ईमेल एनोटेशन की मदद से, प्रमोशन टैब में मौजूद ईमेल मैसेज को ज़्यादा बेहतर बनाया जा सकता है. इसके लिए, इमेज, डील, और खत्म होने की तारीख जैसी सुविधाएं इस्तेमाल की जा सकती हैं.
ईमेल में एनोटेशन जोड़ने पर, Gmail के उपयोगकर्ता सीधे अपने इनबॉक्स से आपके प्रमोशन देख सकते हैं और उनसे इंटरैक्ट कर सकते हैं. प्रमोशन टैब में, उपयोगकर्ता ईमेल खोले बिना, प्रमोशन के बारे में ज़्यादा जानने के लिए, एनोटेट किए गए टेक्स्ट या इमेज पर क्लिक कर सकते हैं.
इस पेज पर, JSON-LD और माइक्रोडेटा का इस्तेमाल करके, ईमेल में एनोटेट करने का तरीका बताया गया है. ईमेल मार्कअप के बारे में ज़्यादा जानने के लिए, शुरू करने के बारे में जानकारी वाली गाइड देखें. ईमेल एनोटेशन में इस्तेमाल किए जा सकने वाले मार्कअप फ़ील्ड की सूची के लिए, रेफ़रंस दस्तावेज़ पर जाएं.
ईमेल में एनोटेशन बनाना
प्रमोशन टैब में ये सुविधाएं दिखाने के लिए, ईमेल पर एनोटेशन जोड़े जा सकते हैं:
नीचे दिए गए सेक्शन में, हर तरह के ईमेल एनोटेशन बनाने का तरीका बताया गया है.
डील का एनोटेशन बनाना
डील के एनोटेशन, किसी प्रमोशन के बारे में टेक्स्ट के ज़रिए जानकारी दिखाते हैं. जैसे, प्रोमो कोड या खत्म होने की तारीख.
डील का एनोटेशन बनाने के लिए:
- अपने मार्केटिंग ईमेल प्लैटफ़ॉर्म में, एक ईमेल बनाएं और ईमेल का एचटीएमएल एडिटर खोलें.
headसेक्शन में,scriptटैग जोड़ें. इसमें डेटा टाइप शामिल होना चाहिएDiscountOffer:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>माइक्रोडेटा
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>इन वैल्यू को बदलें. सभी प्रॉपर्टी वैकल्पिक हैं. हर प्रॉपर्टी के लिए, कोई वैल्यू शामिल की जा सकती है या अपने कोड से प्रॉपर्टी को हटाया जा सकता है.
DESCRIPTION(ज़रूरी नहीं): ऑफ़र के बैज के साथ दिखने वाला टेक्स्ट, जैसे कि20% offयाFree shipping.DISCOUNT_CODE(ज़रूरी नहीं): ऑफ़र के लिए छूट या प्रमोशन कोड, जैसे कि20TODAY.START_DATE_TIME(ज़रूरी नहीं): ISO 8601 फ़ॉर्मैट में, ऑफ़र शुरू होने की तारीख और समय. जैसे,2023-09-25T18:44:37-07:00.END_DATE_TIME(ज़रूरी नहीं): ISO 8601 फ़ॉर्मैट में, प्रमोशन के खत्म होने की तारीख और समय. जैसे,2023-10-25T18:44:37-07:00.
bodyटैग में, अपने ईमेल का मैसेज लिखें.
प्रॉडक्ट कैरसेल बनाना
प्रॉडक्ट कैरसेल में, प्रमोशन के लिए एक से ज़्यादा इमेज की झलकें दिखाई जाती हैं. जैसे:


कैरसेल में ज़्यादा से ज़्यादा 10 इमेज की झलक शामिल की जा सकती है. साथ ही, हर इमेज अलग-अलग होनी चाहिए.
