ইমেল টীকাগুলি প্রচার ট্যাবে ইমেল বার্তাগুলিকে চিত্র, ডিল এবং মেয়াদ শেষ হওয়ার তারিখের মতো বৈশিষ্ট্য সহ জীবন্ত করে তোলে৷
আপনি যখন ইমেলগুলি টীকা করেন, Gmail ব্যবহারকারীরা সরাসরি তাদের ইনবক্স থেকে আপনার প্রচারগুলি দেখে এবং ইন্টারঅ্যাক্ট করে৷ প্রচার ট্যাব থেকে, ব্যবহারকারীরা ইমেল খুলতে ছাড়াই প্রচার সম্পর্কে আরও জানতে টীকা করা পাঠ্য বা ছবিতে ক্লিক করতে পারেন।
এই পৃষ্ঠাটি ব্যাখ্যা করে কিভাবে JSON-LD এবং Microdata ব্যবহার করে ইমেলগুলি টীকা করতে হয়। ইমেল মার্কআপ সম্পর্কে আরও জানতে, শুরু করার নির্দেশিকা পর্যালোচনা করুন। মার্কআপ ক্ষেত্রগুলির একটি তালিকার জন্য যা আপনি ইমেল টীকাগুলিতে ব্যবহার করতে পারেন, রেফারেন্স ডকুমেন্টেশন দেখুন।
ইমেল টীকা তৈরি করুন
আপনি প্রচার ট্যাবে নিম্নলিখিত বৈশিষ্ট্যগুলি প্রদর্শন করতে ইমেলগুলি টীকা করতে পারেন:
নিম্নলিখিত বিভাগগুলি ব্যাখ্যা করে কিভাবে প্রতিটি ধরনের ইমেল টীকা তৈরি করতে হয়।
একটি চুক্তি টীকা তৈরি করুন
ডিল টীকা একটি প্রচার সম্পর্কে পাঠ্য-ভিত্তিক বিবরণ প্রদর্শন করে, যেমন একটি প্রচার কোড বা মেয়াদ শেষ হওয়ার তারিখ।
একটি চুক্তি টীকা তৈরি করতে:
- আপনার মার্কেটিং ইমেল প্ল্যাটফর্মে, একটি ইমেল তৈরি করুন এবং ইমেলের HTML সম্পাদক খুলুন।
headবিভাগে, একটিscriptট্যাগ যোগ করুন যাতে ডেটা টাইপDiscountOfferঅন্তর্ভুক্ত থাকে:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>মাইক্রোডেটা
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>নিম্নলিখিত মানগুলি প্রতিস্থাপন করুন। বৈশিষ্ট্য সব ঐচ্ছিক. প্রতিটি সম্পত্তির জন্য, আপনি হয় একটি মান অন্তর্ভুক্ত করতে পারেন বা আপনার কোড থেকে সম্পত্তি বাদ দিতে পারেন।
-
DESCRIPTION(ঐচ্ছিক): ডিল ব্যাজের সাথে প্রদর্শিত পাঠ্য, যেমন20% offবাFree shipping। -
