
अपनी वेबसाइट की ज़रूरतों के हिसाब से, Classroom का शेयर बटन जोड़ा और पसंद के मुताबिक बनाया जा सकता है. जैसे, बटन के साइज़ और लोड करने के तरीके में बदलाव करना. अपनी वेबसाइट पर, Classroom का 'शेयर करें' बटन जोड़कर, उपयोगकर्ताओं को अपनी कक्षाओं में आपका कॉन्टेंट शेयर करने की अनुमति दी जा सकती है. इससे आपकी साइट पर ट्रैफ़िक भी बढ़ता है.
शुरू करना
एक बुनियादी बटन
अपने पेज पर Classroom का शेयर बटन जोड़ने का सबसे आसान तरीका यह है कि ज़रूरी JavaScript रिसॉर्स शामिल करें और शेयर बटन टैग जोड़ें:
स्क्रिप्ट को एचटीटीपीएस प्रोटोकॉल का इस्तेमाल करके लोड किया जाना चाहिए. साथ ही, इसे पेज पर किसी भी जगह से बिना किसी पाबंदी के शामिल किया जा सकता है. ज़्यादा जानकारी के लिए, अक्सर पूछे जाने वाले सवाल देखें.
क्लास एट्रिब्यूट को g-sharetoclassroom पर सेट करके और किसी भी बटन एट्रिब्यूट के पहले data- लगाकर, एचटीएमएल5 के हिसाब से मान्य शेयर टैग का भी इस्तेमाल किया जा सकता है.
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
डिफ़ॉल्ट रूप से, शामिल की गई स्क्रिप्ट डीओएम को ट्रैवर्स करती है और शेयर टैग को बटन के तौर पर रेंडर करती है. बड़े पेजों को रेंडर करने में लगने वाले समय को कम करने के लिए, JavaScript API का इस्तेमाल करें. इससे, पेज में मौजूद किसी एक एलिमेंट को ट्रैवर्स किया जा सकता है या किसी खास एलिमेंट को शेयर बटन के तौर पर रेंडर किया जा सकता है.
onLoad और स्क्रिप्ट टैग पैरामीटर की मदद से, बाद में होने वाली प्रोसेस
बटन कोड कब लागू किया जाए, यह तय करने के लिए parsetags स्क्रिप्ट टैग पैरामीटर को onload (डिफ़ॉल्ट) या
explicit पर सेट करें. स्क्रिप्ट टैग के पैरामीटर तय करने के लिए, इस सिंटैक्स का इस्तेमाल करें:
<script>
window.___gcfg = {
parsetags: 'onload'
};
</script>
<script src="https://apis.google.com/js/platform.js" async defer></script>
कॉन्फ़िगरेशन
यहां दिए गए सेक्शन में, 'Classroom में शेयर करें' बटन की मुख्य वैल्यू के बारे में बताया गया है.
Classroom में शेयर करने के लिए यूआरएल सेट करना
Classroom में शेयर किया जाने वाला यूआरएल, बटन के url एट्रिब्यूट से तय होता है. यह एट्रिब्यूट, शेयर किए जाने वाले टारगेट यूआरएल के बारे में साफ़ तौर पर बताता है. साथ ही, शेयर बटन को रेंडर करने के लिए, इसे सेट करना ज़रूरी है.
स्क्रिप्ट टैग पैरामीटर
इन पैरामीटर को script एलिमेंट में तय किया जाता है. इसे platform.js स्क्रिप्ट को लोड करने से पहले चलाना ज़रूरी है. पैरामीटर, बटन लोड करने की उस प्रोसेस को कंट्रोल करते हैं जिसका इस्तेमाल पूरे वेब पेज पर किया जाता है.
इस्तेमाल किए जा सकने वाले पैरामीटर ये हैं:
- onload
- पेज लोड होने के बाद, उस पर मौजूद शेयर करने के सभी बटन अपने-आप रेंडर हो जाते हैं. onLoad के बाद होने वाली प्रोसेस को बाद में लागू करने का उदाहरण देखें.
- अश्लील
शेयर करने के बटन सिर्फ़ तब रेंडर किए जाते हैं, जब
gapi.sharetoclassroom.goयाgapi.sharetoclassroom.render.
