Questa guida illustra l'adozione delle API FedCM da parte della libreria della piattaforma Accedi con Google. Gli argomenti includono la Cronologia e i Passaggi successivi per un aggiornamento retrocompatibile della libreria, come eseguire una valutazione d'impatto e verificare che l'accesso degli utenti continui a funzionare come previsto e, se necessario, istruzioni per l'aggiornamento dell'app web. Vengono inoltre illustrate le opzioni per gestire il periodo di transizione e come ottenere assistenza.
Stato della biblioteca
A tutte le nuove app web viene impedito l'utilizzo della libreria deprecata della piattaforma Accedi con Google, mentre le app che utilizzano la libreria possono continuare fino a nuova comunicazione. Non è stata stabilita una data finale di ritiro (arresto) per la libreria. Per saperne di più, vedi Ritiro dell'assistenza e ritiro.
Un aggiornamento compatibile con le versioni precedenti aggiunge le API FedCM alla libreria Accedi con Google. Sebbene la maggior parte delle modifiche non subisca problemi, l'aggiornamento introduce differenze nei prompt degli utenti, nelle autorizzazioni-policy degli iframe e nei Criteri di sicurezza del contenuto (CSP). Queste modifiche potrebbero interessare la tua app web e richiedere modifiche al codice dell'applicazione e alla configurazione del sito.
Durante il periodo di transizione, un'opzione di configurazione controlla se le API FedCM vengono utilizzate o meno durante l'accesso dell'utente.
Dopo il periodo di transizione, le API FedCM sono obbligatorie per tutte le app web che utilizzano la libreria Accedi con Google.
Cronologia
Ultimo aggiornamento: aprile 2025
Di seguito sono riportate le date e le modifiche che influiscono sul comportamento di accesso degli utenti:
- Marzo 2023 Ritiro dell'assistenza per la libreria della piattaforma Accedi con Google.
- È iniziato il periodo di transizione di luglio 2024 e verrà aggiunto il supporto della libreria di piattaforme Accedi con Google per le API FedCM. Per impostazione predefinita, Google controlla la percentuale
di richieste di accesso degli utenti tramite FedCM durante questo periodo e le app web potrebbero
sostituire esplicitamente questo comportamento con il parametro
use_fedcm. - Adozione obbligatoria di agosto 2025 delle API FedCM da parte della libreria della piattaforma Accedi con Google.
Passaggi successivi
Puoi scegliere di seguire tre opzioni:
- Esegui una valutazione dell'impatto e, se necessario, aggiorna l'app web. Questo approccio valuta se le funzionalità che richiedono modifiche all'app web sono in uso. Le istruzioni sono disponibili nella sezione successiva di questa guida.
- Sposta nella libreria di Servizi di identità Google (GIS). Ti consigliamo vivamente di passare alla libreria di accesso più recente e supportata. Segui queste istruzioni.
- Non fare niente. La tua app web verrà aggiornata automaticamente quando la libreria Accedi con Google passerà alle API FedCM per l'accesso degli utenti. Si tratta della procedura minima, ma c'è il rischio che gli utenti non riescano ad accedere alla tua app web.
Eseguire una valutazione d'impatto
Segui queste istruzioni per determinare se la tua app web può essere aggiornata perfettamente tramite un aggiornamento compatibile con le versioni precedenti o se sono necessarie modifiche per evitare che gli utenti non riescano ad accedere quando la libreria della piattaforma Accedi con Google adotta completamente le API FedCM.
Configurazione
Le API browser e la versione più recente della libreria della piattaforma Accedi con Google sono necessarie per utilizzare FedCM durante l'accesso degli utenti.
Prima di andare oltre:
- Esegui l'aggiornamento all'ultima versione di Chrome per desktop. Chrome per Android richiede la release M128 o successive e non può essere testato con versioni precedenti.
Imposta
use_fedcmsutruedurante l'inizializzazione della libreria della piattaforma Accedi con Google nella tua app web. In genere, l'inizializzazione di JavaScript ha il seguente aspetto:gapi.client.init({use_fedcm: true}), oppuregapi.auth2.init({use_fedcm: true}), oppuregapi.auth2.authorize({use_fedcm: true}).
