Page Summary
-
A passkey system involves a relying party (server and client), an authenticator device, and a password manager for storage and syncing.
-
Registering a passkey requires providing RP ID, user information, credentials to exclude, and passkey types using the WebAuthn API or Credential Manager library.
-
Authenticating with a passkey uses the WebAuthn API or Credential Manager library and involves providing the RP ID and a server-generated challenge.
-
Server-side integration is crucial for providing necessary parameters during registration and authentication and verifying credentials.
-
It is recommended to keep existing authentication mechanisms like passwords and two-factor authentication while transitioning to passkeys due to compatibility and user readiness.
Learn how you can integrate passkeys into your service.
Anatomy of a passkey system
A passkey system consists of a few components:
- Relying party: In the passkey context, a relying party (RP for short) handles passkey issuance and authentication. The RP must operate a client — a website or app that creates passkeys or authenticates with passkeys — and a server for registering, storing and verifying credentials generated by the passkeys on the client. A passkey mobile application must be bound to a RP server domain using the OS provided association mechanism such as Digital Asset Links.
- Authenticator: A computing device such as a mobile phone, tablet, laptop or a desktop computer that can create and verify passkeys using the screen lock feature offered by the operating system.
- Password manager: Software installed on the end user's device(s) that serves, stores and syncs passkeys, such as the Google Password Manager.
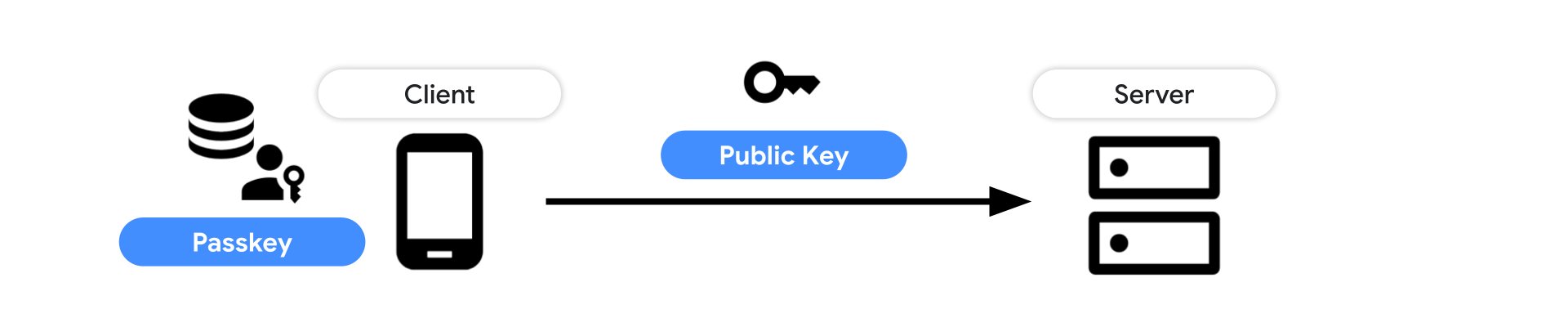
Registration flow
Use the WebAuthn API on a website or the Credential Manager library on an Android app to create and register a new passkey.
To create a new passkey, there are a few key components to provide:
- RP ID: Provide the relying party's ID in the form of a web domain.
- User information: The user's ID, username and a display name.
- Credentials to exclude: Information about previously stored passkeys to prevent duplicate registration.
- Passkey types: Whether to use the device itself ("platform authenticator") as an authenticator, or a detachable security key ("cross-platform / roaming authenticator"). Additionally, callers can specify whether to make the credential discoverable so that the user can select an account to sign in with.
Once an RP requests creating a passkey and the user verifies it with a screen unlock, a new passkey is created and a public key credential is returned. Send that to the server and store the credential ID and the public key for future authentication.

Learn how to create and register a passkey in detail:
- On web: Create a passkey for passwordless logins
- On Android: Bringing seamless authentication to your apps with passkeys using Credential Manager API
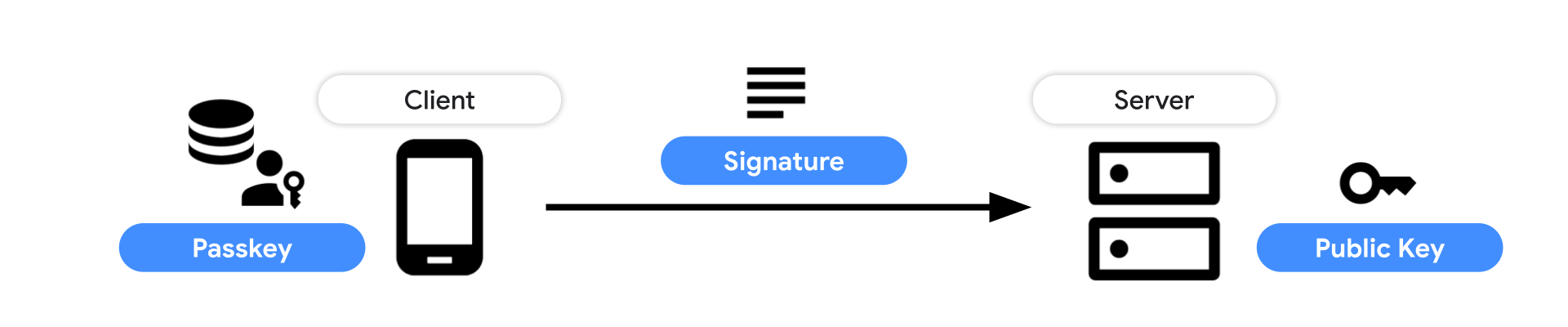
Authentication flow
Use the WebAuthn API on a website or the Credential Manager library on an Android app to authenticate with a registered passkey.
