Hướng dẫn này thảo luận về việc thư viện nền tảng Đăng nhập bằng Google sử dụng API FedCM. Các chủ đề bao gồm Dòng thời gian và Các bước tiếp theo để cập nhật tương thích ngược cho thư viện, cách Thực hiện đánh giá tác động và xác minh việc đăng nhập của người dùng vẫn hoạt động như mong đợi và nếu cần, hướng dẫn cập nhật ứng dụng web của bạn. Các tùy chọn để Quản lý giai đoạn chuyển đổi cùng với cách Nhận trợ giúp cũng được đề cập.
Trạng thái của thư viện
Mọi ứng dụng web mới đều bị chặn sử dụng thư viện nền tảng Đăng nhập bằng Google (không dùng nữa), trong khi các ứng dụng dùng thư viện này có thể tiếp tục cho đến khi có thông báo mới. Ngày ngừng cung cấp chính thức (ngừng hoạt động) cho thư viện chưa được xác định. Hãy xem phần Ngừng hỗ trợ và ngừng cung cấp để tìm hiểu thêm.
Bản cập nhật tương thích ngược sẽ thêm API FedCM vào thư viện Đăng nhập bằng Google. Mặc dù hầu hết thay đổi đều diễn ra liền mạch, nhưng bản cập nhật này sẽ tạo ra sự khác biệt cho lời nhắc của người dùng, permissions-policy trong iframe và Chính sách bảo mật nội dung (CSP). Những thay đổi này có thể ảnh hưởng đến ứng dụng web của bạn và đòi hỏi bạn phải thay đổi mã xử lý ứng dụng cũng như cấu hình trang web.
Trong giai đoạn chuyển đổi, tuỳ chọn cấu hình sẽ kiểm soát việc API FedCM có được sử dụng trong quá trình người dùng đăng nhập hay không.
Sau giai đoạn chuyển đổi, mọi ứng dụng web sử dụng thư viện Đăng nhập bằng Google đều bắt buộc phải sử dụng API FedCM.
Dòng thời gian
Lần cập nhật gần đây nhất: tháng 4 năm 2025
Dưới đây là các ngày và thay đổi ảnh hưởng đến hành vi đăng nhập của người dùng:
- Tháng 3 năm 2023 Ngừng hỗ trợ thư viện nền tảng Đăng nhập bằng Google.
- Giai đoạn chuyển đổi tháng 7 năm 2024 bắt đầu và chúng tôi sẽ hỗ trợ thêm thư viện nền tảng Đăng nhập bằng Google cho API FedCM. Theo mặc định, Google kiểm soát tỷ lệ phần trăm yêu cầu đăng nhập của người dùng sử dụng FedCM trong thời gian này và các ứng dụng web có thể ghi đè hành vi này một cách rõ ràng bằng tham số
use_fedcm. - Tháng 8 năm 2025 Bắt buộc sử dụng API FedCM thông qua thư viện nền tảng Đăng nhập bằng Google.
Các bước tiếp theo
Có ba cách bạn có thể chọn để làm theo:
- Tiến hành đánh giá tác động và cập nhật ứng dụng web của bạn (nếu cần). Phương pháp này đánh giá xem các tính năng cần thay đổi đối với ứng dụng web của bạn có đang được sử dụng hay không. Bạn có thể xem hướng dẫn trong phần tiếp theo của tài liệu hướng dẫn này.
- Di chuyển đến thư viện Dịch vụ nhận dạng của Google (GIS). Bạn nên chuyển sang thư viện đăng nhập mới nhất và được hỗ trợ. Hãy làm theo hướng dẫn này.
- Không làm gì cả. Ứng dụng web của bạn sẽ tự động được cập nhật khi thư viện Đăng nhập bằng Google chuyển sang API FedCM để người dùng đăng nhập. Đây là cách ít nhất, nhưng có một số rủi ro về việc người dùng không thể đăng nhập vào ứng dụng web của bạn.
Đánh giá tác động
Hãy làm theo các hướng dẫn này để xác định xem ứng dụng web của bạn có thể được cập nhật liền mạch thông qua bản cập nhật tương thích ngược hay không hoặc liệu có cần thay đổi để tránh việc người dùng không thể đăng nhập hay không khi thư viện nền tảng Đăng nhập bằng Google sử dụng đầy đủ API FedCM.
