
Classroom'da Paylaş düğmesini ekleyip web sitenizin ihtiyaçlarını karşılayacak şekilde özelleştirebilirsiniz (ör. düğme boyutunu ve yükleme tekniğini değiştirme). Web sitenize Classroom'da Paylaş düğmesini ekleyerek kullanıcılarınızın içeriklerinizi sınıflarıyla paylaşmasına ve sitenize trafik çekmesine olanak tanırsınız.
Başlarken
Temel bir düğme
Sayfanıza Classroom paylaşım düğmesi eklemenin en kolay yolu, gerekli JavaScript kaynağını ve paylaşım düğmesi etiketini eklemektir:
Komut dosyası HTTPS protokolü kullanılarak yüklenmelidir ve sayfadaki herhangi bir noktadan kısıtlama olmadan eklenebilir. Daha fazla bilgi için SSS bölümünü inceleyin.
Sınıf özelliğini g-sharetoclassroom olarak ayarlayarak ve tüm düğme özelliklerinin önüne data- ekleyerek HTML5'te geçerli bir paylaşım etiketi de kullanabilirsiniz.
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
Varsayılan olarak, dahil edilen komut dosyası DOM'u tarar ve paylaşım etiketlerini düğme olarak oluşturur. Sayfadaki yalnızca tek bir öğeyi taramak veya belirli bir öğeyi paylaşım düğmesi olarak oluşturmak için JavaScript API'yi kullanarak büyük sayfalardaki oluşturma süresini artırabilirsiniz.
onLoad ve komut dosyası etiketi parametreleriyle ertelenen yürütme
Düğme kodunun ne zaman çalışacağını belirlemek için parsetags komut dosyası etiketi parametresini onload (varsayılan) veya explicit olarak ayarlayın. Komut dosyası etiketi parametrelerini belirtmek için aşağıdaki söz dizimini kullanın:
<script>
window.___gcfg = {
parsetags: 'onload'
};
</script>
<script src="https://apis.google.com/js/platform.js" async defer></script>
Yapılandırma
Aşağıdaki bölümlerde, Classroom'da Paylaş düğmesinin anahtar değerleri açıklanmaktadır.
Classroom'da paylaşılacak URL'yi ayarlama
Classroom'da paylaşılan URL, düğmenin url
özelliğine göre belirlenir. Bu özellik, paylaşılacak hedef URL'yi açıkça tanımlar ve paylaşım düğmesinin oluşturulması için ayarlanmalıdır.
Komut dosyası etiketi parametreleri
Bu parametreler, platform.js komut dosyası yüklenmeden önce çalıştırılması gereken bir script öğesinde tanımlanır. Parametreler, web sayfasının tamamında kullanılan düğme yükleme mekanizmasını kontrol eder.
İzin verilen parametreler şunlardır:
- onload
- Sayfadaki tüm paylaşım düğmeleri, sayfa yüklendikten sonra otomatik olarak oluşturulur. ertelenen yürütme onLoad örneğine bakın.
- uygunsuz
Paylaşım düğmeleri yalnızca aşağıdakiler için açık çağrılarla oluşturulur:
gapi.sharetoclassroom.goveyagapi.sharetoclassroom.render.
Belirli bir yükleyiciyi, sayfanızdaki belirli kapsayıcıları işaret eden go ve render çağrılarıyla birlikte kullandığınızda komut dosyasının DOM'un tamamını taramasını engellersiniz. Bu da düğme oluşturma süresini iyileştirebilir. gapi.sharetoclassroom.go ve gapi.sharetoclassroom.render
örneklerine bakın.
Etiket özelliklerini paylaşma
Bu parametreler, her düğmenin ayarlarını kontrol eder. Bu parametreleri, paylaşım düğmesi etiketlerinde attribute=value çiftleri olarak veya gapi.sharetoclassroom.render çağrısında JavaScript key:value çiftleri olarak ayarlayabilirsiniz.
