Кнопка «Поделиться в классе» позволяет легко сделать ваш контент доступным из Google Classroom. Разработчики могут встроить в свое приложение короткий скрипт для создания кнопки, которая позволяет пользователям создавать задания, вопросы, объявления и материалы для Класса во всплывающем окне iframe.

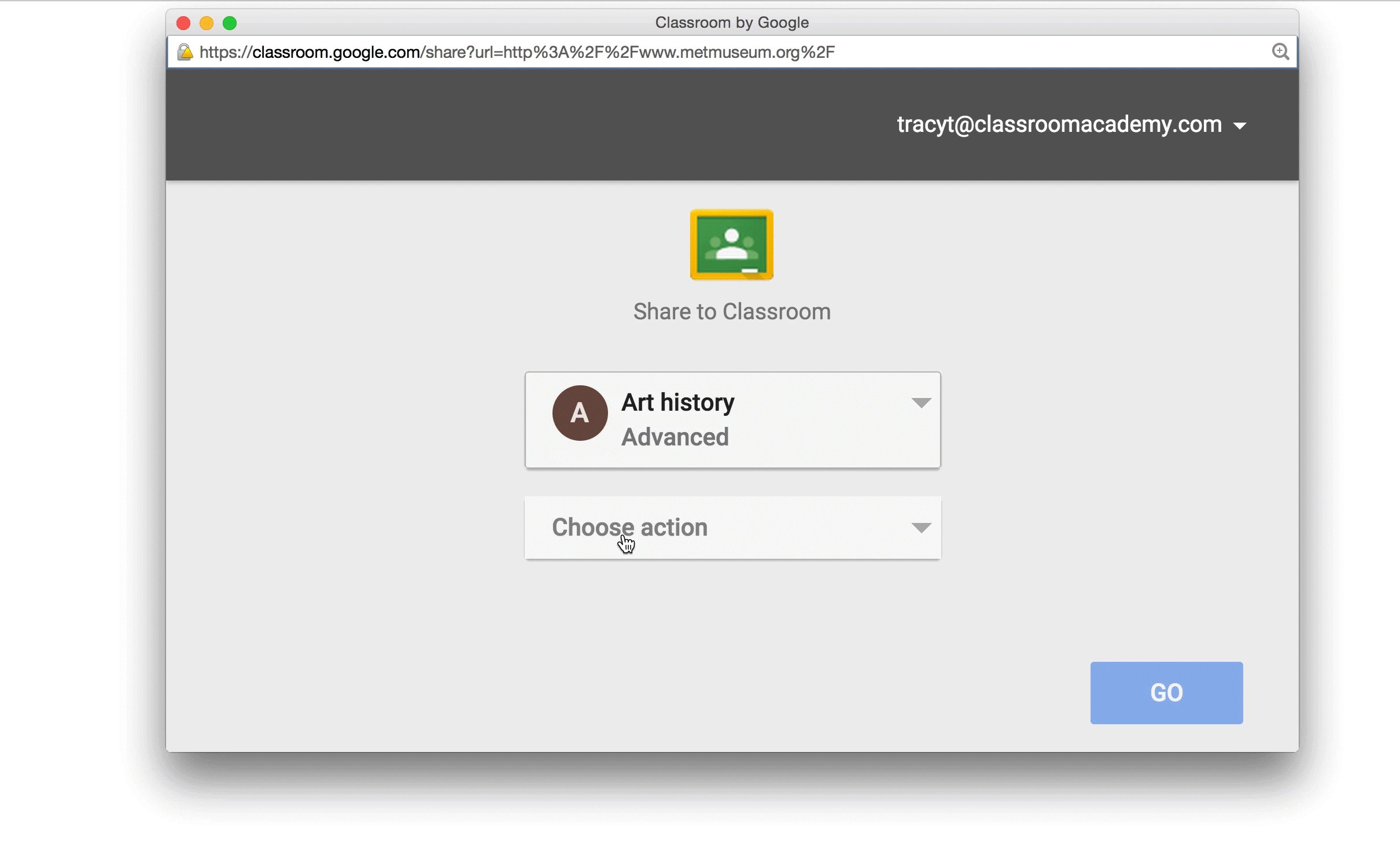
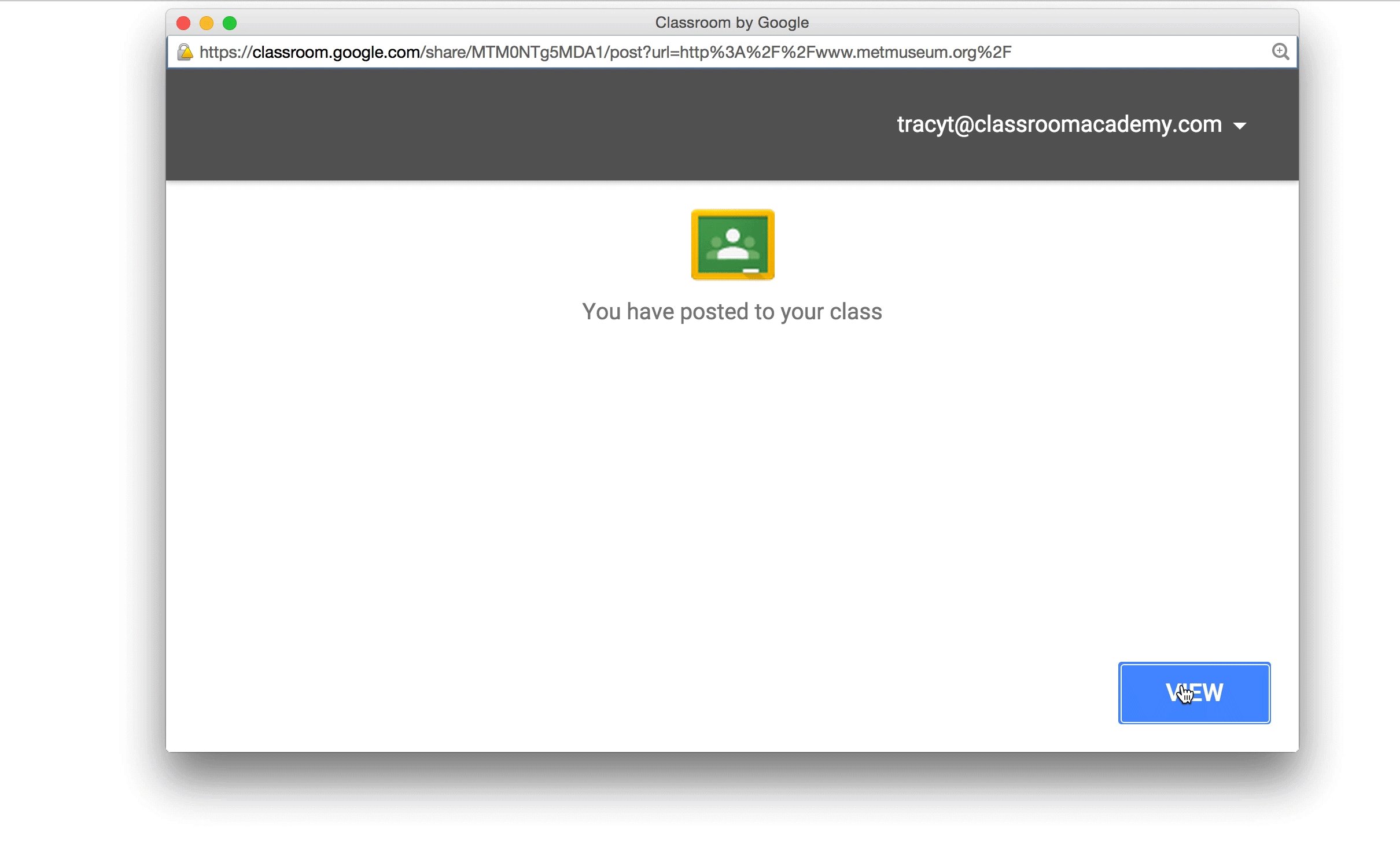
Рис. 1. Пример того, как пользователь нажимает кнопку «Поделиться в классе», чтобы создать задание в классе со ссылками на учебные материалы.
