En esta guía, se analiza la adopción de las APIs de FedCM por parte de la biblioteca de la plataforma de Acceso con Google. Los temas incluyen el Cronograma y los Próximos pasos para una actualización de la biblioteca compatible con versiones anteriores, cómo realizar una evaluación de impacto y verificar que el inicio de sesión del usuario siga funcionando correctamente y, si es necesario, instrucciones para actualizar la aplicación web. También se abordan las opciones para administrar el período de transición y cómo obtener ayuda.
Estado de la biblioteca
Se impide que las apps web nuevas usen la biblioteca obsoleta de la plataforma de Acceso con Google, mientras que las apps que la usan pueden continuar hasta nuevo aviso. No se estableció una fecha final de desactivación (apagado) para la biblioteca. Consulta Baja de la asistencia y retiro para obtener más información.
Una actualización retrocompatible agrega las APIs de FedCM a la biblioteca de Acceso con Google. Si bien la mayoría de los cambios no presentan inconvenientes, la actualización presenta diferencias en los mensajes del usuario, la política de permisos de iframe y la Política de Seguridad del Contenido (CSP). Estos cambios pueden afectar a tu app web y requerir cambios en el código de la aplicación y en la configuración del sitio.
Durante el período de transición, una opción de configuración controla si las APIs de FedCM se usan o no durante el acceso del usuario.
Después del período de transición, las APIs de FedCM son obligatorias para todas las apps web que usan la biblioteca de Acceso con Google.
Cronograma
Última actualización: abril de 2025
Estos son las fechas y los cambios que afectan el comportamiento de acceso de los usuarios:
- Marzo de 2023 Baja de la compatibilidad con la biblioteca de la plataforma de Acceso con Google.
- Comienza el período de transición en julio de 2024 y se agrega la compatibilidad con la biblioteca de la plataforma de Acceso con Google para las APIs de FedCM. De forma predeterminada, Google controla el porcentaje
de solicitudes de acceso de usuarios a través de FedCM durante este período, y las apps web pueden
anular explícitamente este comportamiento con el parámetro
use_fedcm. - Agosto de 2025: Adopción obligatoria de las APIs de FedCM por parte de la biblioteca de la plataforma de Acceso con Google.
Próximos pasos
Existen tres opciones que puedes seguir:
- Realiza una evaluación del impacto y, si es necesario, actualiza la app web. Este enfoque evalúa si se usan funciones que requieren cambios en la app web. Las instrucciones se proporcionan en la siguiente sección de esta guía.
- Transfiere a la biblioteca de Google Identity Services (GIS). Te recomendamos que migres a la biblioteca de acceso más reciente y admitida. Para hacerlo, sigue estas instrucciones.
- No hacer nada. Tu app web se actualizará automáticamente cuando la biblioteca de Acceso con Google se transfiera a las APIs de FedCM para el acceso de los usuarios. Esta es la menos tarea, pero existe el riesgo de que los usuarios no puedan acceder a tu app web.
Realizar una evaluación del impacto
Sigue estas instrucciones para determinar si tu app web se puede actualizar sin problemas a través de una actualización retrocompatible o si los cambios son necesarios para evitar que los usuarios no puedan acceder cuando la biblioteca de la plataforma de Acceso con Google adopta por completo las APIs de FedCM.
Configuración
Las APIs del navegador y la versión más reciente de la biblioteca de la plataforma de Acceso con Google son necesarias para usar FedCM durante el acceso del usuario.
Antes de continuar:
- Actualiza a la versión más reciente de Chrome para computadoras. Chrome para Android requiere la versión M128 o una posterior, y no se puede probar con versiones anteriores.
Configura
use_fedcmcomotruecuando inicialices la biblioteca de la plataforma de Acceso con Google en tu app web. Por lo general, la inicialización de JavaScript se ve de la siguiente manera:gapi.client.init({use_fedcm: true})ogapi.auth2.init({use_fedcm: true})ogapi.auth2.authorize({use_fedcm: true}).
