
Bạn có thể thêm và tuỳ chỉnh nút chia sẻ trên Lớp học để đáp ứng nhu cầu của trang web, chẳng hạn như sửa đổi kích thước nút và kỹ thuật tải. Bằng việc thêm nút chia sẻ trên Lớp học vào trang web, bạn cho phép người dùng chia sẻ nội dung của bạn với lớp học của họ và thúc đẩy lưu lượng truy cập đến trang web của bạn.
Bắt đầu
Nút cơ bản
Cách dễ nhất để thêm nút chia sẻ trên Lớp học vào trang của bạn là thêm tài nguyên JavaScript cần thiết và thêm thẻ nút chia sẻ:
Bạn phải tải tập lệnh bằng giao thức HTTPS và có thể đưa tập lệnh vào từ bất kỳ điểm nào trên trang mà không bị hạn chế. Để biết thêm thông tin, hãy xem Câu hỏi thường gặp.
Bạn cũng có thể sử dụng thẻ chia sẻ hợp lệ theo HTML5 bằng cách đặt thuộc tính lớp thành g-sharetoclassroom và đặt tiền tố cho mọi thuộc tính nút bằng data-.
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
Theo mặc định, tập lệnh đi kèm sẽ di chuyển qua DOM và hiển thị các thẻ chia sẻ dưới dạng nút. Bạn có thể cải thiện thời gian kết xuất trên các trang lớn bằng cách sử dụng API JavaScript để chỉ di chuyển qua một phần tử duy nhất trong trang hoặc để hiển thị một phần tử cụ thể dưới dạng nút chia sẻ.
Thực thi bị trì hoãn bằng onLoad và các thông số thẻ tập lệnh
Đặt tham số thẻ tập lệnh parsetags thành onload (mặc định) hoặc explicit để xác định thời điểm thực thi mã nút. Để chỉ định các tham số thẻ tập lệnh, hãy sử dụng cú pháp sau:
<script>
window.___gcfg = {
parsetags: 'onload'
};
</script>
<script src="https://apis.google.com/js/platform.js" async defer></script>
Cấu hình
Các phần sau đây mô tả các giá trị chính của nút Chia sẻ với Lớp học.
Đặt URL để chia sẻ với Lớp học
URL được chia sẻ với Lớp học được xác định theo thuộc tính url của nút. Thuộc tính này xác định rõ URL mục tiêu để chia sẻ và phải được đặt để hiển thị nút chia sẻ.
Thông số thẻ tập lệnh
Các tham số này được xác định trong phần tử script phải chạy trước khi tải tập lệnh platform.js. Các thông số này kiểm soát cơ chế tải nút được sử dụng trên toàn bộ trang web.
Các tham số được phép là:
- onload
- Tất cả các nút chia sẻ trên trang sẽ tự động hiển thị sau khi trang tải. Xem ví dụ về việc thực thi trì hoãn onLoad.
- phản cảm
Nút Chia sẻ chỉ được hiển thị bằng các lệnh gọi rõ ràng đến
gapi.sharetoclassroom.gohoặcgapi.sharetoclassroom.render.
Khi sử dụng phương thức tải rõ ràng kết hợp với các lệnh gọi go và hiển thị trỏ đến các vùng chứa cụ thể trong trang, bạn sẽ ngăn tập lệnh duyệt qua toàn bộ DOM, từ đó có thể cải thiện thời gian hiển thị nút. Xem ví dụ về gapi.sharetoclassroom.go và gapi.sharetoclassroom.render.
Chia sẻ thuộc tính thẻ
Các thông số này kiểm soát chế độ cài đặt cho từng nút. Bạn có thể đặt các tham số này dưới dạng cặp attribute=value trên thẻ nút chia sẻ hoặc dưới dạng cặp key:value JavaScript trong lệnh gọi đến gapi.sharetoclassroom.render.
