ปุ่มแชร์ของ Classroom เป็นเส้นทางที่ง่ายดายในการทำให้เนื้อหาของคุณเข้าถึงได้จากภายใน Google Classroom นักพัฒนาแอปสามารถฝังสคริปต์สั้นๆ ในแอปพลิเคชันเพื่อสร้างปุ่ม ซึ่งจะช่วยให้ผู้ใช้สร้างงาน คำถาม ประกาศ และเนื้อหาใน Classroom ใน iframe แบบป๊อปอัปได้

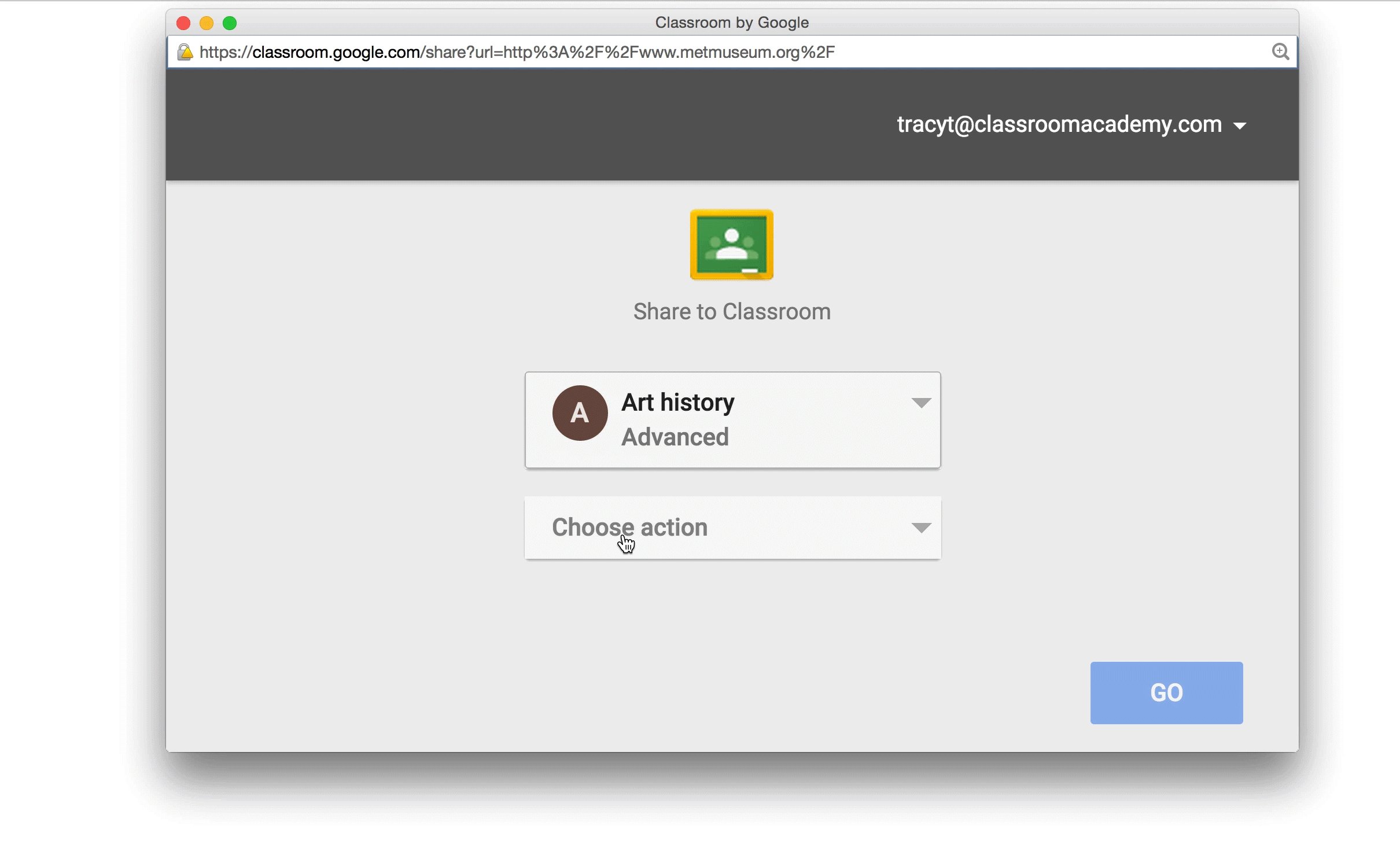
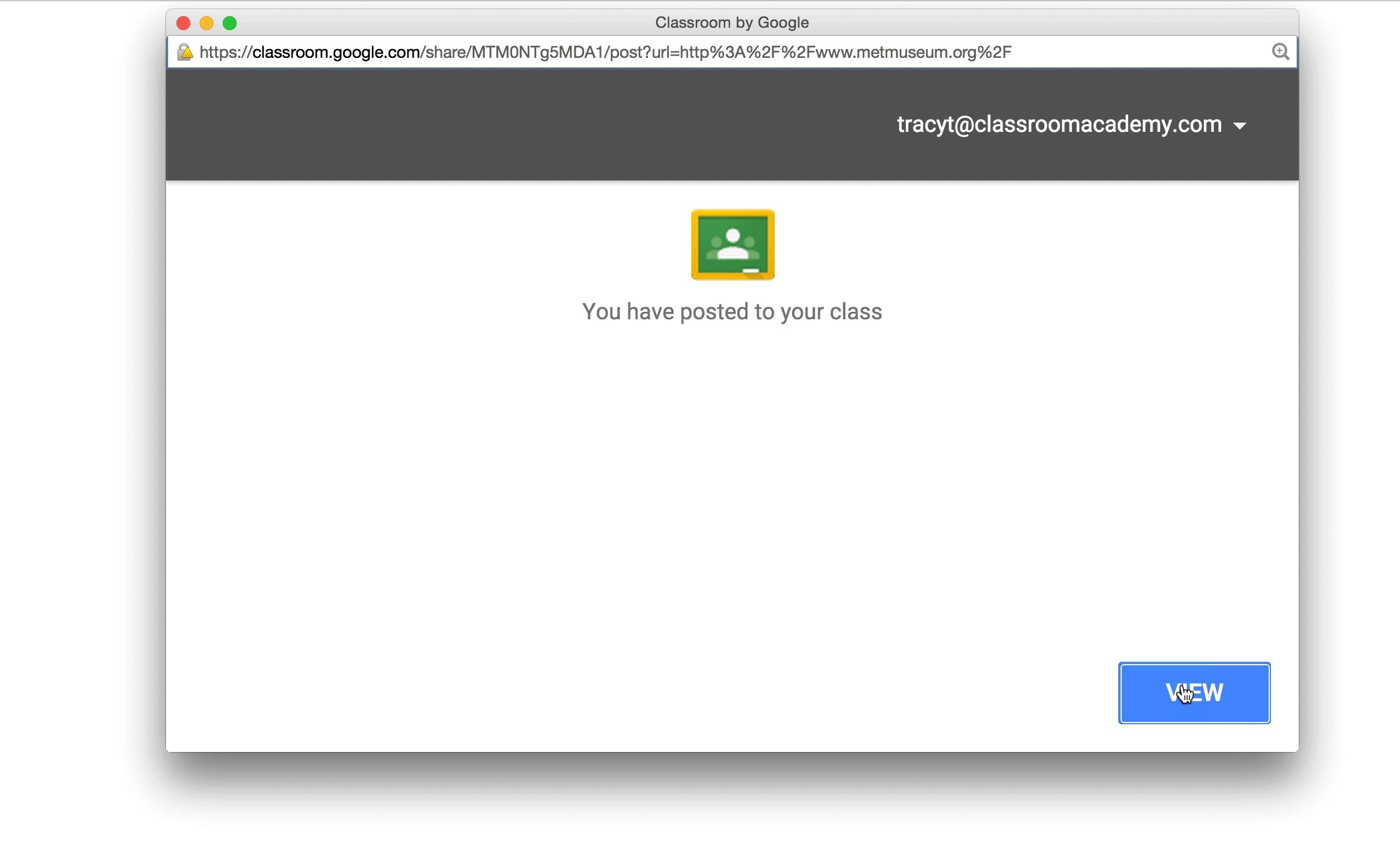
รูปที่ 1 ตัวอย่างผู้ใช้คลิกปุ่ม "แชร์ไปยัง Classroom" เพื่อสร้างงานใน Classroom พร้อมลิงก์ไปยังสื่อการเรียนรู้
คุณปรับแต่งปุ่มแชร์ของ Classroom ให้เหมาะกับความต้องการของเว็บไซต์ได้ เช่น แก้ไขขนาดปุ่มและเทคนิคการโหลด การเพิ่มปุ่มแชร์ Classroom ลงในเว็บไซต์เป็นการอนุญาตให้ผู้ใช้แชร์เนื้อหาของคุณกับชั้นเรียนและเพิ่มการเข้าชมเว็บไซต์
เริ่มต้นใช้งาน
วิธีง่ายที่สุดในการใส่ปุ่มแชร์ Classroom ในหน้าเว็บคือใส่แหล่งข้อมูล JavaScript ที่จำเป็นและเพิ่มแท็กองค์ประกอบที่กำหนดเองของปุ่มแชร์ ตัวอย่างข้อมูลโค้ดแสดงผลปุ่มพื้นฐาน
<script src="https://apis.google.com/js/platform.js" async defer></script>
<g:sharetoclassroom url="http://url-to-share" size="32"></g:sharetoclassroom>
นอกจากนี้ คุณยังแสดงผลปุ่มโดยใช้ HTML มาตรฐานได้โดยการตั้งค่าแอตทริบิวต์คลาสเป็น g-sharetoclassroom และใส่ data- ไว้หน้าแอตทริบิวต์ปุ่ม เช่น
<script src="https://apis.google.com/js/platform.js" async defer></script>
<div class="g-sharetoclassroom"
data-url="https://developers.google.com/workspace/classroom/"
data-size="32">
</div>
โดยค่าเริ่มต้น สคริปต์ที่รวมไว้จะไปยังส่วนต่างๆ ของ DOM และแสดงผลแท็กการแชร์เป็นปุ่ม คุณปรับปรุงเวลาการแสดงผลในหน้าเว็บขนาดใหญ่ได้โดยใช้ JavaScript API เพื่อไปยังองค์ประกอบเดียวภายในหน้า หรือเพื่อแสดงผลองค์ประกอบที่เฉพาะเจาะจงเป็นปุ่มแชร์
สคริปต์ต้องโหลดโดยใช้โปรโตคอล HTTPS และสามารถรวมไว้ที่จุดใดก็ได้ในหน้าเว็บโดยไม่มีข้อจํากัด ดูข้อมูลเพิ่มเติมได้ที่คำถามที่พบบ่อย
