Widget adalah elemen UI yang menyediakan satu atau beberapa hal berikut:
- Struktur untuk widget lain seperti kartu dan bagian,
- Informasi kepada pengguna seperti teks dan gambar, atau
- Kemungkinan tindakan seperti tombol, kolom input teks, atau kotak centang.
Kumpulan widget yang ditambahkan ke bagian kartu menentukan keseluruhan UI add-on. Widget memiliki tampilan dan fungsi yang sama di web dan perangkat seluler. Dokumentasi referensi menjelaskan beberapa metode untuk membuat set widget.
Jenis widget
Widget add-on umumnya dikategorikan ke dalam tiga grup: widget struktural, widget informasi, dan widget interaksi pengguna.
Widget struktural
Widget struktural menyediakan penampung dan organisasi untuk widget lain yang digunakan di UI.
- Set tombol—Kumpulan satu atau beberapa tombol teks atau gambar, yang dikelompokkan dalam baris horizontal.
- Kartu—Kartu konteks tunggal yang berisi satu atau beberapa bagian kartu. Anda menentukan cara pengguna dapat berpindah antar-kartu dengan mengonfigurasi navigasi kartu.
- Header kartu—Header untuk kartu tertentu. Header kartu dapat memiliki judul, subjudul, dan gambar. Tindakan kartu dan tindakan universal muncul di header kartu jika add-on menggunakannya.
- Bagian kartu—Grup widget yang dikumpulkan, yang dipisahkan dari bagian kartu lainnya dengan aturan horizontal dan secara opsional memiliki header bagian. Setiap kartu harus memiliki setidaknya satu bagian kartu. Anda tidak dapat menambahkan kartu atau header kartu ke bagian kartu.
Selain widget struktural dasar ini, di add-on Google Workspace, Anda dapat menggunakan layanan Kartu untuk membuat struktur yang tumpang-tindih dengan kartu saat ini: footer tetap dan kartu intip:
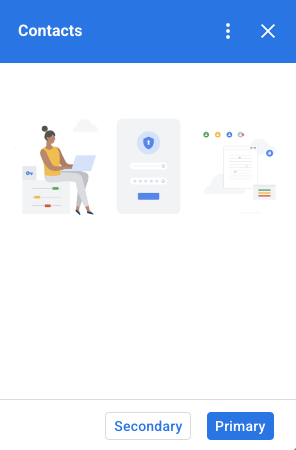
Footer tetap
Anda dapat menambahkan baris tombol tetap di bagian bawah kartu. Baris ini tidak bergerak atau men-scroll dengan konten kartu lainnya.

Kutipan kode berikut menunjukkan cara menentukan footer tetap contoh dan menambahkannya ke kartu:
var fixedFooter = CardService.newFixedFooter()
.setPrimaryButton(
CardService.newTextButton()
.setText("Primary")
.setOpenLink(CardService.newOpenLink()
.setUrl("https://www.google.com")))
.setSecondaryButton(
CardService.newTextButton()
.setText("Secondary")
.setOnClickAction(
CardService.newAction()
.setFunctionName(
"secondaryCallback")));
var card = CardService.newCardBuilder()
// (...)
.setFixedFooter(fixedFooter)
.build();
Kartu intip

Saat konten kontekstual baru dipicu oleh tindakan pengguna, seperti membuka pesan Gmail, Anda dapat menampilkan konten kontekstual baru tersebut secara langsung (perilaku default) atau menampilkan notifikasi kartu intip di bagian bawah sidebar. Jika pengguna mengklik Kembali untuk kembali ke halaman beranda saat pemicu kontekstual aktif, kartu intip akan muncul untuk membantu pengguna menemukan konten kontekstual lagi.
Untuk menampilkan kartu intip saat konten kontekstual baru tersedia, alih-alih
menampilkan konten kontekstual baru secara langsung, tambahkan
.setDisplayStyle(CardService.DisplayStyle.PEEK) ke class
CardBuilder
Anda. Kartu intip hanya muncul jika satu objek kartu ditampilkan dengan pemicu kontekstual Anda; jika tidak, kartu yang ditampilkan akan langsung menggantikan kartu saat ini.
Untuk menyesuaikan header kartu intip, tambahkan metode .setPeekCardHeader() dengan
objek CardHeader
standar saat membuat kartu kontekstual. Secara default, header kartu Intip
hanya berisi nama add-on Anda.

