במדריך הזה מוסבר על השימוש של ממשקי API של FedCM בספריית הפלטפורמה 'כניסה באמצעות חשבון Google'. הנושאים כוללים את ציר הזמן והשלבים הבאים לעדכון ספרייה תואם לאחור, כיצד לערוך הערכת השפעה ולוודא שהכניסה של המשתמש ממשיכה לפעול כמצופה, ואם יש צורך, הוראות לעדכון אפליקציית האינטרנט שלך. האפשרויות לניהול תקופת המעבר וכן איך לקבל עזרה נכללות גם כן.
סטטוס הספרייה
נחסום את השימוש בספרייה של פלטפורמת הכניסה לחשבון Google שהוצאה משימוש, ואפליקציות אינטרנט חדשות לא יוכלו להשתמש בה עד להודעה חדשה. לא נקבע תאריך סגירה סופי (סגירה) של הספרייה. מידע נוסף זמין במאמר הפסקת תמיכה וסגירה.
עדכון בתאימות לאחור מוסיף ממשקי API של FedCM לספריית 'כניסה באמצעות חשבון Google'. רוב השינויים מתבצעים בצורה חלקה, אבל העדכון כולל הבדלים בהנחיות למשתמשים, ב-permissions-policy של iframe וב-Content Security Policy (CSP). השינויים האלה עשויים להשפיע על אפליקציית האינטרנט שלכם ונדרשים שינויים בקוד האפליקציה ובהגדרות האתר.
במהלך תקופת המעבר, אפשרות להגדרה קובעת אם ייעשה שימוש בממשקי API של FedCM במהלך כניסת המשתמשים.
אחרי תקופת המעבר, ממשקי FedCM API נדרשים לכל אפליקציות האינטרנט שמשתמשות בספריית 'כניסה באמצעות חשבון Google'.
ציר הזמן
עדכון אחרון באפריל 2025
אלו הם התאריכים והשינויים שמשפיעים על התנהגות הכניסה של משתמשים:
- מרץ 2023 הוצאה משימוש של התמיכה בספרייה של פלטפורמת 'כניסה באמצעות חשבון Google'.
- תקופת המעבר של יולי 2024 מתחילה, ונוספה תמיכה בספריית פלטפורמת הכניסה של Google בממשקי ה-API של FedCM. כברירת מחדל, Google שולטת באחוז בקשות הכניסה של משתמשים באמצעות FedCM במהלך התקופה הזו, ואפליקציות אינטרנט יכולות לשנות באופן מפורש את ההתנהגות הזו באמצעות הפרמטר
use_fedcm. - שימוש חובה באוגוסט 2025 של ממשקי API של FedCM באמצעות ספריית הפלטפורמה של 'כניסה באמצעות חשבון Google'.
השלבים הבאים
יש שלוש אפשרויות לבחירה:
- עורכים הערכת השפעה, ומעדכנים את אפליקציית האינטרנט לפי הצורך. בגישה הזו אנחנו בודקים אם נעשה שימוש בתכונות שדורשות שינויים באפליקציית האינטרנט. ההוראות מופיעות בקטע הבא של מדריך זה.
- עוברים אל הספרייה של Google Identity Services (GIS). מומלץ מאוד לעבור לספריית הכניסה העדכנית והנתמכת. כדי לעשות את זה, מבצעים את ההוראות האלה.
- לא לעשות דבר. אפליקציית האינטרנט שלכם תעודכן באופן אוטומטי כשהספרייה של 'כניסה באמצעות חשבון Google' תעבור לממשקי API של FedCM לכניסת משתמשים. זה הניסיון המעולה ביותר, אבל יש סיכון שמשתמשים לא יוכלו להיכנס לאפליקציית האינטרנט שלכם.
ביצוע הערכת השפעה
עליכם לפעול לפי ההוראות הבאות כדי להבין אם אפשר לעדכן את אפליקציית האינטרנט בצורה חלקה באמצעות עדכון שתואם לאחור, או אם נדרשים שינויים כדי למנוע מצבים שבהם משתמשים לא יכולים להיכנס לחשבון כשהספרייה של הפלטפורמה לכניסה באמצעות חשבון Google משתמשת באופן מלא בממשקי API של FedCM.
