Este guia discute a adoção de APIs FedCM pela biblioteca da plataforma de Login do Google. Os tópicos incluem o Cronograma e os Próximos Passos para uma atualização da biblioteca compatível com versões anteriores, como Realizar uma avaliação de impacto e verificar se o login do usuário continua funcionando conforme o esperado e, se necessário, instruções para atualizar seu aplicativo web. Opções para Gerenciar o período de transição e como Obter ajuda também são abordadas.
Status da biblioteca
Os novos apps da Web são impedidos de usar a biblioteca descontinuada da plataforma Login do Google. Os apps que usam a biblioteca podem continuar até segunda ordem. Uma data final de desativação (encerramento) da biblioteca não foi estabelecida. Consulte Descontinuação do suporte e desativação para mais informações.
Uma atualização compatível com versões anteriores adiciona as APIs FedCM à biblioteca do Login do Google. Embora a maioria das mudanças ocorra sem problemas, a atualização introduz diferenças nas solicitações do usuário, na permissions-policy do iframe e na Política de Segurança de Conteúdo (CSP). Essas mudanças podem afetar seu app da Web e exigir alterações no código do aplicativo e na configuração do site.
Durante o período de transição, uma opção de configuração controla se as APIs FedCM são usadas ou não durante o login do usuário.
Após o período de transição, as APIs FedCM serão obrigatórias para todos os apps da Web que usam a biblioteca do Login do Google.
Cronograma
Última atualização: abril de 2025
Estas são as datas e alterações que afetam o comportamento de login do usuário:
- Março de 2023: descontinuação do suporte à biblioteca da plataforma Login do Google.
- O período de transição de julho de 2024 começou, e o suporte da biblioteca da plataforma Login do Google para as APIs FedCM foi adicionado. Por padrão, o Google controla a porcentagem
de solicitações de login do usuário usando o FedCM durante esse período, e os apps da Web podem
modificar explicitamente esse comportamento com o parâmetro
use_fedcm. - Agosto de 2025 Adoção obrigatória das APIs FedCM pela biblioteca da plataforma do Login do Google.
Próximas etapas
Há três opções que você pode escolher seguir:
- Faça uma avaliação de impacto e, se necessário, atualize seu app da Web. Essa abordagem avalia se os recursos que exigem mudanças no seu app da Web estão em uso. As instruções são fornecidas na próxima seção deste guia.
- Mover para biblioteca dos Serviços de Identificação do Google (GIS). É altamente recomendável migrar para a biblioteca de login mais recente e com suporte. Para fazer isso, siga estas instruções.
- Não fazer nada: Seu app da Web será atualizado automaticamente quando a biblioteca do Login do Google mudar para as APIs FedCM para o login do usuário. Esse é o menos trabalho, mas há algum risco de os usuários não conseguirem fazer login no seu app da Web.
Realizar uma avaliação de impacto
Siga estas instruções para determinar se o app da Web pode ser atualizado sem problemas por meio de uma atualização compatível com versões anteriores ou se mudanças são necessárias para evitar que os usuários não consigam fazer login quando a biblioteca da plataforma de Login do Google adota totalmente as APIs FedCM.
Configuração
As APIs do navegador e a versão mais recente da biblioteca da plataforma de Login do Google são necessárias para usar o FedCM durante o login do usuário.
Antes de continuar:
- Atualize para a versão mais recente do Chrome para computador. O Chrome para Android requer a versão M128 ou mais recente e não pode ser testado usando versões anteriores.
Defina
use_fedcmcomotrueao inicializar a biblioteca da plataforma do Login do Google no seu app da Web. Normalmente, a inicialização do JavaScript tem esta aparência:gapi.client.init({use_fedcm: true})ougapi.auth2.init({use_fedcm: true})ougapi.auth2.authorize({use_fedcm: true}).
Como alternativa, uma tag
metapode ser usada para ativar o FedCM em HTML:<meta name="google-signin-use_fedcm" content="true">
Invalidar versões em cache da biblioteca da plataforma do Login do Google. Normalmente, essa etapa não é necessária, já que a versão mais recente da biblioteca é transferida diretamente para o navegador incluindo
api.js,client.jsouplatform.jsem uma tag<script src>. A solicitação pode usar qualquer um desses nomes de pacotes para a biblioteca.Confirme as configurações do OAuth para seu ID do cliente OAuth:
- Abra a página "Credenciais" do
Verifique se o URI do site está incluído nas Origens JavaScript autorizadas. O URI inclui apenas o esquema e o nome do host totalmente qualificado. Por exemplo,
https://www.example.com.Opcionalmente, as credenciais podem ser retornadas usando um redirecionamento para um endpoint hospedado em vez de um callback JavaScript. Se esse for o caso, verifique se os URIs de redirecionamento estão incluídos nos URIs de redirecionamento autorizados. Os URIs de redirecionamento incluem o esquema, o nome do host totalmente qualificado e o caminho e precisam obedecer às regras de validação do URI de redirecionamento. Por exemplo,
https://www.example.com/auth-receiver.
Teste
Depois de seguir as instruções na configuração:
- Feche todas as janelas anônimas existentes do Chrome e abra uma nova. Isso apaga todos os cookies ou conteúdos armazenados em cache.
- Carregue a página de login do usuário e tente fazer login.
Siga as instruções nestas seções deste guia para identificar e corrigir problemas conhecidos:
Procure erros ou avisos no Console relacionados à biblioteca do Login do Google.
Repita esse processo até que não ocorra nenhum erro e você consiga fazer login. Para verificar se o login foi bem-sucedido, confirme se
BasicProfile.getEmail()retorna seu endereço de e-mail e seGoogleUser.isSignedIn()éTrue.
Localizar a solicitação da biblioteca do Login do Google
Verifique se as mudanças na permissions-policy e na Política de Segurança de Conteúdo são necessárias inspecionando a solicitação para a biblioteca da plataforma do Login do Google. Para fazer isso, localize a solicitação usando o nome e a origem da biblioteca:
- No Chrome, abra o painel Rede do DevTools e atualize a página.
- Use os valores nas colunas Domínio e Nome para localizar a solicitação de
biblioteca:
- O domínio é
apis.google.come - O nome é
api.js,client.jsouplatform.js. O valor específico de "Nome" depende do pacote de biblioteca solicitado pelo documento.
- O domínio é
Por exemplo, filtre por apis.google.com na coluna Domínio e platform.js na coluna Nome.
Verificar a política de permissões do iframe
Seu site pode usar a biblioteca da plataforma do Login do Google em um iframe de origem cruzada. Nesse caso, é necessário fazer uma atualização.
Após seguir as instruções de Localizar a solicitação da biblioteca de login do Google, selecione a solicitação da biblioteca de login do Google no painel Rede do DevTools e localize o cabeçalho Sec-Fetch-Site na seção Cabeçalhos de solicitação na guia Cabeçalhos. Se o valor do cabeçalho for:
same-siteousame-origin, as políticas de origem cruzada não serão aplicadas e nenhuma mudança será necessária.- Alterações no
cross-sitepodem ser necessárias se um iframe estiver sendo usado.
Para confirmar se um iframe está presente, faça o seguinte:
- Selecione o painel Elementos no Chrome DevTools.
- Use Ctrl + F para encontrar um iframe no documento.
Se um iframe for encontrado, inspecione o documento para verificar se há chamadas para as funções gapi.auth2 ou as diretivas script src que carregam a biblioteca do Login do Google no iframe. Nesse caso:
- Adicione a política de permissões
allow="identity-credentials-get"ao iframe pai.
Repita esse processo para cada iframe no documento. Os iframes podem ser aninhados, portanto, adicione a diretiva "Allow" a todos os iframes pai ao redor.
Verifique a Política de Segurança de Conteúdo
Caso seu site use uma Política de Segurança de Conteúdo, talvez seja necessário atualizar a CSP para permitir o uso da biblioteca do Login do Google.