In alternativa, è possibile utilizzare un tag
metaper attivare FedCM in HTML:<meta name="google-signin-use_fedcm" content="true">
invalida le versioni memorizzate nella cache della libreria della piattaforma Accedi con Google. In genere questo passaggio non è necessario, poiché la versione più recente della libreria viene scaricata direttamente nel browser includendo
api.js,client.jsoplatform.jsin un tag<script src>(la richiesta può utilizzare uno qualsiasi di questi nomi di bundle per la libreria).Conferma le impostazioni OAuth per il tuo ID client OAuth:
- Apri la pagina Credenziali di
Verifica che l'URI del tuo sito web sia incluso nelle origini JavaScript autorizzate. L'URI include solo lo schema e il nome host completo. Ad esempio,
https://www.example.com.Facoltativamente, le credenziali possono essere restituite utilizzando un reindirizzamento a un endpoint ospitato anziché tramite un callback JavaScript. In questo caso, verifica che gli URI di reindirizzamento siano inclusi in URI di reindirizzamento autorizzati. Gli URI di reindirizzamento includono lo schema, il nome host completo e il percorso e devono essere conformi alle regole di convalida dell'URI di reindirizzamento. Ad esempio,
https://www.example.com/auth-receiver.
Test
Dopo aver seguito le istruzioni nella configurazione:
- Chiudi tutte le finestre di navigazione in incognito di Chrome esistenti e aprine una nuova. Questa azione cancellerà tutti i contenuti o i cookie memorizzati nella cache.
- Carica la pagina di accesso dell'utente e prova ad accedere.
Segui le istruzioni in queste sezioni di questa guida per identificare e risolvere i problemi noti:
Cerca nella console eventuali errori o avvisi relativi alla libreria Accedi con Google.
Ripeti la procedura finché non si verificano errori e non riesci ad accedere. Puoi verificare che l'accesso sia riuscito controllando che
BasicProfile.getEmail()restituisca il tuo indirizzo email e cheGoogleUser.isSignedIn()siaTrue.
Individuare la richiesta per la libreria di Accedi con Google
Controlla se sono necessarie modifiche ai criteri di autorizzazione e ai Criteri di sicurezza del contenuto esaminando la richiesta per la libreria della piattaforma Accedi con Google. Per farlo, individua la richiesta utilizzando il nome e l'origine della biblioteca:
- In Chrome, apri il riquadro Rete di DevTools e ricarica la pagina.
- Utilizza i valori nelle colonne Dominio e Nome per individuare la richiesta della libreria:
- Il dominio è
apis.google.come - Il nome è
api.js,client.jsoplatform.js. Il valore specifico di Name dipende dal bundle di libreria richiesto dal documento.
- Il dominio è
Ad esempio, filtra in base a apis.google.com nella colonna Dominio e su platform.js nella colonna Nome.
Verifica delle norme relative alle autorizzazioni degli iframe
Il tuo sito potrebbe utilizzare la libreria della piattaforma Accedi con Google in un iframe multiorigine. In questo caso, è necessario un aggiornamento.
Dopo aver seguito le istruzioni in Individuare la richiesta di libreria di Google Sign-in, seleziona la richiesta di libreria di Google Sign-in nel pannello Rete di DevTools e individua l'intestazione Sec-Fetch-Site nella sezione Intestazioni richiesta della scheda Intestazioni. Se il valore dell'intestazione è:
same-siteosame-origin, i criteri multiorigine non vengono applicati e non sono necessarie modifiche.- Se viene utilizzato un iframe, potrebbero essere necessarie modifiche
cross-site.
Per verificare se è presente un iframe:
- Seleziona il riquadro Elementi in Chrome DevTools.
- Utilizza Ctrl-F per trovare un iframe nel documento.
Se viene trovato un iframe, controlla il documento per verificare la presenza di chiamate alle funzioni gapi.auth2 o alle istruzioni script src che caricano la libreria Accedi con Google all'interno dell'iframe. In questo caso:
- Aggiungi le norme relative alle autorizzazioni
allow="identity-credentials-get"all'iframe principale.
Ripeti questa procedura per ogni iframe del documento. Gli iframe possono essere nidificati, quindi assicurati di aggiungere l'istruzione allow a tutti gli iframe principali circostanti.
Controlla il criterio di sicurezza del contenuto
Se il tuo sito utilizza Criteri di sicurezza del contenuto, potresti dover aggiornare i CSP per consentire l'utilizzo della libreria Accedi con Google.
Dopo aver seguito le istruzioni in Individuare la richiesta di libreria di Google Sign-in, seleziona la richiesta di libreria di Google Sign-in nel pannello Rete di DevTools e individua l'intestazione Content-Security-Policy nella sezione Intestazioni di risposta della scheda Intestazioni.