| Thuộc tính | Giá trị | Mặc định | Mô tả |
|---|---|---|---|
body |
chuỗi | null | Đặt văn bản nội dung của mục để chia sẻ với Lớp học. |
courseid |
chuỗi | null | Nếu được chỉ định, hãy đặt Mã khoá học để chọn trước trong trình đơn "Chọn lớp học" hiển thị sau khi người dùng nhấp vào nút chia sẻ. Người dùng có thể thay đổi giá trị được chọn trước này nếu cần. |
itemtype |
announcement, assignment, material hoặc question |
null | Thao tác này sẽ tự động hiển thị hộp thoại tạo sau khi người dùng chọn một khoá học lần đầu tiên (hoặc ngay lập tức nếu courseid cũng được chỉ định). Nếu học viên chọn một lớp hoặc giáo viên chọn một lớp mà họ là học viên, thì giá trị này sẽ bị bỏ qua. |
locale |
Thẻ ngôn ngữ tuân thủ RFC 3066 | en-US |
Đặt ngôn ngữ cho nút aria-label cho mục đích hỗ trợ tiếp cận. Điều này không ảnh hưởng đến ngôn ngữ của hộp thoại chia sẻ xuất hiện khi người dùng nhấp vào nút: ngôn ngữ này chịu ảnh hưởng của lựa chọn ưu tiên về trình duyệt của người dùng. |
onsharecomplete |
chuỗi | null | Nếu được chỉ định, hãy đặt tên của một hàm trong không gian tên toàn cục được gọi khi người dùng hoàn tất việc chia sẻ đường liên kết của bạn. Nếu truyền đối số thông qua tham số đến gapi.sharetoclassroom.render, bạn cũng có thể sử dụng chính hàm đó. Tính năng này không hoạt động trên Internet Explorer (xem bên dưới) |
onsharestart |
chuỗi | null | Nếu được chỉ định, hãy đặt tên của một hàm trong không gian tên toàn cục được gọi khi hộp thoại chia sẻ mở ra. Nếu truyền đối số thông qua tham số đến gapi.sharetoclassroom.render, bạn cũng có thể sử dụng chính hàm đó. Tính năng này không hoạt động trên Internet Explorer (xem bên dưới). |
size |
int | null | Đặt kích thước tính bằng pixel của nút chia sẻ. Nếu bạn bỏ qua kích thước, nút này sẽ sử dụng 32. |
theme |
classic, dark hoặc light |
classic |
Đặt biểu tượng nút cho giao diện đã chọn. |
title |
chuỗi | null | Đặt tiêu đề của mục để chia sẻ với Lớp học. |
url |
URL để chia sẻ | null | Đặt URL để chia sẻ với Lớp học. Nếu đặt thuộc tính này bằng gapi.sharetoclassroom.render, bạn không nên thoát URL. |
Nguyên tắc về nút chia sẻ trong Lớp học
Màn hình hiển thị của Nút chia sẻ trong Lớp học phải tuân thủ các nguyên tắc về kích thước tối thiểu và tối đa cũng như các mẫu màu hoặc nút liên quan. Nút này hỗ trợ nhiều kích thước, từ kích thước tối thiểu là 32 pixel đến kích thước tối đa là 96 pixel.
| Chủ đề | Ví dụ: |
|---|---|
| Cổ điển | |
| Tối | |
| Sáng |
Tuỳ chỉnh
Bạn không nên thay đổi hoặc tạo lại biểu tượng theo bất kỳ cách nào. Tuy nhiên, nếu hiển thị nhiều biểu tượng mạng xã hội của bên thứ ba cùng nhau trên ứng dụng, bạn có thể tuỳ chỉnh biểu tượng Lớp học cho phù hợp với kiểu của ứng dụng. Nếu bạn làm như vậy, hãy đảm bảo rằng tất cả các nút đều được tuỳ chỉnh theo kiểu tương tự và mọi nội dung tuỳ chỉnh đều tuân thủ nguyên tắc sử dụng thương hiệu của Lớp học. Nếu muốn kiểm soát hoàn toàn giao diện và hành vi của nút chia sẻ, bạn có thể bắt đầu chia sẻ bằng một URL có cấu trúc sau: https://classroom.google.com/share?url={url-to-share}.
API JavaScript
JavaScript nút chia sẻ xác định hai hàm hiển thị nút trong vùng chứa tên gapi.sharetoclassroom. Bạn phải gọi một trong các hàm này nếu tắt tính năng hiển thị tự động bằng cách đặt parsetags thành explicit.
| Phương thức | Mô tả |
|---|---|
gapi.sharetoclassroom.render( container, parameters ) |
Kết xuất vùng chứa được chỉ định dưới dạng nút chia sẻ.
|
gapi.sharetoclassroom.go( opt_container ) |
Hiển thị tất cả các thẻ và lớp nút chia sẻ trong vùng chứa được chỉ định.