Como alternativa, se puede usar una etiqueta
metapara habilitar FedCM en HTML:<meta name="google-signin-use_fedcm" content="true">
Invalidar versiones almacenadas en caché de la biblioteca de la plataforma de Acceso con Google. Por lo general, este paso no es necesario, ya que la versión más reciente de la biblioteca se descarga directamente en el navegador incluyendo
api.js,client.jsoplatform.jsen una etiqueta<script src>(la solicitud puede usar cualquiera de estos nombres de paquetes para la biblioteca).Confirma la configuración de OAuth para tu ID de cliente de OAuth:
- Abrir la página Credenciales de
Verifica que el URI de tu sitio web esté incluido en Orígenes autorizados de JavaScript. El URI solo incluye el esquema y el nombre de host completamente calificado. Por ejemplo,
https://www.example.comDe manera opcional, las credenciales se pueden mostrar mediante un redireccionamiento a un extremo que alojes, en lugar de una devolución de llamada de JavaScript. Si este es el caso, verifica que tus URI de redireccionamiento se incluyan en URI de redireccionamiento autorizados. Los URI de redireccionamiento incluyen el esquema, el nombre de host completamente calificado y la ruta de acceso, y deben cumplir con las reglas de validación de URI de redireccionamiento. Por ejemplo,
https://www.example.com/auth-receiver.
Prueba
Después de seguir las instrucciones de la configuración, sigue estos pasos:
- Cierra todas las ventanas de incógnito de Chrome existentes y abre una nueva. Esta acción borrará las cookies o el contenido almacenado en caché.
- Carga la página de acceso de usuario y, luego, intenta acceder.
Sigue las instrucciones que se indican en estas secciones de esta guía para identificar y solucionar problemas conocidos:
Busca en Console errores o advertencias relacionados con la biblioteca de Acceso con Google.
Repite este proceso hasta que no se produzcan errores y puedas acceder correctamente. Para verificar que el acceso se haya completado correctamente, confirma que
BasicProfile.getEmail()muestre tu dirección de correo electrónico y queGoogleUser.isSignedIn()seaTrue.
Ubica la solicitud a la biblioteca de Acceso con Google
Verifica si los cambios en permissions-policy y en la Política de Seguridad del Contenido son necesarios. Para ello, inspecciona la solicitud de la biblioteca de la plataforma de Acceso con Google. Para ello, localiza la solicitud con el nombre y el origen de la biblioteca:
- En Chrome, abre el panel Red de Herramientas para desarrolladores y vuelve a cargar la página.
- Usa los valores en las columnas Domain y Name para ubicar la solicitud de biblioteca:
- El dominio es
apis.google.comy - El nombre es
api.js,client.jsoplatform.js. El valor específico de Name depende del paquete de bibliotecas que solicite el documento.
- El dominio es
Por ejemplo, filtra por apis.google.com en la columna Domain y platform.js en la columna Name.
Verifica la política de permisos de iframe
Es posible que tu sitio use la biblioteca de la plataforma de Acceso con Google dentro de un iframe de origen cruzado. Si es así, se necesita una actualización.
Después de seguir las instrucciones para Ubicar la solicitud de biblioteca de inicio de sesión de Google, selecciona la solicitud de biblioteca de inicio de sesión de Google en el panel Red de DevTools y ubica el encabezado Sec-Fetch-Site en la sección Encabezados de solicitud en la pestaña Encabezados. A continuación, se describen los estados de los valores del encabezado:
same-siteosame-origin, no se aplicarán las políticas de origen cruzado y no se necesitarán cambios.- Si se utiliza un iframe, es posible que se necesiten cambios de
cross-site.
Para confirmar si hay un iframe presente, sigue estos pasos:
- Selecciona el panel Elements en las Herramientas para desarrolladores de Chrome.
- Usa Ctrl-F para buscar un iframe en el documento.
Si se encuentra un iframe, inspecciona el documento para verificar si hay llamadas a las funciones gapi.auth2 o las directivas script src que cargan la biblioteca de Acceso con Google dentro del iframe. Si este es el caso, haz lo siguiente:
- Agrega la política de permisos
allow="identity-credentials-get"al iframe superior.
Repite este proceso para cada iframe del documento. Los iframes se pueden anidar, así que asegúrate de agregar la directiva allow a todos los iframes superiores circundantes.
Revisa la Política de Seguridad del Contenido
Si tu sitio usa una Política de Seguridad del Contenido, es posible que debas actualizar tu CSP para permitir el uso de la biblioteca de Acceso con Google.