| Özellik | Değer | Varsayılan | Açıklama |
|---|---|---|---|
body |
dize | null | Classroom'da paylaşılacak öğe gövde metnini ayarlar. |
courseid |
dize | null | Belirtiliyse Ders kimliği, kullanıcı paylaş düğmesini tıkladıktan sonra görüntülenen "Sınıfı seçin" menüsünde önceden seçilecek şekilde ayarlanır. Kullanıcı, gerekirse önceden seçili bu değeri değiştirebilir. |
itemtype |
announcement, assignment, material veya question |
null | Bu durumda, kullanıcı ilk kez bir kurs seçtikten sonra (veya courseid de belirtilmişse hemen) oluşturma iletişim kutusu otomatik olarak gösterilir. Bir öğrenci sınıf seçerse veya öğretmen, öğrencisi olduğu bir sınıfı seçerse bu değer yoksayılır. |
locale |
RFC 3066 ile uyumlu dil etiketi | en-US |
Erişilebilirlik amacıyla aria-label düğmesinin dilini ayarlar. Bu, kullanıcı düğmeyi tıkladığında görünen paylaşım iletişim kutusunun dilini etkilemez. Bu dil, kullanıcının tarayıcı tercihlerinden etkilenir. |
onsharecomplete |
dize | null | Belirtiliyse kullanıcı bağlantınızı paylaşmayı tamamladığında çağrılan, genel ad alanındaki bir işlevin adını ayarlar. Bağımsız değişkenlerinizi parametreler aracılığıyla gapi.sharetoclassroom.render işlevine iletirseniz işlevi de kullanabilirsiniz. Bu özellik Internet Explorer'da çalışmaz (aşağıya bakın). |
onsharestart |
dize | null | Belirtiliyse, paylaşım iletişim kutusu açıldığında çağrılan, genel ad alanındaki bir işlevin adını ayarlar. Bağımsız değişkenlerinizi parametreler aracılığıyla gapi.sharetoclassroom.render işlevine iletirseniz işlevi de kullanabilirsiniz. Bu özellik Internet Explorer'da çalışmaz (aşağıya bakın). |
size |
int | null | Paylaşım düğmesinin piksel cinsinden boyutunu belirler. Boyut atlanırsa düğmede 32 kullanılır. |
theme |
classic, dark veya light |
classic |
Seçilen temanın düğme simgesini belirler. |
title |
dize | null | Classroom'da paylaşılacak öğe başlığını ayarlar. |
url |
Paylaşılacak URL | null | Classroom'da paylaşılacak URL'yi ayarlar. Bu özelliği gapi.sharetoclassroom.render kullanarak ayarlarsanız URL'yi kaçak karakter kullanmamalısınız. |
Classroom paylaşım düğmesi yönergeleri
Classroom Paylaş düğmesinin görünümü, minimum ve maksimum boyut kurallarımıza ve ilgili renk veya düğme şablonlarına uygun olmalıdır. Düğme, minimum 32 piksel ve maksimum 96 piksel arasında çeşitli boyutları destekler.
| Tema | Örnek |
|---|---|
| Klasik | |
| Kasvetli | |
| Açık renk |
Özelleştirme
Simgeyi herhangi bir şekilde değiştirmemenizi veya yeniden oluşturmamanızı tercih ederiz. Ancak uygulamanızda birden fazla üçüncü taraf sosyal medya simgesini birlikte gösteriyorsanız Classroom simgesini uygulamanızın stiliyle eşleşecek şekilde özelleştirebilirsiniz. Bu durumda, tüm düğmelerin benzer bir stil kullanılarak özelleştirildiğinden ve tüm özelleştirmelerin Classroom markalaşma kurallarına uyduğundan emin olun. Paylaş düğmesinin görünümünü ve davranışını tamamen kontrol etmek istiyorsanız aşağıdaki yapıya sahip bir URL kullanarak paylaşımı başlatabilirsiniz:
https://classroom.google.com/share?url={url-to-share}.
JavaScript API
Paylaşım düğmesi JavaScript'i, gapi.sharetoclassroom ad alanında iki düğme oluşturma işlevi tanımlar. parsetags parametresini explicit olarak ayarlayarak otomatik oluşturmayı devre dışı bırakırsanız bu işlevlerden birini çağırmanız gerekir.
| Yöntem | Açıklama |
|---|---|
gapi.sharetoclassroom.render( container, parameters ) |
Belirtilen kapsayıcıyı bir paylaşım düğmesi olarak oluşturur.
|
gapi.sharetoclassroom.go( opt_container ) |
Belirtilen kapsayıcıdaki tüm paylaşım düğmesi etiketlerini ve sınıflarını oluşturur.