Bạn chỉ nên sử dụng hàm này nếu đặt parsetags thành
explicit. Bạn có thể làm như vậy vì lý do hiệu suất.
|
Ví dụ
Sau đây là ví dụ về HTML để triển khai nút Chia sẻ với Lớp học.
Trang cơ bản
<html>
<head>
<title>Classroom demo: Basic page</title>
<link href="http://www.example.com" />
<script src="https://apis.google.com/js/platform.js" async defer>
</script>
</head>
<body>
<g:sharetoclassroom size=32 url="http://google.com"></g:sharetoclassroom>
</body>
</html>
Tải rõ ràng các thẻ trong một tập hợp con của DOM
<html>
<head>
<title>Demo: Explicit load of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<div id="content">
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
</div>
<script>
gapi.sharetoclassroom.go("content");
</script>
</body>
</html>
Kết xuất tường minh
<html>
<head>
<title>Demo: Explicit render of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
function renderWidget() {
gapi.sharetoclassroom.render("widget-div",
{"url": "http://www.google.com"} );
}
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<a href="#" onClick="renderWidget();">Render the Classroom share button</a>
<div id="widget-div"></div>
</body>
</html>
Câu hỏi thường gặp
Các câu hỏi thường gặp sau đây đề cập đến các vấn đề kỹ thuật và thông tin chi tiết về việc triển khai. Để biết thêm tài nguyên, hãy xem các câu hỏi thường gặp chung.
Làm cách nào để kiểm thử việc tích hợp nút chia sẻ trên Lớp học?
Bạn có thể yêu cầu tài khoản kiểm thử Lớp học để kiểm thử tính năng chia sẻ với Lớp học từ chế độ tích hợp của bạn.
Tôi có thể đặt nhiều nút trên một trang và tất cả các nút đều có URL khác nhau không?
Có. Sử dụng thuộc tính url như được chỉ định trong các tham số thẻ chia sẻ để cho biết URL cần chia sẻ với Lớp học.
Tôi nên đặt nút chia sẻ ở đâu trên trang của mình?
Bạn là người hiểu rõ nhất về trang và người dùng của mình. Vì vậy, bạn nên đặt nút ở bất cứ nơi nào bạn cho là hiệu quả nhất. Vị trí phía trên cùng, gần tiêu đề trang và gần các đường liên kết chia sẻ thường là vị trí phù hợp. Bạn cũng có thể đặt nút chia sẻ ở cả cuối và đầu nội dung đã tạo.
Vị trí của thẻ script trên trang có ảnh hưởng đến độ trễ không?
Không, việc đặt thẻ script không ảnh hưởng đáng kể đến độ trễ. Tuy nhiên, bằng cách đặt thẻ ở cuối tài liệu, ngay trước khi đóng thẻ body, bạn có thể cải thiện tốc độ tải của trang.
Có cần thêm thẻ script trước thẻ chia sẻ không?
Không, bạn có thể đặt thẻ script ở bất cứ vị trí nào trên trang.
Bạn có cần đưa thẻ script vào trước khi một thẻ script khác gọi một trong các phương thức trong phần API JavaScript không?
Có, nếu bạn sử dụng bất kỳ phương thức API JavaScript nào, bạn cần đặt các phương thức đó vào trang sau khi đưa script vào. Bạn cũng không thể sử dụng async defer với bất kỳ phương thức API JavaScript nào.
Tôi có cần sử dụng thuộc tính url không?
Thuộc tính url là bắt buộc. Việc không thiết lập rõ ràng url sẽ khiến nút chia sẻ không hiển thị. Hãy xem phần chia sẻ URL đích để biết thêm thông tin.
Một số người dùng của tôi nhận được cảnh báo bảo mật khi họ xem các trang có nút chia sẻ. Làm cách nào để loại bỏ vấn đề này?
Mã nút chia sẻ yêu cầu một tập lệnh từ máy chủ của Google. Bạn có thể gặp lỗi này khi đưa tập lệnh vào bằng http:// trên một trang được tải bằng https://. Bạn nên sử dụng https:// để đưa tập lệnh vào:
Những trình duyệt web nào được hỗ trợ?
Nút chia sẻ của Lớp học hỗ trợ các trình duyệt web giống như giao diện web của Lớp học, chẳng hạn như Chrome, Firefox®, Internet Explorer® hoặc Safari®. Lưu ý: Các hàm được chỉ định cho onsharestart và onsharecomplete không được gọi cho người dùng Internet Explorer.