การกำหนดค่า
ส่วนต่อไปนี้อธิบายค่าคีย์และตัวเลือกการกําหนดค่าสําหรับปุ่มแชร์
แชร์แอตทริบิวต์แท็ก
แอตทริบิวต์เหล่านี้จะควบคุมการตั้งค่าสําหรับปุ่มแต่ละปุ่ม คุณสามารถตั้งค่าแอตทริบิวต์เหล่านี้เป็นคู่ attribute=value ในแท็ก HTML ของปุ่มแชร์ หรือเป็นคู่ key:value ของ JavaScript ในการเรียกใช้ gapi.sharetoclassroom.render โดยใช้ JavaScript API
พารามิเตอร์ที่ต้องระบุมีเพียง url เท่านั้น แอตทริบิวต์นี้จะกำหนด URL เป้าหมายเพื่อแชร์ไปยัง Classroom อย่างชัดแจ้ง และต้องตั้งค่าเพื่อแสดงผลปุ่มแชร์
| แอตทริบิวต์ | ค่า | ค่าเริ่มต้น | คำอธิบาย |
|---|---|---|---|
body |
สตริง | null | ตั้งค่าข้อความเนื้อหาของรายการที่จะแชร์ไปยัง Classroom |
courseid |
สตริง | null | หากระบุไว้ ระบบจะตั้งค่ารหัสหลักสูตรให้เลือกไว้ล่วงหน้าในเมนู "เลือกชั้นเรียน" ที่แสดงขึ้นหลังจากที่ผู้ใช้คลิกปุ่มแชร์ ผู้ใช้จะเปลี่ยนค่าที่เลือกไว้ล่วงหน้านี้ได้ หากจำเป็น |
itemtype |
announcement, assignment, material หรือ question |
null | ซึ่งจะแสดงกล่องโต้ตอบการสร้างโดยอัตโนมัติหลังจากที่ผู้ใช้เลือกหลักสูตรเป็นครั้งแรก (หรือทันทีหากระบุ courseid ด้วย) หากนักเรียนเลือกชั้นเรียน หรือครูเลือกชั้นเรียนที่ตนเป็นนักเรียนอยู่ ระบบจะไม่สนใจค่านี้ |
locale |
แท็กภาษาที่เป็นไปตาม RFC 3066 | en-US |
ตั้งค่าภาษาสำหรับปุ่ม aria-label เพื่อวัตถุประสงค์ด้านการช่วยเหลือพิเศษ การดำเนินการนี้จะไม่ส่งผลต่อภาษาของกล่องโต้ตอบการแชร์ที่ปรากฏขึ้นเมื่อผู้ใช้คลิกปุ่ม ซึ่งจะได้รับผลกระทบจากค่ากําหนดของเบราว์เซอร์ของผู้ใช้ |
onsharecomplete |
สตริง | null | หากระบุ จะตั้งชื่อฟังก์ชันในเนมสเปซส่วนกลางที่จะเรียกใช้เมื่อผู้ใช้แชร์ลิงก์เสร็จแล้ว หากส่งอาร์กิวเมนต์ผ่านพารามิเตอร์ไปยัง gapi.sharetoclassroom.render คุณจะใช้ฟังก์ชันนั้นโดยตรงได้ด้วย ฟีเจอร์นี้ใช้กับ Internet Explorer ไม่ได้ (ดูด้านล่าง) ผู้พัฒนาซอฟต์แวร์บางรายรายงานว่าลักษณะการทํางานของ onsharecomplete ไม่เป็นไปตามที่ต้องการ หากปัญหานี้ส่งผลต่อกรณีการใช้งานของคุณ โปรดแชร์ความคิดเห็นในเครื่องมือติดตามปัญหาสาธารณะ |