Após seguir as instruções de Localizar a solicitação da biblioteca de login do Google, selecione a solicitação da biblioteca de login do Google no painel Rede do DevTools e localize o cabeçalho Content-Security-Policy na seção Cabeçalhos de resposta da guia Cabeçalhos.
Se o cabeçalho não for encontrado, nenhuma alteração será necessária. Caso contrário, verifique se alguma dessas diretivas da CSP está definida no cabeçalho da CSP e atualize-as da seguinte forma:
Adicionar
https://apis.google.com/js/,https://accounts.google.com/gsi/ehttps://acounts.google.com/o/fedcm/a qualquer diretivaconnect-src,default-srcouframe-src.Adicionar a
https://apis.google.com/js/bundle-name.jsà diretivascript-src. Substituabundle-name.jsporapi.js,client.jsouplatform.jsde acordo com o pacote de biblioteca solicitado pelo documento.
Verificar se há mudanças no prompt do usuário
Há algumas diferenças no comportamento do prompt do usuário. O FedCM adiciona uma caixa de diálogo modal mostrada pelo navegador e atualiza os requisitos de ativação do usuário.
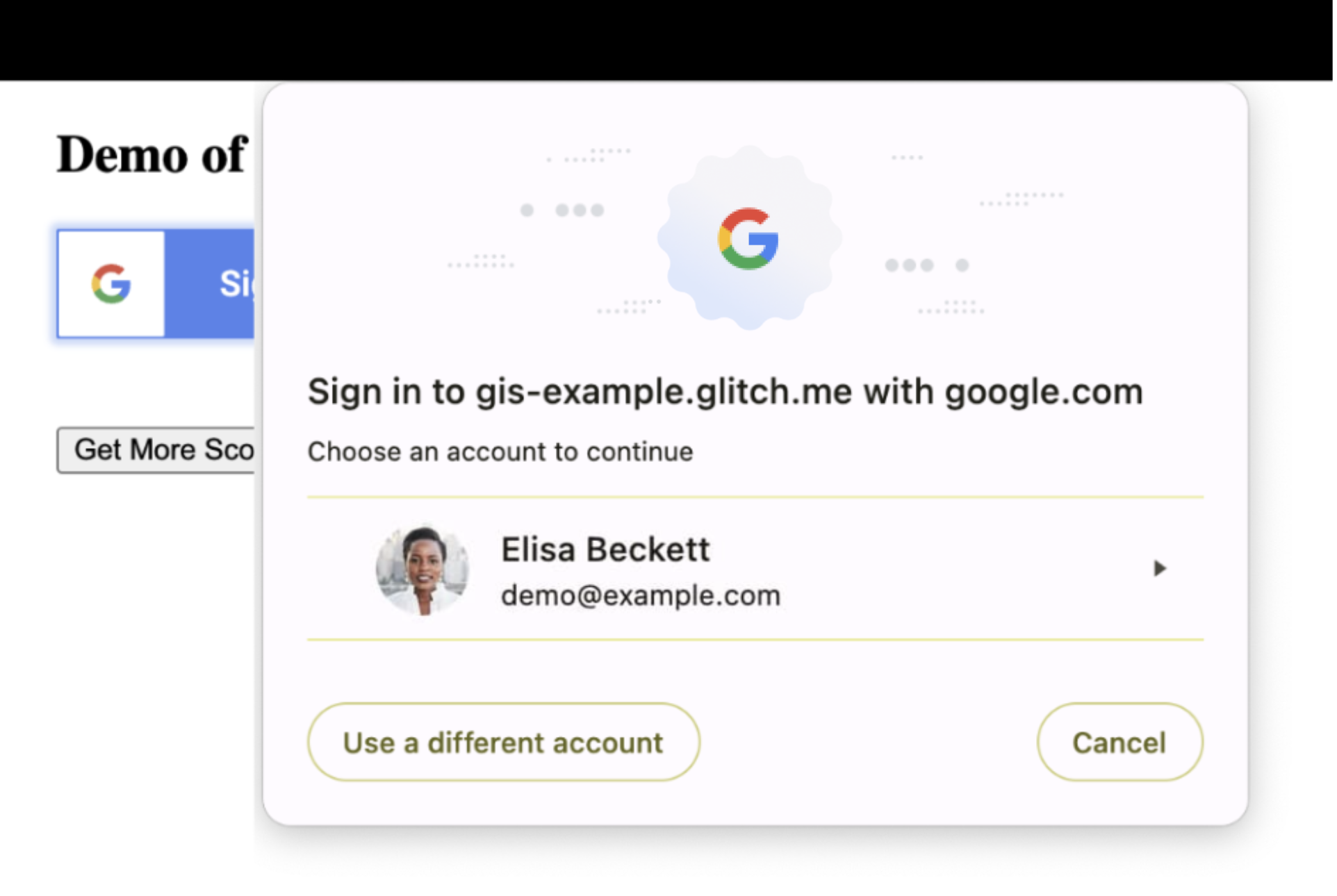
Caixa de diálogo modal

Inspecione o layout do site para confirmar se o conteúdo pode ser sobreposto com segurança e temporariamente ocultado pela caixa de diálogo modal do navegador. Se esse não for o caso, talvez seja necessário ajustar o layout ou a posição de alguns elementos do site.