DISCOUNT_CODE(ঐচ্ছিক): অফারের জন্য ডিসকাউন্ট বা প্রচার কোড, যেমন20TODAY। -
START_DATE_TIME(ঐচ্ছিক): যে তারিখ এবং সময় অফারটি ISO 8601 ফর্ম্যাটে শুরু হয়, যেমন2023-09-25T18:44:37-07:00। -
END_DATE_TIME(ঐচ্ছিক): ISO 8601 ফর্ম্যাটে প্রচারের শেষ তারিখ এবং সময়, যেমন2023-10-25T18:44:37-07:00।
-
bodyট্যাগে, আপনার ইমেলের জন্য বার্তাটি লিখুন।
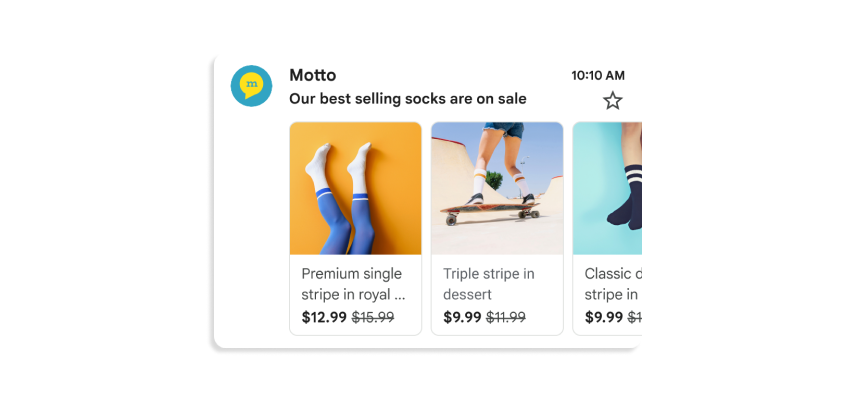
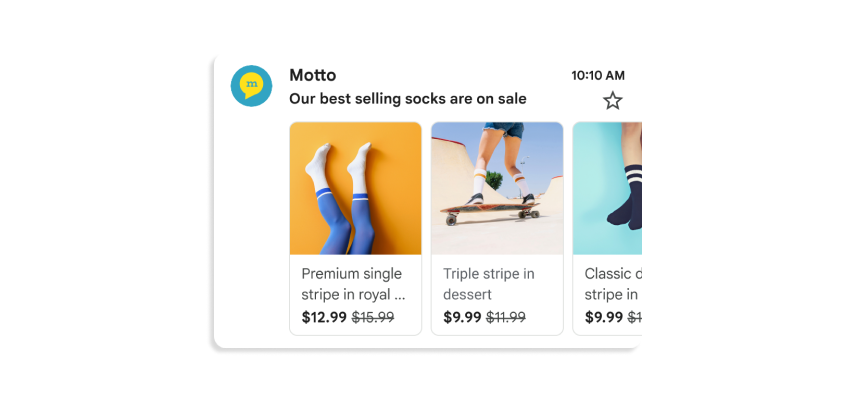
একটি পণ্য ক্যারোজেল তৈরি করুন
প্রোডাক্ট ক্যারোসেল একটি প্রচারের জন্য একাধিক ছবির পূর্বরূপ প্রদর্শন করে, যেমন নিম্নলিখিত:


আপনি একটি ক্যারাউজেলে 10টি পর্যন্ত ছবি প্রিভিউ অন্তর্ভুক্ত করতে পারেন এবং প্রতিটি ছবি অবশ্যই অনন্য হতে হবে।
একটি পণ্য ক্যারোজেল তৈরি করতে:
- আপনার মার্কেটিং ইমেল প্ল্যাটফর্মে, একটি ইমেল তৈরি করুন এবং ইমেলের HTML সম্পাদক খুলুন।
headবিভাগে, একটিscriptট্যাগ যোগ করুন। আপনার পণ্যের ক্যারোজেলের প্রতিটি ছবির জন্য, একটিPromotionCardঅবজেক্ট যোগ করুন:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>মাইক্রোডেটা
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>প্রতিটি
PromotionCardঅবজেক্টের জন্য, নিম্নলিখিত মানগুলি প্রতিস্থাপন করুন। ঐচ্ছিক বৈশিষ্ট্যগুলির জন্য, আপনি হয় একটি মান অন্তর্ভুক্ত করতে পারেন বা আপনার কোড থেকে সম্পত্তিটি বাদ দিতে পারেন৷-
IMAGE_URL: আপনার ছবির URL PNG বা JPEG ফর্ম্যাটে, যেমনhttps://www.example.com/image.png। সমর্থিত আকৃতির অনুপাত হল 4:5, 1:1, 1.91:1। পণ্যের ক্যারোসেলের জন্য, প্রতিটি ছবির একটি অনন্য URL থাকতে হবে এবং একই আকৃতির অনুপাত ব্যবহার করতে হবে। -