जब आपके पेज पर मौजूद खास कंटेनर पर ले जाने वाले go और रेंडर कॉल के साथ, एक्सपलीस लोड का इस्तेमाल किया जाता है, तो स्क्रिप्ट को पूरे डीओएम को ट्रैवर्स करने से रोका जाता है. इससे बटन को रेंडर करने में लगने वाला समय कम हो सकता है. gapi.sharetoclassroom.go और gapi.sharetoclassroom.render के उदाहरण देखें.
टैग एट्रिब्यूट शेयर करना
ये पैरामीटर हर बटन की सेटिंग को कंट्रोल करते हैं. इन पैरामीटर को शेयर बटन टैग पर attribute=value पेयर के तौर पर या gapi.sharetoclassroom.render को कॉल करने पर JavaScript key:value पेयर के तौर पर सेट किया जा सकता है.
| एट्रिब्यूट | मान | डिफ़ॉल्ट | ब्यौरा |
|---|---|---|---|
body |
स्ट्रिंग | null | Classroom में शेयर करने के लिए, आइटम के मुख्य हिस्से का टेक्स्ट सेट करता है. |
courseid |
स्ट्रिंग | null | अगर यह एट्रिब्यूट सेट किया गया है, तो उपयोगकर्ता के शेयर बटन पर क्लिक करने के बाद दिखने वाले "क्लास चुनें" मेन्यू में, कोर्स आईडी को पहले से चुना हुआ सेट करता है. ज़रूरत पड़ने पर, उपयोगकर्ता पहले से चुनी गई इस वैल्यू को बदल सकता है. |
itemtype |
announcement, assignment, material या question |
null | इससे, उपयोगकर्ता के किसी कोर्स को चुनने के बाद, कलेक्शन बनाने का डायलॉग अपने-आप दिखेगा. अगर courseid भी तय किया गया है, तो यह डायलॉग तुरंत दिखेगा. अगर कोई छात्र या छात्रा कोई क्लास चुनता है या कोई शिक्षक उस क्लास को चुनता है जिसमें वह छात्र या छात्रा है, तो इस वैल्यू को अनदेखा कर दिया जाता है. |
locale |
आरएफ़सी 3066 के मुताबिक भाषा टैग | en-US |
सुलभता के मकसद से, बटन aria-label की भाषा सेट करता है. हालांकि, इससे शेयर करने के लिए बटन पर क्लिक करने पर दिखने वाले डायलॉग बॉक्स की भाषा पर कोई असर नहीं पड़ता. इस पर, उपयोगकर्ता के ब्राउज़र की सेटिंग का असर पड़ता है. |
onsharecomplete |
स्ट्रिंग | null | अगर यह एट्रिब्यूट तय किया गया है, तो ग्लोबल नेमस्पेस में किसी फ़ंक्शन का नाम सेट करता है. यह फ़ंक्शन तब कॉल किया जाता है, जब उपयोगकर्ता आपका लिंक शेयर कर लेता है. अगर gapi.sharetoclassroom.render में आर्ग्युमेंट को पैरामीटर के ज़रिए पास किया जाता है, तो फ़ंक्शन का इस्तेमाल भी किया जा सकता है. यह सुविधा Internet Explorer पर काम नहीं करती (यहां देखें) |
onsharestart |
स्ट्रिंग | null | अगर यह पैरामीटर दिया गया है, तो ग्लोबल नेमस्पेस में किसी फ़ंक्शन का नाम सेट करता है. यह फ़ंक्शन, शेयर करने के लिए डायलॉग बॉक्स खुलने पर कॉल किया जाता है. अगर आपने gapi.sharetoclassroom.render में पैरामीटर के ज़रिए आर्ग्युमेंट पास किए हैं, तो फ़ंक्शन का इस्तेमाल भी किया जा सकता है. यह सुविधा Internet Explorer पर काम नहीं करती (यहां देखें). |
size |
int | null | शेयर बटन का साइज़, पिक्सल में सेट करता है. अगर साइज़ नहीं दिया जाता है, तो बटन के लिए 32 का इस्तेमाल किया जाता है. |
theme |
classic, dark या light |
classic |
चुनी गई थीम के लिए बटन आइकॉन सेट करता है. |
title |
स्ट्रिंग | null | Classroom में शेयर करने के लिए, आइटम का टाइटल सेट करता है. |
url |
शेयर करने के लिए URL | null | Classroom में शेयर करने के लिए यूआरएल सेट करता है. अगर gapi.sharetoclassroom.render का इस्तेमाल करके इस एट्रिब्यूट को सेट किया जाता है, तो आपको यूआरएल को एस्केप नहीं करना चाहिए. |
Classroom में शेयर करने के बटन के लिए दिशा-निर्देश
Classroom के 'शेयर करें' बटन का डिसप्ले, साइज़ के कम से कम और ज़्यादा से ज़्यादा डाइमेंशन के हमारे दिशा-निर्देशों के मुताबिक होना चाहिए. साथ ही, उससे जुड़े रंग या बटन टेंप्लेट के मुताबिक भी होना चाहिए. बटन का साइज़ अलग-अलग हो सकता है. इसका कम से कम साइज़ 32 पिक्सल और ज़्यादा से ज़्यादा साइज़ 96 पिक्सल हो सकता है.