Después de seguir las instrucciones para Ubicar la solicitud de biblioteca de inicio de sesión de Google, selecciona la solicitud de biblioteca de inicio de sesión de Google en el panel Red de DevTools y ubica el encabezado Content-Security-Policy en la sección Encabezados de respuesta de la pestaña Encabezados.
Si no se encuentra el encabezado, no es necesario realizar ningún cambio. De lo contrario, verifica si alguna de estas directivas de la CSP está definida en el encabezado de la CSP y actualízalas de la siguiente manera:
Agrega
https://apis.google.com/js/,https://accounts.google.com/gsi/yhttps://acounts.google.com/o/fedcm/a cualquier directivaconnect-src,default-srcoframe-src.Se agrega a
https://apis.google.com/js/bundle-name.jsa la directivascript-src. Reemplazabundle-name.jsporapi.js,client.jsoplatform.js, según el paquete de biblioteca que solicite el documento.
Verifica si hay cambios en el mensaje del usuario
Existen algunas diferencias en el comportamiento de las instrucciones del usuario; FedCM agrega un diálogo modal que muestra el navegador y actualiza los requisitos de activación del usuario.
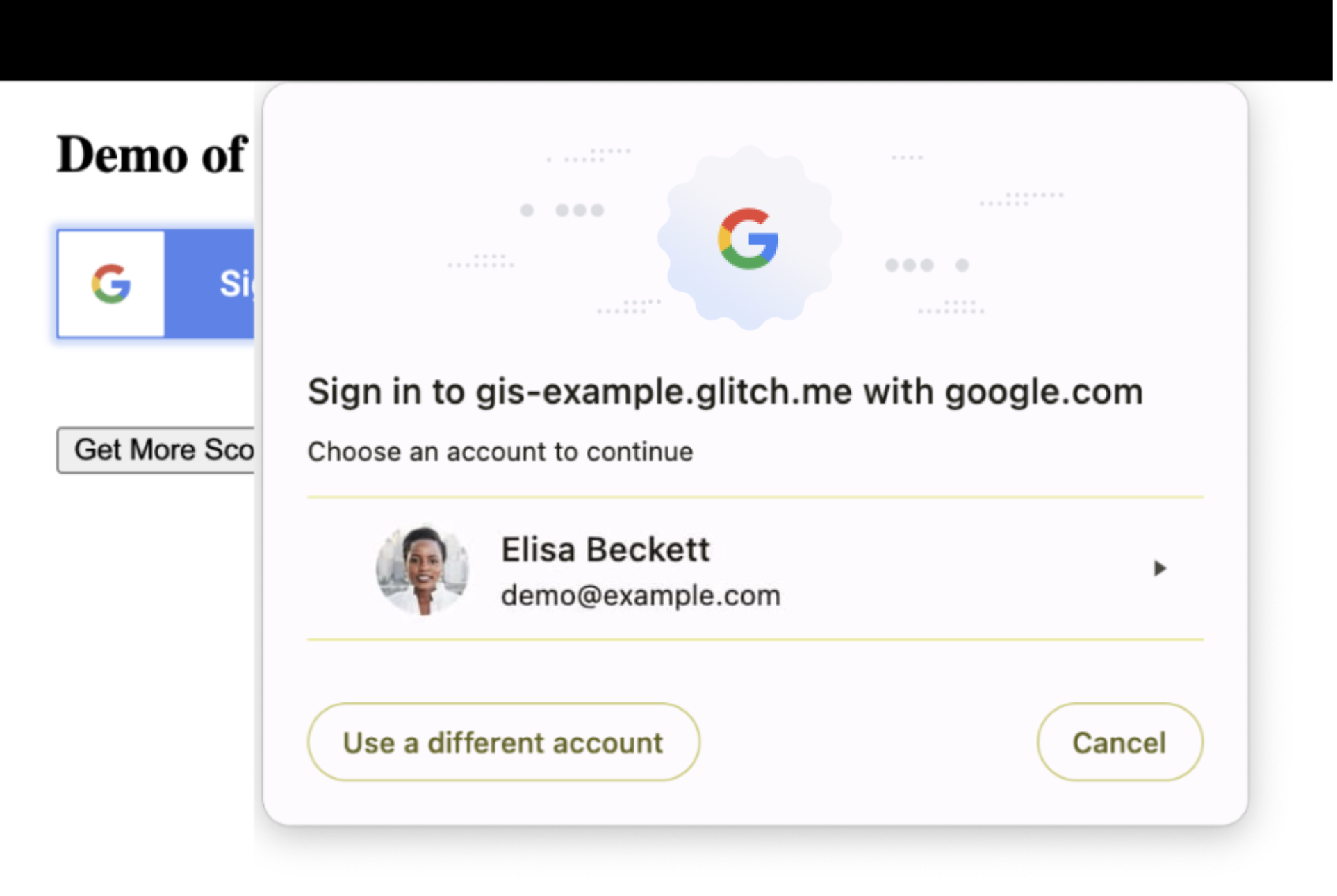
Diálogo modal

Inspecciona el diseño de tu sitio para confirmar que el diálogo modal del navegador pueda superponer de forma segura y oscurecer temporalmente el contenido subyacente. Si este no es el caso, es posible que debas ajustar el diseño o la posición de algunos elementos de tu sitio web.