Кнопку «Поделиться в Классе» можно настроить в соответствии с потребностями вашего веб-сайта, например, изменив размер кнопки и способ загрузки. Добавляя кнопку «Поделиться в классе» на свой веб-сайт, вы позволяете пользователям делиться вашим контентом со своими классами и привлекать трафик на ваш сайт.
Начиная
Самый простой способ разместить кнопку «Поделиться» в Классе на своей странице — это включить необходимый ресурс JavaScript и добавить тег пользовательского элемента кнопки «Поделиться». Фрагмент примера отображает базовую кнопку:
<script src="https://apis.google.com/js/platform.js" async defer></script>
<g:sharetoclassroom url="http://url-to-share" size="32"></g:sharetoclassroom>
Кнопку также можно отобразить с использованием стандартного HTML, установив для атрибута class значение g-sharetoclassroom и добавив к любым атрибутам кнопки префикс data- . Например:
<script src="https://apis.google.com/js/platform.js" async defer></script>
<div class="g-sharetoclassroom"
data-url="https://developers.google.com/workspace/classroom/"
data-size="32">
</div>
По умолчанию включенный скрипт проходит через DOM и отображает теги общего доступа в виде кнопок. Вы можете сократить время отрисовки на больших страницах, используя API JavaScript для обхода только одного элемента на странице или для визуализации определенного элемента в виде кнопки общего доступа.
Скрипт должен загружаться по протоколу HTTPS и может быть включен из любой точки страницы без ограничений. Дополнительную информацию смотрите в FAQ .
Конфигурация
В следующих разделах описываются ключевые значения и параметры конфигурации кнопки «Поделиться».
Поделиться атрибутами тега
Эти атрибуты управляют настройками каждой кнопки. Вы можете установить эти атрибуты как пары attribute=value в HTML-тегах кнопки «Поделиться» или как пары key:value JavaScript при gapi.sharetoclassroom.render с помощью JavaScript API .
Единственный обязательный параметр — это url . Этот атрибут явно определяет целевой URL-адрес для публикации в Классе и должен быть установлен для отображения кнопки «Поделиться».
| Атрибут | Ценить | По умолчанию | Описание |
|---|---|---|---|
body | нить | нулевой | Устанавливает основной текст элемента для публикации в Классе. |
courseid | нить | нулевой | Если указано, устанавливает идентификатор курса для предварительного выбора в меню «Выбрать класс», отображаемом после того, как пользователь нажимает кнопку «Поделиться». При необходимости пользователь может изменить это предварительно выбранное значение. |
itemtype | announcement , assignment , material или question | нулевой | Это автоматически отобразит диалоговое окно создания после того, как пользователь впервые выберет курс (или сразу, если также указан идентификатор courseid ). Если учащийся выбирает класс или учитель выбирает класс, в котором он учится, это значение игнорируется. |
locale | Языковой тег, соответствующий RFC 3066 | en-US | Устанавливает язык aria-label кнопки в целях доступности. Это не влияет на язык диалогового окна общего доступа, которое появляется, когда пользователь нажимает кнопку: на него влияют настройки браузера пользователя. |
onsharecomplete | нить | нулевой | Если указано, задает имя функции в глобальном пространстве имен, которая вызывается, когда пользователь заканчивает делиться вашей ссылкой. Если вы передаете свои аргументы через параметры gapi.sharetoclassroom.render , вы также можете использовать саму функцию. Эта функция не работает в Internet Explorer ( см. ниже ). Некоторые разработчики сообщают, что поведение onsharecomplete не работает должным образом. Если это повлияет на ваш вариант использования, поделитесь отзывом в общедоступном трекере проблем. |
