本指南討論 Google 登入平台程式庫採用 FedCM API 的方式。主題包括庫向後相容更新的時間表和後續步驟、如何進行影響評估以及如何驗證使用者登入是否繼續按預期運行,以及(如果需要)更新 Web 應用的說明。其中也介紹了管理過渡期的選項以及如何取得幫助。
圖書館狀態
系統會禁止任何新的網頁應用程式使用已淘汰的 Google 登入平台程式庫,而使用該程式庫的應用程式仍可繼續運作,直到另行通知為止。資料庫的最終停用日期 (關閉) 尚未建立。詳情請參閱停止支援和停用。
回溯相容的更新會將 FedCM API 加入 Google 登入資料庫。雖然大部分的變更都無縫接軌,但這次更新推出了針對使用者提示、iframe 權限政策和內容安全政策 (CSP) 的不同之處。這些變更可能會影響您的網頁應用程式,且需要變更應用程式的程式碼和網站設定。
在轉換期間,設定選項可控管使用者登入期間是否使用 FedCM API。
過渡期結束後,所有使用 Google 登入程式庫的網頁應用程式都必須使用 FedCM API。
時間軸
上次更新時間:2025 年 4 月
以下日期和變更會影響使用者登入行為:
- 2023 年 3 月:停止支援 Google 登入平台程式庫。
- 2024 年 7 月的過渡期開始生效,新增了 FedCM API 的 Google 登入平台程式庫支援。根據預設,Google 會控制在這段期間使用 FedCM 的使用者登入要求百分比,而網頁應用程式可能會使用
use_fedcm參數明確覆寫此行為。 - 2025 年 8 月,Google 登入平台程式庫必須採用 FedCM API。
後續步驟
您可選擇以下三種做法:
- 執行影響評估,並視需要更新網頁應用程式。這種做法會評估是否使用需要變更網頁應用程式的功能。如需操作說明,請參閱本指南的下一節。
- 移至 Google Identity 服務 (GIS) 程式庫。強烈建議您改用最新且支援的登入資料庫。請按照這些操作說明執行。
- 不採取任何行動。當 Google 登入程式庫改用 FedCM API 讓使用者登入時,您的網頁應用程式會自動更新。這是最少的工作,但使用者可能會因為無法登入您的網頁應用程式。
進行影響評估
請按照下列操作說明,判斷網頁應用程式能否透過回溯相容的更新順暢更新,或者是否需要進行一些變更,避免在 Google 登入平台程式庫完全採用 FedCM API 時,使用者無法登入。
設定
您必須有瀏覽器 API 和最新版本的 Google 登入平台程式庫,才能在使用者登入時使用 FedCM。
進行後續步驟前:
- 請更新至最新版的 Chrome。Chrome for Android 需要 M128 以上版本,因此無法使用舊版測試。
在網頁應用程式中初始化 Google 登入平台程式庫時,請將
use_fedcm設為true。一般來說,JavaScript 初始化作業看起來會像這樣:gapi.client.init({use_fedcm: true}),或gapi.auth2.init({use_fedcm: true}),或gapi.auth2.authorize({use_fedcm: true})。
您也可以使用
meta標記,在 HTML 中啟用 FedCM:<meta name="google-signin-use_fedcm" content="true">
撤銷 Google 登入平台資料庫的快取版本。 通常不需要這個步驟,因為只要在
<script src>標記中加入api.js、client.js或platform.js,即可直接將最新版本的程式庫下載至瀏覽器 (要求可能會使用程式庫的任何這類套件名稱)。確認 OAuth 用戶端 ID 的 OAuth 設定:
