Mit E-Mail-Anmerkungen können Sie E-Mails auf dem Tab „Werbung“ mit Funktionen wie Bildern, Angeboten und Ablaufdaten ansprechender gestalten.
Wenn Sie E-Mails mit Anmerkungen versehen, können Gmail-Nutzer Ihre Angebote direkt in ihrem Posteingang ansehen und mit ihnen interagieren. Auf dem Tab „Angebote“ können Nutzer auf den annotierten Text oder das Bild klicken, um mehr über das Angebot zu erfahren, ohne die E-Mail öffnen zu müssen.
Auf dieser Seite wird erläutert, wie Sie E-Mails mit JSON-LD und Mikrodaten annotieren. Weitere Informationen zum E-Mail-Markup finden Sie im Einstiegsleitfaden. Eine Liste der Markup-Felder, die Sie in Anmerkungen zu E-Mails verwenden können, finden Sie in der Referenzdokumentation.
Anmerkungen zu E-Mails erstellen
Sie können Anmerkungen zu E-Mails hinzufügen, um die folgenden Funktionen auf dem Tab „Angebote“ anzuzeigen:
In den folgenden Abschnitten wird beschrieben, wie Sie die einzelnen Arten von E-Mail-Anmerkungen erstellen.
Deal-Hinweis erstellen
In Angebotsanmerkungen werden textbasierte Details zu einem Angebot angezeigt, z. B. ein Aktionscode oder ein Ablaufdatum.
So erstellen Sie eine Angebotsanmerkung:
- Erstellen Sie in Ihrer Marketing-E-Mail-Plattform eine E-Mail und öffnen Sie den HTML-Editor der E-Mail.
Fügen Sie im Bereich
headeinscript-Tag mit dem DatentypDiscountOfferhinzu:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>Mikrodaten
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>Ersetzen Sie die folgenden Werte. Alle Properties sind optional. Sie können für jede Property entweder einen Wert angeben oder die Property aus Ihrem Code auslassen.
DESCRIPTION(optional): Der Text, der mit dem Angebotslogo angezeigt wird, z. B.20% offoderFree shipping.DISCOUNT_CODE(Optional): Der Rabatt- oder Aktionscode für das Angebot, z. B.20TODAY.START_DATE_TIME(optional): Datum und Uhrzeit des Beginns des Angebots im ISO 8601-Format, z. B.2023-09-25T18:44:37-07:00.END_DATE_TIME(optional): Das Enddatum und die Endzeit des Angebots im ISO 8601-Format, z. B.2023-10-25T18:44:37-07:00.
Geben Sie im Tag
bodydie Nachricht für Ihre E-Mail ein.
Produktkarussell erstellen
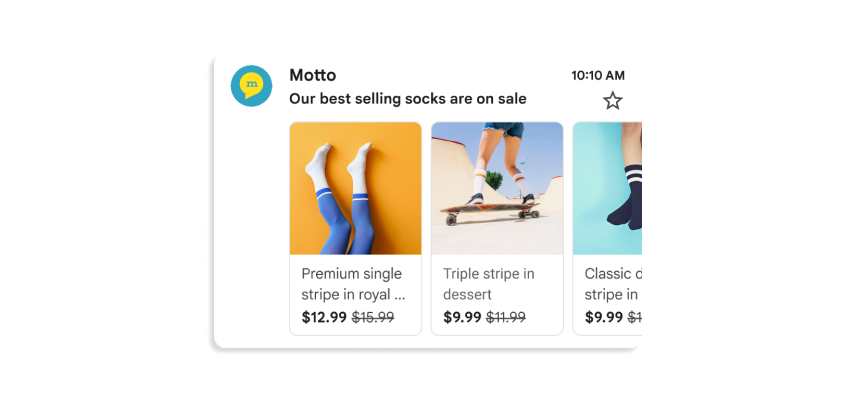
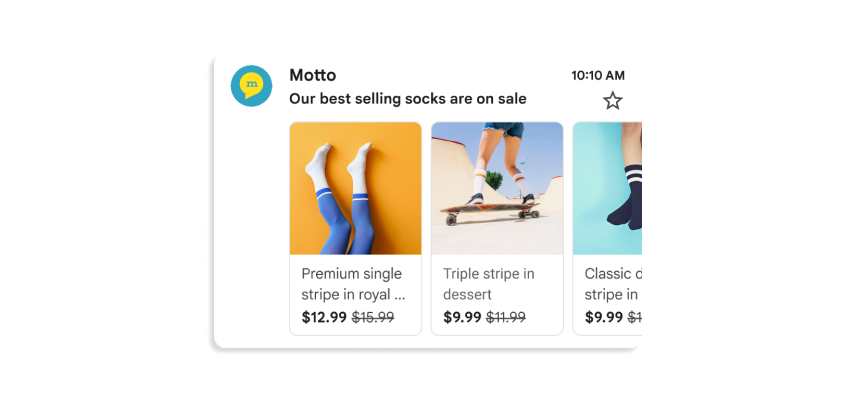
In Produktkarussells werden mehrere Bildvorschauen für ein Angebot angezeigt, z. B.:


Sie können bis zu 10 Bildvorschaubilder in ein Karussell aufnehmen. Jedes Bild muss einzigartig sein.