onsharestart |
สตริง | null | หากระบุ จะตั้งชื่อฟังก์ชันในพื้นที่ชื่อส่วนกลางซึ่งจะเรียกใช้เมื่อกล่องโต้ตอบการแชร์เปิดขึ้น หากส่งอาร์กิวเมนต์ผ่านพารามิเตอร์ไปยัง gapi.sharetoclassroom.render คุณจะใช้ฟังก์ชันนั้นโดยตรงได้ด้วย ฟีเจอร์นี้ใช้กับ Internet Explorer ไม่ได้ (ดูด้านล่าง) ผู้พัฒนาซอฟต์แวร์บางรายรายงานว่าลักษณะการทํางานของ onsharestart ไม่เป็นไปตามที่ต้องการ หากปัญหานี้ส่งผลต่อกรณีการใช้งานของคุณ โปรดแชร์ความคิดเห็นในเครื่องมือติดตามปัญหาสาธารณะ |
size |
int | null | กำหนดขนาดปุ่มแชร์เป็นพิกเซล หากไม่ระบุขนาด ปุ่มจะใช้ 32 |
theme |
classic, dark หรือ light |
classic |
กำหนดไอคอนปุ่มสำหรับธีมที่เลือก |
title |
สตริง | null | ตั้งชื่อรายการที่จะแชร์ไปยัง Classroom |
url |
URL ที่จะแชร์ | null | ตั้งค่า URL เพื่อแชร์ไปยัง Classroom หากคุณตั้งค่าแอตทริบิวต์นี้โดยใช้ gapi.sharetoclassroom.render คุณไม่ควรหลีก URL |
พารามิเตอร์แท็กสคริปต์
พารามิเตอร์เหล่านี้จะกำหนดภายในองค์ประกอบ script ที่ต้องทำงานก่อนโหลดสคริปต์ platform.js พารามิเตอร์จะควบคุมกลไกการโหลดปุ่มที่ใช้ในหน้าเว็บทั้งหมด
ตั้งค่าพารามิเตอร์แท็กสคริปต์ parsetags เป็น onload (ค่าเริ่มต้น) หรือ explicit เพื่อกำหนดเวลาที่ระบบจะเรียกใช้โค้ดปุ่ม หากต้องการระบุพารามิเตอร์แท็กสคริปต์ ให้ใช้ไวยากรณ์ต่อไปนี้
<script>
window.___gcfg = {
parsetags: 'onload'
};
</script>
<script src="https://apis.google.com/js/platform.js" async defer></script>
ค่าที่ใช้ได้มีดังนี้
- onload
- ปุ่มแชร์ทั้งหมดในหน้าเว็บจะแสดงผลโดยอัตโนมัติหลังจากหน้าเว็บโหลด
- โจ่งแจ้ง
ระบบจะแสดงผลปุ่มแชร์เฉพาะที่มีการเรียกใช้
gapi.sharetoclassroom.goหรือgapi.sharetoclassroom.render
