Karta dayalı eklentilerin çoğu, eklenti arayüzünün farklı "sayfalarını" temsil eden birden fazla kart kullanılarak oluşturulur. Etkili bir kullanıcı deneyimi için eklentinizdeki kartlar arasında basit ve doğal bir gezinme sistemi kullanmanız gerekir.
Başlangıçta Gmail eklentilerinde, kullanıcı arayüzünün farklı kartları arasındaki geçişler, kartların tek bir kart yığınına ve bu yığından gönderilip alınmasıyla yönetilir. Yığının en üstündeki kart Gmail tarafından görüntülenir.

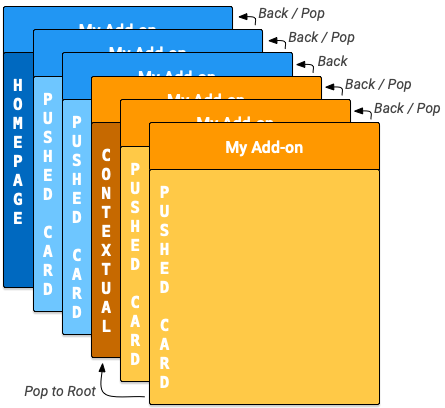
Google Workspace eklentilerinde ana sayfalar ve bağlamdan bağımsız kartlar kullanıma sunuluyor. Bağlamsal ve bağlamsal olmayan kartları desteklemek için Google Workspace eklentilerinde her biri için dahili bir kart yığını bulunur. Bir eklenti bir ana makinede açıldığında, yığında ilk ana sayfa kartını oluşturmak için ilgili homepageTrigger tetiklenir (aşağıdaki şemada koyu mavi "ana sayfa" kartı).
homepageTrigger tanımlanmamışsa varsayılan bir kart oluşturulur, gösterilir ve bağlam dışı yığına gönderilir. Bu ilk kart bir kök karttır.
Eklentiniz, kullanıcı eklentinizde gezinirken ek bağlamsal olmayan kartlar oluşturup bunları yığına (şemadaki mavi "itilen kartlar") itebilir. Eklenti kullanıcı arayüzünde, yığındaki en üstteki kart gösterilir. Bu nedenle, yığına yeni kartlar eklemek ekranı değiştirir ve yığından kart çıkarmak ekranı önceki kartlara döndürür.
Eklentinizin tanımlanmış bir bağlamsal tetikleyicisi varsa kullanıcı bu bağlama girdiğinde tetikleyici etkinleşir. Tetikleyici işlevi, bağlamsal kartı oluşturur ancak kullanıcı arayüzü ekranı, yeni kartın DisplayStyle özelliğine göre güncellenir:
DisplayStyleREPLACE(varsayılan) ise bağlama duyarlı kart (şemadaki koyu turuncu "bağlama duyarlı" kart) şu anda gösterilen kartın yerini alır. Bu işlem, içerik dışı kart yığınının üzerinde yeni bir içerik kartı yığını başlatır. Bu içerik kartı, içerik yığınının kök kartıdır.DisplayStylePEEKise kullanıcı arayüzü, mevcut kartın üzerine yerleştirilmiş ve eklenti kenar çubuğunun alt kısmında görünen bir göz atma üstbilgisi oluşturur. Önizleme başlığında yeni kartın başlığı gösterilir ve kullanıcıya yeni kartı görüntüleyip görüntülemeyeceğine karar vermesini sağlayan düğme kontrolleri sunulur. Kullanıcılar Görüntüle düğmesini tıkladığında kart, mevcut kartın yerini alır (yukarıdaREPLACEile açıklandığı gibi).
Ek bağlamsal kartlar oluşturabilir ve bunları yığına (şemadaki sarı "pushed cards") gönderebilirsiniz. Kart yığınını güncelleme, eklenti kullanıcı arayüzünü en üstteki kartı gösterecek şekilde değiştirir. Kullanıcı bir bağlamdan ayrılırsa yığındaki bağlamsal kartlar kaldırılır ve ekran, en üstteki bağlamsal olmayan kart veya ana sayfa ile güncellenir.
Kullanıcı, eklentinizin bağlamsal tetikleyici tanımlamadığı bir bağlam girdiğinde yeni bir kart oluşturulmaz ve mevcut kart gösterilmeye devam eder.
Aşağıda açıklanan Navigation işlemler yalnızca aynı bağlamdaki kartlarda geçerlidir. Örneğin, popToRoot()
bir bağlamsal karttan yalnızca diğer tüm bağlamsal kartları açar ve ana sayfa kartlarını etkilemez.
Bunun aksine, düğmesi, kullanıcının bağlamsal kartlarınızdan bağlamsal olmayan kartlarınıza gitmesi için her zaman kullanılabilir.
Gezinme yöntemleri
Kart gruplarına kart ekleyerek veya kartları kaldırarak kartlar arasında geçişler oluşturabilirsiniz. Navigation
sınıfı, kartları destelerden göndermek ve çıkarmak için işlevler sağlar. Etkili bir kart navigasyonu oluşturmak için widget'larınızı navigasyon işlemlerini kullanacak şekilde yapılandırın. Birden fazla kartı aynı anda yığına ekleyebilir veya yığından çıkarabilirsiniz ancak eklenti başladığında yığına ilk eklenen ana sayfa kartını kaldıramazsınız.