Se l'intestazione non viene trovata, non sono necessarie modifiche. In caso contrario, controlla se una di queste istruzioni CSP è definita nell'intestazione CSP e aggiornala come segue:
Aggiunta di
https://apis.google.com/js/,https://accounts.google.com/gsi/ehttps://acounts.google.com/o/fedcm/a qualsiasi istruzioneconnect-src,default-srcoframe-src.Aggiunta di
https://apis.google.com/js/bundle-name.jsall'istruzionescript-src. Sostituiscibundle-name.jsconapi.js,client.jsoplatform.jsin base al bundle della libreria delle richieste di documenti.
Verificare la presenza di modifiche alle richieste dell'utente
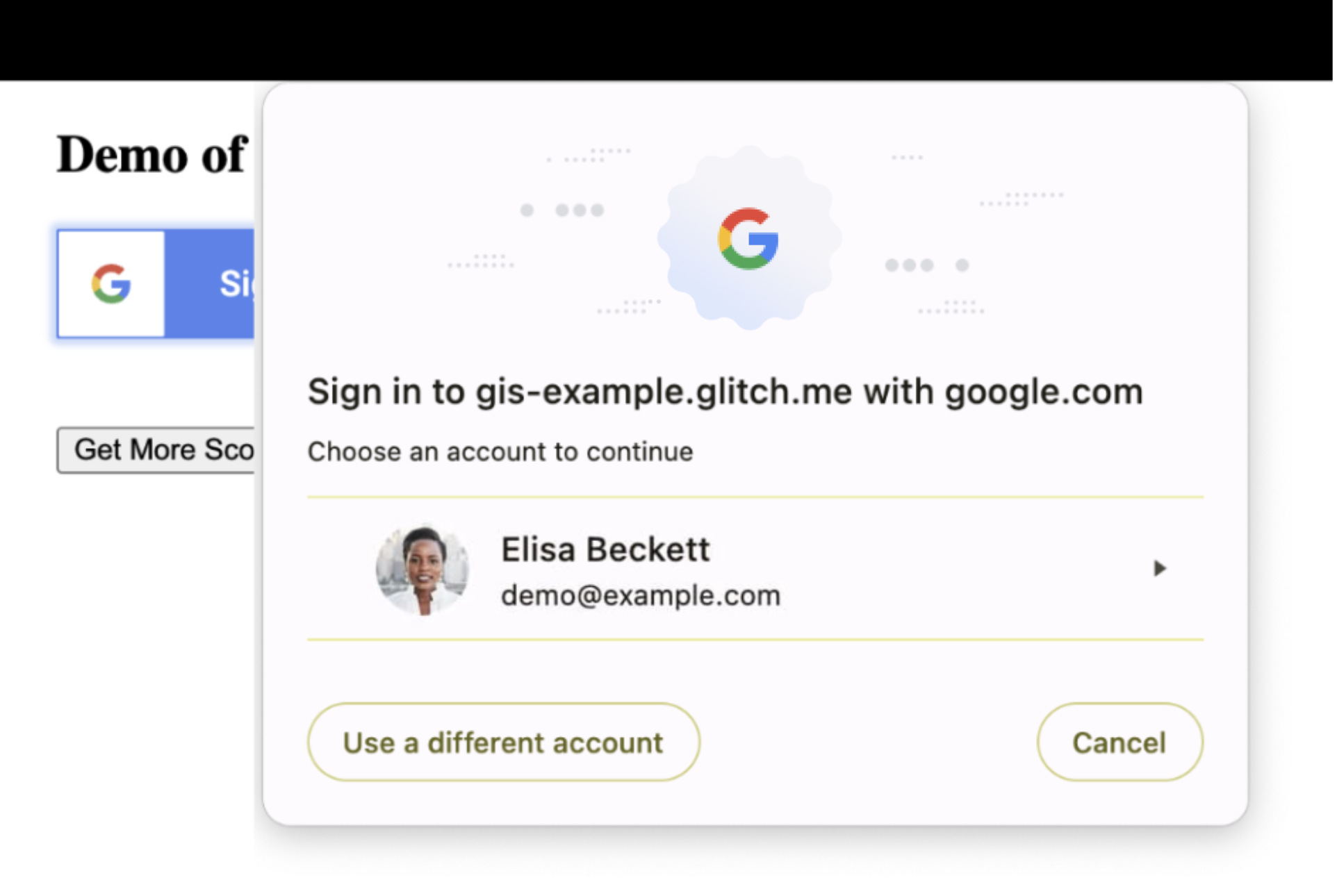
Esistono alcune differenze nel comportamento dei prompt dell'utente. FedCM aggiunge una finestra di dialogo modale visualizzata dal browser e aggiorna i requisiti di attivazione degli utenti.
Finestra di dialogo modale

Esamina il layout del tuo sito per verificare che i contenuti sottostanti possano essere sovrapposti e temporaneamente oscurati dalla finestra di dialogo modale del browser. In caso contrario, potresti dover modificare il layout o la posizione di alcuni elementi del tuo sito web.
Attivazione utente
FedCM include i requisiti aggiornati per l'attivazione degli utenti. La pressione di un pulsante o il clic su un link sono esempi di gesti dell'utente che consentono a origini di terze parti di effettuare richieste di rete o memorizzare dati. Con FedCM, il browser richiede il consenso dell'utente quando:
- un utente accede per la prima volta a un'app web utilizzando una nuova istanza del browser oppure
GoogleAuth.signInviene chiamato.
Attualmente, se l'utente ha già eseguito l'accesso al tuo sito web, puoi ottenere le informazioni di accesso dell'utente durante l'inizializzazione della libreria Accedi con Google utilizzando gapi.auth2.init, senza ulteriori interazioni dell'utente. Non è più possibile
a meno che l'utente non abbia prima seguito il flusso di accesso a FedCM almeno
una volta.
Se attivi FedCM e chiami GoogleAuth.signIn, la volta successiva che
lo stesso utente visita il tuo sito web, gapi.auth2.init può ottenere le informazioni di accesso
dell'utente durante l'inizializzazione senza interazione da parte dell'utente.
Casi d'uso comuni
La documentazione per gli sviluppatori della libreria Accedi con Google include guide ed esempi di codice per casi d'uso comuni. Questa sezione illustra come FedCM influisce sul loro comportamento.
Integrazione di Accedi con Google nell'app web
In questa demo, un elemento
<div>e una classe eseguono il rendering del pulsante e, per gli utenti che hanno già eseguito l'accesso, l'eventoonloaddella pagina restituisce le credenziali utente. È richiesta l'interazione dell'utente per accedere e stabilire una nuova sessione.L'inizializzazione della libreria viene eseguita dalla classe
g-signin2che chiamagapi.loadegapi.auth2.init.Un gesto dell'utente, un evento
onclickdell'elemento<div>, chiamaauth2.signIndurante l'accesso oauth2.signOutall'uscita.Creazione di un pulsante Accedi con Google personalizzato
Nella demo uno, gli attributi personalizzati vengono utilizzati per controllare l'aspetto del pulsante di accesso e, per gli utenti che hanno già eseguito l'accesso, l'evento
onloaddella pagina restituisce le credenziali utente. Per accedere e creare una nuova sessione, è necessaria l'interazione dell'utente.L'inizializzazione della libreria viene eseguita tramite un evento
onloadper la raccoltaplatform.jse il pulsante viene visualizzato dagapi.signin2.render.Un gesto dell'utente, quando preme il pulsante di accesso, chiama il numero
auth2.signIn.Nella demo due, un elemento
<div>, gli stili CSS e un'immagine personalizzata vengono utilizzati per controllare l'aspetto del pulsante di accesso. L'interazione dell'utente è necessaria per accedere e stabilire una nuova sessione.L'inizializzazione della libreria viene eseguita al caricamento del documento utilizzando una funzione di avvio che chiama
gapi.load,gapi.auth2.initegapi.auth2.attachClickHandler.Un gesto dell'utente, un evento
onclickdell'elemento<div>, chiamaauth2.signInutilizzandoauth2.attachClickHandlerdurante l'accesso oauth2.signOutall'uscita.Monitorare lo stato della sessione dell'utente
In questa demo, viene utilizzata la pressione del pulsante per l'accesso e la disconnessione degli utenti. È richiesta l'interazione dell'utente per accedere e stabilire una nuova sessione.