- 開啟 的「憑證」頁面
請確認網站的 URI 已納入「已授權的 JavaScript 來源」中。URI 只包含配置和完整主機名稱。例如
https://www.example.com。您也可以選擇使用重新導向到您代管端點,而非透過 JavaScript 回呼來傳回憑證。遇到這種情況時,請確認重新導向 URI 已加到已授權的重新導向 URI 中。重新導向 URI 包括配置、完整主機名稱和路徑,且必須遵守重新導向 URI 驗證規則。例如:
https://www.example.com/auth-receiver
測試
按照「設定」中的指示操作後:
- 關閉所有現有的 Chrome 無痕視窗,並開啟新的無痕視窗。這會清除所有快取內容或 Cookie。
- 載入使用者登入頁面並嘗試登入。
請按照本指南下列各節中的操作說明,找出並修正已知問題:
在控制台中查看與 Google 登入程式庫相關的錯誤或警告。
重複這個程序,直到沒有發生任何錯誤,且您可順利登入。 您可以確認
BasicProfile.getEmail()會傳回您的電子郵件地址,且GoogleUser.isSignedIn()是否為True,藉此驗證登入成功。
找出 Google 登入資料庫要求
檢查 Google 登入平台資料庫的要求,確認是否需要變更權限政策和內容安全政策。方法是使用程式庫的名稱和來源找出要求:
- 在 Chrome 中開啟開發人員工具「網路」面板,然後重新載入頁面。
- 使用「Domain」和「Name」欄中的值,找出程式庫要求:
- 網域為
apis.google.com, - 名稱為
api.js、client.js或platform.js。Name 的特定值取決於文件要求的程式庫套件。
- 網域為
例如,篩選「Domain」(網域) 欄中的 apis.google.com,以及「Name」(名稱) 欄中的 platform.js。
檢查 iframe 權限政策
您的網站或許可以在跨來源 iframe 中使用 Google 登入平台程式庫。如果是的話,請務必更新。
遵循找到 Google 登入庫請求說明,在 DevTools 中選擇 Google Sign-in 庫請求網路面板並找到Sec-Fetch-Site標題中的請求標頭部分標題選項卡。如果標頭值為:
same-site或same-origin,則不適用跨來源政策,無須變更。- 如果使用 iframe,可能需要變更
cross-site。
如何確認 iframe 是否存在:
- 在 Chrome 開發人員工具中選取「Elements」面板,然後
- 按下 Ctrl + F 鍵,即可在文件中尋找 iframe。
如果找到 iframe,請檢查文件,檢查是否有 gapi.auth2 函式或 script src 指令在 iframe 中載入 Google 登入程式庫的呼叫。出現這種情況時:
- 將
allow="identity-credentials-get"權限政策新增至父項 iframe。
文件中的每個 iframe 都要重複執行這項程序。iframe 可以建立巢狀結構,因此請務必將 allow 指令加到所有周圍的父項 iframe。
檢查內容安全政策
如果您的網站使用內容安全政策,您可能需要更新 CSP,才能使用 Google 登入程式庫。
遵循找到 Google 登入庫請求說明,在 DevTools 中選擇 Google Sign-in 庫請求網路面板並找到Content-Security-Policy標題中的響應標頭部分標題選項卡。
