电子邮件注释可通过图片、特惠和到期日期等功能,让“推广”标签页中的电子邮件变得生动起来。
添加电子邮件注释后,Gmail 用户可直接在收件箱中查看您的促销活动并与之互动。在“促销”标签页中,用户可以点击带注释的文本或图片,详细了解促销活动,而无需打开电子邮件。
本页介绍了如何使用 JSON-LD 和 Microdata 为电子邮件添加注释。如需详细了解电子邮件标记,请参阅入门指南。如需查看您可以在电子邮件注释中使用的标记字段列表,请参阅参考文档。
构建电子邮件注释
您可以为电子邮件添加注释,以便在“促销”标签页中显示以下功能:
以下部分介绍了如何创建每种类型的电子邮件注释。
创建交易注释
特惠注释会显示有关促销活动的文本详细信息,例如促销代码或失效日期。
如需创建特惠注释,请执行以下操作:
- 在营销电子邮件平台中,创建电子邮件并打开电子邮件的 HTML 编辑器。
在
head部分中,添加一个包含数据类型DiscountOffer的script标记:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>微数据
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>替换以下值。所有属性均为可选属性。对于每个媒体资源,您可以为其添加值,也可以从代码中省略该媒体资源。
在
body标记中,撰写电子邮件正文。
创建商品轮播界面
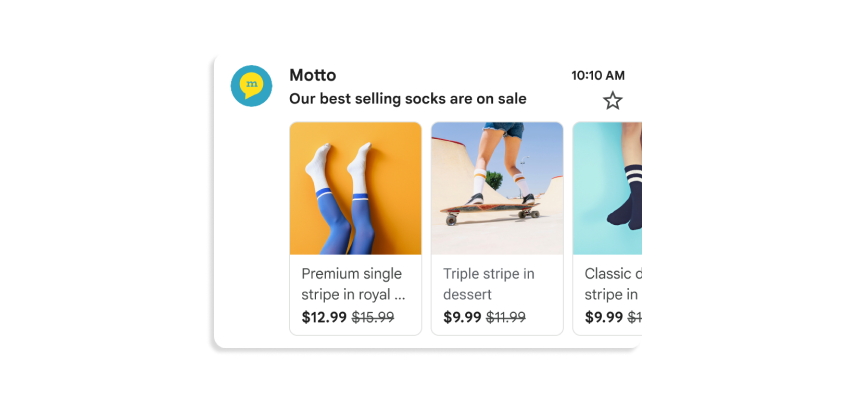
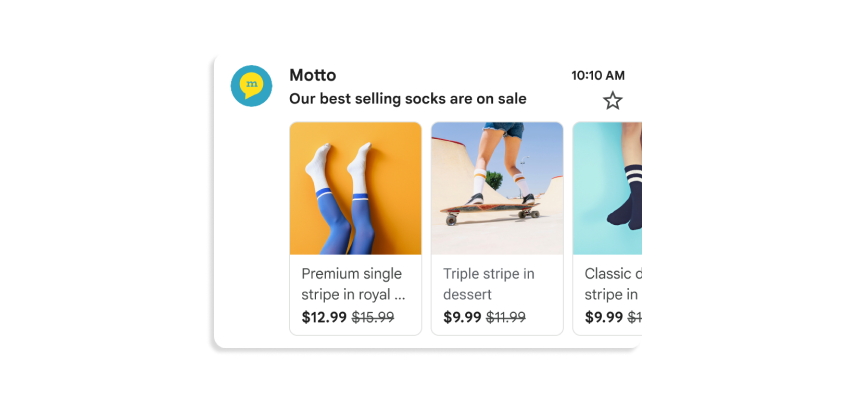
商品轮播界面会显示促销活动的多个图片预览,例如:


您最多可以在轮播界面中添加 10 张图片预览,并且每张图片都必须是唯一的。
如需创建商品轮播界面,请执行以下操作:
- 在营销电子邮件平台中,创建电子邮件并打开电子邮件的 HTML 编辑器。
在
head部分中,添加script标记。为商品轮播界面中的每张图片添加一个PromotionCard对象:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>微数据
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>对于每个
PromotionCard对象,请替换以下值。对于可选属性,您可以添加值,也可以从代码中省略该属性。IMAGE_URL:图片的网址(采用 PNG 或 JPEG 格式),例如https://www.example.com/image.png。支持的宽高比为 4:5、1:1、1.91:1。对于商品轮播界面,每张图片都必须具有唯一的网址,并且使用相同的宽高比。PROMO_URL:促销活动的网址。当用户点击“促销活动”标签页中的图片时,会访问此网址。HEADLINE(可选):预览图片下方显示的促销活动的 1 到 2 行说明。PRICE(可选):促销价格。PRICE_CURRENCY(可选):价格的币种(采用由 3 个字母表示的 ISO 4217 格式),例如USD。确定与price一起显示的货币符号。DISCOUNT_VALUE(可选):从price中减去的金额,用于显示调整后的价格。调整后的价格会显示在原价旁边。例如,如果