Ativação do usuário
O FedCM inclui requisitos atualizados de ativação do usuário. Pressionar um botão ou clicar em um link são exemplos de gestos do usuário que permitem que origens de terceiros façam solicitações de rede ou armazenem dados. Com o FedCM, o navegador solicita o consentimento do usuário quando:
- um usuário faz login em um app da Web pela primeira vez usando uma nova instância do navegador; ou
GoogleAuth.signIné chamado.
Atualmente, se o usuário já tiver feito login no seu site, você poderá receber
as informações de login dele ao inicializar a biblioteca do Login do Google
usando o gapi.auth2.init, sem mais interações. Isso não é mais possível, a menos que o usuário tenha passado pelo fluxo de login do FedCM pelo menos uma vez.
Ao ativar o FedCM e chamar GoogleAuth.signIn, na próxima vez que o mesmo
usuário acessar seu site, o gapi.auth2.init poderá acessar as informações de login
durante a inicialização sem precisar de interação.
Casos de uso comuns
A documentação do desenvolvedor da biblioteca do Login do Google inclui guias e exemplos de código para casos de uso comuns. Esta seção discute como o FedCM afeta o comportamento deles.
Como integrar o Login do Google ao seu app da Web
Nesta demonstração, um elemento
<div>e uma classe renderizam o botão e, para usuários já conectados, o eventoonloadda página retorna credenciais do usuário. A interação do usuário é necessária para fazer login e estabelecer uma nova sessão.A inicialização da biblioteca é feita pela classe
g-signin2, que chamagapi.loadegapi.auth2.init.Um gesto do usuário, um evento
onclickdo elemento<div>, chamaauth2.signIndurante o login ouauth2.signOutao sair.Como criar um botão personalizado do Login do Google
Na demonstração 1, os atributos personalizados são usados para controlar a aparência do botão de login e, para usuários já conectados, o evento
onloadda página retorna as credenciais do usuário. A interação do usuário é necessária para fazer login e estabelecer uma nova sessão.A inicialização da biblioteca é feita por um evento
onloadpara a bibliotecaplatform.js, e o botão é mostrado porgapi.signin2.render.Um gesto do usuário pressionando o botão de login chama
auth2.signIn.Na demonstração 2, um elemento
<div>, estilos CSS e um gráfico personalizado são usados para controlar a aparência do botão de login. A interação do usuário é necessária para fazer login e estabelecer uma nova sessão.A inicialização da biblioteca é feita no carregamento do documento usando uma função inicial que chama
gapi.load,gapi.auth2.initegapi.auth2.attachClickHandler.Um gesto do usuário, um evento
onclickdo elemento<div>, chamaauth2.signInusandoauth2.attachClickHandlerdurante o login ouauth2.signOutao sair.Como monitorar o estado da sessão do usuário
Nesta demonstração, o pressionamento de um botão é usado para fazer login e sair do usuário. A interação do usuário é necessária para fazer login e estabelecer uma nova sessão.