הגדרה
יש להשתמש ב-FedCM במהלך הכניסה של משתמשים באמצעות ממשקי API לדפדפן והגרסה העדכנית של ספריית הפלטפורמה של 'כניסה באמצעות חשבון Google'.
לפני שממשיכים:
- מעדכנים לגרסה האחרונה של Chrome למחשב. ל-Chrome ל-Android נדרשת גרסה M128 ואילך, ואי אפשר לבדוק אותו באמצעות גרסאות קודמות.
מגדירים את
use_fedcmלערךtrueכשמאתחלים את הספרייה של פלטפורמת הכניסה באמצעות Google באפליקציית האינטרנט. בדרך כלל, אתחול JavaScript נראה כך:gapi.client.init({use_fedcm: true}), אוgapi.auth2.init({use_fedcm: true}), אוgapi.auth2.authorize({use_fedcm: true}).
לחלופין, אפשר להשתמש בתג
metaכדי להפעיל את FedCM ב-HTML:<meta name="google-signin-use_fedcm" content="true">
ביטול התוקף של גרסאות שנשמרו במטמון של ספריית הפלטפורמה של 'כניסה באמצעות חשבון Google'. בדרך כלל אין צורך לבצע את השלב הזה, כי הורדת הגרסה העדכנית של הספרייה ישירות לדפדפן מתבצעת על ידי הכללת
api.js,client.jsאוplatform.jsבתג<script src>(יכול להיות שבבקשה ייעשה שימוש בכל אחד משמות החבילות האלה בשביל הספרייה).מאשרים את הגדרות OAuth עבור המזהה של לקוח OAuth:
- פותחים את הדף 'פרטי כניסה' ב
מוודאים שה-URI של האתר כלול במקורות מורשים של JavaScript. ה-URI כולל רק את הסכמה ואת שם המארח שמוגדר במלואו. לדוגמה,
https://www.example.com.לחלופין, אפשר להחזיר את פרטי הכניסה באמצעות הפניה אוטומטית לנקודת קצה שאתם מארחים, ולא באמצעות קריאה חוזרת של JavaScript. במקרה כזה, עליכם לוודא שמזהי ה-URI להפניה אוטומטית כלולים ב-Authorized ID URIs. מזהי URI להפניה אוטומטית כוללים את הסכמה, שם מארח מלא ונתיב, והם חייבים לעמוד בכללי אימות של URI להפניה אוטומטית. לדוגמה:
https://www.example.com/auth-receiver.
בדיקה
אחרי שתבצעו את ההוראות בקטע 'הגדרה':
- סוגרים את כל החלונות הפרטיים הקיימים ב-Chrome ופותחים חלון פרטי חדש. פעולה זו תגרום למחיקת התוכן וקובצי ה-Cookie שנשמרו במטמון.
- טוענים את דף הכניסה של המשתמש ומנסים להיכנס.
כדי לזהות ולפתור בעיות ידועות, מבצעים את ההוראות בקטעים הבאים במדריך:
מחפשים שגיאות או אזהרות במסוף שקשורות לספריית הכניסה באמצעות חשבון Google.
חוזרים על התהליך עד שלא יתרחשו שגיאות ותוכלו להיכנס לחשבון. כדי לוודא שהכניסה לחשבון בוצעה בהצלחה, אפשר לוודא שהאימייל
BasicProfile.getEmail()מחזיר את כתובת האימייל שלכם ושהערך שלGoogleUser.isSignedIn()הואTrue.
איתור הבקשה לספריית הכניסה באמצעות חשבון Google
כדי לבדוק אם נדרשים שינויים ב-Permissions-policy וב-Content Security Policy, בודקים את הבקשה לספרייה של פלטפורמת הכניסה באמצעות חשבון Google. כדי לעשות זאת, צריך לאתר את הבקשה לפי השם והמקור של הספרייה:
- ב-Chrome, פותחים את החלונית רשת של כלי הפיתוח וטוענים מחדש את הדף.
- משתמשים בערכים שבעמודות Domain ו-Name כדי לאתר את בקשת הספרייה:
- הדומיין הוא
apis.google.comו - השם הוא
api.js,client.jsאוplatform.js. הערך הספציפי של Name תלוי בחבילת הספרייה שהמסמך מבקש.
- הדומיין הוא
לדוגמה, מסננים לפי apis.google.com בעמודה Domain ולפי platform.js בעמודה Name.
בדיקת מדיניות ההרשאות ב-iframe
יכול להיות שהאתר שלכם משתמש בספרייה של פלטפורמת 'כניסה באמצעות חשבון Google' ב-iframe ממקורות שונים. אם כן, נדרש עדכון.
לאחר ביצוע ההוראות של אתר את בקשת ספריית הכניסה של Google, בחר את בקשת ספריית הכניסה של Google בחלונית רשת של DevTools ואתר את הכותרת Sec-Fetch-Site בקטע כותרות בקשה בכרטיסייה כותרות. אם ערך הכותרת הוא:
same-siteאוsame-origin, אז לא חלים כללי מדיניות בין מקורות ואין צורך בשינויים.- ייתכן שיהיה צורך לבצע שינויים ב-
cross-siteאם משתמשים ב-iframe.
כדי לבדוק אם קיים iframe:
- בוחרים בחלונית רכיבים בכלי הפיתוח ל-Chrome.
- כדי למצוא iframe במסמך, מקישים על Ctrl-F.
אם נמצא iframe, יש לבדוק את המסמך כדי לחפש קריאות לפונקציות gapi.auth2 או להוראות script src שטעונות את ספריית 'כניסה באמצעות חשבון Google' בתוך ה-iframe. במקרה כזה:
- מוסיפים את מדיניות ההרשאות
allow="identity-credentials-get"ל-iframe של ההורה.
חוזרים על התהליך הזה לכל iframe במסמך, כי אפשר להוסיף מסגרות iframe מקננות, לכן חשוב להוסיף את הוראת ה-Allow לכל מסגרות ה-iframe שסביבה.
בדיקה של Content Security Policy
אם באתר שלכם נעשה שימוש במדיניות Content Security, יכול להיות שתצטרכו לעדכן את ה-CSP כדי לאפשר שימוש בספריית כניסה באמצעות Google.
לאחר ביצוע ההוראות של אתר את בקשת ספריית הכניסה של Google, בחר את בקשת ספריית הכניסה של Google בחלונית רשת של DevTools ואתר את הכותרת Content-Security-Policy בקטע כותרות תגובה בכרטיסייה כותרות.
אם הכותרת לא נמצאת, לא צריך לבצע שינויים. אחרת, צריך לבדוק אם אחת מהוראות ה-CSP האלה מוגדרת בכותרת ה-CSP ולעדכן אותן באופן הבא:
הוספה של
https://apis.google.com/js/,https://accounts.google.com/gsi/ו-https://acounts.google.com/o/fedcm/לכל הוראה שלconnect-src,default-srcאוframe-src.מתבצעת הוספה של
https://apis.google.com/js/bundle-name.jsלהנחיהscript-src. מחליפים אתbundle-name.jsב-api.js, ב-client.jsאו ב-platform.js, בהתאם לחבילת הספרייה לבקשת המסמך.
בדיקת שינויים בהנחיות של משתמשים
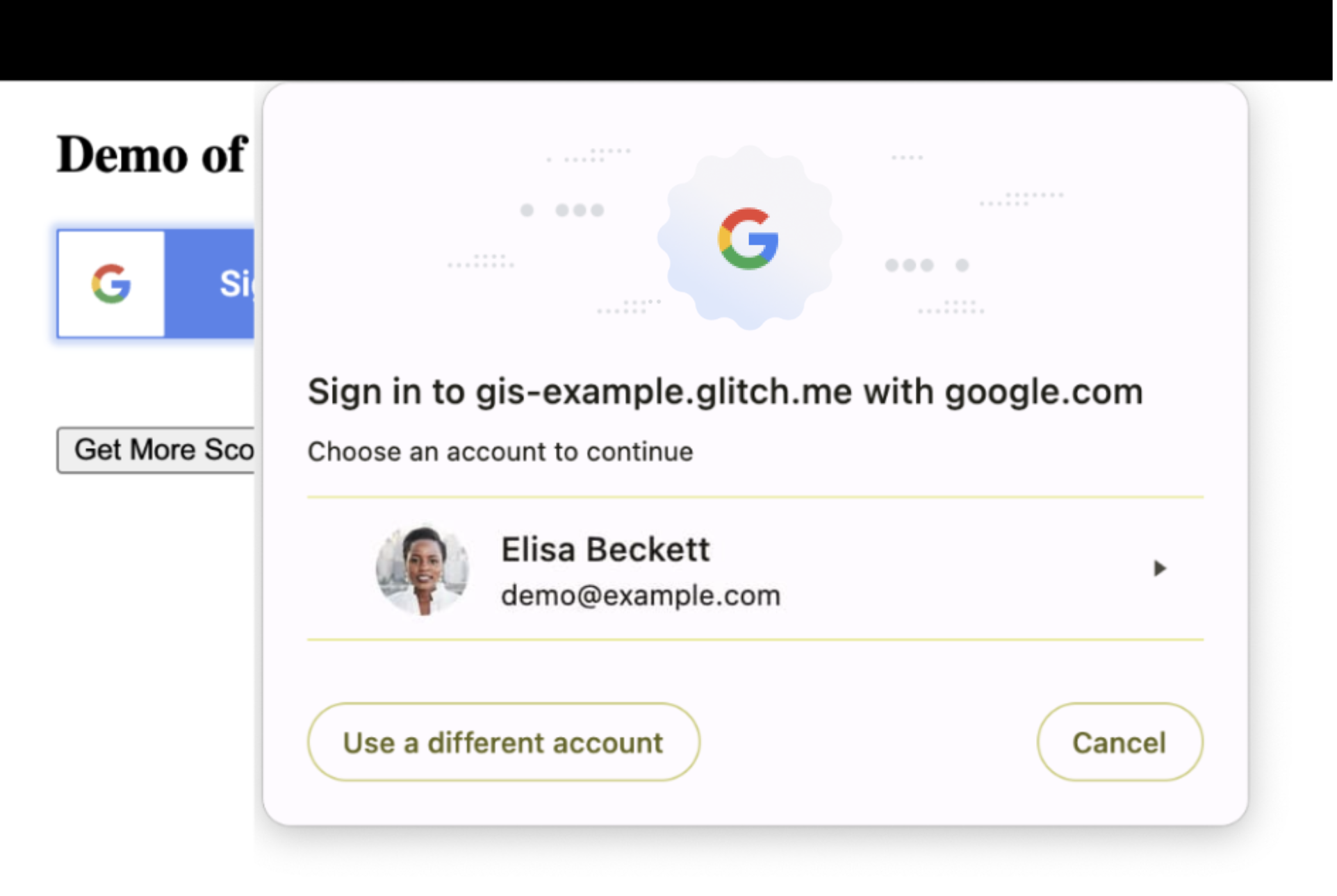
יש כמה הבדלים באופן הפעולה של הנחיות המשתמשים, FedCM מוסיף תיבת דו-שיח מודאלית שמוצגת בדפדפן ומעדכן את דרישות ההפעלה של המשתמשים.
תיבת דו-שיח של מודל

בודקים את פריסת האתר כדי לוודא שהתוכן הבסיסי ניתן להוספה בטוחה לשכבת-על ולהסתרה זמנית על ידי תיבת הדו-שיח בחלון העזר של הדפדפן. אם זה לא המצב, יכול להיות שתצטרכו לשנות את הפריסה או את המיקום של רכיבים מסוימים באתר.
הפעלת משתמשים
FedCM כולל דרישות הפעלה מעודכנות של משתמשים. לחיצה על לחצן או לחיצה על קישור הן דוגמאות לתנועות משתמש שמאפשרות למקורות צד שלישי לשלוח בקשות רשת או לאחסן נתונים. ב-FedCM, הדפדפן מבקש את הסכמת המשתמש כאשר:
- משתמש נכנס לראשונה לאפליקציית אינטרנט באמצעות מופע דפדפן חדש, או
- קוראים לפונקציה
GoogleAuth.signIn.
כיום, אם משתמש נכנס לאתר שלך בעבר, יש לך אפשרות לקבל את פרטי הכניסה של המשתמש כשהוא מאתחל את ספריית 'כניסה באמצעות חשבון Google' באמצעות gapi.auth2.init, ללא אינטראקציות נוספות של המשתמש. זה לא אפשרי יותר, אלא אם המשתמש כבר התחיל את תהליך הכניסה ל-FedCM לפחות פעם אחת.
