Classroom paylaşım düğmesi, içeriğinizin Google Classroom'dan erişilebilir olmasını kolaylaştırır. Geliştiriciler, uygulamalarında bir düğme oluşturmak için kısa bir komut dosyası yerleştirebilir. Bu düğme, kullanıcıların pop-up bir iFrame'de Classroom ödevleri, soruları, duyuruları ve materyalleri oluşturmasına olanak tanır.

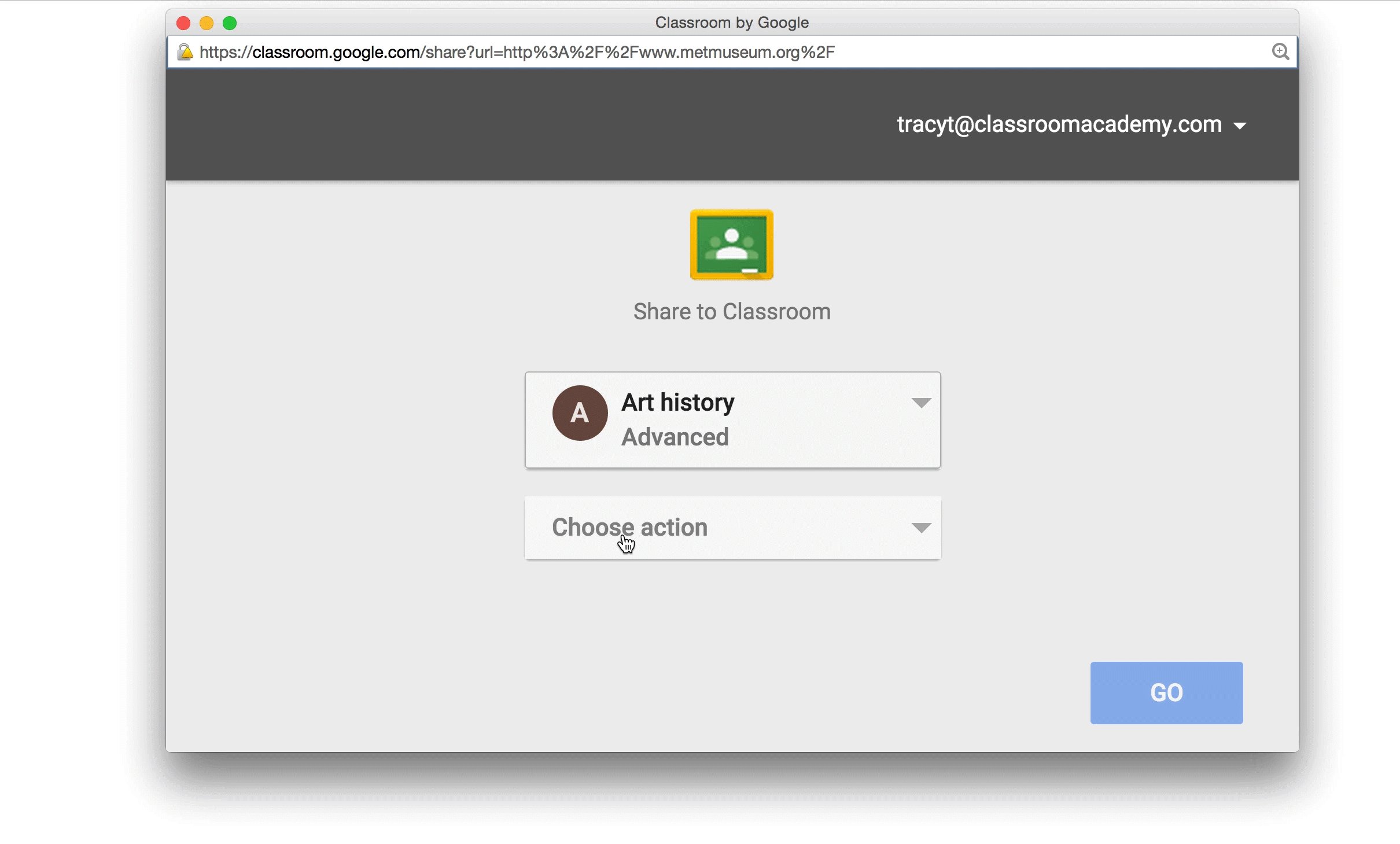
Şekil 1. Bir kullanıcının, öğrenme materyallerinin bağlantılarını içeren bir Classroom ödevi oluşturmak için "Classroom'da Paylaş" düğmesini tıklamasını gösteren örnek.
Classroom paylaşım düğmesi, web sitenizin ihtiyaçlarını karşılayacak şekilde özelleştirilebilir (ör. düğme boyutu ve yükleme tekniği değiştirilebilir). Web sitenize Classroom paylaşım düğmesini ekleyerek kullanıcılarınızın içeriklerinizi sınıflarıyla paylaşmasına ve sitenize trafik çekmesine olanak tanırsınız.
Başlarken
Sayfanıza Classroom paylaşım düğmesi eklemenin en kolay yolu, gerekli JavaScript kaynağını ve paylaşım düğmesi özel öğe etiketini eklemektir. Örnek snippet'te temel bir düğme oluşturulur:
<script src="https://apis.google.com/js/platform.js" async defer></script>
<g:sharetoclassroom url="http://url-to-share" size="32"></g:sharetoclassroom>
Düğme, sınıf özelliği g-sharetoclassroom olarak ayarlanıp tüm düğme özelliklerinin önüne data- eklenerek standart HTML kullanılarak da oluşturulabilir. Örneğin:
<script src="https://apis.google.com/js/platform.js" async defer></script>
<div class="g-sharetoclassroom"
data-url="https://developers.google.com/workspace/classroom/"
data-size="32">
</div>
Varsayılan olarak, dahil edilen komut dosyası DOM'u tarar ve paylaşım etiketlerini düğme olarak oluşturur. Sayfadaki yalnızca tek bir öğeyi taramak veya belirli bir öğeyi paylaşım düğmesi olarak oluşturmak için JavaScript API'yi kullanarak büyük sayfalardaki oluşturma süresini artırabilirsiniz.
Komut dosyası HTTPS protokolü kullanılarak yüklenmelidir ve sayfadaki herhangi bir noktadan kısıtlama olmadan eklenebilir. Daha fazla bilgi için SSS bölümünü inceleyin.
Yapılandırma
Aşağıdaki bölümlerde, paylaşım düğmesinin temel değerleri ve yapılandırma seçenekleri açıklanmaktadır.
Etiket özelliklerini paylaşma
Bu özellikler, her düğmenin ayarlarını kontrol eder. Bu özellikleri, paylaşım düğmesi HTML etiketlerinde attribute=value çiftleri olarak veya JavaScript API'yi kullanarak gapi.sharetoclassroom.render çağrısında JavaScript key:value çiftleri olarak ayarlayabilirsiniz.
Yalnızca url parametresi zorunludur. Bu özellik, Classroom'da paylaşılacak hedef URL'yi açıkça tanımlar ve paylaş düğmesinin oluşturulması için ayarlanmalıdır.
| Özellik | Değer | Varsayılan | Açıklama |
|---|---|---|---|
body |
dize | null | Classroom'da paylaşılacak öğe gövde metnini ayarlar. |
courseid |
dize | null | Belirtiliyse Ders kimliği, kullanıcı paylaş düğmesini tıkladıktan sonra görüntülenen "Sınıf seçin" menüsünde önceden seçilecek şekilde ayarlanır. Kullanıcı, gerekirse önceden seçili bu değeri değiştirebilir. |
itemtype |
announcement, assignment, material veya question |
null | Bu durumda, kullanıcı ilk kez bir kurs seçtikten sonra (veya courseid de belirtilmişse hemen) oluşturma iletişim kutusu otomatik olarak gösterilir. Bir öğrenci sınıf seçerse veya öğretmen öğrencisi olduğu bir sınıfı seçerse bu değer yoksayılır. |
locale |
RFC 3066 ile uyumlu dil etiketi | en-US |
Erişilebilirlik amacıyla aria-label düğmesinin dilini ayarlar. Bu, kullanıcı düğmeyi tıkladığında görünen paylaşım iletişim kutusunun dilini etkilemez. Bu dil, kullanıcının tarayıcı tercihlerinden etkilenir. |
onsharecomplete |
dize | null | Belirtiliyse kullanıcı bağlantınızı paylaşmayı tamamladığında çağrılan, genel ad alanındaki bir işlevin adını ayarlar. Bağımsız değişkenlerinizi parametreler aracılığıyla gapi.sharetoclassroom.render işlevine iletirseniz işlevi de kullanabilirsiniz. Bu özellik Internet Explorer'da çalışmaz (aşağıya bakın). Bazı geliştiriciler, onsharecomplete davranışının amaçlandığı gibi çalışmadığını bildirdi. Bu durum kullanım alanınızı etkiliyorsa herkese açık sorun izleyici üzerinden geri bildirim paylaşın. |
onsharestart |
dize | null | Belirtiliyse paylaşım iletişim kutusu açıldığında çağrılan, genel ad alanındaki bir işlevin adını ayarlar. Bağımsız değişkenlerinizi parametreler aracılığıyla gapi.sharetoclassroom.render işlevine iletirseniz işlevi de kullanabilirsiniz. Bu özellik Internet Explorer'da çalışmaz (aşağıya bakın). Bazı geliştiriciler, onsharestart davranışının amaçlandığı gibi çalışmadığını bildirdi. Bu durum kullanım alanınızı etkiliyorsa herkese açık sorun izleyici üzerinden geri bildirim paylaşın. |
size |
int | null | Paylaşım düğmesinin piksel cinsinden boyutunu belirler. Boyut atlanırsa düğmede 32 kullanılır. |
theme |
classic, dark veya light |
classic |
Seçilen temanın düğme simgesini belirler. |
title |
dize | null | Classroom'da paylaşılacak öğe başlığını ayarlar. |
url |
Paylaşılacak URL | null | Classroom'da paylaşılacak URL'yi ayarlar. Bu özelliği gapi.sharetoclassroom.render kullanarak ayarlarsanız URL'yi kaçak karakter kullanmamalısınız. |
Komut dosyası etiketi parametreleri
Bu parametreler, platform.js komut dosyası yüklenmeden önce çalıştırılması gereken bir script öğesinde tanımlanır. Parametreler, web sayfasının tamamında kullanılan düğme yükleme mekanizmasını kontrol eder.
Düğme kodunun ne zaman yürütüleceğini belirlemek için parsetags komut dosyası etiketi parametresini onload (varsayılan) veya explicit olarak ayarlayın. Komut dosyası etiketi parametrelerini belirtmek için aşağıdaki söz dizimini kullanın:
<script>
window.___gcfg = {
parsetags: 'onload'
};
</script>
<script src="https://apis.google.com/js/platform.js" async defer></script>
İzin verilen değerler şunlardır:
- onload
- Sayfa yüklendikten sonra sayfadaki tüm paylaşım düğmeleri otomatik olarak oluşturulur.
- uygunsuz
Paylaşım düğmeleri yalnızca aşağıdakiler için açık çağrılarla oluşturulur:
gapi.sharetoclassroom.goveyagapi.sharetoclassroom.render.
Belirli bir yüklemeyi, sayfanızdaki belirli kapsayıcıları işaret eden go ve render çağrılarıyla birlikte kullandığınızda komut dosyasının DOM'un tamamını taramasını engellersiniz. Bu da düğme oluşturma süresini iyileştirebilir. gapi.sharetoclassroom.go ve gapi.sharetoclassroom.render
örneklerine bakın.
Classroom paylaşım düğmesi kuralları
Classroom Paylaş düğmesinin görünümü, minimum ve maksimum boyut kurallarımıza ve ilgili renk veya düğme şablonlarına uygun olmalıdır. Düğme, minimum 32 piksel ve maksimum 96 piksel arasında çeşitli boyutları destekler.
| Tema | Örnek |
|---|---|
| Klasik | |
| Koyu | |
| Açık |
Özelleştirme
Simgeyi herhangi bir şekilde değiştirmemenizi veya yeniden oluşturmamanızı tercih ederiz. Ancak uygulamanızda birden fazla üçüncü taraf sosyal medya simgesini birlikte gösteriyorsanız Classroom simgesini uygulamanızın stiliyle eşleşecek şekilde özelleştirebilirsiniz. Bu durumda, tüm düğmelerin benzer bir stil kullanılarak özelleştirildiğinden ve tüm özelleştirmelerin Classroom markalaşma kurallarına uyduğundan emin olun. Paylaş düğmesinin görünümünü ve davranışını tamamen kontrol etmek istiyorsanız aşağıdaki yapıya sahip bir URL kullanarak paylaşımı başlatabilirsiniz:
https://classroom.google.com/share?url={url-to-share}.
JavaScript API
Paylaşım düğmesi JavaScript'i, gapi.sharetoclassroom ad alanında iki düğme oluşturma işlevi tanımlar. parsetags parametresini explicit olarak ayarlayarak otomatik oluşturmayı devre dışı bırakırsanız bu işlevlerden birini çağırmanız gerekir.
| Yöntem | Açıklama |
|---|---|
gapi.sharetoclassroom.render( container, parameters ) |
Belirtilen kapsayıcıyı bir paylaşım düğmesi olarak oluşturur.
|
gapi.sharetoclassroom.go( opt_container ) |
Belirtilen kapsayıcıdaki tüm paylaşım düğmesi etiketlerini ve sınıflarını oluşturur.
Bu işlev yalnızca parsetags explicit olarak ayarlanmışsa kullanılmalıdır. Bu ayarı performans nedeniyle yapabilirsiniz.
|
Örnekler
Aşağıda, Classroom'da Paylaş düğmesi uygulamalarının HTML örnekleri verilmiştir.