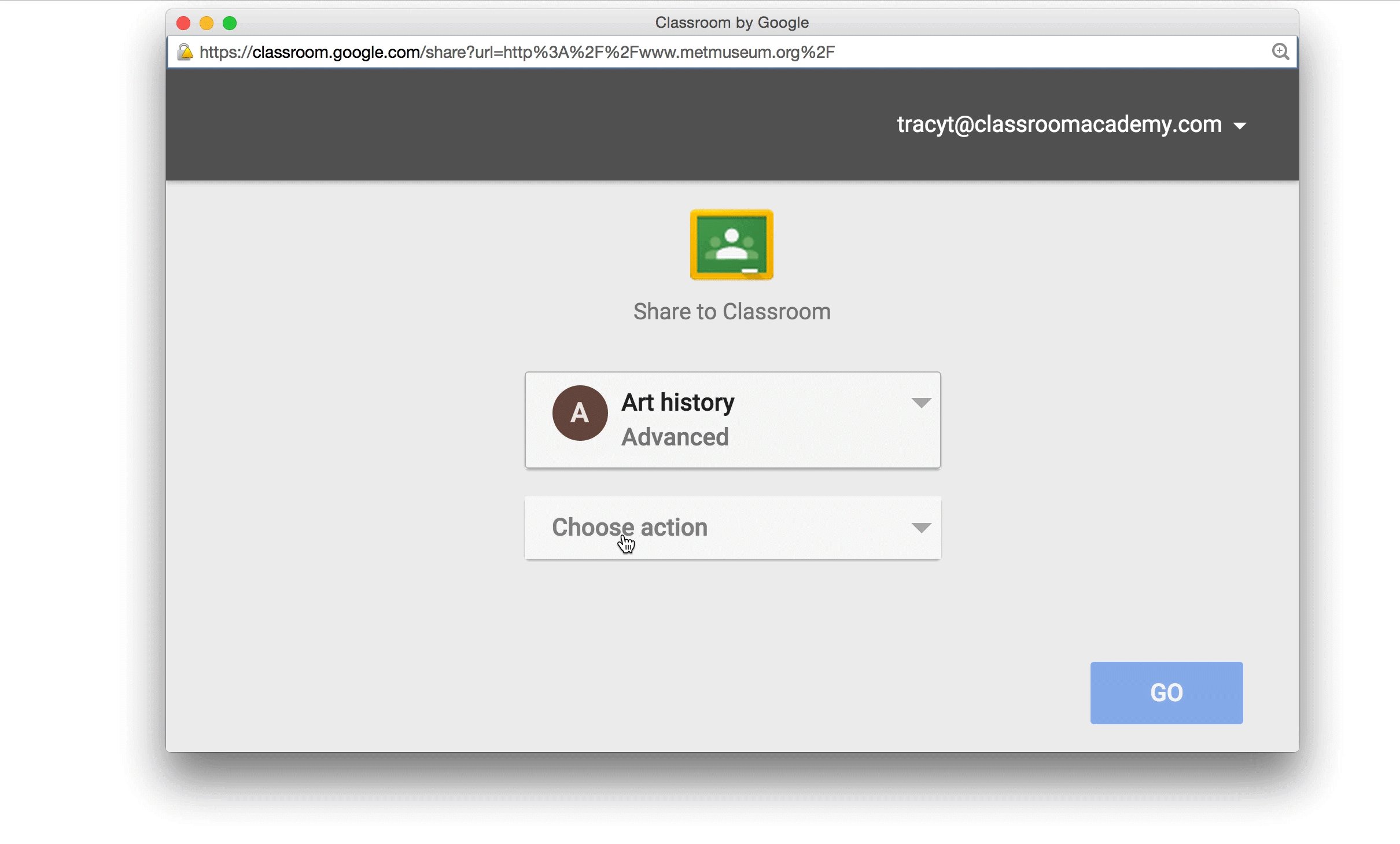
Dữ liệu nào được gửi đến Lớp học khi bạn nhấp vào nút Chia sẻ với Lớp học?
Khi người dùng nhấp vào nút chia sẻ, họ sẽ được nhắc đăng nhập bằng tài khoản G Suite cho Giáo dục. Sau khi xác thực, tài khoản người dùng và thuộc tính url sẽ được gửi đến Lớp học để hoàn tất bài đăng.