discountValue为25、price为100且priceCurrency为USD,则调整后的价格显示为$75。POSITION(可选):卡片在轮播界面中的位置。
在
body标记中,撰写电子邮件正文。
创建单张图片预览
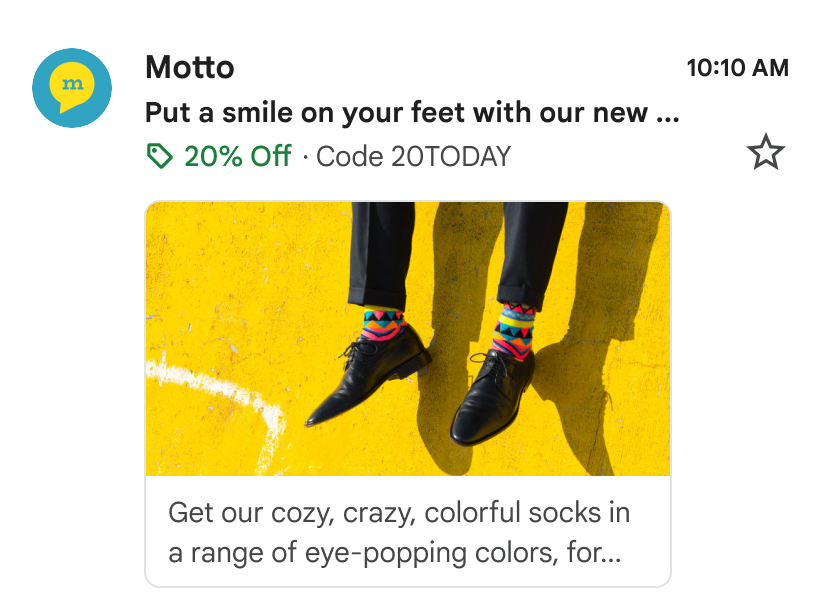
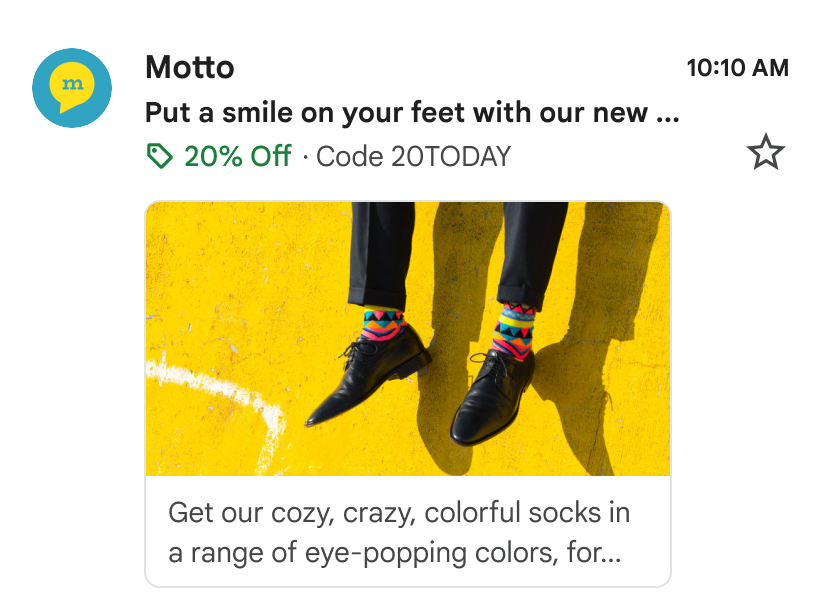
单图预览注释会在 Gmail“推广”标签页中显示一张图片,以展示重要的商品,例如:


您可以对单张图片使用此功能。所有收件人必须收到相同的图片和图片网址。如需了解详情,请参阅我们的常见问题解答文档。
如需创建单张图片预览,请执行以下操作:
- 在营销电子邮件平台中,创建电子邮件并打开电子邮件的 HTML 编辑器。
在
head部分中,添加一个包含数据类型PromotionCard的script标记:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL", "url": "PROMO_URL", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE", "price": PRICE, "priceCurrency": "PRICE_CURRENCY", "discountValue": DISCOUNT_VALUE }] </script> </head> <body> // The message of your email </body> </html>微数据
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL"/> <meta itemprop="url" content="PROMO_URL"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE"/> <meta itemprop="price" content="PRICE"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE"/> </div> </head> <body> // The message of your email </body> </html>替换以下值。对于可选属性,您可以在代码中添加值,也可以忽略该属性。
IMAGE_URL:预览图片的网址(采用 PNG 或 JPEG 格式),例如https://www.example.com/image.png。支持的宽高比为 1.91:1。PROMO_URL:用户点击image后,指向促销活动的网址。HEADLINE(可选):预览图片下方显示的促销活动的 1 到 2 行说明。PRICE(可选):促销价格。PRICE_CURRENCY(可选):价格的币种(采用由 3 个字母表示的 ISO 4217 格式),例如USD。确定与price一起显示的货币符号。DISCOUNT_VALUE(可选):从price中减去的金额,用于显示调整后的价格。调整后的价格会显示在原价旁边。例如,如果
discountValue为25、price为100且priceCurrency为USD,则调整后的价格显示为$75。
在
body标记中,撰写电子邮件正文。