PROMO_URL: প্রচারের URL। যখন ব্যবহারকারীরা প্রচার ট্যাব থেকে ছবিটিতে ক্লিক করেন, তখন তারা এই URL-এ যান৷ -
HEADLINE(ঐচ্ছিক): প্রচারের একটি 1 থেকে 2-লাইন বিবরণ যা পূর্বরূপ চিত্রের নীচে প্রদর্শিত হয়৷ -
PRICE(ঐচ্ছিক): প্রচারের মূল্য। -
PRICE_CURRENCY(ঐচ্ছিক): 3-অক্ষরের ISO 4217 ফর্ম্যাটে মূল্যের মুদ্রা, যেমনUSD।priceসাথে প্রদর্শিত মুদ্রার প্রতীক নির্ধারণ করে। DISCOUNT_VALUE(ঐচ্ছিক): সামঞ্জস্যপূর্ণ মূল্য প্রদর্শনের জন্যpriceথেকে বিয়োগ করা পরিমাণ। সামঞ্জস্যকৃত মূল্য মূল মূল্যের পাশে প্রদর্শিত হয়।উদাহরণস্বরূপ, যদি
discountValue25হয়,priceহয়100, এবংpriceCurrencyUSDহয়, তাহলে সামঞ্জস্যকৃত মূল্য$75হিসাবে প্রদর্শিত হয়।POSITION(ঐচ্ছিক): ক্যারোজেলে কার্ডের অবস্থান।
-
bodyট্যাগে, আপনার ইমেলের জন্য বার্তাটি লিখুন।
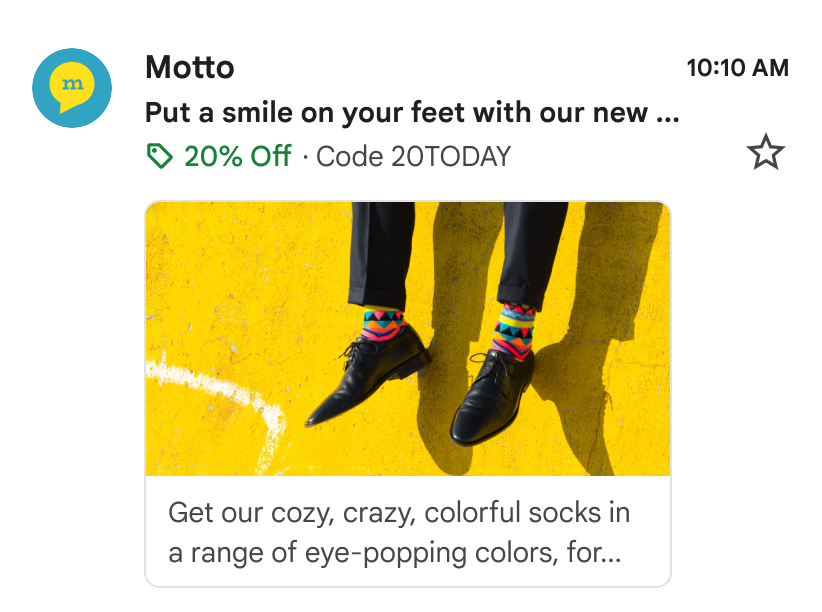
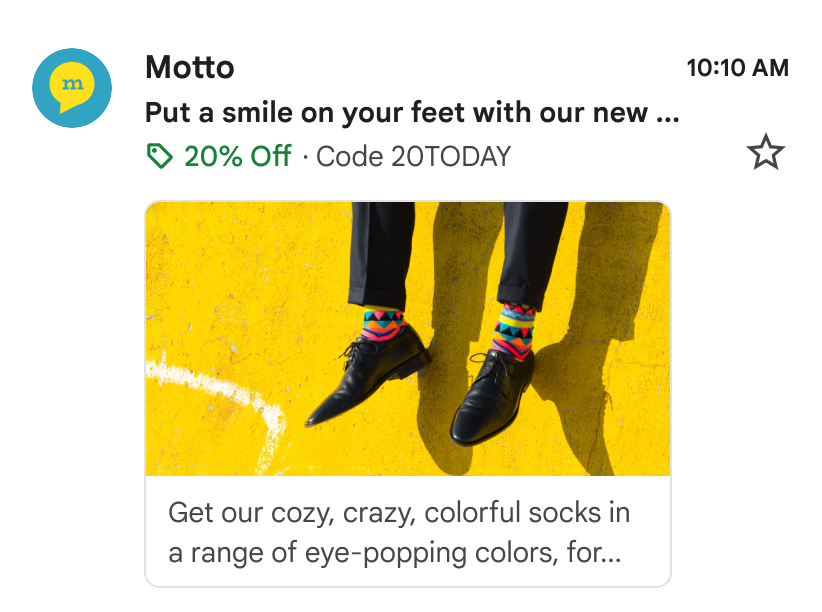
একটি একক চিত্র পূর্বরূপ তৈরি করুন
একক চিত্রের পূর্বরূপ টীকাগুলি Gmail প্রচার ট্যাবে একটি গুরুত্বপূর্ণ পণ্য প্রদর্শন করতে একটি চিত্র প্রদর্শন করে, যেমন নিম্নলিখিত:


আপনি একটি একক ছবির জন্য এই বৈশিষ্ট্য ব্যবহার করতে পারেন. সমস্ত প্রাপক অবশ্যই একই ছবি এবং ছবির URL পাবেন৷ আরও তথ্যের জন্য আমাদের প্রায়শই জিজ্ঞাসিত প্রশ্ন ডকুমেন্টেশন দেখুন।
একটি একক চিত্র পূর্বরূপ তৈরি করতে:
- আপনার মার্কেটিং ইমেল প্ল্যাটফর্মে, একটি ইমেল তৈরি করুন এবং ইমেলের HTML সম্পাদক খুলুন।
headবিভাগে, একটিscriptট্যাগ যোগ করুন যাতে ডেটা টাইপPromotionCardঅন্তর্ভুক্ত থাকে:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL", "url": "PROMO_URL", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE", "price": PRICE, "priceCurrency": "PRICE_CURRENCY", "discountValue": DISCOUNT_VALUE }] </script> </head> <body> // The message of your email </body> </html>মাইক্রোডেটা