באמצעות הבעת הסכמה ל-FedCM וביצוע קריאה אל GoogleAuth.signIn, בפעם הבאה שאותו משתמש יבקר באתר שלכם, gapi.auth2.init יוכל לקבל את פרטי הכניסה של המשתמש במהלך האתחול ללא אינטראקציה של המשתמש.
תרחישים נפוצים לדוגמה
מסמכי התיעוד למפתחים של ספריית 'כניסה באמצעות חשבון Google' כוללים מדריכים ודוגמאות קוד לתרחישים נפוצים לדוגמה. בקטע הזה מוסבר איך FedCM משפיע על ההתנהגות שלו.
שילוב של כניסה באמצעות חשבון Google באפליקציית האינטרנט
בהדגמה הזו, הלחצן
<div>וכיתת המחלקה מעבדים את הלחצן, ולמשתמשים שכבר מחוברים לחשבון, האירועonloadבדף מחזיר פרטי כניסה של משתמש. נדרשת אינטראקציה של המשתמש כדי להיכנס לחשבון וליצור סשן חדש.אתחול הספרייה מתבצע על ידי המחלקה
g-signin2, שקוראת ל-gapi.loadול-gapi.auth2.init.תנועת משתמש, אירוע
onclickשל רכיב<div>, קוראת ל-auth2.signInבמהלך הכניסה אוauth2.signOutביציאה.יצירה של לחצן כניסה בהתאמה אישית באמצעות חשבון Google
בהדגמה ראשונה, מאפיינים מותאמים אישית מאפשרים לקבוע את המראה של לחצן הכניסה, ולמשתמשים שכבר מחוברים לחשבון, האירוע
onloadיחזיר את פרטי הכניסה של המשתמש. נדרשת אינטראקציה של המשתמש כדי להיכנס לחשבון וליצור סשן חדש.אתחול הספרייה מתבצע באמצעות אירוע
onloadבספרייהplatform.jsוהלחצן מוצג על ידיgapi.signin2.render.תנועת משתמש, לחיצה על לחצן הכניסה, שולחת קריאה אל
auth2.signIn.בהדגמה השנייה נעשה שימוש באלמנט
<div>, בסגנונות CSS ובגרפיקה בהתאמה אישית כדי לשלוט במראה של לחצן הכניסה. נדרשת אינטראקציה של המשתמש כדי להיכנס לחשבון וליצור סשן חדש.אתחול הספרייה מתבצע כשהמסמך נטען באמצעות פונקציית התחלה, שקוראת ל-
gapi.load, ל-gapi.auth2.initול-gapi.auth2.attachClickHandler.תנועת משתמש, אירוע
onclickשל רכיב<div>, קוראת ל-auth2.signInבאמצעותauth2.attachClickHandlerבמהלך הכניסה אוauth2.signOutבזמן היציאה.מעקב אחרי מצב הסשן של המשתמשים
בהדגמה הזו, לחיצה על לחצן משמשת לכניסה לחשבון וליציאה של המשתמשים. נדרשת אינטראקציה של המשתמש כדי להיכנס לחשבון וליצור סשן חדש.