प्रॉडक्ट कैरसेल बनाने के लिए:
- अपने मार्केटिंग ईमेल प्लैटफ़ॉर्म में, एक ईमेल बनाएं और ईमेल का एचटीएमएल एडिटर खोलें.
headसेक्शन में,scriptटैग जोड़ें. अपने प्रॉडक्ट कैरसेल में हर इमेज के लिए, एकPromotionCardऑब्जेक्ट जोड़ें:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>माइक्रोडेटा
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>हर
PromotionCardऑब्जेक्ट के लिए, इन वैल्यू को बदलें. वैकल्पिक प्रॉपर्टी के लिए, आपके पास वैल्यू शामिल करने या अपने कोड से प्रॉपर्टी को हटाने का विकल्प होता है.IMAGE_URL: PNG या JPEG फ़ॉर्मैट में आपकी इमेज का यूआरएल, जैसे किhttps://www.example.com/image.png. इमेज का आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) 4:5, 1:1, और 1.91:1 होना चाहिए. प्रॉडक्ट कैरसेल के लिए, हर इमेज का एक यूनीक यूआरएल होना चाहिए. साथ ही, सभी इमेज का आसपेक्ट रेशियो एक ही होना चाहिए.PROMO_URL: प्रमोशन का यूआरएल. जब उपयोगकर्ता, प्रमोशन टैब से इमेज पर क्लिक करते हैं, तो वे इस यूआरएल पर पहुंच जाते हैं.HEADLINE(ज़रूरी नहीं): प्रमोशन की एक से दो लाइन की जानकारी, जो झलक वाली इमेज के नीचे दिखती है.PRICE(ज़रूरी नहीं): प्रमोशन की कीमत.PRICE_CURRENCY(ज़रूरी नहीं है): कीमत की मुद्रा, तीन वर्णों वाले ISO 4217 फ़ॉर्मैट में होनी चाहिए. जैसे,USD. इससे तय होता है किpriceके साथ मुद्रा का कौनसा चिह्न दिखेगा.DISCOUNT_VALUE(ज़रूरी नहीं): बदली गई कीमत दिखाने के लिए,priceसे घटाई गई रकम. बदली गई कीमत, ओरिजनल कीमत के बगल में दिखती है.उदाहरण के लिए, अगर
discountValue25,price100, औरpriceCurrencyUSDहै, तो बदली गई कीमत$75के तौर पर दिखेगी.POSITION(ज़रूरी नहीं): कैरसेल में कार्ड की पोज़िशन.
bodyटैग में, अपने ईमेल का मैसेज लिखें.
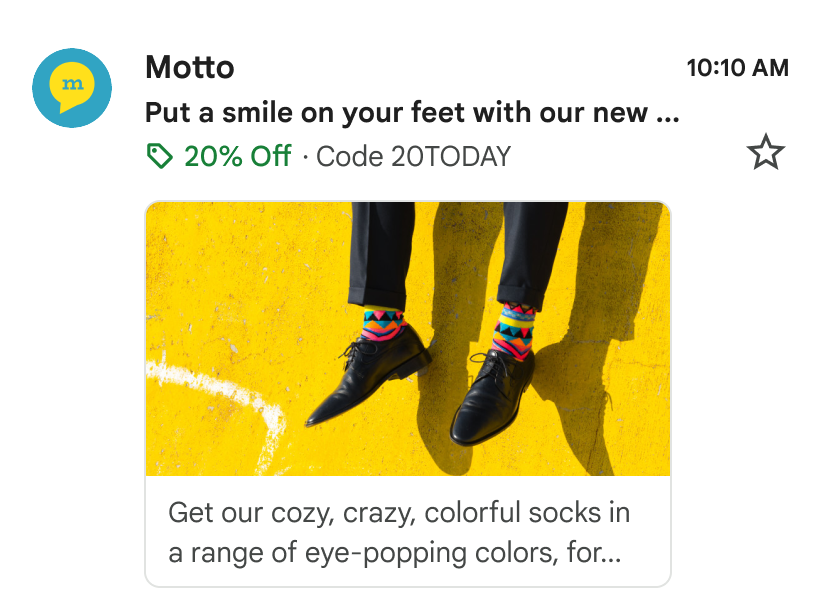
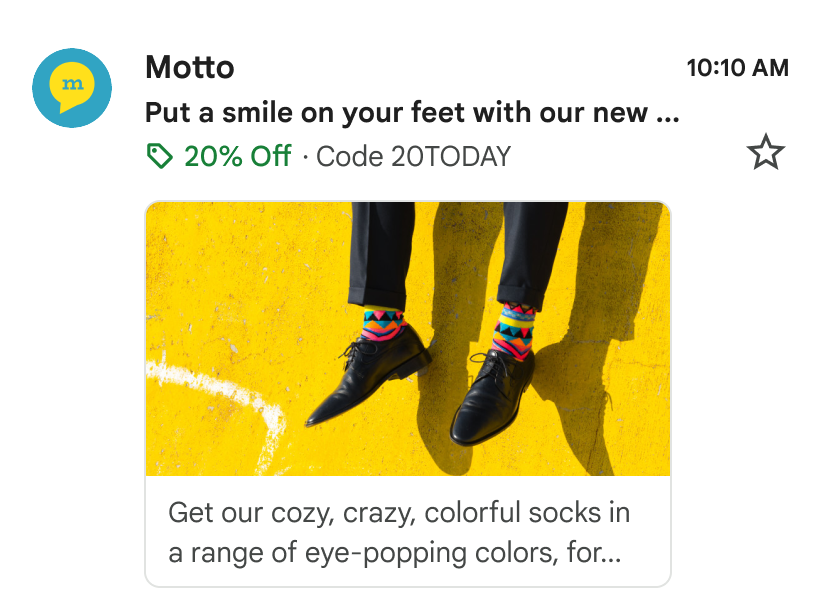
एक इमेज की झलक बनाना
एक इमेज की झलक दिखाने वाले एनोटेशन, Gmail के प्रमोशन टैब में किसी अहम प्रॉडक्ट को दिखाने के लिए एक इमेज दिखाते हैं. जैसे:


इस सुविधा का इस्तेमाल, एक इमेज के लिए किया जा सकता है. ईमेल पाने वाले सभी लोगों को एक ही इमेज और इमेज का यूआरएल मिलना चाहिए. ज़्यादा जानकारी के लिए, अक्सर पूछे जाने वाले सवालों का दस्तावेज़ देखें.