如果沒有找到標頭,則不需要修改。否則,請檢查 CSP 標頭中是否有定義任何這些 CSP 指令,並依照以下方式更新:
在任何
connect-src、default-src或frame-src指令中加入https://apis.google.com/js/、https://accounts.google.com/gsi/和https://acounts.google.com/o/fedcm/。新增至
https://apis.google.com/js/bundle-name.js至script-src指令。請根據程式庫套件文件要求,將bundle-name.js替換為api.js、client.js或platform.js。
檢查使用者提示是否有變更
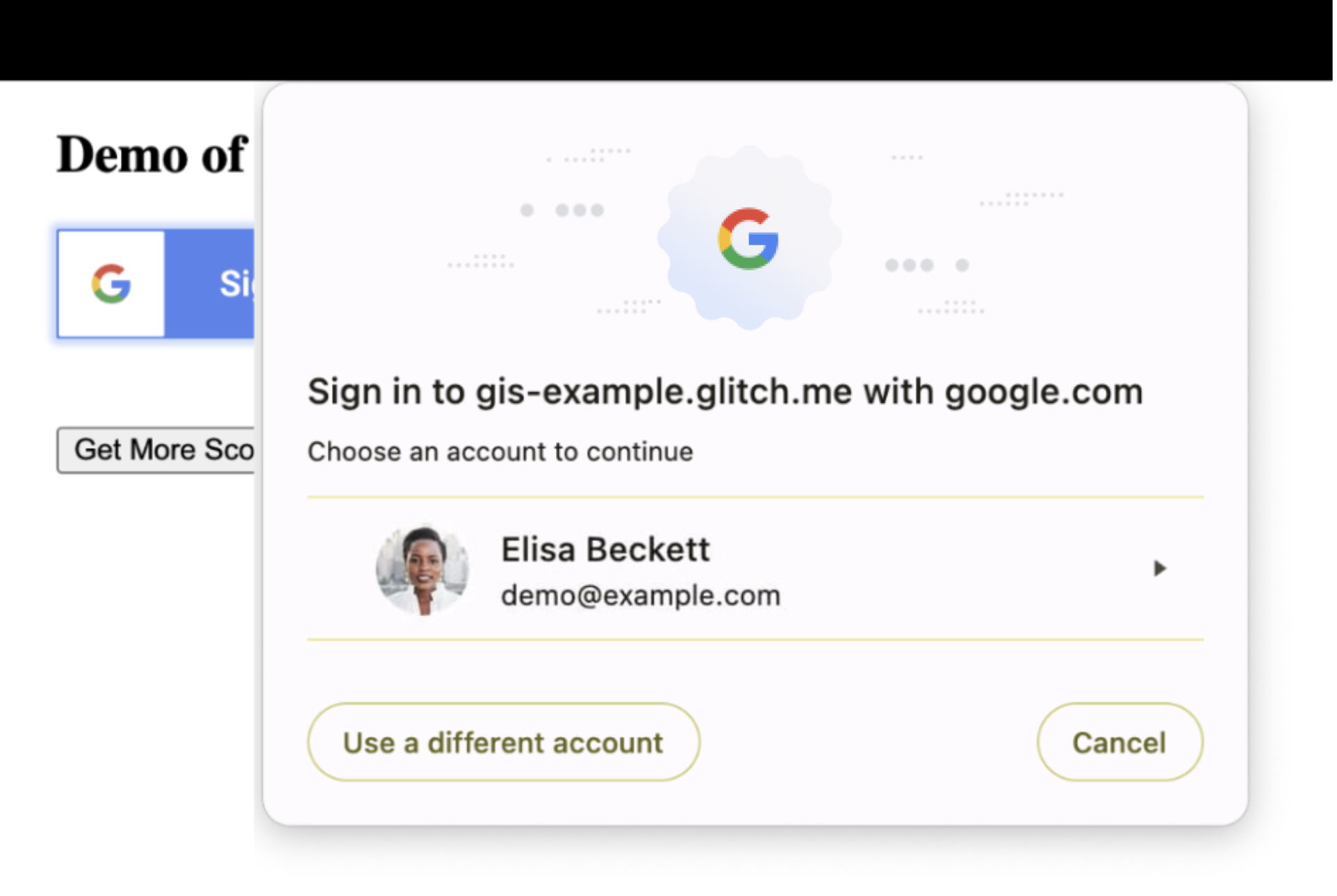
使用者提示行為有一些差異,FedCM 加入了由瀏覽器顯示的強制回應對話方塊,並更新使用者啟用規定。
強制回應對話方塊

檢查網站的版面配置,確認基本內容可安全重疊,且瀏覽器的互動對話方塊會暫時遭到遮蓋。如果不是這樣,您可能需要調整網站部分元素的版面配置或位置。
啟用使用者
FedCM 載明新版使用者啟用規定。按下按鈕或點擊連結就是使用者手勢的例子,可讓第三方來源發出網路要求或儲存資料。使用 FedCM 時,瀏覽器會在下列情況顯示使用者同意選項:
- 使用者先透過新的瀏覽器執行個體登入網頁應用程式,或
- 系統會呼叫
GoogleAuth.signIn。
現今的使用者如果先前曾登入過您的網站,您就可以在使用 gapi.auth2.init 初始化 Google 登入資料庫時,取得使用者的登入資訊,而不用再進行使用者互動。否則無法再透過 FedCM 登入流程進行一次。
選擇加入 FedCM 並呼叫 GoogleAuth.signIn 後,下次同一位使用者造訪您的網站時,gapi.auth2.init 就可以在初始化期間,不需要使用者互動就能取得使用者的登入資訊。
常見用途
Google 登入程式庫的開發人員說明文件包含常見用途的指南和程式碼範例。本節將討論 FedCM 對其行為的影響。
-
在這個示範中,
<div>元素和類別會轉譯按鈕。對於已登入的使用者,頁面onload事件會傳回使用者憑證。需要使用者互動才能登入及建立新的工作階段。程式庫初始化是由呼叫
gapi.load和gapi.auth2.init的g-signin2類別完成。使用者手勢 (
<div>元素onclick事件) 會在登入時呼叫auth2.signIn,登出時呼叫auth2.signOut。 -
在示範一中,自訂屬性可用來控制登入按鈕的外觀;如果是已登入的使用者,頁面
onload事件會傳回使用者憑證。需要使用者互動,才能登入及建立新工作階段。程式庫初始化作業是透過
platform.js程式庫的onload事件完成,且按鈕由gapi.signin2.render顯示。使用者手勢,按下登入按鈕並呼叫
auth2.signIn。在示範二中,
<div>元素、CSS 樣式和自訂圖形將用於控制登入按鈕的外觀。需要使用者互動才能登入及建立新的工作階段。使用啟動函式在文件載入時完成程式庫初始化,該函式會呼叫
gapi.load、gapi.auth2.init和gapi.auth2.attachClickHandler。使用者手勢 (
<div>元素onclick事件):在登入時使用auth2.attachClickHandler呼叫auth2.signIn,或在登出時使用auth2.signOut。 -
在這個示範中,按下按鈕的用途是讓使用者登入和登出。需要使用者互動,才能登入及建立新的工作階段。
使用