Thiết lập
Người dùng cần sử dụng API trình duyệt và phiên bản mới nhất của thư viện nền tảng Đăng nhập bằng Google để sử dụng FedCM.
Trước khi tìm hiểu thêm:
- Cập nhật lên phiên bản mới nhất của Chrome dành cho máy tính. Chrome dành cho Android yêu cầu bản phát hành M128 trở lên và không thể kiểm thử bằng các phiên bản cũ.
Đặt
use_fedcmthànhtruekhi khởi chạy thư viện nền tảng Đăng nhập bằng Google trong ứng dụng web của bạn. Thông thường, quá trình khởi chạy JavaScript sẽ có dạng như sau:gapi.client.init({use_fedcm: true})hoặcgapi.auth2.init({use_fedcm: true})hoặcgapi.auth2.authorize({use_fedcm: true}).
Ngoài ra, bạn có thể dùng thẻ
metađể bật FedCM trong HTML:<meta name="google-signin-use_fedcm" content="true">
Vô hiệu hoá các phiên bản được lưu vào bộ nhớ đệm của thư viện nền tảng Đăng nhập bằng Google. Thông thường, bạn không cần thực hiện bước này vì phiên bản mới nhất của thư viện được tải trực tiếp xuống trình duyệt bằng cách đưa
api.js,client.jshoặcplatform.jsvào thẻ<script src>(yêu cầu có thể sử dụng bất kỳ tên gói nào trong số này cho thư viện).Xác nhận chế độ cài đặt OAuth cho mã ứng dụng OAuth:
- Mở trang Thông tin đăng nhập của
Kiểm tra để đảm bảo URI của trang web của bạn có trong Nguồn gốc JavaScript được cho phép. URI chỉ bao gồm giao thức và tên máy chủ đủ điều kiện. Ví dụ:
https://www.example.com.Bạn có thể tuỳ ý trả về thông tin xác thực bằng cách dùng lệnh chuyển hướng đến một điểm cuối mà bạn lưu trữ thay vì thông qua lệnh gọi lại JavaScript. Trong trường hợp này, hãy xác minh rằng URI chuyển hướng của bạn có trong URI chuyển hướng được phép. URI chuyển hướng bao gồm giao thức, tên máy chủ và đường dẫn đủ điều kiện, đồng thời phải tuân thủ Quy tắc xác thực URI chuyển hướng. Ví dụ:
https://www.example.com/auth-receiver
Thử nghiệm
Sau khi làm theo hướng dẫn trong phần Thiết lập:
- Đóng tất cả cửa sổ Ẩn danh hiện có của Chrome và mở một cửa sổ Ẩn danh mới. Thao tác này sẽ xoá mọi nội dung hoặc cookie đã lưu vào bộ nhớ đệm.
- Tải trang đăng nhập của người dùng rồi thử đăng nhập.
Hãy làm theo hướng dẫn trong các phần sau của hướng dẫn này để xác định và khắc phục các vấn đề đã biết:
Tìm mọi lỗi hoặc cảnh báo trong Console liên quan đến thư viện Đăng nhập bằng Google.
Lặp lại quy trình này cho đến khi không xảy ra lỗi và bạn có thể đăng nhập thành công. Bạn có thể xác minh phiên đăng nhập thành công bằng cách xác nhận rằng
BasicProfile.getEmail()trả về địa chỉ email của bạn vàGoogleUser.isSignedIn()làTrue.
Tìm yêu cầu của thư viện Đăng nhập bằng Google
Kiểm tra xem có cần thay đổi về permissions-policy và Chính sách bảo mật nội dung hay không bằng cách kiểm tra yêu cầu đối với thư viện nền tảng Đăng nhập bằng Google. Để thực hiện việc này, hãy xác định yêu cầu bằng tên và nguồn gốc của thư viện:
- Trong Chrome, hãy mở bảng điều khiển Mạng Công cụ cho nhà phát triển rồi tải lại trang.
- Sử dụng các giá trị trong cột Miền và Tên để xác định yêu cầu thư viện:
- Miền là
apis.google.comvà - Tên có thể là
api.js,client.jshoặcplatform.js. Giá trị cụ thể của Name (Tên) phụ thuộc vào gói thư viện mà tài liệu yêu cầu.