To authenticate with a passkey, there are a couple of key components to provide:
- RP ID: Provide the relying party's ID in the form of a web domain.
- Challenge: A server-generated challenge that prevents replay attacks.
Once an RP requests an authentication with a passkey and the user verifies it with a screen unlock, a public key credential is returned. Send that to the server and verify the signature with the stored public key.

Learn how to authenticate with a passkey in detail:
- On web: Sign in with a passkey through form autofill
- On Android: Bringing seamless authentication to your apps with passkeys using Credential Manager API
Server-side integrations
Upon creating a passkey, the server needs to provide key parameters such as a challenge, user information, credential IDs to exclude, and more. It then verifies the created public key credential sent from the client and stores the public key in the database. For authenticating with a passkey, the server needs to carefully validate the credential and verify the signature to let the user sign in.
Learn more in our server-side guides:
- Introduction to server-side passkey implementation
- Server-side passkey registration
- Server-side passkey authentication
Existing (legacy) authentication mechanisms
When you support passkeys on your existing service, the transition from the older authentication mechanism such as passwords to passkeys won't happen in a day. We know you'd be inclined to eliminate the weaker authentication method as soon as possible, but that may cause user confusion or leave some users behind. We recommend keeping the existing authentication method for the time being.
There are a few reasons:
- There are users in a passkey incompatible environment: Passkey support is expanding broadly across multiple operating systems and browsers, but those who are using older versions are not able to use passkeys yet.
- The passkey ecosystem is yet to mature: Passkey ecosystem is evolving. The UX details and technical compatibility between different environments can improve.
- Users may not be ready to live with a passkey yet: There are people who are hesitant to jump on new things. As the passkey ecosystem matures, they will get a sense of how passkeys work and why it's useful for them.
Revisit your existing authentication mechanism
While passkeys make your authentication simpler and safer, keeping the old mechanisms is like leaving a hole. We recommend revisiting and improving your existing authentication mechanisms.
Passwords
Creating strong passwords and managing them for each website are challenging tasks for users. Using a password manager built into the system or a standalone one is strongly recommended. By making a small tweak to the sign-in form, websites and apps can make a huge difference to its security and the sign-in experience. Checkout how you can make those changes:
- Sign-in form best practices (Web)
- Sign-up form best practices (Web)
- Sign in your user with Credential Manager (Android)
Two-factor authentication
Though using a password manager helps users with handling passwords, not all users use them. Asking for an additional credential called one-time password (OTP) is a common practice to protect such users. OTPs are typically provided through an email, an SMS message or an authenticator app such as Google Authenticator. Because OTPs are usually a short text generated dynamically valid only for a limited time-range, it lowers the probability of account hijacks. These methods are not as robust as a passkey, but much better than leaving users with just a password.
If you select SMS as a way to deliver an OTP, checkout the following best practices to streamline the user experience to enter the OTP.
Identity federation
Identity federation is another option to let users sign in securely and easily. With identity federation, websites and apps can let users sign in using the user's identity from a third-party identity provider. For example, Sign in with Google delivers great conversions for developers, and many users prefer it to password-based authentication. Identity federation also allows the website or app to gain basic profile information of the user. Passkeys are a great option for users and developers who can't or don't want to use identity federation, but are still looking for a safer and easier alternative to passwords.
Keep in mind, after Chrome phases out third-party cookies in 2024, some identity federation systems may be impacted depending on how they're built. To mitigate the impact, a new browser API called Federated Credential Management API (FedCM in short) is being developed. If you run an identity provider, check out the details and see if you'd need to adopt FedCM.
- Federated Credential Management API (Web, FedCM)
- Overview of Sign-in with Google for Web (Web, Sign-in with Google)
- Overview of One Tap sign-in on Android (Android, One Tap sign-in)
"Magic Links"
Magic link sign-in is an authentication method where a service delivers a login link over an email so that the user can click it to authenticate themselves. While this helps users sign in without remembering a password, switching between the browser/app and the email client will be a friction. Also, as the authentication mechanism relies on the email, the email provider's weak security can put user's accounts at risk.
Learning resources
Web
To integrate passkeys onto your website, use the Web Authentication API (WebAuthn). To learn more, checkout the following resources:
- Create a passkey for passwordless logins: An article that discusses how to allow users to create passkeys for a website.
- Sign in with a passkey through form autofill: An article that discusses how a passwordless sign-in with passkeys should be designed while accommodating existing password users.
- Implement passkeys with form autofill in a web app: A codelab that lets you learn how to implement passkeys with form autofill in a web app to create a simpler and safer sign-in.
- Help users manage passkeys effectively: To fully realize the potential of passkeys, careful consideration must be given to the user experience surrounding their management. This document outlines guidelines and optional features for designing an intuitive, secure, and robust passkey management system.
- Secure and seamless passkeys: A deployment checklist: This checklist will guide you through the key aspects of implementing passkeys to achieve optimal user experience (UX) outcomes.
Android
To integrate passkeys onto your Android app, use the Credential Manager library. To learn more, checkout the following resources:
- Sign in your user with Credential Manager: An article that discusses how to integrate Credential Manager on Android. Credential Manager is a Jetpack API that supports multiple sign-in methods, such as username and password, passkeys, and federated sign-in solutions (such as Sign-in with Google) in a single API
- Bringing seamless authentication to your apps with passkeys using Credential Manager API: An article that discusses how to integrate passkeys through the Credential Manager on Android.
- Learn how to simplify auth journeys using Credential Manager API in your Android app: Learn how to implement Credential Manager API to provide seamless & secure auth in your app using passkeys or password.
- Credentials Manager Sample App: A sample code that runs Credential Manager accommodating passkeys.
- Integrate Credential Manager with your credential provider solution | Android Developers
UX
Learn passkeys user experience recommendations: