Ce guide explique l'adoption des API FedCM par la bibliothèque de la plate-forme Google Sign-In. Les sujets abordés incluent le calendrier et les prochaines étapes pour une mise à jour rétrocompatible de la bibliothèque, la procédure d'évaluation d'impact et de vérification du bon fonctionnement de la connexion utilisateur, ainsi que, si nécessaire, des instructions pour la mise à jour de votre application web. Les options de gestion de la période de transition et la procédure d'obtention d'aide sont également abordées.
État de la bibliothèque
Les nouvelles applications Web ne peuvent pas utiliser la bibliothèque obsolète de la plate-forme Google Sign-In, tandis que les applications qui l'utilisent peuvent continuer à fonctionner jusqu'à nouvel ordre. Aucune date d'abandon définitif n'a été fixée pour la bibliothèque. Pour en savoir plus, consultez Abandon de l'assistance et arrêt.
Une mise à jour rétrocompatible ajoute les API FedCM à la bibliothèque Google Sign-In. Bien que la plupart des modifications soient transparentes, cette mise à jour introduit des différences au niveau des invites utilisateur, des paramètres iFrame permissions-policy et de Content Security Policy (CSP). Ces modifications peuvent affecter votre application Web, et vous obliger à modifier le code de l'application et la configuration du site.
Pendant la période de transition, une option de configuration détermine si les API FedCM sont utilisées ou non lors de la connexion de l'utilisateur.
Après la période de transition, les API FedCM sont obligatoires pour toutes les applications Web utilisant la bibliothèque Google Sign-In.
Chronologie
Dernière mise à jour : avril 2025
Voici les dates et les modifications qui ont une incidence sur le comportement de connexion des utilisateurs:
- Mars 2023 Abandon de la prise en charge de la bibliothèque de la plate-forme Google Sign-In.
- Une période de transition commence en juillet 2024 et la bibliothèque de la plate-forme Google Sign-In est désormais compatible avec les API FedCM. Par défaut, Google contrôle le pourcentage de requêtes de connexion des utilisateurs à l'aide de FedCM pendant cette période. Les applications Web peuvent remplacer explicitement ce comportement par le paramètre
use_fedcm. - Août 2025 : Adoption obligatoire des API FedCM par la bibliothèque de la plate-forme Google Sign-In.
Étapes suivantes
Vous avez le choix entre trois options:
- Effectuez une évaluation d'impact et, si nécessaire, mettez à jour votre application Web. Cette approche évalue si des fonctionnalités nécessitant des modifications de votre application Web sont utilisées. Vous trouverez les instructions dans la section suivante de ce guide.
- Déplacer vers la bibliothèque Google Identity Services (GIS). Nous vous recommandons vivement de passer à la dernière bibliothèque de connexion compatible. Pour ce faire, suivez ces instructions.
- Ne rien faire. Votre application Web sera automatiquement mise à jour lorsque la bibliothèque Google Sign-In passera aux API FedCM pour la connexion des utilisateurs. Il s'agit de la moindre tâche, mais les utilisateurs risquent de ne pas pouvoir se connecter à votre application Web.
Réaliser une évaluation d'impact
Suivez ces instructions pour déterminer si votre application Web peut être facilement mise à jour via une mise à jour rétrocompatible ou si des modifications sont nécessaires pour éviter que les utilisateurs ne puissent se connecter lorsque la bibliothèque de la plate-forme Google Sign-In adopte complètement les API FedCM.
Configuration
Les API du navigateur et la dernière version de la bibliothèque de la plate-forme Google Sign-In sont nécessaires pour utiliser FedCM lors de la connexion de l'utilisateur.
Avant d'aller plus loin:
- Installez la dernière version de Chrome pour ordinateur. Chrome pour Android nécessite la version M128 ou une version ultérieure et ne peut pas être testé avec des versions antérieures.
Définissez
use_fedcmsurtruelors de l'initialisation de la bibliothèque de la plate-forme Google Sign-In dans votre application Web. L'initialisation JavaScript se présente généralement comme suit:gapi.client.init({use_fedcm: true})ougapi.auth2.init({use_fedcm: true})ougapi.auth2.authorize({use_fedcm: true}).