| थीम | उदाहरण |
|---|---|
| क्लासिक | |
| गहरा | |
| हल्का |
कस्टमाइज़ेशन
हमारा सुझाव है कि आप आइकॉन में किसी भी तरह का बदलाव न करें या उसे फिर से न बनाएं. हालांकि, अगर आपने अपने ऐप्लिकेशन पर तीसरे पक्ष के कई सोशल मीडिया आइकॉन एक साथ दिखाए हैं, तो अपने ऐप्लिकेशन के स्टाइल के हिसाब से Classroom के आइकॉन को पसंद के मुताबिक बनाया जा सकता है. ऐसा करने पर, पक्का करें कि सभी बटन एक जैसे स्टाइल का इस्तेमाल करके पसंद के मुताबिक बनाए गए हों. साथ ही, यह भी पक्का करें कि पसंद के मुताबिक बनाए गए सभी बटन, Classroom के ब्रैंडिंग दिशा-निर्देशों का पालन करते हों. अगर आपको 'शेयर करें' बटन के दिखने और काम करने के तरीके को पूरी तरह से कंट्रोल करना है, तो इस स्ट्रक्चर वाले यूआरएल का इस्तेमाल करके शेयर की प्रोसेस शुरू की जा सकती है:
https://classroom.google.com/share?url={url-to-share}.
JavaScript API
शेयर बटन का JavaScript, gapi.sharetoclassroom नेमस्पेस में बटन रेंडर करने वाले दो फ़ंक्शन तय करता है. अगर आपने parsetags को explicit पर सेट करके, अपने-आप रेंडर होने की सुविधा बंद की है, तो आपको इनमें से किसी एक फ़ंक्शन को कॉल करना होगा.
| तरीका | ब्यौरा |
|---|---|
gapi.sharetoclassroom.render( container, parameters ) |
तय किए गए कंटेनर को शेयर बटन के तौर पर रेंडर करता है.
|
gapi.sharetoclassroom.go( opt_container ) |
यह टैग, दिए गए कंटेनर में शेयर बटन के सभी टैग और क्लास को रेंडर करता है.
इस फ़ंक्शन का इस्तेमाल सिर्फ़ तब किया जाना चाहिए, जब parsetags को
explicit पर सेट किया गया हो. ऐसा परफ़ॉर्मेंस की वजहों से किया जा सकता है.
|
उदाहरण
यहां Classroom में शेयर करने के बटन को लागू करने के एचटीएमएल उदाहरण दिए गए हैं.
बुनियादी पेज
<html>
<head>
<title>Classroom demo: Basic page</title>
<link href="http://www.example.com" />
<script src="https://apis.google.com/js/platform.js" async defer>
</script>
</head>
<body>
<g:sharetoclassroom size=32 url="http://google.com"></g:sharetoclassroom>
</body>
</html>
डीओएम के सबसेट में टैग को साफ़ तौर पर लोड करना
<html>
<head>
<title>Demo: Explicit load of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<div id="content">
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
</div>
<script>
gapi.sharetoclassroom.go("content");
</script>
</body>
</html>
साफ़ तौर पर रेंडर करना
<html>
<head>
<title>Demo: Explicit render of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
function renderWidget() {
gapi.sharetoclassroom.render("widget-div",
{"url": "http://www.google.com"} );
}
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<a href="#" onClick="renderWidget();">Render the Classroom share button</a>
<div id="widget-div"></div>
</body>
</html>
अक्सर पूछे जाने वाले सवाल
यहां दिए गए अक्सर पूछे जाने वाले सवाल, तकनीकी बातों और लागू करने से जुड़ी जानकारी के बारे में हैं. ज़्यादा संसाधनों के लिए, अक्सर पूछे जाने वाले सामान्य सवाल देखें.