เมื่อใช้การโหลดที่ชัดเจนร่วมกับการเรียกใช้ go และ render ที่ชี้ไปยังคอนเทนเนอร์ที่เฉพาะเจาะจงในหน้าเว็บ คุณจะป้องกันไม่ให้สคริปต์เรียกใช้ DOM ทั้งหมด ซึ่งจะช่วยปรับปรุงเวลาการแสดงผลของปุ่มได้ โปรดดูตัวอย่างgapi.sharetoclassroom.go และ gapi.sharetoclassroom.render
หลักเกณฑ์เกี่ยวกับปุ่มแชร์ของ Classroom
การแสดงปุ่มแชร์ของ Classroom ควรเป็นไปตามหลักเกณฑ์ด้านขนาดขั้นต่ำและสูงสุด รวมถึงเทมเพลตสีหรือปุ่มที่เกี่ยวข้อง ปุ่มรองรับขนาดที่หลากหลาย ตั้งแต่ขนาดขั้นต่ำ 32 พิกเซลไปจนถึงขนาดสูงสุด 96 พิกเซล
| ธีม | ตัวอย่าง |
|---|---|
| คลาสสิก | |
| มืด | |
| สว่าง |
การปรับแต่ง
เราขอแนะนำให้คุณอย่าเปลี่ยนหรือสร้างไอคอนใหม่ไม่ว่าในทางใดก็ตาม อย่างไรก็ตาม หากคุณแสดงไอคอนโซเชียลของบุคคลที่สามหลายรายการพร้อมกันในแอป คุณจะปรับแต่งไอคอน Classroom ให้เข้ากับสไตล์ของแอปได้ หากปรับแต่ง โปรดตรวจสอบว่าปุ่มทั้งหมดได้รับการปรับแต่งโดยใช้สไตล์ที่คล้ายกันและการปรับแต่งทั้งหมดเป็นไปตามหลักเกณฑ์การใช้แบรนด์ของ Classroom หากต้องการควบคุมลักษณะที่ปรากฏและลักษณะการทํางานของปุ่มแชร์โดยสมบูรณ์ คุณก็เริ่มการแชร์ได้โดยใช้ URL ที่มีโครงสร้างต่อไปนี้
https://classroom.google.com/share?url={url-to-share}
JavaScript API
JavaScript ของปุ่มแชร์จะกำหนดฟังก์ชันการแสดงผลปุ่ม 2 รายการภายใต้เนมสเปซ gapi.sharetoclassroom คุณต้องเรียกใช้ฟังก์ชันใดฟังก์ชันหนึ่งเหล่านี้หากปิดใช้การแสดงผลอัตโนมัติโดยตั้งค่า parsetags เป็น explicit
| วิธีการ | คำอธิบาย |
|---|---|
gapi.sharetoclassroom.render( container, parameters ) |
แสดงผลคอนเทนเนอร์ที่ระบุเป็นปุ่มแชร์
|
gapi.sharetoclassroom.go( opt_container ) |
แสดงผลแท็กและคลาสปุ่มแชร์ทั้งหมดในคอนเทนเนอร์ที่ระบุ
คุณควรใช้ฟังก์ชันนี้เฉพาะในกรณีที่ตั้งค่า parsetags เป็น explicit ซึ่งคุณอาจทำเพื่อเหตุผลด้านประสิทธิภาพ
|
ตัวอย่าง
