Pour ajouter des repères avancés à une carte, créez une instance d'AdvancedMarkerOptions,
puis utilisez
GoogleMap.addMarker()
pour ajouter le repère :
Kotlin
private val SYDNEY = LatLng(-33.87365, 151.20689)
val marker: Marker? = map.addMarker( AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) .zIndex(zIndex) )
Java
private final LatLng SYDNEY = new LatLng(-33.87365, 151.20689);
Marker marker = map.addMarker( new AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) .zIndex(zIndex));
GoogleMap.addMarker() renvoie une instance de Marker.
Si nécessaire, vous pouvez caster la valeur renvoyée sur AdvancedMarker.
Utilisez AdvancedMarkerOptions pour configurer les repères avancés.
AdvancedMarkerOptions est compatible avec l'ensemble des paramètres de MarkerOptions, car il s'agit d'une sous-classe de MarkerOptions.
Avec AdvancedMarkerOptions, vous pouvez aussi :
créer une instance de la classe
PinConfig, puis utiliser l'instancePinConfigpour configurer l'instanceAdvancedMarkerOptions;utiliser
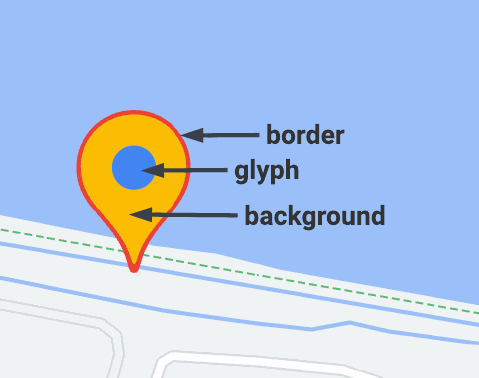
PinConfigpour personnaliser les propriétés d'un repère avancé, comme la couleur de l'arrière-plan, la couleur de la bordure et le glyphe ;créer une instance de la classe Android
Viewet l'utiliser pour configurer l'instanceAdvancedMarkerOptions.L'instance View vous permet de personnaliser entièrement le repère.
Utiliser PinConfig
La classe PinConfig inclut des options permettant de personnaliser les repères avancés. Voici les actions possibles avec PinConfig :
- Modifier la couleur de l'arrière-plan
- Modifier la couleur de la bordure
- Modifier la couleur du glyphe ou ajouter du texte
- Masquer le glyphe

Utilisez PinConfig.Builder pour créer une instance de PinConfig :
Kotlin
// Use PinConfig.Builder to create an instance of PinConfig. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) val pinConfig: PinConfig = pinConfigBuilder.build()// Use the PinConfig instance to set the icon for AdvancedMarkerOptions. val advancedMarkerOptions: AdvancedMarkerOptions = AdvancedMarkerOptions() .icon(BitmapDescriptorFactory.fromPinConfig(pinConfig)) .position(MARKER_POSITION)
// Pass the AdvancedMarkerOptions instance to addMarker(). val marker: Marker? = map.addMarker(advancedMarkerOptions)
Java
// Use PinConfig.Builder to create an instance of PinConfig. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); PinConfig pinConfig = pinConfigBuilder.build();
// Use the PinConfig instance to set the icon for AdvancedMarkerOptions. AdvancedMarkerOptions advancedMarkerOptions = new AdvancedMarkerOptions() .icon(BitmapDescriptorFactory.fromPinConfig(pinConfig)) .position(MARKER_POSITION);
// Pass the AdvancedMarkerOptions instance to addMarker(). Marker marker = map.addMarker(advancedMarkerOptions);
Modifier la couleur d'arrière-plan
Utilisez la méthode PinConfig.background() pour modifier la couleur d'arrière-plan d'un repère :
Kotlin
// Use PinConfig.Builder to create an instance of PinConfig. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Use PinConfig.Builder to create an instance of PinConfig. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); PinConfig pinConfig = pinConfigBuilder.build();
Modifier la couleur de la bordure
Utilisez la méthode PinConfig.borderColor() pour modifier la couleur de bordure d'un repère :
Kotlin
// Set the border color. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBorderColor(Color.BLUE) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the border color. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBorderColor(Color.BLUE); PinConfig pinConfig = pinConfigBuilder.build();
Modifier le glyphe
Créez une instance Glyph, puis utilisez-la pour configurer PinConfig.