אתחול הספרייה מתבצע ישירות על ידי קריאה ישירה ל-
gapi.load, ל-gapi.auth2.initול-gapi.auth2.attachClickHandler()אחרי ש-platform.jsנטען באמצעותscript src.תנועת משתמש, אירוע
onclickשל רכיב<div>, קוראת ל-auth2.signInבאמצעותauth2.attachClickHandlerבמהלך הכניסה אוauth2.signOutבזמן היציאה.-
בהדגמה הזו, לחיצה על לחצן משמשת כדי לבקש היקפי הרשאות OAuth 2.0 נוספים, לקבל אסימון גישה חדש. למשתמשים שכבר מחוברים לחשבון, האירוע
onloadבדף מחזיר פרטי כניסה של משתמשים. נדרשת אינטראקציה של המשתמש כדי להיכנס לחשבון וליצור סשן חדש.אתחול הספרייה מתבצע באמצעות האירוע
onloadבספרייהplatform.js, באמצעות קריאה ל-gapi.signin2.render.תנועת משתמש, לחיצה על רכיב
<button>, מפעילה בקשה להיקפים נוספים של OAuth 2.0 באמצעותgoogleUser.grantאוauth2.signOutביציאה. שילוב של כניסה באמצעות חשבון Google באמצעות מאזינים
בהדגמה הזו, למשתמשים שכבר מחוברים לחשבון, האירוע
onloadבדף מחזיר את פרטי הכניסה של המשתמש. נדרשת אינטראקציה של המשתמש כדי להיכנס לחשבון וליצור סשן חדש.אתחול הספרייה מתבצע כשהמסמך נטען באמצעות פונקציית התחלה, שקוראת ל-
gapi.load, ל-gapi.auth2.initול-gapi.auth2.attachClickHandler. בשלב הבא,auth2.isSignedIn.listenו-auth2.currentUser.listenישמשו להגדרת התראה על שינויים במצב הסשן. לסיום, מתבצעת קריאה אלauth2.SignInכדי להחזיר את פרטי הכניסה למשתמשים שמחוברים לחשבון.תנועת משתמש, אירוע
onclickשל רכיב<div>, קוראת ל-auth2.signInבאמצעותauth2.attachClickHandlerבמהלך הכניסה אוauth2.signOutבזמן היציאה.כניסה באמצעות חשבון Google לאפליקציות בצד השרת
בהדגמה הזו, תנועת משתמש משמשת לבקשת קוד אימות OAuth 2.0, וקריאה חוזרת של JS מבצעת קריאת AJAX כדי לשלוח את התגובה לשרת הקצה העורפי לצורך אימות.
אתחול הספרייה מתבצע באמצעות אירוע
onloadבספרייהplatform.js, שמשתמש בפונקציה של התחלה כדי לקרוא ל-gapi.loadול-gapi.auth2.init.תנועת משתמש, לחיצה על רכיב
<button>, מפעילה בקשה לקוד הרשאה באמצעות קריאה ל-auth2.grantOfflineAccess.כניסה יחידה (SSO) בפלטפורמות שונות
ב-FedCM נדרשת הסכמה בכל מופע של דפדפן, גם אם משתמשי Android כבר נכנסו לחשבון, נדרשת הסכמה חד-פעמית.
ניהול תקופת המעבר
במהלך תקופת המעבר, אחוז מסוים של משתמשים שנכנס לחשבון עשוי להשתמש ב-FedCM. האחוז המדויק עשוי להשתנות ועשוי להשתנות עם הזמן. כברירת מחדל, Google קובעת כמה בקשות כניסה משתמשות ב-FedCM, אבל במהלך תקופת המעבר תוכלו להביע הסכמה או לבטל את ההסכמה לשימוש ב-FedCM. בסוף תקופת המעבר, FedCM הופך לחובה ומשמש לכל בקשות הכניסה.
אם הם מביעים הסכמה, הם מופנים דרך תהליך הכניסה ל-FedCM, ואילו אם בוחרים לבטל את ההצטרפות הם שולחים אותם דרך תהליך הכניסה הקיים. אפשר לשלוט בהתנהגות הזו באמצעות הפרמטר use_fedcm.
הבעת הסכמה
כדאי לקבוע אם כל ניסיונות הכניסה לאתר, או חלקם, ישתמשו בממשקי API של FedCM. כדי לעשות זאת, צריך להגדיר את use_fedcm לערך true כשמאתחלים את ספריית הפלטפורמה. במקרה הזה, בקשת הכניסה של המשתמש משתמשת בממשקי API של FedCM.
ביטול הצטרפות
במהלך תקופת המעבר, אחוז מניסיונות הכניסה של המשתמשים לאתר ישתמשו כברירת מחדל בממשקי API של FedCM. אם נדרש זמן נוסף לביצוע שינויים באפליקציה, תוכלו להפסיק באופן זמני את השימוש בממשקי ה-API של FedCM. כדי לעשות זאת, צריך להגדיר את use_fedcm לערך false כשמאתחלים את ספריית הפלטפורמה. במקרה כזה, בקשת הכניסה של המשתמש לא תשתמש בממשקי API של FedCM.
אחרי שההטמעה היא חובה, הספרייה של הפלטפורמה ל'כניסה באמצעות חשבון Google' מתעלמת מכל ההגדרות של use_fedcm.
עזרה
ניתן לחפש או לשאול שאלות ב-StackOverflow באמצעות התג google-signin.