Bu işlev yalnızca parsetags explicit olarak ayarlanmışsa kullanılmalıdır. Bu ayarı performans nedeniyle yapabilirsiniz.
|
Örnekler
Aşağıda, Classroom'da Paylaş düğmesi uygulamalarının HTML örnekleri verilmiştir.
Temel sayfa
<html>
<head>
<title>Classroom demo: Basic page</title>
<link href="http://www.example.com" />
<script src="https://apis.google.com/js/platform.js" async defer>
</script>
</head>
<body>
<g:sharetoclassroom size=32 url="http://google.com"></g:sharetoclassroom>
</body>
</html>
Etiketleri DOM'un bir alt kümesine açıkça yükleme
<html>
<head>
<title>Demo: Explicit load of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<div id="content">
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
</div>
<script>
gapi.sharetoclassroom.go("content");
</script>
</body>
</html>
Açık oluşturma
<html>
<head>
<title>Demo: Explicit render of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
function renderWidget() {
gapi.sharetoclassroom.render("widget-div",
{"url": "http://www.google.com"} );
}
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<a href="#" onClick="renderWidget();">Render the Classroom share button</a>
<div id="widget-div"></div>
</body>
</html>
Sık sorulan sorular
Aşağıdaki SSS'ler teknik hususlar ve uygulama ayrıntılarıyla ilgilidir. Daha fazla kaynak için genel SSS bölümüne bakın.
Classroom paylaşım düğmesi entegrasyonumu nasıl test edebilirim?
Entegrasyonunuzdan Classroom'da paylaşımı test etmek için Classroom test hesapları isteyebilirsiniz.
Tek bir sayfaya, hepsi farklı URL'ler paylaşan birden fazla düğme yerleştirebilir miyim?
Evet. Classroom'da paylaşılacak URL'yi belirtmek için paylaşım etiketi parametrelerinde belirtildiği şekilde url özelliğini kullanın.
Paylaş düğmesini sayfalarıma nereye yerleştirmeliyim?
Sayfanızı ve kullanıcılarınızı en iyi siz tanıdığınız için düğmeyi en etkili olacağını düşündüğünüz yere yerleştirmenizi öneririz. Sayfanın başlığının yakınında, sayfanın üst kısmında ve paylaşım bağlantılarının yakınında genellikle iyi bir yerdir. Paylaşım düğmesini, oluşturulan içeriğin hem sonuna hem de başına yerleştirmek de etkili olabilir.
script etiketinin sayfadaki konumu gecikmeye neden oluyor mu?
Hayır, script etiketinin yerleştirilmesinin önemli bir gecikme etkisi yoktur. Ancak etiketi, body etiketini kapatmadan hemen önce dokümanın en altına yerleştirerek sayfanın yükleme hızını artırabilirsiniz.
script etiketinin, paylaşım etiketinden önce eklenmesi gerekir mi?
Hayır, script etiketi sayfanın herhangi bir yerine eklenebilir.
Başka bir script etiketi JavaScript API bölümündeki yöntemlerden birini çağırmadan önce script etiketinin eklenmesi gerekir mi?
Evet, JavaScript API yöntemlerinden herhangi birini kullanıyorsanız bu yöntemlerin sayfaya script dahil edildikten sonra yerleştirilmesi gerekir. Ayrıca async defer'yi JavaScript API yöntemlerinden hiçbiriyle kullanamazsınız.
url özelliğini kullanmam gerekir mi?
url özelliği gereklidir. url açıkça ayarlanmazsa paylaşma düğmesi oluşturulmaz. Daha fazla bilgi için hedef URL'yi paylaşma bölümüne bakın.
Kullanıcılarımdan bazıları, paylaşma düğmesi olan sayfaları görüntülediğinde güvenlik uyarısı alıyor. Bu durumdan nasıl kurtulurum?
Paylaşım düğmesi kodu için Google sunucularından bir komut dosyası gerekir. Komut dosyasını https:// kullanılarak yüklenen bir sayfaya http:// kullanarak dahil ettiğinizde bu hatayla karşılaşabilirsiniz. Komut dosyasını eklemek için https:// kullanmanızı öneririz:
Hangi web tarayıcıları destekleniyor?
Classroom paylaşım düğmesi, Classroom web arayüzüyle aynı web tarayıcılarını (ör. Chrome, Firefox®, Internet Explorer® veya Safari®) destekler. Not: onsharestart ve onsharecomplete için belirtilen işlevler, Internet Explorer kullanıcıları için çağrılmaz.
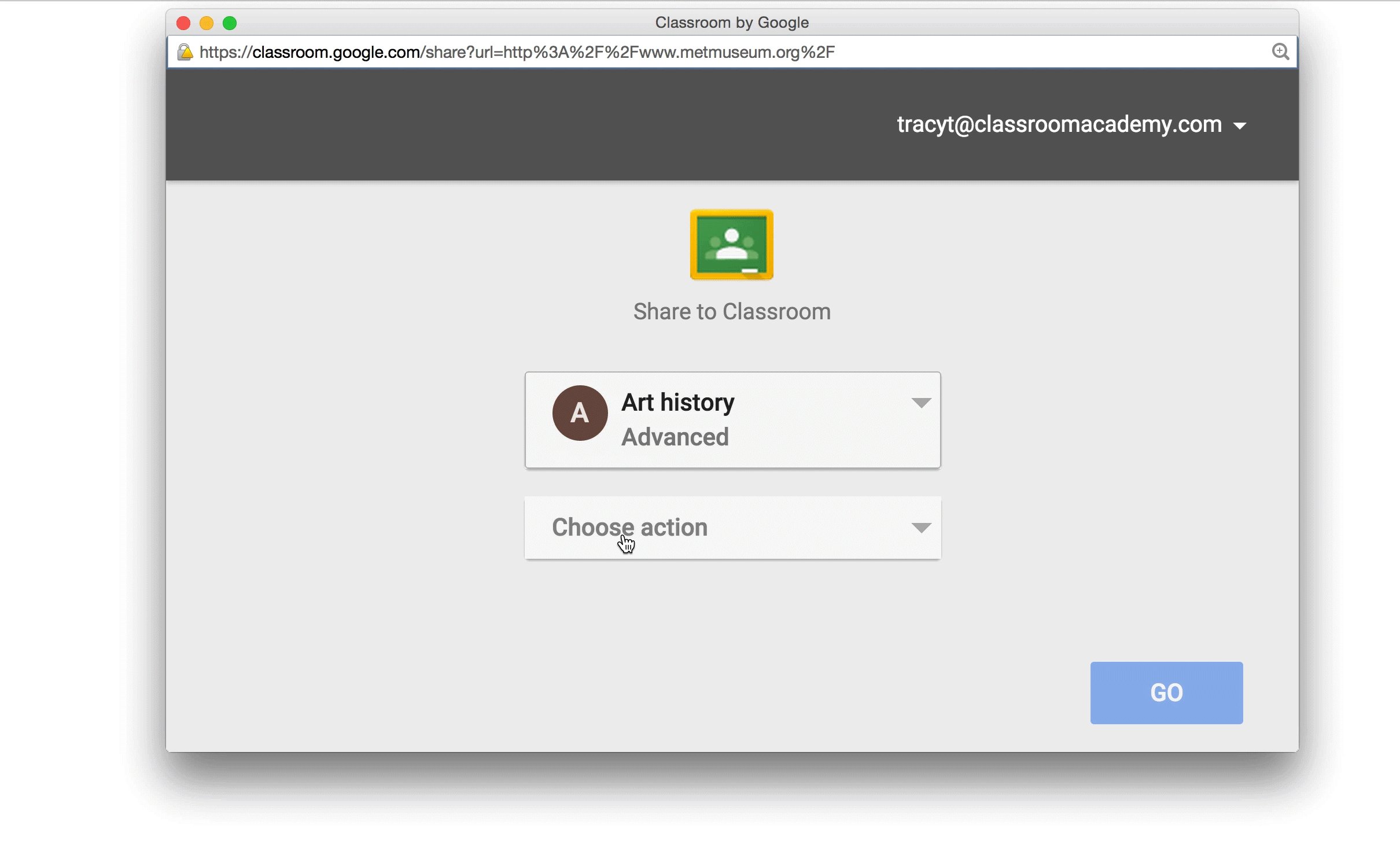
Classroom paylaşım düğmesini tıkladığınızda Classroom'a hangi veriler gönderilir?
Kullanıcılar paylaşım düğmesini tıkladığında Eğitim için G Suite hesaplarında oturum açmaları istenir. Kimlik doğrulamasından sonra, gönderimin tamamlanması için kullanıcı hesabı ve urlözelliği Classroom'a gönderilir.