onsharestart | нить | нулевой | Если указано, задает имя функции в глобальном пространстве имен, которая вызывается при открытии диалогового окна общего доступа. Если вы передаете свои аргументы через параметры gapi.sharetoclassroom.render , вы также можете использовать саму функцию. Эта функция не работает в Internet Explorer ( см. ниже ). Некоторые разработчики сообщают, что поведение onsharestart не работает должным образом. Если это повлияет на ваш вариант использования, поделитесь отзывом в общедоступном трекере проблем. |
size | интервал | нулевой | Устанавливает размер кнопки «Поделиться» в пикселях. Если размер опущен, кнопка использует 32. |
theme | classic , dark или light | classic | Устанавливает значок кнопки для выбранной темы. |
title | нить | нулевой | Устанавливает название элемента, которым можно поделиться в Классе. |
url | URL-адрес, которым можно поделиться | нулевой | Устанавливает URL-адрес для публикации в Классе. Если вы установили этот атрибут с gapi.sharetoclassroom.render , вам не следует экранировать URL-адрес. |
Параметры тега скрипта
Эти параметры определяются в элементе script , который должен выполняться перед загрузкой сценария platform.js . Параметры управляют механизмом загрузки кнопок, который используется на всей веб-странице.
Установите для параметра тега сценария parsetags значение onload (по умолчанию) или explicit , чтобы определить, когда выполняется код кнопки. Чтобы указать параметры тега скрипта, используйте следующий синтаксис:
<script>
window.___gcfg = {
parsetags: 'onload'
};
</script>
<script src="https://apis.google.com/js/platform.js" async defer></script>
Допустимые значения:
- загрузка
- Все кнопки «Поделиться» на странице автоматически отображаются после загрузки страницы.
- явный
Кнопки «Поделиться» отображаются только при явных вызовах
gapi.sharetoclassroom.gogapi.sharetoclassroom.render.
Когда вы используете явную загрузку в сочетании с вызовами go и render , которые указывают на определенные контейнеры на вашей странице, вы не позволяете сценарию проходить весь DOM, что может улучшить время отрисовки кнопок. См . примерыgapi.sharetoclassroom.go gapi.sharetoclassroom.go gapi.sharetoclassroom.render
Рекомендации по использованию кнопки «Поделиться» в Классе
Отображение кнопки «Поделиться в классе» должно соответствовать нашим рекомендациям по минимальному и максимальному размеру и соответствующим шаблонам цветов или кнопок. Кнопка поддерживает различные размеры: от минимального размера 32 пикселей до максимального 96 пикселей.
| Тема | Пример |
|---|---|
| Классический | |
| Темный | |
| Свет |
Кастомизация
Мы предпочитаем, чтобы вы каким-либо образом не меняли и не переделывали значок. Однако если вы отображаете в своем приложении несколько значков сторонних социальных сетей вместе, вы можете настроить значок «Класс» в соответствии со стилем вашего приложения. В этом случае убедитесь, что все кнопки настроены в одном стиле и что все настройки соответствуют рекомендациям по фирменному оформлению Класса . Если вы хотите полностью контролировать внешний вид и поведение кнопки «Поделиться», вы можете инициировать общий доступ, используя URL-адрес следующей структуры: https://classroom.google.com/share?url={url-to-share} .
JavaScript API
JavaScript кнопки «Поделиться» определяет две функции рендеринга кнопок в пространстве gapi.sharetoclassroom . Вы должны вызвать одну из этих функций, если отключите автоматический рендеринг, установив для parsetags значение explicit .
| Метод | Описание |
|---|---|
gapi.sharetoclassroom.render( container, parameters ) | Отображает указанный контейнер как кнопку общего доступа.
|
gapi.sharetoclassroom.go( opt_container ) | Отображает все теги и классы кнопок общего доступа в указанном контейнере. Эту функцию следует использовать только в том случае, если для parsetags установлено значение explicit , что вы можете сделать из соображений производительности.
|
Примеры
Ниже приведены HTML-примеры реализации кнопки «Поделиться в классе».
Основная страница
<html>
<head>
<title>Classroom demo: Basic page</title>
<link href="http://www.example.com" />
<script src="https://apis.google.com/js/platform.js" async defer>
</script>
</head>
<body>
<g:sharetoclassroom size=32 url="http://google.com"></g:sharetoclassroom>
</body>
</html>
Явно загружать теги в подмножество DOM
<html>
<head>
<title>Demo: Explicit load of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<div id="content">
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
</div>
<script>
gapi.sharetoclassroom.go("content");
</script>
</body>
</html>
Явный рендеринг
<html>
<head>
<title>Demo: Explicit render of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
function renderWidget() {
gapi.sharetoclassroom.render("widget-div",
{"url": "http://www.google.com"} );
}
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<a href="#" onClick="renderWidget();">Render the Classroom share button</a>
<div id="widget-div"></div>
</body>
</html>
Часто задаваемые вопросы
Следующие часто задаваемые вопросы посвящены техническим вопросам и деталям реализации. Более общие вопросы о Классе можно найти в разделе часто задаваемых вопросов .
Как проверить интеграцию кнопки «Поделиться» в Классе?
Вы можете запросить тестовые учетные записи Класса , чтобы протестировать обмен данными с Классом из вашей интеграции.
Могу ли я разместить на одной странице несколько кнопок с разными URL-адресами?
Да. Используйте атрибут url , указанный в параметрах тега общего доступа, чтобы указать URL-адрес, который будет передан в Класс.
Где мне следует разместить кнопку «Поделиться» на своих страницах?
Вы лучше всех знаете свою страницу и своих пользователей, поэтому мы рекомендуем размещать кнопку там, где, по вашему мнению, это будет наиболее эффективно. Часто хорошим местом является верхняя часть страницы, рядом с заголовком страницы и рядом с ссылками для обмена. Также может быть эффективно разместить кнопку «Поделиться» как в конце, так и в начале созданного контента.
Влияет ли на задержку положение тега script на странице?
Нет, размещение тега script не оказывает существенного влияния на задержку. Однако, разместив тег внизу документа, непосредственно перед закрытием тега body , вы можете повысить скорость загрузки страницы.
Нужно ли включать тег script перед тегом общего доступа?
Нет, тег script можно разместить в любом месте страницы.
Нужно ли включать тег script перед тем, как другой тег script вызовет один из методов в разделе API JavaScript?
Да, если вы используете какие-либо методы JavaScript API, их необходимо разместить на странице после включения script . Вы также не можете использовать async defer ни с одним из методов JavaScript API.
Нужно ли использовать атрибут url ?
Атрибут url является обязательным. Если url не указан явно, кнопка «Поделиться» не будет отображаться. Дополнительные сведения см. в параметрах тега общего доступа .
Некоторые из моих пользователей получают предупреждение системы безопасности при просмотре страниц с кнопкой «Поделиться». Как мне избавиться от этого?
Для кода кнопки «Поделиться» требуется сценарий с серверов Google. Вы можете получить эту ошибку, включив сценарий с использованием http:// на страницу, загруженную с использованием https:// . Мы рекомендуем использовать https:// для включения скрипта:
Какие веб-браузеры поддерживаются?
Кнопка «Поделиться в Классе» поддерживает те же веб-браузеры, что и веб-интерфейс Класса, такие как Chrome, Firefox®, Internet Explorer® или Safari®. Примечание. Функции, указанные для onsharestart и onsharecomplete не вызываются для пользователей Internet Explorer.
Какие данные отправляются в Класс, когда вы нажимаете кнопку «Поделиться в Классе»?
Когда пользователь нажимает кнопку «Поделиться», ему предлагается войти в свою учетную запись Google Workspace for Education. После аутентификации учетная запись пользователя и атрибут url отправляются в Класс для завершения публикации.