Activación de usuarios
La FedCM incluye requisitos actualizados para la activación del usuario. Presionar un botón o hacer clic en un vínculo son ejemplos de gestos del usuario que permiten que orígenes externos hagan solicitudes de red o almacenen datos. Con FedCM, el navegador solicita el consentimiento del usuario en los siguientes casos:
- un usuario accede primero a una aplicación web con una nueva instancia del navegador
- Se llama a
GoogleAuth.signIn.
Actualmente, si el usuario ya accedió a tu sitio web, puedes obtener la información de acceso del usuario cuando inicialices la biblioteca de Acceso con Google con gapi.auth2.init, sin más interacciones del usuario. Esto ya no es posible, a menos que el usuario haya realizado el flujo de acceso de FedCM al menos una vez.
Si habilitas FedCM y llamas a GoogleAuth.signIn, la próxima vez que el mismo usuario visite tu sitio web, gapi.auth2.init podrá obtener la información de acceso del usuario durante la inicialización sin su interacción.
Casos de uso habituales
La documentación para desarrolladores de la biblioteca de Acceso con Google incluye guías y muestras de código para casos de uso comunes. En esta sección, se analiza cómo FedCM afecta su comportamiento.
Integra el Acceso con Google en tu aplicación web
En esta demostración, un elemento
<div>y una clase renderizan el botón, y, para los usuarios que ya accedieron, el eventoonloadde la página muestra las credenciales del usuario. Se requiere la interacción del usuario para acceder y establecer una sesión nueva.La inicialización de la biblioteca está a cargo de la clase
g-signin2, que llama agapi.loadygapi.auth2.init.Un gesto del usuario, un evento
onclickdel elemento<div>, llama aauth2.signIndurante el acceso o aauth2.signOutcuando sale.Crea un botón personalizado de Acceso con Google
En la demostración uno, los atributos personalizados se usan para controlar la apariencia del botón de acceso y, para los usuarios que ya accedieron, el evento
onloadde la página muestra las credenciales del usuario. Se requiere la interacción del usuario para acceder y establecer una sesión nueva.La inicialización de la biblioteca se realiza a través de un evento
onloadpara la bibliotecaplatform.js, ygapi.signin2.rendermuestra el botón.Un gesto del usuario, cuando presiona el botón de acceso, llama a
auth2.signIn.En la demostración dos, se usan un elemento
<div>, estilos de CSS y un gráfico personalizado para controlar la apariencia del botón de acceso. Se requiere la interacción del usuario para acceder y establecer una sesión nueva.La inicialización de la biblioteca se realiza cuando se carga un documento mediante una función de inicio que llama a
gapi.load,gapi.auth2.initygapi.auth2.attachClickHandler.Un gesto del usuario, un evento
onclickdel elemento<div>, llama aauth2.signInconauth2.attachClickHandlerdurante el acceso oauth2.signOutcuando sales.Supervisa el estado de la sesión del usuario
En esta demostración, se usa presionar un botón para que los usuarios accedan y salgan. Se requiere la interacción del usuario para acceder y establecer una nueva sesión.