Vous pouvez également utiliser une balise
metapour activer FedCM au format HTML:<meta name="google-signin-use_fedcm" content="true">
Invalider les versions mises en cache de la bibliothèque de la plate-forme Google Sign-In En général, cette étape n'est pas nécessaire, car la dernière version de la bibliothèque est directement téléchargée dans le navigateur en incluant
api.js,client.jsouplatform.jsdans une balise<script src>(la requête peut utiliser l'un de ces noms de bundle pour la bibliothèque).Confirmez les paramètres OAuth de votre ID client OAuth:
- Ouvrir la page "Identifiants" de
Vérifiez que l'URI de votre site Web est inclus dans la liste Origines JavaScript autorisées. L'URI n'inclut que le schéma et le nom d'hôte complet. Exemple :
https://www.example.comLes identifiants peuvent éventuellement être renvoyés par le biais d'une redirection vers un point de terminaison que vous hébergez plutôt que via un rappel JavaScript. Si tel est le cas, vérifiez que vos URI de redirection sont inclus dans la section URI de redirection autorisés. Les URI de redirection incluent le schéma, le nom d'hôte complet et le chemin d'accès. Ils doivent respecter les règles de validation des URI de redirection. Exemple :
https://www.example.com/auth-receiver.
Tests
Après avoir suivi les instructions de configuration:
- Fermez toutes les fenêtres de navigation privée Chrome, puis ouvrez-en une nouvelle. Cette opération efface le contenu mis en cache ou les cookies.
- Chargez votre page de connexion et essayez de vous connecter.
Suivez les instructions de ces sections de ce guide pour identifier et résoudre les problèmes connus:
Recherchez dans la console les erreurs ou les avertissements liés à la bibliothèque Google Sign-In.
Répétez cette procédure jusqu'à ce qu'aucune erreur ne se produise et que vous puissiez vous connecter. Vous pouvez vous assurer que la connexion a réussi en confirmant que
BasicProfile.getEmail()renvoie votre adresse e-mail et queGoogleUser.isSignedIn()estTrue.
Rechercher la demande d'accès à la bibliothèque Google Sign-In
Vérifiez si des modifications des paramètres permissions-policy et Content Security Policy sont nécessaires en inspectant la requête de bibliothèque de la plate-forme Google Sign-In. Pour ce faire, localisez la requête à l'aide du nom et de l'origine de la bibliothèque:
- Dans Chrome, ouvrez le panneau Réseau des outils de développement, puis actualisez la page.
- Utilisez les valeurs des colonnes Domain et Name pour localiser la requête de bibliothèque :
- Le domaine est
apis.google.comet - Le nom est
api.js,client.jsouplatform.js. La valeur spécifique du nom dépend du groupe de bibliothèques demandé par le document.
- Le domaine est
Par exemple, filtrez sur apis.google.com dans la colonne Domain et sur platform.js dans la colonne Name.
Vérifier la règle "Permissions-policy" de l'iFrame
Votre site peut utiliser la bibliothèque de la plate-forme Google Sign-In dans un iFrame multi-origine. Si c'est le cas, une mise à jour est nécessaire.
Après avoir suivi les instructions Localiser la demande de bibliothèque Google Sign-in, sélectionnez la demande de bibliothèque Google Sign-in dans le panneau Réseau de DevTools et recherchez l'en-tête Sec-Fetch-Site dans la section En-têtes de demande de l'onglet En-têtes. Si la valeur de l'en-tête est:
same-siteousame-origin, les règles multi-origines ne s'appliquent pas et aucune modification n'est nécessaire.cross-sitemodifications peuvent être nécessaires si un iFrame est utilisé.
Pour vérifier si un iFrame est présent, procédez comme suit:
- Sélectionnez le panneau Éléments dans les outils pour les développeurs Chrome.
- Appuyez sur Ctrl+F pour trouver un iFrame dans le document.
Si un iFrame est détecté, inspectez le document pour rechercher les appels aux fonctions gapi.auth2 ou aux directives script src qui chargent la bibliothèque Google Sign-In dans l'iFrame. Dans ce cas :
- Ajoutez la règle d'autorisation
allow="identity-credentials-get"à l'iFrame parent.
Répétez cette procédure pour chaque iFrame du document. Étant donné que les iFrames peuvent être imbriqués, veillez à ajouter l'instruction "allow" à tous les iFrames parents qui les entourent.
Vérifier Content Security Policy
Si votre site utilise Content Security Policy, vous devrez peut-être mettre à jour votre CSP pour autoriser l'utilisation de la bibliothèque Google Sign-In.
Après avoir suivi les instructions Localiser la demande de bibliothèque Google Sign-in, sélectionnez la demande de bibliothèque Google Sign-in dans le panneau Réseau de DevTools et recherchez l'en-tête Content-Security-Policy dans la section En-têtes de réponse de l'onglet En-têtes.
Si l'en-tête est introuvable, aucune modification n'est nécessaire. Sinon, vérifiez si l'une de ces directives CSP est définie dans l'en-tête CSP et mettez-les à jour comme suit:
Ajouter
https://apis.google.com/js/,https://accounts.google.com/gsi/ethttps://acounts.google.com/o/fedcm/à des instructionsconnect-src,default-srcouframe-src.Ajouter à
https://apis.google.com/js/bundle-name.jsà la directivescript-srcRemplacezbundle-name.jsparapi.js,client.jsouplatform.jsen fonction du groupe de bibliothèques demandé par les documents.
Vérifier les modifications apportées aux invites de l'utilisateur
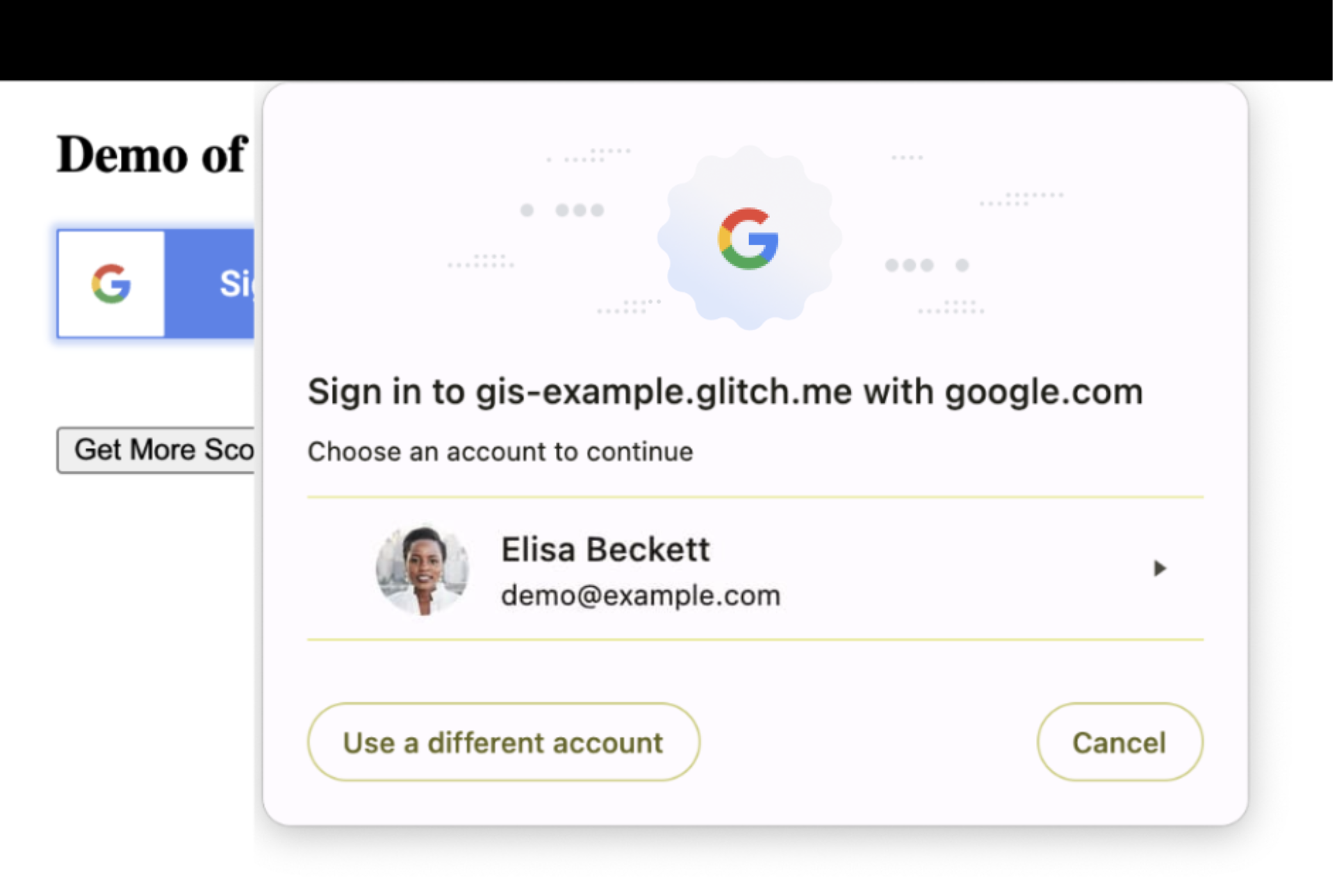
Il existe des différences dans le comportement des invites utilisateur. FedCM ajoute une boîte de dialogue modale affichée par le navigateur et met à jour les conditions d'activation de l'utilisateur.
Boîte de dialogue modale

Inspectez la mise en page de votre site pour vérifier que le contenu sous-jacent peut être superposé en toute sécurité et temporairement masqué par la boîte de dialogue modale du navigateur. Si ce n'est pas le cas, vous devrez peut-être ajuster la mise en page ou la position de certains éléments de votre site Web.
Activation des utilisateurs
FedCM inclut de nouvelles conditions d'activation utilisateur. Appuyer sur un bouton ou cliquer sur un lien sont des exemples de gestes utilisateur qui permettent à des origines tierces d'effectuer des requêtes réseau ou de stocker des données. Avec FedCM, le navigateur demande le consentement de l'utilisateur dans les cas suivants:
- un utilisateur se connecte d'abord à une application Web à l'aide d'une nouvelle instance de navigateur ; ou
GoogleAuth.signInest appelé.
Aujourd'hui, si l'utilisateur s'est déjà connecté à votre site Web, vous pouvez obtenir ses informations de connexion lors de l'initialisation de la bibliothèque Google Sign-In à l'aide de gapi.auth2.init, sans autre interaction. Cela n'est plus possible, sauf si l'utilisateur a d'abord effectué la procédure de connexion à FedCM au moins une fois.
En activant FedCM et en appelant GoogleAuth.signIn, la prochaine fois que le même utilisateur visitera votre site Web, gapi.auth2.init pourra obtenir ses informations de connexion lors de l'initialisation, sans intervention de l'utilisateur.
Cas d'utilisation courants
La documentation destinée aux développeurs pour la bibliothèque Google Sign-In inclut des guides et des exemples de code pour les cas d'utilisation courants. Cette section explique comment FedCM affecte leur comportement.
Intégrer Google Sign-In à votre application Web
Dans cette démonstration, un élément
<div>et une classe affichent le bouton. Pour les utilisateurs déjà connectés, l'événementonloadde la page renvoie les identifiants utilisateur. Une interaction de l'utilisateur est requise pour se connecter et établir une nouvelle session.L'initialisation de la bibliothèque est effectuée par la classe
g-signin2qui appellegapi.loadetgapi.auth2.init.Un geste de l'utilisateur, un événement
onclickde l'élément<div>, appelleauth2.signInlors de la connexion ouauth2.signOutà la déconnexion.Créer un bouton Google Sign-In personnalisé
Dans la première démonstration, les attributs personnalisés permettent de contrôler l'apparence du bouton de connexion. Pour les utilisateurs déjà connectés, l'événement de la page
onloadrenvoie les identifiants de l'utilisateur. Une interaction de l'utilisateur est requise pour se connecter et établir une nouvelle session.L'initialisation de la bibliothèque est effectuée via un événement
onloadpour la bibliothèqueplatform.js, et le bouton est affiché pargapi.signin2.render.Un geste de l'utilisateur, en appuyant sur le bouton de connexion, appelle
auth2.signIn.Dans la deuxième démonstration, un élément
<div>, des styles CSS et une image personnalisée sont utilisés pour contrôler l'apparence du bouton de connexion. Une interaction de l'utilisateur est requise pour se connecter et établir une nouvelle session.L'initialisation de la bibliothèque s'effectue lors du chargement du document à l'aide d'une fonction de démarrage qui appelle
gapi.load,gapi.auth2.initetgapi.auth2.attachClickHandler.Un geste de l'utilisateur et un événement
onclickde l'élément<div>appelleauth2.signInà l'aide deauth2.attachClickHandlerlors de la connexion ou deauth2.signOutà la déconnexion.Surveiller l'état de la session de l'utilisateur
Dans cette démonstration, une pression sur un bouton permet aux utilisateurs de se connecter et de se déconnecter. Une interaction de l'utilisateur est requise pour se connecter et ouvrir une nouvelle session.