ต่อไปนี้คือตัวอย่าง HTML ของการใช้งานปุ่ม Share to Classroom
หน้าพื้นฐาน
<html>
<head>
<title>Classroom demo: Basic page</title>
<link href="http://www.example.com" />
<script src="https://apis.google.com/js/platform.js" async defer>
</script>
</head>
<body>
<g:sharetoclassroom size=32 url="http://google.com"></g:sharetoclassroom>
</body>
</html>
โหลดแท็กในชุดย่อยของ DOM อย่างชัดแจ้ง
<html>
<head>
<title>Demo: Explicit load of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<div id="content">
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
</div>
<script>
gapi.sharetoclassroom.go("content");
</script>
</body>
</html>
การแสดงผลที่ชัดเจน
<html>
<head>
<title>Demo: Explicit render of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
function renderWidget() {
gapi.sharetoclassroom.render("widget-div",
{"url": "http://www.google.com"} );
}
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<a href="#" onClick="renderWidget();">Render the Classroom share button</a>
<div id="widget-div"></div>
</body>
</html>
คำถามที่พบบ่อย
คําถามที่พบบ่อยต่อไปนี้เกี่ยวข้องกับข้อควรพิจารณาทางเทคนิคและรายละเอียดการใช้งาน หากมีคำถามทั่วไปเกี่ยวกับ Classroom โปรดดูคำถามทั่วไปที่พบบ่อย
ฉันจะทดสอบการผสานรวมปุ่มแชร์ของ Classroom ได้อย่างไร
คุณสามารถขอบัญชีทดสอบของ Classroom เพื่อทดสอบการแชร์ไปยัง Classroom จากการผสานรวม
ฉันจะวางปุ่มหลายรายการในหน้าเดียวซึ่งใช้ URL ที่แตกต่างกันทั้งหมดได้ไหม
ได้ ใช้แอตทริบิวต์ url ตามที่ระบุไว้ในพารามิเตอร์แท็กการแชร์เพื่อระบุ URL ที่จะแชร์กับ Classroom
ฉันควรวางปุ่มแชร์ไว้ที่ใดในหน้าเว็บ
คุณรู้จักหน้าเว็บและผู้ใช้ของคุณดีที่สุด เราจึงขอแนะนำให้วางปุ่มไว้ที่ใดก็ได้ที่คุณคิดว่ามีประสิทธิภาพมากที่สุด ตำแหน่งที่ดีมักอยู่ด้านบนของหน้าเว็บ ใกล้กับชื่อหน้าเว็บ และใกล้กับลิงก์สำหรับแชร์ นอกจากนี้ การวางปุ่มแชร์ไว้ทั้งตอนต้นและตอนท้ายของเนื้อหาที่สร้างขึ้นก็อาจได้ผลดีเช่นกัน