Bir kullanıcının widget ile etkileşimine yanıt olarak yeni bir karta gitmek için aşağıdaki adımları uygulayın:
Actionnesnesi oluşturun ve bunu tanımladığınız bir geri çağırma işleviyle ilişkilendirin.- Widget'taki
Actiondeğerini ayarlamak için widget'ın uygun widget işleyici işlevini çağırın. - Gezinmeyi gerçekleştiren geri çağırma işlevini uygulayın. Bu işlev, bağımsız değişken olarak bir işlem etkinliği nesnesi alır ve aşağıdakileri yapmalıdır:
- Kart değişikliğini tanımlamak için
Navigationnesnesi oluşturun. Tek birNavigationnesnesi, nesneye eklendikleri sırayla gerçekleştirilen birden fazla gezinme adımı içerebilir. ActionResponsenesnesiniActionResponseBuildersınıfını veNavigationnesnesini kullanarak oluşturun.- Yerleşik
ActionResponseöğesini döndürür.
- Kart değişikliğini tanımlamak için
Gezinme denetimleri oluştururken aşağıdaki Navigation nesne işlevlerini kullanırsınız:
| İşlev | Açıklama |
|---|---|
Navigation.pushCard(Card) |
Geçerli yığına bir kart iter. Bunun için önce kartın tamamen oluşturulması gerekir. |
Navigation.popCard() |
Destenin en üstünden bir kartı kaldırır. Eklenti başlık satırında geri okunu tıklamaya eşdeğerdir. Bu işlem, kök kartları kaldırmaz. |
Navigation.popToRoot() |
Kök kart hariç tüm kartları desteden kaldırır. Bu işlem, kart yığınını sıfırlar. |
Navigation.popToNamedCard(String) |
Belirtilen ada sahip bir karta veya destenin kök kartına ulaşılana kadar destedeki kartları çıkarır. CardBuilder.setName(String) işlevini kullanarak kartlara ad atayabilirsiniz. |
Navigation.updateCard(Card) |
Mevcut kartı yerinde değiştirir ve kullanıcı arayüzündeki görünümünü yeniler. |
Gezinmeyle ilgili en iyi uygulama
Bir kullanıcı etkileşimi veya etkinliği aynı bağlamdaki kartların yeniden oluşturulmasıyla sonuçlanacaksa mevcut kartları değiştirmek için Navigation.pushCard(), Navigation.popCard() ve Navigation.updateCard() yöntemlerini kullanın. Bir kullanıcı etkileşimi veya etkinliği, kartların farklı bir bağlamda yeniden oluşturulmasına neden oluyorsa bu bağlamlarda eklentinizin yeniden yürütülmesini zorlamak için ActionResponseBuilder.setStateChanged() kullanın.
Aşağıda gezinme örnekleri verilmiştir:
- Bir etkileşim veya etkinlik mevcut kartın durumunu değiştiriyorsa (ör. görev listesine görev ekleme)
updateCard()kullanın. - Bir etkileşim veya etkinlik daha fazla ayrıntı sağlıyorsa ya da kullanıcıyı daha fazla işlem yapmaya yönlendiriyorsa (ör. daha fazla ayrıntı görmek için bir öğenin başlığını tıklama veya yeni bir Takvim etkinliği oluşturmak için bir düğmeye basma) kullanıcıya geri düğmesini kullanarak yeni sayfadan çıkma olanağı tanırken yeni sayfayı göstermek için
pushCard()kullanın. - Bir etkileşim veya etkinlik önceki karttaki durumu güncelliyorsa (örneğin, bir öğenin başlığını ayrıntı görünümünde güncelleme), önceki kartı ve mevcut kartı güncellemek için
popCard(),popCard(),pushCard(previous)vepushCard(current)gibi bir şey kullanın.
Kartları yenileme
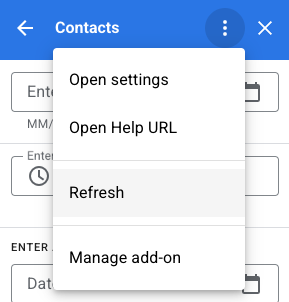
Google Workspace eklentileri, kullanıcılara manifestinizde kayıtlı Apps Komut Dosyası tetikleyici işlevini yeniden çalıştırarak kartınızı yenileme olanağı sunar. Kullanıcılar, bir eklenti menü öğesi aracılığıyla bu yenilemeyi tetikler:

Bu işlem, eklentinizin manifest dosyasında belirtildiği gibi homepageTrigger veya contextualTrigger tetikleyici işlevleri tarafından oluşturulan kartlara otomatik olarak eklenir (bağlamsal ve bağlamsal olmayan kart yığınlarının "kökleri").