La inicialización de la biblioteca se realiza llamando directamente a
gapi.load,gapi.auth2.initygapi.auth2.attachClickHandler()después de que se cargaplatform.jsconscript src.Un gesto del usuario, un evento
onclickdel elemento<div>, llama aauth2.signInconauth2.attachClickHandlerdurante el acceso oauth2.signOutcuando sales.Cómo solicitar permisos adicionales
En esta demostración, presionar un botón se usa para solicitar permisos adicionales de OAuth 2.0 y obtener un nuevo token de acceso. Además, para los usuarios que ya accedieron, el evento
onloadde la página muestra las credenciales del usuario. Se requiere la interacción del usuario para acceder y establecer una sesión nueva.La inicialización de la biblioteca se realiza con el evento
onloadpara la bibliotecaplatform.jsa través de una llamada agapi.signin2.render.Un gesto del usuario, cuando hace clic en un elemento
<button>, activa una solicitud de permisos adicionales de OAuth 2.0 congoogleUser.grantoauth2.signOutcuando se sale de la cuenta.Integra el Acceso con Google mediante objetos de escucha
En esta demostración, para los usuarios que ya accedieron, el evento
onloadde la página muestra las credenciales de usuario. Se requiere la interacción del usuario para acceder y establecer una sesión nueva.La inicialización de la biblioteca se realiza cuando se carga un documento mediante una función de inicio que llama a
gapi.load,gapi.auth2.initygapi.auth2.attachClickHandler. Luego,auth2.isSignedIn.listenyauth2.currentUser.listense usan para configurar la notificación de los cambios en el estado de la sesión. Por último, se llama aauth2.SignInpara mostrar las credenciales de los usuarios que accedieron.Un gesto del usuario, un evento
onclickdel elemento<div>, llama aauth2.signInconauth2.attachClickHandlerdurante el acceso oauth2.signOutcuando sales.Acceso con Google para apps del servidor
En esta demostración, se usa un gesto del usuario para solicitar un código de autenticación OAuth 2.0 y una devolución de llamada de JS hace una llamada AJAX para enviar la respuesta al servidor de backend para su verificación.
La inicialización de la biblioteca se realiza con un evento
onloadpara la bibliotecaplatform.js, que usa una función de inicio para llamar agapi.loadygapi.auth2.init.Un gesto del usuario, cuando hace clic en un elemento
<button>, activa una solicitud de código de autorización llamando aauth2.grantOfflineAccess.-
La FedCM requiere consentimiento para cada instancia de navegador, incluso si los usuarios de Android ya accedieron, se requiere un consentimiento único.
Administra el período de transición
Durante el período de transición, es posible que un porcentaje de los accesos de usuarios use FedCM. El porcentaje exacto puede variar y cambiar con el tiempo. De forma predeterminada, Google controla cuántas solicitudes de acceso usan FedCM, pero puedes habilitar o inhabilitar el uso de FedCM durante el período de transición. Al final del período de transición, FedCM se vuelve obligatorio y se usa para todas las solicitudes de acceso.
Cuando se elige la habilitación, se envía al usuario a través del flujo de acceso de FedCM, mientras que, si lo hace, se envía al usuario a través del flujo de acceso existente. Este comportamiento se controla con el parámetro use_fedcm.
Habilitar
Puede ser útil controlar si todos o algunos de los intentos de acceso a tu sitio usan las APIs de FedCM. Para ello, establece use_fedcm en true cuando inicialices la biblioteca de la plataforma. En este caso, la solicitud de acceso del usuario utiliza las APIs de FedCM.
Inhabilitación
Durante el período de transición, un porcentaje de los intentos de acceso de los usuarios a tu sitio usará las APIs de FedCM de forma predeterminada. Si se necesita más tiempo para realizar cambios en tu app, puedes inhabilitar temporalmente el uso de las APIs de FedCM. Para ello, establece use_fedcm en false cuando inicialices la biblioteca de la plataforma. En este caso, la solicitud de acceso del usuario no usará las APIs de FedCM.
Después de la adopción obligatoria, la biblioteca de la plataforma de Acceso con Google ignora cualquier configuración de use_fedcm.
Obtener ayuda
Busca o haz preguntas en StackOverflow con la etiqueta google-signin.