- Miền là
Ví dụ: lọc trên apis.google.com trong cột Miền và platform.js trong cột Tên.
Kiểm tra chính sách quyền của iframe
Trang web của bạn có thể sử dụng thư viện nền tảng Đăng nhập bằng Google trong một iframe trên nhiều nguồn gốc. Nếu có thì bạn cần cập nhật thông tin.
Sau khi làm theo hướng dẫn Xác định yêu cầu thư viện Đăng nhập bằng Google, hãy chọn yêu cầu thư viện Đăng nhập bằng Google trong bảng điều khiển Mạng của DevTools và xác định tiêu đề Sec-Fetch-Site trong phần Tiêu đề yêu cầu trong tab Tiêu đề. Nếu giá trị của tiêu đề là:
same-sitehoặcsame-originthì chính sách trên nhiều nguồn gốc sẽ không được áp dụng và bạn không cần thay đổi gì.- Có thể cần thay đổi
cross-sitenếu đang sử dụng iframe.
Cách xác nhận xem có iframe hay không:
- Chọn bảng điều khiển Phần tử trong Công cụ của Chrome cho nhà phát triển và
- Sử dụng Ctrl-F để tìm iframe trong tài liệu.
Nếu tìm thấy iframe, hãy kiểm tra tài liệu để kiểm tra các lệnh gọi đến hàm gapi.auth2 hoặc lệnh script src tải thư viện Đăng nhập bằng Google trong iframe đó. Nếu trường hợp này xảy ra:
- Thêm chính sách quyền
allow="identity-credentials-get"vào iframe mẹ.
Lặp lại quy trình này cho mọi iframe trong tài liệu. Các iframe có thể được lồng vào nhau, vì vậy hãy nhớ thêm lệnh allow vào tất cả các iframe xung quanh.
Kiểm tra Chính sách bảo mật nội dung
Nếu trang web của bạn sử dụng một Chính sách bảo mật nội dung, bạn có thể cần phải cập nhật CSP để cho phép sử dụng thư viện Đăng nhập bằng Google.
Sau khi làm theo hướng dẫn Xác định yêu cầu thư viện Đăng nhập bằng Google, hãy chọn yêu cầu thư viện Đăng nhập bằng Google trong bảng điều khiển Mạng của DevTools và xác định tiêu đề Content-Security-Policy trong phần Tiêu đề phản hồi của tab Tiêu đề.
Nếu không tìm thấy tiêu đề thì không cần thay đổi nào. Nếu không, hãy kiểm tra xem có lệnh nào trong số này được xác định trong tiêu đề CSP hay không. Hãy cập nhật các lệnh đó bằng cách:
Thêm
https://apis.google.com/js/,https://accounts.google.com/gsi/vàhttps://acounts.google.com/o/fedcm/vào bất kỳ lệnhconnect-src,default-srchoặcframe-srcnào.Thêm vào
https://apis.google.com/js/bundle-name.jsvào lệnhscript-src. Thay thếbundle-name.jsbằngapi.js,client.jshoặcplatform.jsdựa trên gói thư viện mà các yêu cầu tài liệu yêu cầu.
Kiểm tra các thay đổi đối với lời nhắc của người dùng
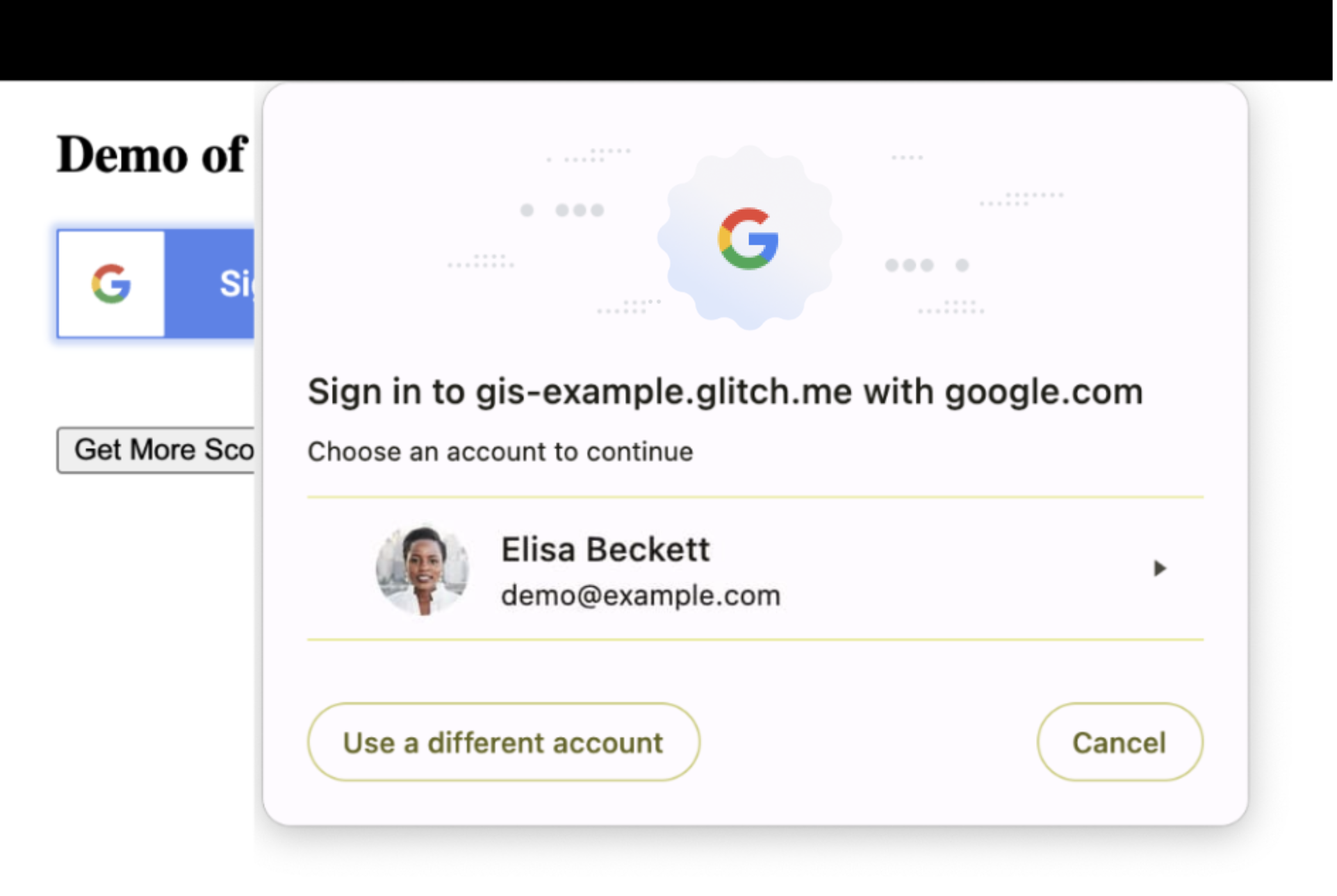
Có một số khác biệt đối với hành vi nhắc người dùng. FedCM thêm hộp thoại phương thức do trình duyệt hiển thị và cập nhật các yêu cầu kích hoạt của người dùng.
Hộp thoại mô-đun

Kiểm tra bố cục trang web của bạn để xác nhận rằng nội dung cơ bản có thể được phủ một cách an toàn và tạm thời bị hộp thoại phương thức của trình duyệt che khuất. Nếu không được, bạn có thể cần điều chỉnh bố cục hoặc vị trí của một số phần tử trên trang web.
Kích hoạt người dùng
FedCM đưa ra các yêu cầu mới cập nhật về việc kích hoạt người dùng. Việc nhấn một nút hoặc nhấp vào một đường liên kết là các ví dụ về cử chỉ của người dùng cho phép các nguồn gốc của bên thứ ba đưa ra yêu cầu về mạng hoặc lưu trữ dữ liệu. Với FedCM, trình duyệt sẽ nhắc người dùng đồng ý khi:
- người dùng đăng nhập lần đầu vào ứng dụng web bằng phiên bản trình duyệt mới, hoặc
GoogleAuth.signInsẽ được gọi.
Hiện nay, nếu trước đây người dùng từng đăng nhập vào trang web của bạn, thì bạn có thể lấy thông tin đăng nhập của người dùng đó khi khởi động thư viện Đăng nhập bằng Google bằng gapi.auth2.init mà không cần người dùng phải tương tác thêm. Điều này không thể tiếp tục trừ phi người dùng đã thực hiện quy trình đăng nhập FedCM ít nhất một lần.
Bằng cách chọn sử dụng FedCM và gọi GoogleAuth.signIn, vào lần tiếp theo người dùng đó truy cập vào trang web của bạn, gapi.auth2.init có thể lấy thông tin đăng nhập của người dùng trong quá trình khởi chạy mà không cần người dùng tương tác.
Các trường hợp sử dụng phổ biến
Thư viện Đăng nhập bằng Google dành cho nhà phát triển có các hướng dẫn và mã mẫu cho các trường hợp sử dụng phổ biến. Phần này thảo luận cách FedCM ảnh hưởng đến hành vi của họ.
Tích hợp tính năng Đăng nhập bằng Google vào ứng dụng web
Trong bản minh hoạ này, phần tử
<div>và một lớp sẽ hiển thị nút này. Đối với người dùng đã đăng nhập, sự kiệnonloadcủa trang trả về thông tin đăng nhập của người dùng. Người dùng phải tương tác để đăng nhập và thiết lập một phiên mới.Quá trình khởi tạo thư viện được thực hiện bằng lớp
g-signin2gọigapi.loadvàgapi.auth2.init.Cử chỉ của người dùng, sự kiện
onclickcủa phần tử<div>, gọiauth2.signIntrong khi đăng nhập hoặcauth2.signOutkhi đăng xuất.Xây dựng nút Đăng nhập bằng Google tuỳ chỉnh
Trong bản minh hoạ một, các thuộc tính tuỳ chỉnh được dùng để kiểm soát giao diện của nút đăng nhập. Đối với người dùng đã đăng nhập, trang
onloadtrả về thông tin đăng nhập của người dùng. Người dùng phải tương tác để đăng nhập và thiết lập một phiên mới.Quá trình khởi chạy thư viện được thực hiện thông qua sự kiện
onloadcho thư việnplatform.jsvà nút này dogapi.signin2.renderhiển thị.Một cử chỉ của người dùng, nhấn nút đăng nhập, gọi
auth2.signIn.Trong bản minh hoạ 2, phần tử
<div>, kiểu CSS và hình ảnh đồ hoạ tuỳ chỉnh được dùng để kiểm soát giao diện của nút đăng nhập. Bạn phải có sự tương tác của người dùng để đăng nhập và thiết lập một phiên mới.Quá trình khởi chạy thư viện được thực hiện khi tải tài liệu bằng cách sử dụng hàm bắt đầu gọi
gapi.load,gapi.auth2.initvàgapi.auth2.attachClickHandler.Cử chỉ của người dùng, sự kiện
onclickcủa phần tử<div>, gọiauth2.signInbằngauth2.attachClickHandlertrong khi đăng nhập hoặcauth2.signOutkhi đăng xuất.Theo dõi trạng thái phiên hoạt động của người dùng
Trong bản minh hoạ này, thao tác nhấn nút được dùng để người dùng đăng nhập và đăng xuất. Người dùng phải tương tác để đăng nhập và thiết lập phiên mới.