script src載入platform.js後,直接呼叫gapi.load、gapi.auth2.init和gapi.auth2.attachClickHandler()即可完成程式庫初始化作業。使用者手勢 (
<div>元素onclick事件):在登入時使用auth2.attachClickHandler呼叫auth2.signIn,或在登出時使用auth2.signOut。 -
在這個示範中,按下按鈕是用來要求額外的 OAuth 2.0 範圍、取得新的存取權杖;如果是已登入的使用者,頁面
onload事件會傳回使用者憑證。需要使用者互動,才能登入及建立新的工作階段。程式庫初始化作業是由
platform.js程式庫的onload事件透過呼叫gapi.signin2.render完成。使用者手勢按一下
<button>元素,會在登出時使用googleUser.grant或auth2.signOut觸發其他 OAuth 2.0 範圍的要求。 -
在這個示範中,對於已登入的使用者,
onload頁面事件會傳回使用者憑證。需要使用者互動,才能登入及建立新工作階段。使用啟動函式在文件載入時完成程式庫初始化,該函式會呼叫
gapi.load、gapi.auth2.init和gapi.auth2.attachClickHandler。接下來,auth2.isSignedIn.listen和auth2.currentUser.listen是用來設定工作階段狀態變更的通知。最後,呼叫auth2.SignIn以傳回已登入使用者的憑證。使用者手勢 (
<div>元素onclick事件):在登入時使用auth2.attachClickHandler呼叫auth2.signIn,或在登出時使用auth2.signOut。 -
在這個示範中,使用者手勢可要求 OAuth 2.0 驗證碼,而 JS 回呼會發出 AJAX 呼叫,將回應傳送至後端伺服器進行驗證。
程式庫初始化作業是透過
platform.js程式庫的onload事件完成,該事件會使用起始函式呼叫gapi.load和gapi.auth2.init。使用者手勢,按一下
<button>元素,會呼叫auth2.grantOfflineAccess觸發取得授權碼的要求。 -
FedCM 需要針對每個瀏覽器執行個體取得同意聲明,即使 Android 使用者已登入,還是需要一次性同意。
管理轉換期
在過渡期間,一定比例的登入使用者可能會使用 FedCM,因此實際百分比可能會隨時變動,也可能會隨著時間改變。根據預設,Google 會控制使用 FedCM 的登入要求數量,但您可以選擇在轉換期間啟用或停用 FedCM。過渡期結束時,FedCM 將成為強制性要求,適用於所有登入要求。
如果選擇讓使用者參與,系統會透過 FedCM 登入流程傳送使用者;如果選擇退出,則會透過現有的登入流程傳送使用者。您可以使用 use_fedcm 參數來控制此行為。
啟用
控管是否使用 FedCM API 對網站所有或部分登入嘗試可能有幫助。方法是在初始化平台程式庫時,將 use_fedcm 設為 true。在此情況下,使用者登入要求會使用 FedCM API。
選擇停用
轉換期間,有一定比例的使用者嘗試登入您的網站時,會使用 FedCM API。如果需要更多時間變更應用程式,可以暫時停用 FedCM API。方法是在初始化平台程式庫時,將 use_fedcm 設為 false。在此情況下,使用者登入要求不會使用 FedCM API。
強制採用設定後,Google 登入平台程式庫會忽略所有 use_fedcm 設定。
取得說明
使用 google-signin 標記在 StackOverflow 上搜尋或提問。