मैं Classroom के शेयर बटन के इंटिग्रेशन की जांच कैसे करूं?
अपने इंटिग्रेशन से Classroom में कॉन्टेंट शेयर करने की सुविधा को टेस्ट करने के लिए, Classroom के टेस्ट खातों का अनुरोध किया जा सकता है.
क्या एक ही पेज पर कई बटन डाले जा सकते हैं, जो अलग-अलग यूआरएल शेयर करते हैं?
हां. Classroom में शेयर किए जाने वाले यूआरएल की जानकारी देने के लिए, शेयर टैग पैरामीटर में बताए गए तरीके के मुताबिक url एट्रिब्यूट का इस्तेमाल करें.
मुझे अपने पेजों पर, शेयर करने का बटन कहां डालना चाहिए?
आपको अपने पेज और उपयोगकर्ताओं के बारे में सबसे अच्छी तरह पता होता है. इसलिए, हमारा सुझाव है कि बटन को वहां रखें जहां आपको लगता है कि वह सबसे असरदार होगा. आम तौर पर, फ़ोल्ड के ऊपर, पेज के टाइटल के पास, और शेयर करने के लिंक के आस-पास एक अच्छी जगह होती है. शेयर बटन को बनाए गए कॉन्टेंट के आखिर और शुरुआत, दोनों जगह पर रखना भी असरदार हो सकता है.
क्या पेज में script टैग की पोज़िशन से, इंतज़ार का समय पर कोई असर पड़ता है?
नहीं, script
टैग के प्लेसमेंट से इंतज़ार के समय पर कोई खास असर नहीं पड़ता. हालांकि, body टैग को बंद करने से ठीक पहले, दस्तावेज़ के सबसे नीचे टैग डालकर, पेज के लोड होने की स्पीड को बेहतर बनाया जा सकता है.
क्या शेयर टैग से पहले script टैग को शामिल करना ज़रूरी है?
नहीं, script टैग को पेज में कहीं भी शामिल किया जा सकता है.
क्या किसी दूसरे script टैग के JavaScript API सेक्शन में किसी एक तरीके को कॉल करने से पहले, script टैग को शामिल करना ज़रूरी है?
हां, अगर JavaScript API के किसी भी तरीके का इस्तेमाल किया जाता है, तो उन्हें script को शामिल करने के बाद पेज में डालना होगा. async defer का इस्तेमाल, JavaScript API के किसी भी तरीके के साथ नहीं किया जा सकता.
क्या मुझे url एट्रिब्यूट का इस्तेमाल करना होगा?
url एट्रिब्यूट की वैल्यू देना ज़रूरी है. url को साफ़ तौर पर सेट न करने पर, शेयर बटन रेंडर नहीं होगा. ज़्यादा जानकारी के लिए, टारगेट यूआरएल शेयर करें देखें.
मेरे कुछ उपयोगकर्ताओं को, शेयर बटन वाले पेजों को देखते समय सुरक्षा से जुड़ी चेतावनी मिलती है. मैं इसे कैसे हटाऊं?
शेयर बटन के कोड के लिए, Google के सर्वर से स्क्रिप्ट की ज़रूरत होती है. https:// का इस्तेमाल करके लोड किए गए पेज पर, http:// का इस्तेमाल करके स्क्रिप्ट शामिल करने पर, आपको यह गड़बड़ी दिख सकती है. हमारा सुझाव है कि स्क्रिप्ट शामिल करने के लिए, https:// का इस्तेमाल करें:
यह सुविधा किन वेब ब्राउज़र पर काम करती है?
Classroom के शेयर बटन का इस्तेमाल, उन वेब ब्राउज़र पर किया जा सकता है जिन पर Classroom का वेब इंटरफ़ेस काम करता है. जैसे, Chrome, Firefox®, Internet Explorer® या Safari®. ध्यान दें: Internet Explorer के उपयोगकर्ताओं के लिए, onsharestart और onsharecomplete के लिए बताए गए फ़ंक्शन काम नहीं करते.