Birden fazla kartı geri verme
Ana sayfa veya bağlamsal tetikleyici işlevleri, uygulama kullanıcı arayüzünün gösterdiği tek bir Card nesnesi ya da Card nesneleri dizisi oluşturup döndürmek için kullanılır.
Yalnızca bir kart varsa bu kart, bağlamsal olmayan veya bağlamsal yığına kök kart olarak eklenir ve ana makine uygulaması kullanıcı arayüzünde gösterilir.
Döndürülen dizi birden fazla yerleşik Card
nesnesi içeriyorsa ana makine uygulaması bunun yerine her kartın başlığının listesini içeren yeni bir kart görüntüler. Kullanıcı bu başlıklardan herhangi birini tıkladığında kullanıcı arayüzünde ilgili kart gösterilir.
Kullanıcı listeden bir kart seçtiğinde bu kart mevcut desteye gönderilir ve ana uygulama tarafından görüntülenir. düğmesi, kullanıcıyı kart üstbilgi listesine geri döndürür.
Bu "düz" kart düzeni, eklentinizin oluşturduğunuz kartlar arasında geçiş yapması gerekmiyorsa iyi çalışabilir. Ancak çoğu durumda, kart geçişlerini doğrudan tanımlamak ve ana sayfanız ile bağlamsal tetikleyici işlevlerinizin tek bir kart nesnesi döndürmesini sağlamak daha iyi bir uygulamadır.
Örnek
Aşağıda, aralarında geçiş yapmayı sağlayan gezinme düğmeleri içeren birden fazla kartın nasıl oluşturulacağını gösteren bir örnek verilmiştir. Bu kartlar, createNavigationCard() tarafından döndürülen kart belirli bir bağlamın içinde veya dışında gönderilerek bağlamsal ya da bağlamsal olmayan yığına eklenebilir.
/**
* Create the top-level card, with buttons leading to each of three
* 'children' cards, as well as buttons to backtrack and return to the
* root card of the stack.
* @return {Card}
*/
function createNavigationCard() {
// Create a button set with actions to navigate to 3 different
// 'children' cards.
var buttonSet = CardService.newButtonSet();
for(var i = 1; i <= 3; i++) {
buttonSet.addButton(createToCardButton(i));
}
// Build the card with all the buttons (two rows)
var card = CardService.newCardBuilder()
.setHeader(CardService.newCardHeader().setTitle('Navigation'))
.addSection(CardService.newCardSection()
.addWidget(buttonSet)
.addWidget(buildPreviousAndRootButtonSet()));
return card.build();
}
/**
* Create a button that navigates to the specified child card.
* @return {TextButton}
*/
function createToCardButton(id) {
var action = CardService.newAction()
.setFunctionName('gotoChildCard')
.setParameters({'id': id.toString()});
var button = CardService.newTextButton()
.setText('Card ' + id)
.setOnClickAction(action);
return button;
}
/**
* Create a ButtonSet with two buttons: one that backtracks to the
* last card and another that returns to the original (root) card.
* @return {ButtonSet}
*/
function buildPreviousAndRootButtonSet() {
var previousButton = CardService.newTextButton()
.setText('Back')
.setOnClickAction(CardService.newAction()
.setFunctionName('gotoPreviousCard'));
var toRootButton = CardService.newTextButton()
.setText('To Root')
.setOnClickAction(CardService.newAction()
.setFunctionName('gotoRootCard'));
// Return a new ButtonSet containing these two buttons.
return CardService.newButtonSet()
.addButton(previousButton)
.addButton(toRootButton);
}
/**
* Create a child card, with buttons leading to each of the other
* child cards, and then navigate to it.
* @param {Object} e object containing the id of the card to build.
* @return {ActionResponse}
*/
function gotoChildCard(e) {
var id = parseInt(e.parameters.id); // Current card ID
var id2 = (id==3) ? 1 : id + 1; // 2nd card ID
var id3 = (id==1) ? 3 : id - 1; // 3rd card ID
var title = 'CARD ' + id;
// Create buttons that go to the other two child cards.
var buttonSet = CardService.newButtonSet()
.addButton(createToCardButton(id2))
.addButton(createToCardButton(id3));
// Build the child card.
var card = CardService.newCardBuilder()
.setHeader(CardService.newCardHeader().setTitle(title))
.addSection(CardService.newCardSection()
.addWidget(buttonSet)
.addWidget(buildPreviousAndRootButtonSet()))
.build();
// Create a Navigation object to push the card onto the stack.
// Return a built ActionResponse that uses the navigation object.
var nav = CardService.newNavigation().pushCard(card);
return CardService.newActionResponseBuilder()
.setNavigation(nav)
.build();
}
/**
* Pop a card from the stack.
* @return {ActionResponse}
*/
function gotoPreviousCard() {
var nav = CardService.newNavigation().popCard();
return CardService.newActionResponseBuilder()
.setNavigation(nav)
.build();
}
/**
* Return to the initial add-on card.
* @return {ActionResponse}
*/
function gotoRootCard() {
var nav = CardService.newNavigation().popToRoot();
return CardService.newActionResponseBuilder()
.setNavigation(nav)
.build();
}