Kode berikut, berdasarkan Panduan memulai add-on Google Workspace Cats, memberi tahu pengguna tentang konten kontekstual baru dengan kartu Intip dan menyesuaikan header kartu Intip untuk menampilkan subjek rangkaian pesan Gmail yang dipilih.
var peekHeader = CardService.newCardHeader()
.setTitle('Contextual Cat')
.setImageUrl('https://www.gstatic.com/images/
icons/material/system/1x/pets_black_48dp.png')
.setSubtitle(text);
. . .
var card = CardService.newCardBuilder()
.setDisplayStyle(CardService.DisplayStyle.PEEK)
.setPeekCardHeader(peekHeader);
Widget informasi
Widget informasi menyajikan informasi kepada pengguna.
- Gambar—Gambar yang ditunjukkan oleh URL yang dihosting dan dapat diakses secara publik yang Anda berikan.
- DecoratedText—String konten teks yang dapat Anda pasangkan dengan elemen lain seperti label teks atas dan bawah, serta gambar atau ikon. Widget DecoratedText juga dapat menyertakan widget Button atau Switch. Tombol yang ditambahkan dapat berupa tombol atau kotak centang. Teks konten widget DecoratedText dapat menggunakan pemformatan HTML; label atas dan bawah harus menggunakan teks biasa.
- Paragraf teks—Paragraf teks, yang dapat mencakup elemen berformat HTML.
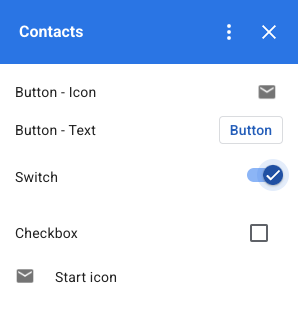
Widget interaksi pengguna
Widget interaksi pengguna memungkinkan add-on merespons tindakan yang dilakukan oleh pengguna. Anda dapat mengonfigurasi widget ini dengan respons tindakan untuk menampilkan kartu yang berbeda, membuka URL, menampilkan notifikasi, membuat draf email, atau menjalankan fungsi Apps Script lainnya. Lihat panduan Membangun Kartu Interaktif untuk mengetahui detailnya.
- Tindakan kartu—Item menu yang ditempatkan di menu kolom header add-on. Menu kolom header juga dapat berisi item yang ditentukan sebagai tindakan universal, yang muncul di setiap kartu yang ditentukan add-on.
- Pemilih DateTime—widget yang memungkinkan pengguna memilih tanggal, waktu, atau keduanya. Lihat Pemilih tanggal dan waktu di bawah untuk mengetahui informasi selengkapnya.
- Tombol gambar—Tombol yang menggunakan gambar, bukan teks. Anda dapat menggunakan salah satu dari beberapa ikon yang telah ditentukan sebelumnya atau gambar yang dihosting secara publik yang ditunjukkan oleh URL-nya.
- Input pilihan—Kolom input yang merepresentasikan kumpulan opsi. Widget input pilihan ditampilkan sebagai kotak centang, tombol pilihan, atau kotak pilihan drop-down.
- Switch—Widget pengaktifan. Anda hanya dapat menggunakan tombol bersama dengan widget DecoratedText. Secara default, opsi ini ditampilkan sebagai tombol geser, tetapi Anda dapat menyebabkannya ditampilkan sebagai kotak centang.
- Tombol teks—Tombol dengan label teks. Anda dapat menentukan pengisian warna latar belakang untuk tombol teks (defaultnya transparan). Anda juga dapat menonaktifkan tombol sesuai kebutuhan.
- Input teks—Kolom input teks. Widget dapat memiliki teks judul, teks petunjuk, dan teks multiline. Widget dapat memicu tindakan saat nilai teks berubah.
- Petak—Tata letak multi-kolom yang merepresentasikan kumpulan item. Anda dapat merepresentasikan item dengan gambar, judul, subjudul, dan berbagai opsi penyesuaian seperti gaya batas dan pemangkasan.