Temel sayfa
<html>
<head>
<title>Classroom demo: Basic page</title>
<link href="http://www.example.com" />
<script src="https://apis.google.com/js/platform.js" async defer>
</script>
</head>
<body>
<g:sharetoclassroom size=32 url="http://google.com"></g:sharetoclassroom>
</body>
</html>
Etiketleri DOM'un bir alt kümesine açıkça yükleme
<html>
<head>
<title>Demo: Explicit load of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<div id="content">
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
</div>
<script>
gapi.sharetoclassroom.go("content");
</script>
</body>
</html>
Açık oluşturma
<html>
<head>
<title>Demo: Explicit render of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
function renderWidget() {
gapi.sharetoclassroom.render("widget-div",
{"url": "http://www.google.com"} );
}
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<a href="#" onClick="renderWidget();">Render the Classroom share button</a>
<div id="widget-div"></div>
</body>
</html>
Sık sorulan sorular
Aşağıdaki SSS'ler teknik hususlar ve uygulama ayrıntılarıyla ilgilidir. Classroom ile ilgili daha genel sorular için genel SSS sayfasına bakın.
Classroom paylaşım düğmesi entegrasyonumu nasıl test edebilirim?
Entegrasyonunuzdan Classroom'da paylaşımı test etmek için Classroom test hesapları isteyebilirsiniz.
Tek bir sayfaya, hepsi farklı URL'ler paylaşan birden fazla düğme yerleştirebilir miyim?
Evet. Classroom'da paylaşılacak URL'yi belirtmek için paylaşım etiketi parametrelerinde belirtildiği şekilde url özelliğini kullanın.
Paylaş düğmesini sayfalarıma nereye yerleştirmeliyim?
Sayfanızı ve kullanıcılarınızı en iyi siz tanıdığınız için düğmeyi en etkili olacağını düşündüğünüz yere yerleştirmenizi öneririz. Sayfanın üst kısmında, başlığının yanında ve paylaşım bağlantılarının yakınında genellikle iyi bir yerdir. Paylaşım düğmesini, oluşturulan içeriğin hem sonuna hem de başına yerleştirmek de etkili olabilir.
script etiketinin sayfadaki konumu gecikmeye neden oluyor mu?
Hayır, script etiketinin yerleştirilmesinin önemli bir gecikme etkisi yoktur. Ancak etiketi, body etiketini kapatmadan hemen önce dokümanın en altına yerleştirerek sayfanın yükleme hızını artırabilirsiniz.
script etiketinin, paylaşım etiketinden önce eklenmesi gerekir mi?
Hayır, script etiketi sayfanın herhangi bir yerine eklenebilir.
Başka bir script etiketi JavaScript API bölümündeki yöntemlerden birini çağırmadan önce script etiketinin eklenmesi gerekir mi?
Evet, JavaScript API yöntemlerinden herhangi birini kullanıyorsanız bu yöntemlerin sayfaya script dahil edildikten sonra yerleştirilmesi gerekir. Ayrıca async defer'yi JavaScript API yöntemlerinden hiçbiriyle kullanamazsınız.
url özelliğini kullanmam gerekir mi?
url özelliği gereklidir. url açıkça ayarlanmazsa paylaşma düğmesi oluşturulmaz. Daha fazla bilgi için etiket parametrelerini paylaşma bölümüne bakın.
Kullanıcılarımdan bazıları, paylaş düğmesi olan sayfaları görüntülediğinde güvenlik uyarısı alıyor. Bu durumdan nasıl kurtulurum?
Paylaşım düğmesi kodu için Google sunucularından bir komut dosyası gerekir. Komut dosyasını https:// kullanarak yüklenen bir sayfaya http:// kullanarak dahil ettiğinizde bu hatayla karşılaşabilirsiniz. Komut dosyasını eklemek için https:// kullanmanızı öneririz:
Hangi web tarayıcıları destekleniyor?
Classroom paylaşım düğmesi, Classroom web arayüzüyle aynı web tarayıcılarını (ör. Chrome, Firefox®, Internet Explorer® veya Safari®) destekler. Not: onsharestart ve onsharecomplete için belirtilen işlevler, Internet Explorer kullanıcıları için çağrılmaz.
Classroom paylaşım düğmesini tıkladığınızda Classroom'a hangi veriler gönderilir?
Kullanıcılar paylaş düğmesini tıkladığında Google Workspace for Education hesaplarıyla oturum açmaları istenir. Kimlik doğrulamasından sonra, gönderimin tamamlanması için kullanıcı hesabı ve urlözelliği Classroom'a gönderilir.