एक इमेज की झलक बनाने के लिए:
- अपने मार्केटिंग ईमेल प्लैटफ़ॉर्म में, एक ईमेल बनाएं और ईमेल का एचटीएमएल एडिटर खोलें.
headसेक्शन में,scriptटैग जोड़ें. इसमें डेटा टाइप शामिल होना चाहिएPromotionCard:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL", "url": "PROMO_URL", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE", "price": PRICE, "priceCurrency": "PRICE_CURRENCY", "discountValue": DISCOUNT_VALUE }] </script> </head> <body> // The message of your email </body> </html>माइक्रोडेटा
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL"/> <meta itemprop="url" content="PROMO_URL"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE"/> <meta itemprop="price" content="PRICE"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE"/> </div> </head> <body> // The message of your email </body> </html>इन वैल्यू को बदलें. वैकल्पिक प्रॉपर्टी के लिए, आपके पास वैल्यू शामिल करने या अपने कोड से प्रॉपर्टी को हटाने का विकल्प होता है.
IMAGE_URL: PNG या JPEG फ़ॉर्मैट में झलक वाली इमेज का यूआरएल, जैसे किhttps://www.example.com/image.png. इमेज का आसपेक्ट रेशियो 1.91:1 होना चाहिए.PROMO_URL: जब उपयोगकर्ताimageपर क्लिक करते हैं, तो उन्हें प्रमोशन पर ले जाने वाला यूआरएल दिखता है.HEADLINE(ज़रूरी नहीं): प्रमोशन की एक से दो लाइन की जानकारी, जो झलक वाली इमेज के नीचे दिखती है.PRICE(ज़रूरी नहीं): प्रमोशन की कीमत.PRICE_CURRENCY(ज़रूरी नहीं है): कीमत की मुद्रा, तीन वर्णों वाले ISO 4217 फ़ॉर्मैट में होनी चाहिए. जैसे,USD. इससे तय होता है किpriceके साथ मुद्रा का कौनसा चिह्न दिखेगा.DISCOUNT_VALUE(ज़रूरी नहीं): बदली गई कीमत दिखाने के लिए,priceसे घटाई गई रकम. बदली गई कीमत, ओरिजनल कीमत के बगल में दिखती है.उदाहरण के लिए, अगर
discountValue25,price100, औरpriceCurrencyUSDहै, तो बदली गई कीमत$75के तौर पर दिखेगी.
bodyटैग में, अपने ईमेल का मैसेज लिखें.
अगले चरण
- उपलब्ध ईमेल मार्कअप फ़ील्ड के बारे में जानने के लिए, रेफ़रंस दस्तावेज़ देखें.
- ईमेल पर एनोटेशन करने के सबसे सही तरीकों के बारे में जानें.