Utilisez le glyphe pour définir le texte du glyphe et la couleur du texte, ou pour spécifier une image personnalisée à utiliser comme glyphe.
L'exemple suivant définit le texte du glyphe :
Kotlin
// Set the glyph text.
val pinConfigBuilder: PinConfig.Builder = PinConfig.builder()
val glyphText = Glyph("A")
// Alteratively, you can set the text color:
// Glyph glyphText = new Glyph("A", Color.GREEN);
pinConfigBuilder.setGlyph(glyphText)
val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the glyph text.
PinConfig.Builder pinConfigBuilder = PinConfig.builder();
PinConfig.Glyph glyphText = new PinConfig.Glyph("A");
// Alternatively, you can set the text color:
// PinConfig.Glyph glyphText = new PinConfig.Glyph("A", Color.GREEN);
pinConfigBuilder.setGlyph(glyphText);
PinConfig pinConfig = pinConfigBuilder.build();
Définir la couleur du glyphe :
Kotlin
val glyphColor = PinConfig.Glyph(Color.BLUE) pinConfigBuilder.setGlyph(glyphColor) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
PinConfig.Glyph glyphColor = new PinConfig.Glyph(Color.BLUE); pinConfigBuilder.setGlyph(glyphColor); PinConfig pinConfig = pinConfigBuilder.build();
Définissez une image personnalisée pour le glyphe. Cette technique est utile si vous souhaitez utiliser un logo personnalisé ou un autre indicateur visuel dans le repère.
Kotlin
// Set the glyph image. val glyphImage: Int = R.drawable.example_image val descriptor = PinConfig.BitmapDescriptorFactory.fromResource(glyphImage) pinConfigBuilder.setGlyph(Glyph(descriptor)) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the glyph image. int glyphImage = R.drawable.example_image; BitmapDescriptor descriptor = BitmapDescriptorFactory.fromResource(glyphImage); pinConfigBuilder.setGlyph(new PinConfig.Glyph(descriptor)); PinConfig pinConfig = pinConfigBuilder.build();
Masquer le glyphe
Vous pouvez masquer le glyphe pour que la couleur d'arrière-plan occupe la totalité du repère :
Kotlin
// Create a transparent glyph. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) pinConfigBuilder.setGlyph(PinConfig.Glyph(Color.TRANSPARENT)) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Create a transparent glyph. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); pinConfigBuilder.setGlyph(new PinConfig.Glyph(Color.TRANSPARENT)); PinConfig pinConfig = pinConfigBuilder.build();
Utiliser iconView
La méthode AdvancedMarkerOptions.iconView() vous permet d'utiliser n'importe quelle View Android comme repère. En utilisant une vue comme repère, vous contrôlez totalement le repère.
Dans votre application, vous devez d'abord créer la vue, puis utiliser la méthode AdvancedMarkerOptions.iconView() pour ajouter la vue aux repères avancés.
Kotlin
// Create a TextView to use as the marker. val textView = TextView(this) textView.text = "Hello!!" textView.setBackgroundColor(Color.BLACK) textView.setTextColor(Color.YELLOW)
val marker: Marker? = map.addMarker( AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) )
Java
// Create a TextView to use as the marker.
TextView textView = new TextView(this);
textView.setText("Hello!!");
textView.setBackgroundColor(Color.BLACK);
textView.setTextColor(Color.YELLOW);
Marker marker = map.addMarker(
new AdvancedMarkerOptions()
.position(SYDNEY)
.iconView(textView));