So erstellen Sie ein Produktkarussell:
- Erstellen Sie in Ihrer Marketing-E-Mail-Plattform eine E-Mail und öffnen Sie den HTML-Editor der E-Mail.
Fügen Sie im Bereich
headdas Tagscripthinzu. Fügen Sie jedem Bild in Ihrem Produktkarussell einPromotionCard-Objekt hinzu:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>Mikrodaten
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>Ersetzen Sie für jedes
PromotionCard-Objekt die folgenden Werte. Für die optionalen Properties können Sie entweder einen Wert angeben oder die Property aus Ihrem Code auslassen.IMAGE_URL: Die URL zu Ihrem Bild im PNG- oder JPEG-Format, z. B.https://www.example.com/image.png. Die unterstützten Seitenverhältnisse sind 4:5, 1:1 und 1, 91:1. Bei Produktkarussells muss jedes Bild eine eindeutige URL haben und dasselbe Seitenverhältnis verwenden.PROMO_URL: Die URL für das Angebot. Wenn Nutzer auf dem Tab „Angebote“ auf das Bild klicken, werden sie zu dieser URL weitergeleitet.HEADLINE(Optional): Eine Beschreibung des Angebots mit einer bis zwei Zeilen, die unter dem Vorschaubild angezeigt wird.PRICE(Optional): Der Preis der Werbeaktion.PRICE_CURRENCY(optional): Die Währung des Preises im dreistelligen ISO 4217-Format, z. B.USD. Bestimmt das Währungssymbol, das mit derpriceangezeigt wird.DISCOUNT_VALUE(optional): Der Betrag, der vonpriceabgezogen wird, um einen angepassten Preis anzuzeigen. Der angepasste Preis wird neben dem Originalpreis angezeigt.Wenn
discountValuebeispielsweise25,price100undpriceCurrencyUSDist, wird der angepasste Preis als$75angezeigt.POSITION(optional): Die Position der Karte im Karussell.
Geben Sie im
body-Tag die Nachricht für Ihre E-Mail ein.
Vorschau eines einzelnen Bildes erstellen
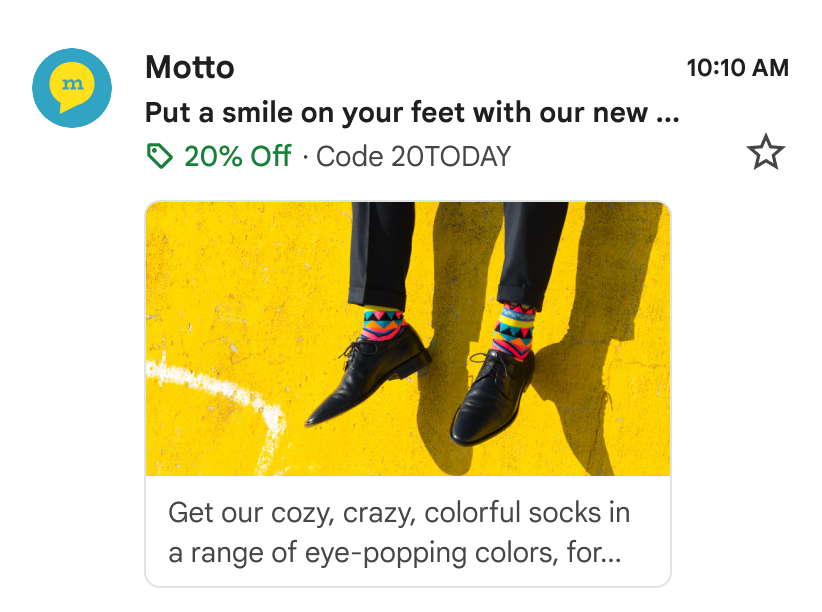
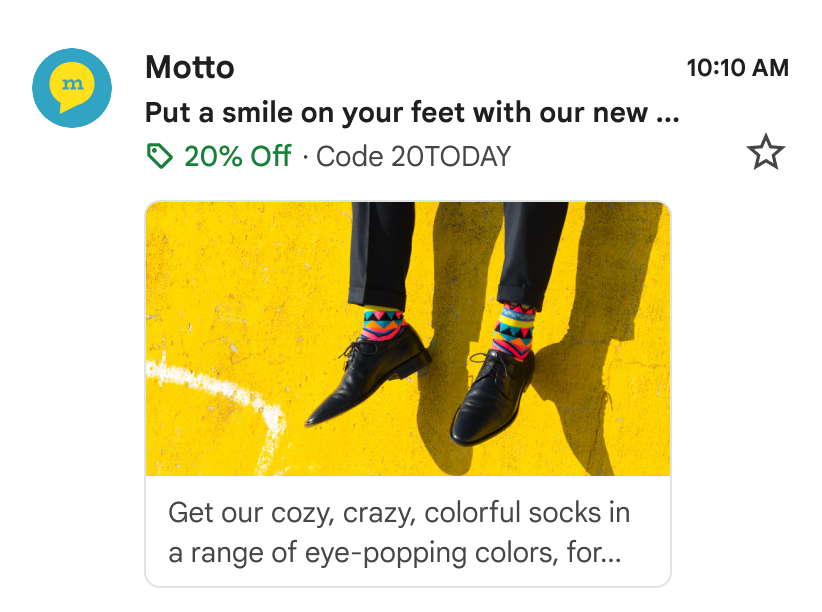
In Anmerkungen mit einer einzelnen Bildvorschau wird ein Bild angezeigt, um ein wichtiges Produkt auf dem Gmail-Tab „Werbung“ zu präsentieren. Beispiele:


Sie können diese Funktion für ein einzelnes Bild verwenden. Alle Empfänger müssen dasselbe Bild und dieselbe Bild-URL erhalten. Weitere Informationen finden Sie in den häufig gestellten Fragen.