Quá trình khởi chạy thư viện được thực hiện bằng cách gọi trực tiếp
gapi.load,gapi.auth2.initvàgapi.auth2.attachClickHandler()sau khiplatform.jsđược tải bằngscript src.Cử chỉ của người dùng, sự kiện
onclickcủa phần tử<div>, gọiauth2.signInbằngauth2.attachClickHandlertrong khi đăng nhập hoặcauth2.signOutkhi đăng xuất.-
Trong bản minh hoạ này, thao tác nhấn nút được dùng để yêu cầu các phạm vi OAuth 2.0 bổ sung, lấy mã truy cập mới. Đối với người dùng đã đăng nhập, sự kiện
onloadtrên trang sẽ trả về thông tin đăng nhập của người dùng. Người dùng phải tương tác để đăng nhập và thiết lập một phiên mới.Quá trình khởi chạy thư viện được sự kiện
onloadcho thư việnplatform.jsthực hiện thông qua lệnh gọi đếngapi.signin2.render.Cử chỉ của người dùng nhấp vào một phần tử
<button>sẽ kích hoạt yêu cầu về các phạm vi OAuth 2.0 bổ sung bằng cách sử dụnggoogleUser.granthoặcauth2.signOutkhi đăng xuất. Tích hợp tính năng Đăng nhập bằng Google bằng trình nghe
Trong bản minh hoạ này, đối với người dùng đã đăng nhập, sự kiện
onloadtrả về thông tin đăng nhập của người dùng. Người dùng phải tương tác để đăng nhập và thiết lập một phiên mới.Quá trình khởi chạy thư viện được thực hiện khi tải tài liệu bằng cách sử dụng hàm bắt đầu gọi
gapi.load,gapi.auth2.initvàgapi.auth2.attachClickHandler. Tiếp theo,auth2.isSignedIn.listenvàauth2.currentUser.listenđược dùng để thiết lập thông báo về các thay đổi đối với trạng thái phiên. Cuối cùng,auth2.SignInđược gọi để trả về thông tin xác thực cho người dùng đã đăng nhập.Cử chỉ của người dùng, sự kiện
onclickcủa phần tử<div>, gọiauth2.signInbằngauth2.attachClickHandlertrong khi đăng nhập hoặcauth2.signOutkhi đăng xuất.Tính năng Đăng nhập bằng Google cho các ứng dụng phía máy chủ
Trong bản minh hoạ này, cử chỉ của người dùng được dùng để yêu cầu mã xác thực OAuth 2.0 và lệnh gọi lại JS thực hiện lệnh gọi AJAX để gửi phản hồi đến máy chủ phụ trợ để xác minh.
Quá trình khởi chạy thư viện được thực hiện bằng cách sử dụng sự kiện
onloadcho thư việnplatform.js. Sự kiện này sử dụng một hàm bắt đầu để gọigapi.loadvàgapi.auth2.init.Cử chỉ của người dùng nhấp vào một phần tử
<button>sẽ kích hoạt yêu cầu mã uỷ quyền bằng cách gọiauth2.grantOfflineAccess.Đăng nhập một lần (SSO) trên nhiều nền tảng
FedCM yêu cầu sự đồng ý đối với mọi phiên bản trình duyệt, ngay cả khi người dùng Android đã đăng nhập, vẫn cần sự đồng ý một lần.
Quản lý giai đoạn chuyển đổi
Trong giai đoạn chuyển đổi, tỷ lệ phần trăm đăng nhập của người dùng có thể sử dụng FedCM. Tỷ lệ phần trăm chính xác có thể khác nhau và có thể thay đổi theo thời gian. Theo mặc định, Google kiểm soát số lượng yêu cầu đăng nhập sử dụng FedCM, nhưng bạn có thể chọn sử dụng hoặc không sử dụng FedCM trong giai đoạn chuyển đổi. Khi kết thúc giai đoạn chuyển đổi, FedCM sẽ trở thành bắt buộc và được dùng cho tất cả các yêu cầu đăng nhập.
Khi chọn tham gia, người dùng sẽ được chuyển qua quy trình đăng nhập FedCM, còn việc chọn không tham gia sẽ đưa người dùng qua quy trình đăng nhập hiện có. Bạn có thể kiểm soát hành vi này bằng cách sử dụng tham số use_fedcm.
Chọn sử dụng
Bạn nên kiểm soát việc liệu tất cả, một số lần đăng nhập vào trang web của bạn có sử dụng API FedCM hay không. Để làm việc này, hãy đặt use_fedcm thành true khi khởi chạy thư viện nền tảng. Trong trường hợp này, yêu cầu đăng nhập của người dùng sử dụng API FedCM.
Chọn không sử dụng
Trong thời gian chuyển đổi, theo mặc định, một tỷ lệ phần trăm người dùng đăng nhập vào trang web của bạn sẽ sử dụng API FedCM. Nếu cần thêm thời gian để thực hiện các thay đổi đối với ứng dụng của mình, bạn có thể tạm thời chọn không sử dụng API FedCM. Để thực hiện việc này, hãy đặt use_fedcm thành false khi khởi động thư viện nền tảng. Yêu cầu đăng nhập của người dùng sẽ không sử dụng API FedCM trong trường hợp này.
Sau khi áp dụng bắt buộc, mọi chế độ cài đặt use_fedcm sẽ bị thư viện nền tảng Đăng nhập bằng Google bỏ qua.
Nhận trợ giúp
Tìm kiếm hoặc đặt câu hỏi trên StackOverflow bằng cách sử dụng thẻ google-signin.