A inicialização da biblioteca é feita chamando diretamente
gapi.load,gapi.auth2.initegapi.auth2.attachClickHandler()depois queplatform.jsé carregado usandoscript src.Um gesto do usuário, um evento
onclickdo elemento<div>, chamaauth2.signInusandoauth2.attachClickHandlerdurante o login ouauth2.signOutao sair.Como solicitar permissões adicionais
Nesta demonstração, o pressionamento de um botão é usado para solicitar escopos adicionais do OAuth 2.0, receber um novo token de acesso e, para usuários já conectados, o evento
onloadda página retorna credenciais do usuário. A interação do usuário é necessária para fazer login e estabelecer uma nova sessão.A inicialização da biblioteca é feita pelo evento
onloadpara a bibliotecaplatform.jscom uma chamada paragapi.signin2.render.Um gesto do usuário, clicando em um elemento
<button>, aciona uma solicitação para outros escopos do OAuth 2.0 usandogoogleUser.grantouauth2.signOutao sair.Como integrar o Login do Google usando listeners
Nesta demonstração, para usuários já conectados, o evento
onloadda página retorna credenciais do usuário. A interação do usuário é necessária para fazer login e estabelecer uma nova sessão.A inicialização da biblioteca é feita no carregamento do documento usando uma função inicial que chama
gapi.load,gapi.auth2.initegapi.auth2.attachClickHandler. Em seguida,auth2.isSignedIn.listeneauth2.currentUser.listensão usados para configurar a notificação de mudanças no estado da sessão. Por fim,auth2.SignIné chamado para retornar credenciais de usuários conectados.Um gesto do usuário, um evento
onclickdo elemento<div>, chamaauth2.signInusandoauth2.attachClickHandlerdurante o login ouauth2.signOutao sair.Login do Google para apps do lado do servidor
Nesta demonstração, um gesto do usuário é usado para solicitar um código de autenticação do OAuth 2.0, e um callback JS faz uma chamada AJAX para enviar a resposta ao servidor de back-end para verificação.
A inicialização da biblioteca é feita usando um evento
onloadpara a bibliotecaplatform.js, que usa uma função inicial para chamargapi.loadegapi.auth2.init.Um gesto do usuário, clicando em um elemento
<button>, aciona uma solicitação de um código de autorização chamandoauth2.grantOfflineAccess.-
O FedCM exige consentimento para todas as instâncias do navegador, mesmo que os usuários do Android já tenham feito login, é necessário um consentimento único.
Gerenciar o período de transição
Durante o período de transição, uma porcentagem de logins de usuários pode usar o FedCM. A porcentagem exata pode variar e mudar com o tempo. Por padrão, o Google controla quantas solicitações de login usam o FedCM, mas você pode ativar ou desativar o uso dele durante o período de transição. No final do período de transição, o FedCM se torna obrigatório e é usado para todas as solicitações de login.
A ativação direciona o usuário pelo fluxo de login do FedCM, enquanto a
desativação direciona o usuário pelo fluxo de login atual. Esse comportamento é
controlado usando o parâmetro use_fedcm.
Ativar
Pode ser útil controlar se todas ou algumas tentativas de login no
site usam as APIs do FedCM. Para fazer isso, defina use_fedcm como true ao inicializar
a biblioteca da plataforma. A solicitação de login do usuário usa APIs FedCM nesse caso.
Desativar
Durante o período de transição, uma porcentagem das tentativas de login do usuário no seu site usará as APIs do FedCM por padrão. Se você precisar de mais tempo para fazer mudanças no
app, desative temporariamente o uso das APIs do FedCM. Para fazer isso, defina
use_fedcm como false ao inicializar a biblioteca da plataforma. A solicitação de login do usuário não usará as APIs FedCM nesse caso.
Após a adoção obrigatória, todas as configurações de use_fedcm serão ignoradas pela
biblioteca da plataforma de Login do Google.
Ajuda
Pesquise ou faça perguntas no StackOverflow usando a tag google-signin.