Kotak centang DecoratedText
Anda dapat menentukan widget DecoratedText
yang memiliki kotak centang terlampir, bukan tombol atau tombol biner
switch. Seperti pada tombol, nilai kotak centang disertakan dalam
objek peristiwa tindakan
yang diteruskan ke Action
yang dilampirkan ke DecoratedText
ini oleh
metode setOnClickAction(action).

Cuplikan kode berikut menunjukkan cara menentukan widget DecoratedText
kotak centang, yang kemudian dapat Anda tambahkan ke kartu:
var decoratedText = CardService.newDecoratedText()
// (...)
.setSwitch(CardService.newSwitch()
.setFieldName('form_input_switch_key')
.setValue('switch_is_on')
.setControlType(
CardService.SwitchControlType.CHECK_BOX));
Pemilih tanggal dan waktu
Anda dapat menentukan widget yang memungkinkan pengguna memilih waktu, tanggal, atau keduanya.
Anda dapat menggunakan setOnChangeAction() untuk menetapkan fungsi pengendali widget yang akan dijalankan saat nilai pemilih berubah.

Kutipan kode berikut menunjukkan cara menentukan pemilih hanya tanggal, pemilih hanya waktu, dan pemilih tanggal-waktu, yang kemudian dapat Anda tambahkan ke kartu:
var dateOnlyPicker = CardService.newDatePicker()
.setTitle("Enter a date")
.setFieldName("date_field")
// Set default value as May 24 2019. Either a
// number or string is acceptable.
.setValueInMsSinceEpoch(1558668600000)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleDateChange"));
var timeOnlyPicker = CardService.newTimePicker()
.setTitle("Enter a time")
.setFieldName("time_field")
// Set default value as 23:30.
.setHours(23)
.setMinutes(30)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleTimeChange"));
var dateTimePicker = CardService.newDateTimePicker()
.setTitle("Enter a date and time")
.setFieldName("date_time_field")
// Set default value as May 24 2019 03:30 AM UTC.
// Either a number or string is acceptable.
.setValueInMsSinceEpoch(1558668600000)
// EDT time is 4 hours behind UTC.
.setTimeZoneOffsetInMins(-4 * 60)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleDateTimeChange"));
Berikut adalah contoh fungsi handler widget pemilih tanggal dan waktu. Handler ini memformat dan mencatat string yang merepresentasikan tanggal-waktu yang dipilih oleh pengguna dalam widget pemilih tanggal-waktu dengan ID "myDateTimePickerWidgetID":
function handleDateTimeChange(event) {
var dateTimeInput =
event.commonEventObject.formInputs["myDateTimePickerWidgetID"];
var msSinceEpoch = dateTimeInput.msSinceEpoch;
var hasDate = dateTimeInput.hasDate;
var hasTime = dateTimeInput.hadTime;
// The following requires you to configure the add-on to read user locale
// and timezone.
// See https://developers.google.com/workspace/add-ons/how-tos/access-user-locale
var userTimezoneId = event.userTimezone.id;
// Format and log the date-time selected using the user's timezone.
var formattedDateTime;
if (hasDate && hasTime) {
formattedDateTime = Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "yyy/MM/dd hh:mm:ss");
} else if (hasDate) {
formattedDateTime = Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "yyy/MM/dd")
+ ", Time unspecified";
} else if (hasTime) {
formattedDateTime = "Date unspecified, "
+ Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "hh:mm a");
}
if (formattedDateTime) {
console.log(formattedDateTime);
}
}
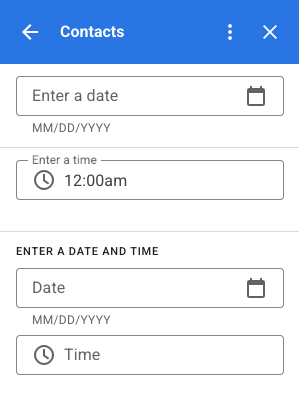
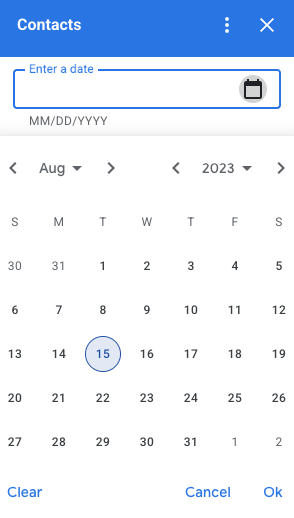
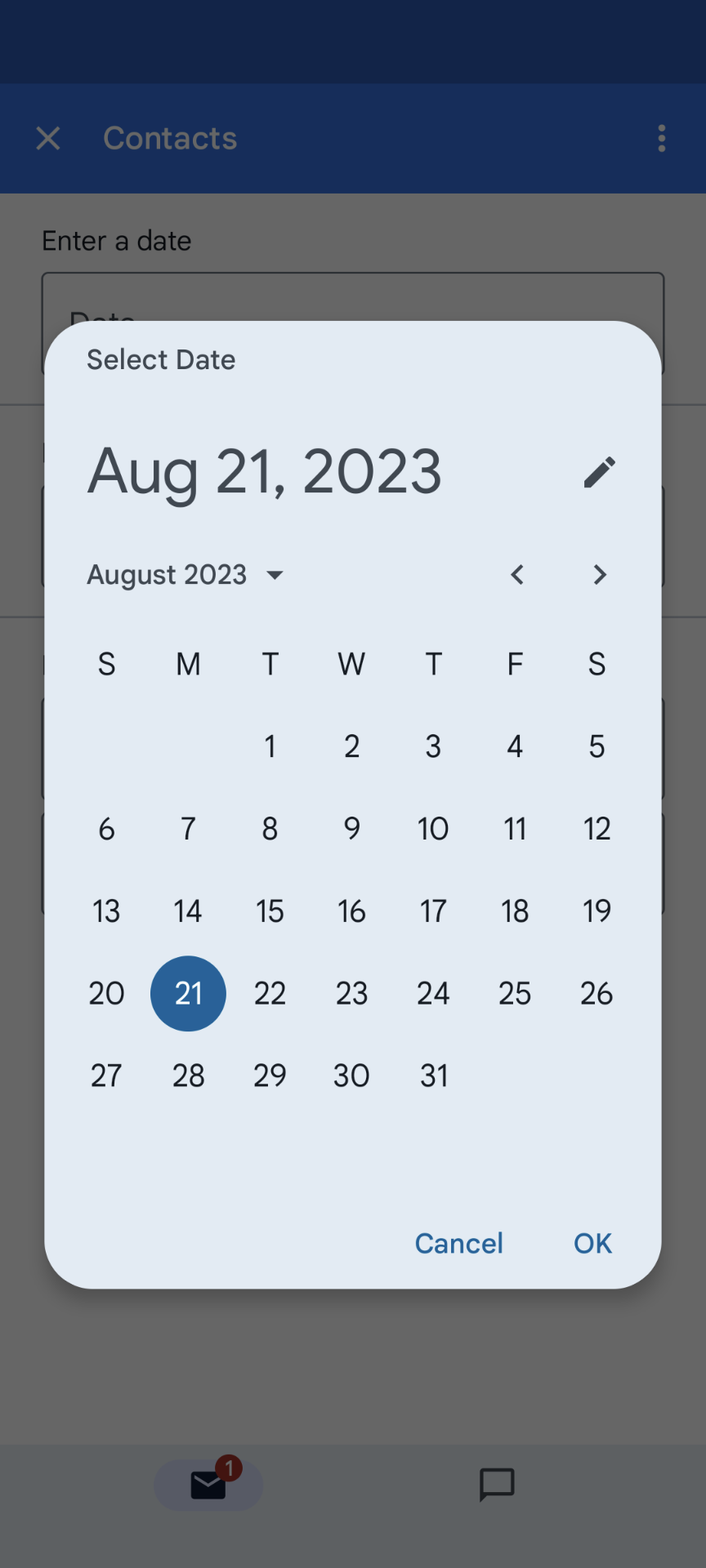
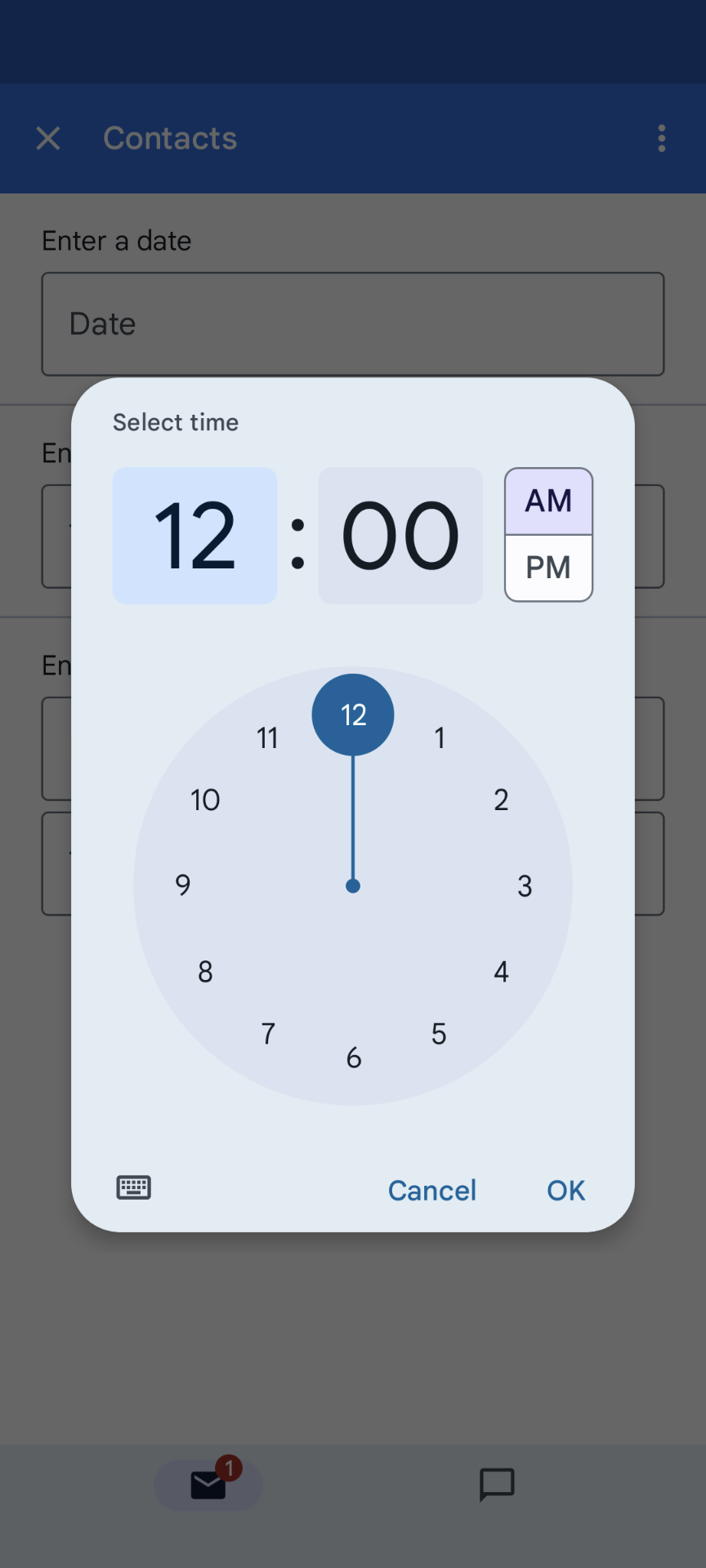
Tabel berikut menunjukkan contoh UI pemilihan pemilih di desktop dan perangkat seluler. Jika dipilih, pemilih tanggal akan membuka UI kalender berbasis bulan untuk memungkinkan pengguna memilih tanggal baru dengan cepat.
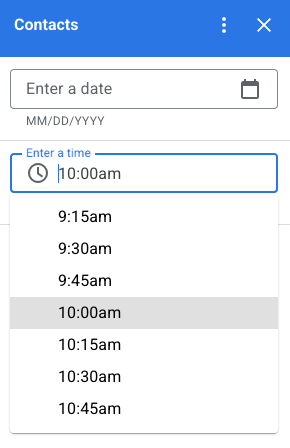
Saat pengguna memilih pemilih waktu di perangkat desktop, menu drop-down akan terbuka dengan daftar waktu yang dipisahkan dalam interval 30 menit yang dapat dipilih pengguna dari. Pengguna juga dapat mengetikkan waktu tertentu. Di perangkat seluler, memilih pemilih waktu akan membuka pemilih waktu "jam" bawaan seluler.
| Desktop | Seluler |
|---|---|