L'inizializzazione della libreria viene eseguita chiamando direttamente
gapi.load,gapi.auth2.initegapi.auth2.attachClickHandler()dopo cheplatform.jsè stato caricato utilizzandoscript src.Un gesto dell'utente, un evento
onclickdell'elemento<div>, chiamaauth2.signInutilizzandoauth2.attachClickHandlerdurante l'accesso oauth2.signOutall'uscita.Richiedere autorizzazioni aggiuntive
In questa demo, viene utilizzata la pressione di un pulsante per richiedere ambiti OAuth 2.0 aggiuntivi, ottenere un nuovo token di accesso e, per gli utenti che hanno già eseguito l'accesso, l'evento della pagina
onloadrestituisce le credenziali utente. È necessaria l'interazione dell'utente per accedere e stabilire una nuova sessione.L'inizializzazione della libreria viene eseguita dall'evento
onloadper la libreriaplatform.jsmediante una chiamata agapi.signin2.render.Un gesto dell'utente, quando fa clic su un elemento
<button>, attiva una richiesta per ulteriori ambiti OAuth 2.0 utilizzandogoogleUser.grantoauth2.signOutall'uscita.Integrazione di Accedi con Google tramite listener
In questa demo, per gli utenti che hanno già eseguito l'accesso, l'evento della pagina
onloadrestituisce le credenziali utente. Per accedere e creare una nuova sessione, è necessaria l'interazione dell'utente.L'inizializzazione della libreria viene eseguita al caricamento del documento utilizzando una funzione di avvio che chiama
gapi.load,gapi.auth2.initegapi.auth2.attachClickHandler. Successivamente,auth2.isSignedIn.listeneauth2.currentUser.listenvengono utilizzati per configurare la notifica delle modifiche allo stato della sessione. Infine,auth2.SignInviene chiamato per restituire le credenziali per gli utenti che hanno eseguito l'accesso.Un gesto dell'utente, un evento
onclickdell'elemento<div>, chiamaauth2.signInutilizzandoauth2.attachClickHandlerdurante l'accesso oauth2.signOutall'uscita.Accedi con Google per le app lato server
In questa demo, viene utilizzato un gesto dell'utente per richiedere un codice di autorizzazione OAuth 2.0 e un callback JS effettua una chiamata AJAX per inviare la risposta al server di backend per la verifica.
L'inizializzazione della libreria viene eseguita utilizzando un evento
onloadper la libreriaplatform.js, che utilizza una funzione start per chiamaregapi.loadegapi.auth2.init.Il gesto di un utente, quando fa clic su un elemento
<button>, attiva una richiesta di un codice di autorizzazione chiamando il numeroauth2.grantOfflineAccess.-
FedCM richiede il consenso per ogni istanza del browser, anche se gli utenti Android hanno già eseguito l'accesso, è necessario un consenso una tantum.
Gestire il periodo di transizione
Durante il periodo di transizione una percentuale di accessi degli utenti può utilizzare FedCM, la percentuale esatta può variare e cambiare nel tempo. Per impostazione predefinita, Google controlla quante richieste di accesso utilizzano FedCM, ma puoi scegliere di attivare o disattivare l'utilizzo di FedCM durante il periodo di transizione. Al termine del periodo di transizione FedCM diventa obbligatorio e viene utilizzato per tutte le richieste di accesso.
Con l'attivazione, l'utente viene indirizzato attraverso il flusso di accesso a FedCM, mentre con la disattivazione gli utenti vengono indirizzati attraverso il flusso di accesso esistente. Questo comportamento è
controllato utilizzando il parametro use_fedcm.
Attiva
Potrebbe essere utile controllare se tutti o alcuni tentativi di accesso al tuo sito utilizzano le API FedCM. Per farlo, imposta use_fedcm su true durante l'inizializzazione della libreria della piattaforma. In questo caso, la richiesta di accesso dell'utente utilizza le API FedCM.
Disattiva
Durante il periodo di transizione, una percentuale di tentativi di accesso al tuo sito da parte degli utenti utilizzerà le API FedCM per impostazione predefinita. Se hai bisogno di più tempo per apportare modifiche alla tua app, puoi disattivare temporaneamente l'utilizzo delle API FedCM. Per farlo, imposta use_fedcm su false durante l'inizializzazione della libreria della piattaforma. In questo caso, la richiesta di accesso dell'utente non utilizzerà le API FedCM.
Dopo l'adozione obbligatoria, tutte le impostazioni di use_fedcm vengono ignorate dalla libreria della piattaforma Accedi con Google.
Ricevi assistenza
Cerca o poni domande su StackOverflow utilizzando il tag google-signin.