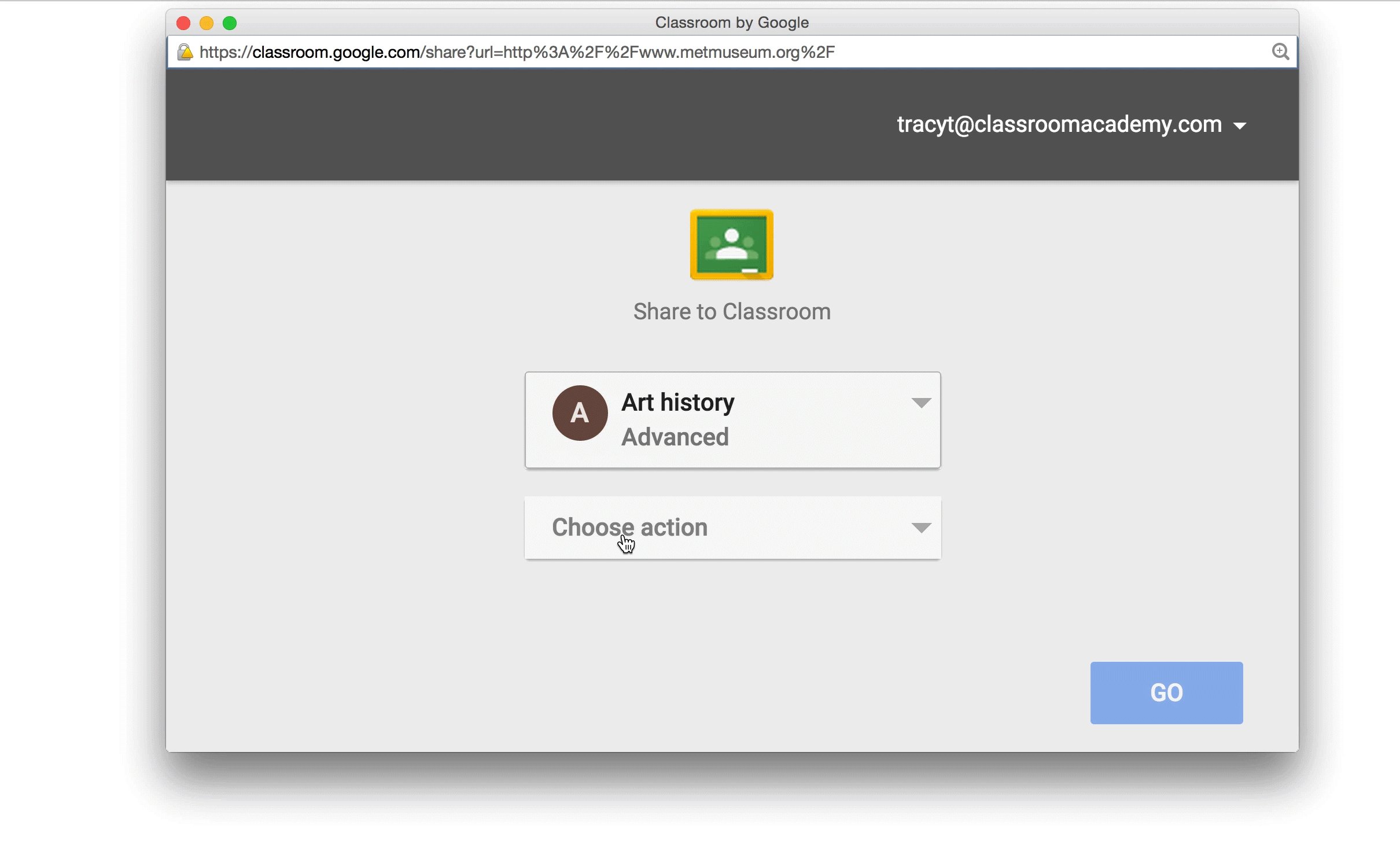
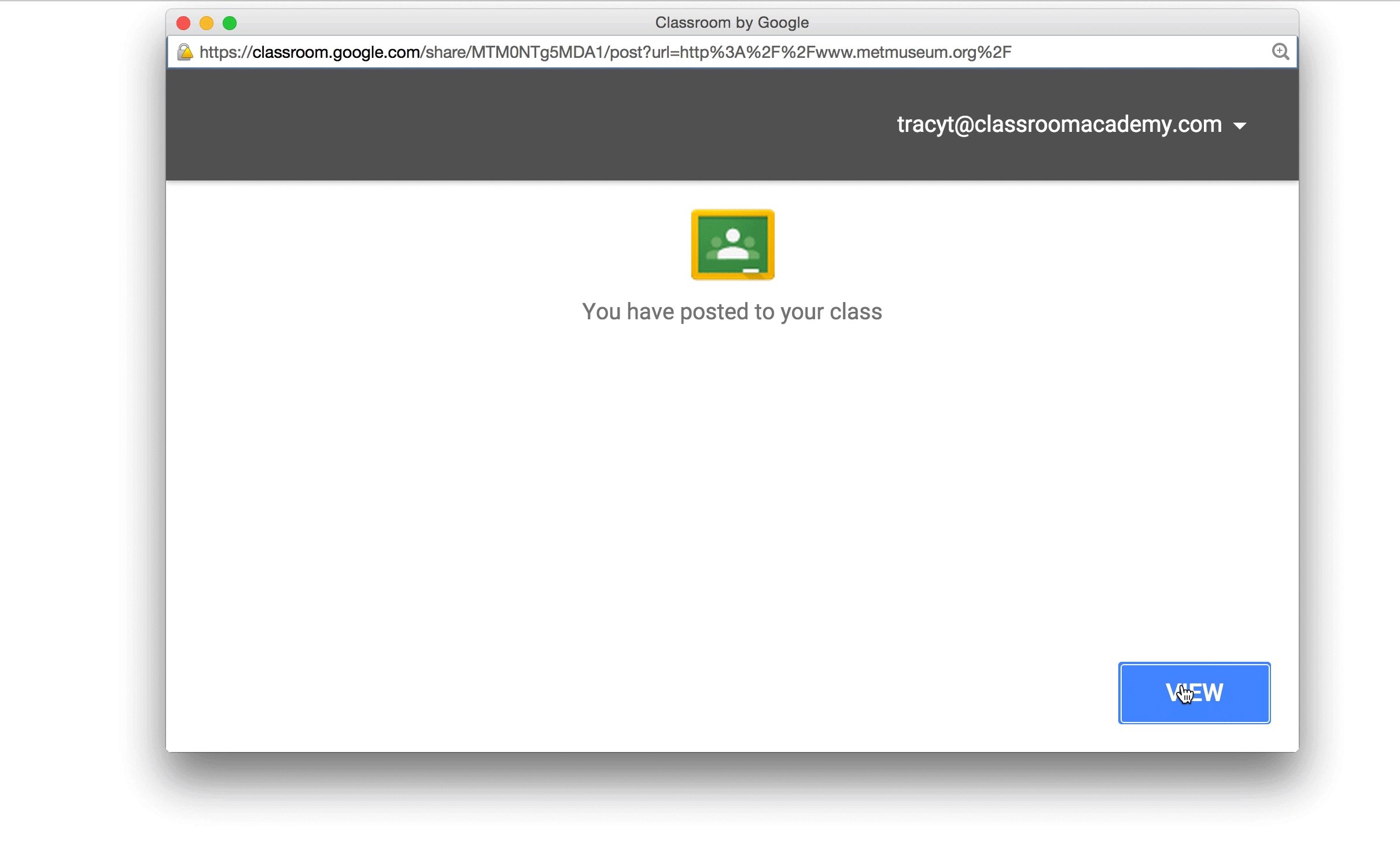
Classroom के 'शेयर करें' बटन पर क्लिक करने पर, Classroom में कौनसा डेटा भेजा जाता है?
जब कोई उपयोगकर्ता 'शेयर करें' बटन पर क्लिक करता है, तो उसे अपने G Suite for Education खाते से साइन इन करने के लिए कहा जाता है. पुष्टि करने के बाद, पोस्ट को पूरा करने के लिए उपयोगकर्ता खाता और url एट्रिब्यूट को Classroom में भेजा जाता है.