L'initialisation de la bibliothèque s'effectue en appelant directement
gapi.load,gapi.auth2.initetgapi.auth2.attachClickHandler()après le chargement deplatform.jsà l'aide descript src.Un geste de l'utilisateur et un événement
onclickde l'élément<div>appelleauth2.signInà l'aide deauth2.attachClickHandlerlors de la connexion ou deauth2.signOutà la déconnexion.Demander des autorisations supplémentaires
Dans cette démonstration, une pression sur un bouton permet de demander des niveaux d'accès OAuth 2.0 supplémentaires et d'obtenir un nouveau jeton d'accès. Pour les utilisateurs déjà connectés, l'événement de la page
onloadrenvoie les identifiants utilisateur. Une interaction de l'utilisateur est requise pour se connecter et ouvrir une nouvelle session.L'initialisation de la bibliothèque est effectuée par l'événement
onloadpour la bibliothèqueplatform.jsvia un appel àgapi.signin2.render.Un geste de l'utilisateur, qui clique sur un élément
<button>, déclenche une requête de champs d'application OAuth 2.0 supplémentaires à l'aide degoogleUser.grantouauth2.signOutlors de la déconnexion.Intégrer Google Sign-In à l'aide d'écouteurs
Dans cette démonstration, l'événement de la page
onloadrenvoie les identifiants utilisateur pour les utilisateurs déjà connectés. Une interaction de l'utilisateur est requise pour se connecter et établir une nouvelle session.L'initialisation de la bibliothèque s'effectue lors du chargement du document à l'aide d'une fonction de démarrage qui appelle
gapi.load,gapi.auth2.initetgapi.auth2.attachClickHandler. Ensuite,auth2.isSignedIn.listenetauth2.currentUser.listenpermettent de configurer la notification des changements d'état de la session. Enfin,auth2.SignInest appelé pour renvoyer les identifiants des utilisateurs connectés.Un geste de l'utilisateur et un événement
onclickde l'élément<div>appelleauth2.signInà l'aide deauth2.attachClickHandlerlors de la connexion ou deauth2.signOutà la déconnexion.Google Sign-In pour les applications côté serveur
Dans cette démonstration, un geste de l'utilisateur est utilisé pour demander un code d'autorisation OAuth 2.0, et un rappel JS effectue un appel AJAX pour envoyer la réponse au serveur backend pour validation.
L'initialisation de la bibliothèque s'effectue à l'aide d'un événement
onloadpour la bibliothèqueplatform.js, qui utilise une fonction de démarrage pour appelergapi.loadetgapi.auth2.init.Un geste de l'utilisateur, qui clique sur un élément
<button>, déclenche une requête de code d'autorisation en appelantauth2.grantOfflineAccess.Authentification unique multiplate-forme
FedCM exige un consentement pour chaque instance de navigateur, même si les utilisateurs Android se sont déjà connectés, un consentement unique est nécessaire.
Gérer la période de transition
Pendant la période de transition, un pourcentage de connexions d'utilisateurs peut utiliser FedCM. Le pourcentage exact peut varier et évoluer au fil du temps. Par défaut, Google contrôle le nombre de requêtes de connexion qui utilisent FedCM, mais vous pouvez choisir d'activer ou de désactiver FedCM pendant la période de transition. À la fin de la période de transition, FedCM devient obligatoire et sera utilisé pour toutes les demandes de connexion.
L'utilisateur est alors redirigé vers la procédure de connexion FedCM si vous choisissez de l'activer, et inversement. Ce comportement est contrôlé à l'aide du paramètre use_fedcm.
Activer
Il peut être utile de contrôler si toutes les tentatives de connexion à votre site ou seulement certaines d'entre elles utilisent les API FedCM. Pour ce faire, définissez use_fedcm sur true lors de l'initialisation de la bibliothèque de la plate-forme. Dans ce cas, la demande de connexion de l'utilisateur utilise les API FedCM.
Désactiver
Pendant la période de transition, un pourcentage de tentatives de connexion des utilisateurs vers votre site utilisera les API FedCM par défaut. Si vous avez besoin de plus de temps pour apporter des modifications à votre application, vous pouvez désactiver temporairement l'utilisation des API FedCM. Pour ce faire, définissez use_fedcm sur false lors de l'initialisation de la bibliothèque de la plate-forme. Dans ce cas, la demande de connexion de l'utilisateur n'utilise pas les API FedCM.
Une fois l'adoption obligatoire effectuée, tous les paramètres use_fedcm sont ignorés par la bibliothèque de la plate-forme Google Sign-In.
Obtenir de l'aide
Effectuez une recherche ou posez des questions sur StackOverflow à l'aide du tag google-signin.