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL"/> <meta itemprop="url" content="PROMO_URL"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE"/> <meta itemprop="price" content="PRICE"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE"/> </div> </head> <body> // The message of your email </body> </html>নিম্নলিখিত মানগুলি প্রতিস্থাপন করুন। ঐচ্ছিক বৈশিষ্ট্যগুলির জন্য, আপনি হয় একটি মান অন্তর্ভুক্ত করতে পারেন বা আপনার কোড থেকে সম্পত্তিটি বাদ দিতে পারেন৷
-
IMAGE_URL: PNG বা JPEG ফর্ম্যাটে পূর্বরূপ চিত্রের URL, যেমনhttps://www.example.com/image.png। সমর্থিত আকৃতির অনুপাত হল 1.91:1। -
PROMO_URL: যখন ব্যবহারকারীরাimageক্লিক করেন, তখন URL যা প্রচারের দিকে নির্দেশ করে৷ -
HEADLINE(ঐচ্ছিক): প্রচারের একটি 1 থেকে 2-লাইন বিবরণ যা পূর্বরূপ চিত্রের নীচে প্রদর্শিত হয়৷ -
PRICE(ঐচ্ছিক): প্রচারের মূল্য। -
PRICE_CURRENCY(ঐচ্ছিক): 3-অক্ষরের ISO 4217 ফর্ম্যাটে মূল্যের মুদ্রা, যেমনUSD।priceসাথে প্রদর্শিত মুদ্রার প্রতীক নির্ধারণ করে। DISCOUNT_VALUE(ঐচ্ছিক): সামঞ্জস্যপূর্ণ মূল্য প্রদর্শনের জন্যpriceথেকে বিয়োগ করা পরিমাণ। সামঞ্জস্যকৃত মূল্য মূল মূল্যের পাশে প্রদর্শিত হয়।উদাহরণস্বরূপ, যদি
discountValue25হয়,priceহয়100, এবংpriceCurrencyUSDহয়, তাহলে সামঞ্জস্যকৃত মূল্য$75হিসাবে প্রদর্শিত হয়।
-
bodyট্যাগে, আপনার ইমেলের জন্য বার্তাটি লিখুন।
পরবর্তী পদক্ষেপ
- উপলব্ধ ইমেল মার্কআপ ক্ষেত্র সম্পর্কে জানতে রেফারেন্স ডকুমেন্টেশন দেখুন।
- ইমেল টীকাগুলির জন্য সর্বোত্তম অনুশীলন সম্পর্কে জানুন৷