So erstellen Sie eine Vorschau mit einem einzelnen Bild:
- Erstellen Sie in Ihrer Marketing-E-Mail-Plattform eine E-Mail und öffnen Sie den HTML-Editor der E-Mail.
Fügen Sie im Bereich
headeinscript-Tag mit dem DatentypPromotionCardhinzu:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL", "url": "PROMO_URL", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE", "price": PRICE, "priceCurrency": "PRICE_CURRENCY", "discountValue": DISCOUNT_VALUE }] </script> </head> <body> // The message of your email </body> </html>Mikrodaten
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL"/> <meta itemprop="url" content="PROMO_URL"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE"/> <meta itemprop="price" content="PRICE"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE"/> </div> </head> <body> // The message of your email </body> </html>Ersetzen Sie die folgenden Werte. Für die optionalen Properties können Sie entweder einen Wert angeben oder die Property aus dem Code weglassen.
IMAGE_URL: Die URL für das Vorschaubild im PNG- oder JPEG-Format, z. B.https://www.example.com/image.png. Das unterstützte Seitenverhältnis ist 1,91:1.PROMO_URL: Die URL, auf die Nutzer weitergeleitet werden, wenn sie auf dasimageklicken.HEADLINE(Optional): Eine Beschreibung des Angebots mit einer bis zwei Zeilen, die unter dem Vorschaubild angezeigt wird.PRICE(Optional): Der Preis der Werbeaktion.PRICE_CURRENCY(optional): Die Währung des Preises im dreistelligen ISO 4217-Format, z. B.USD. Bestimmt das Währungssymbol, das mit derpriceangezeigt wird.DISCOUNT_VALUE(optional): Der Betrag, der vonpriceabgezogen wird, um einen angepassten Preis anzuzeigen. Der angepasste Preis wird neben dem Originalpreis angezeigt.Wenn
discountValuebeispielsweise25,price100undpriceCurrencyUSDist, wird der angepasste Preis als$75angezeigt.
Geben Sie im Tag
bodydie Nachricht für Ihre E-Mail ein.
Nächste Schritte
- Weitere Informationen zu den verfügbaren E-Mail-Markup-Feldern finden Sie in der Referenzdokumentation.
- Best Practices für Anmerkungen in E-Mails