ตําแหน่งของแท็ก script ในหน้าเว็บส่งผลต่อเวลาในการตอบสนองไหม
ไม่ ตำแหน่งของscript
แท็กไม่มีผลต่อเวลาในการตอบสนองมากนัก อย่างไรก็ตาม การวางแท็กที่ด้านล่างของเอกสารก่อนปิดแท็ก body อาจช่วยปรับปรุงความเร็วในการโหลดหน้าเว็บได้
จำเป็นต้องใส่แท็ก script ไว้ก่อนแท็กการแชร์ไหม
ไม่ได้ แท็ก script สามารถใส่ไว้ที่ใดก็ได้ในหน้าเว็บ
จำเป็นต้องใส่แท็ก script ไว้ก่อนเพื่อให้แท็ก script อื่นเรียกใช้เมธอดใดเมธอดหนึ่งในส่วน JavaScript API หรือไม่
ใช่ หากคุณใช้เมธอด JavaScript API ใดก็ตาม จะต้องวางเมธอดเหล่านั้นในหน้าเว็บหลังการรวม script นอกจากนี้ คุณยังใช้ async defer กับเมธอด JavaScript API ใดๆ ไม่ได้
ฉันต้องใช้แอตทริบิวต์ url ไหม
โดยต้องระบุแอตทริบิวต์ url การไม่ตั้งค่า url อย่างชัดแจ้งจะทำให้ปุ่มแชร์ไม่แสดงผล ดูข้อมูลเพิ่มเติมที่แชร์พารามิเตอร์แท็ก
ผู้ใช้บางรายได้รับคำเตือนด้านความปลอดภัยเมื่อดูหน้าเว็บที่มีปุ่มแชร์ ฉันจะกำจัดสิ่งนี้ได้อย่างไร
โค้ดปุ่มแชร์ต้องใช้สคริปต์จากเซิร์ฟเวอร์ของ Google คุณอาจได้รับข้อผิดพลาดนี้เมื่อรวมสคริปต์ที่ใช้ http:// ในหน้าที่โหลดโดยใช้ https:// เราขอแนะนำให้ใช้ https:// เพื่อใส่สคริปต์
รองรับเว็บเบราว์เซอร์ใดบ้าง
ปุ่มแชร์ของ Classroom รองรับเว็บเบราว์เซอร์เดียวกับอินเทอร์เฟซเว็บของ Classroom เช่น Chrome, Firefox®, Internet Explorer® หรือ Safari® หมายเหตุ: ระบบจะไม่เรียกใช้ฟังก์ชันที่ระบุสำหรับ onsharestart และ onsharecomplete สำหรับผู้ใช้ Internet Explorer
ระบบจะส่งข้อมูลใดไปยัง Classroom เมื่อคุณคลิกปุ่มแชร์ใน Classroom
เมื่อคลิกปุ่มแชร์ ระบบจะแจ้งให้ผู้ใช้ลงชื่อเข้าใช้ด้วยบัญชี Google Workspace for Education หลังจากตรวจสอบสิทธิ์แล้ว ระบบจะส่งบัญชีผู้ใช้และurl
แอตทริบิวต์ไปยัง Classroom เพื่อทำการโพสต์ให้เสร็จสมบูรณ์