|

|

|

|
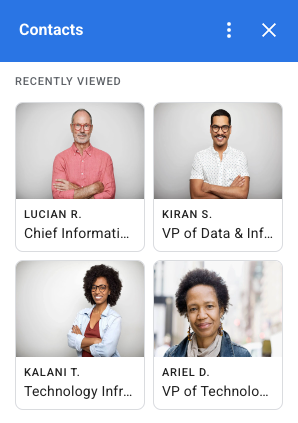
Petak
Tampilkan item dalam tata letak multi-kolom dengan widget petak. Setiap item dapat menampilkan gambar, judul, dan subtitel. Gunakan opsi konfigurasi tambahan untuk menetapkan pemosisian teks relatif terhadap gambar dalam item petak.
Anda dapat mengonfigurasi item petak dengan ID yang ditampilkan sebagai parameter ke tindakan yang ditentukan pada petak.

var gridItem = CardService.newGridItem()
.setIdentifier("item_001")
.setTitle("Lucian R.")
.setSubtitle("Chief Information Officer")
.setImage(imageComponent);
var cropStyle = CardService.newImageCropStyle()
.setImageCropType(CardService.ImageCropType.RECTANGLE_4_3);
var imageComponent = CardService.newImageComponent()
.setImageUrl("https://developers.google.com/workspace/
images/cymbal/people/person1.jpeg")
.setCropStyle(cropStyle)
var grid = CardService.newGrid()
.setTitle("Recently viewed")
.addItem(gridItem)
.setNumColumns(2)
.setOnClickAction(CardService.newAction()
.setFunctionName("handleGridItemClick"));
Pemformatan teks
Beberapa widget berbasis teks dapat mendukung pemformatan HTML teks sederhana. Saat menyetel konten teks widget ini, cukup sertakan tag HTML yang sesuai.
Tag yang didukung dan tujuannya ditampilkan dalam tabel berikut:
| Format | Contoh | Hasil yang dirender |
|---|---|---|
| Tebal | "This is <b>bold</b>." |
Ini adalah tebal. |
| Miring | "This is <i>italics</i>." |
Ini adalah cetak miring. |
| Garis bawah | "This is <u>underline</u>." |
Ini adalah garis bawah. |
| Coret | "This is <s>strikethrough</s>." |
Ini adalah |
| Warna font | "This is <font color=\"#FF0000\">red font</font>." |
Ini adalah font merah. |
| Hyperlink | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
Ini adalah hyperlink. |
| Waktu | "This is a time format: <time>2023-02-16 15:00</time>." |
Ini adalah format waktu: . |
| Baris baru | "This is the first line. <br> This is a new line." |
Ini adalah baris pertama. Ini adalah baris baru. |


