لإضافة علامات متقدّمة إلى خريطة، أنشئ مثيلاً جديدًا من
AdvancedMarkerOptions
ثم استخدِم
GoogleMap.addMarker()
لإضافة العلامة:
Kotlin
private val SYDNEY = LatLng(-33.87365, 151.20689)
val marker: Marker? = map.addMarker( AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) .zIndex(zIndex) )
Java
private final LatLng SYDNEY = new LatLng(-33.87365, 151.20689);
Marker marker = map.addMarker( new AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) .zIndex(zIndex));
تعرض GoogleMap.addMarker() نسخة من
Marker.
إذا لزم الأمر، يمكنك تحويل القيمة المعروضة إلى
AdvancedMarker.
استخدِم AdvancedMarkerOptions لضبط إعدادات العلامات المتقدّمة.
AdvancedMarkerOptions هي فئة فرعية من
MarkerOptions
لذا فهي تتوافق مع جميع الإعدادات نفسها المتوافقة مع MarkerOptions.
يتيح لك AdvancedMarkerOptions أيضًا إجراء ما يلي:
أنشئ مثيلاً لفئة
PinConfig، ثم استخدِم مثيلPinConfigلضبط مثيلAdvancedMarkerOptions.استخدِم
PinConfigلتخصيص خصائص العلامات المتقدّمة، مثل لون الخلفية ولون الحد والشكل الرسومي.أنشئ نسخة من فئة
Viewفي Android واستخدم هذه النسخة لضبط نسخةAdvancedMarkerOptions.تتيح لك مثيل العرض تخصيص العلامة بالكامل.
استخدام PinConfig
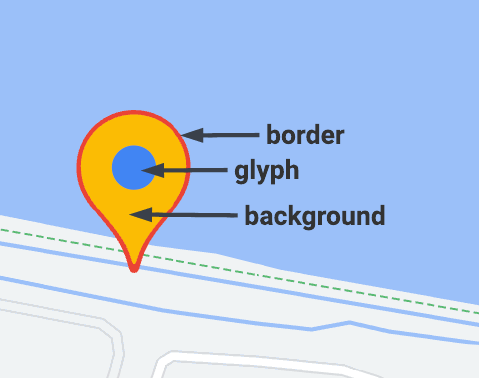
يحتوي الصف PinConfig على خيارات لتخصيص العلامات المتقدّمة. يمكنك استخدام PinConfig لإجراء ما يلي:
- تغيير لون الخلفية
- تغيير لون الحدود
- تغيير لون الرمز الرسومي أو إضافة نص
- إخفاء الرمز الرسومي

استخدِم PinConfig.Builder
لإنشاء مثيل من PinConfig:
Kotlin
// Use PinConfig.Builder to create an instance of PinConfig. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) val pinConfig: PinConfig = pinConfigBuilder.build()// Use the PinConfig instance to set the icon for AdvancedMarkerOptions. val advancedMarkerOptions: AdvancedMarkerOptions = AdvancedMarkerOptions() .icon(BitmapDescriptorFactory.fromPinConfig(pinConfig)) .position(MARKER_POSITION)
// Pass the AdvancedMarkerOptions instance to addMarker(). val marker: Marker? = map.addMarker(advancedMarkerOptions)
Java
// Use PinConfig.Builder to create an instance of PinConfig. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); PinConfig pinConfig = pinConfigBuilder.build();
// Use the PinConfig instance to set the icon for AdvancedMarkerOptions. AdvancedMarkerOptions advancedMarkerOptions = new AdvancedMarkerOptions() .icon(BitmapDescriptorFactory.fromPinConfig(pinConfig)) .position(MARKER_POSITION);
// Pass the AdvancedMarkerOptions instance to addMarker(). Marker marker = map.addMarker(advancedMarkerOptions);
تغيير لون الخلفية
استخدِم طريقة PinConfig.background() لتغيير لون خلفية علامة:
Kotlin
// Use PinConfig.Builder to create an instance of PinConfig. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Use PinConfig.Builder to create an instance of PinConfig. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); PinConfig pinConfig = pinConfigBuilder.build();
تغيير لون الحدود
استخدِم طريقة PinConfig.borderColor() لتغيير لون حدود العلامة:
Kotlin
// Set the border color. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBorderColor(Color.BLUE) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the border color. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBorderColor(Color.BLUE); PinConfig pinConfig = pinConfigBuilder.build();
تغيير الحرف الرسومي
أنشئ مثيلاً من Glyph
ثم استخدِم هذا المثيل لإعداد PinConfig.
استخدِم الرمز الرسومي لضبط نص الرمز الرسومي ولون النص أو لون الرمز الرسومي أو لتحديد صورة مخصّصة لاستخدامها كرمز رسومي.
يضبط المثال التالي نص الرمز الرسومي:
Kotlin
// Set the glyph text. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() val glyphText = Glyph("A")
// Alteratively, you can set the text color: // Glyph glyphText = new Glyph("A", Color.GREEN);
pinConfigBuilder.setGlyph(glyphText) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the glyph text. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); PinConfig.Glyph glyphText = new PinConfig.Glyph("A");
// Alternatively, you can set the text color: // PinConfig.Glyph glyphText = new PinConfig.Glyph("A", Color.GREEN);
pinConfigBuilder.setGlyph(glyphText); PinConfig pinConfig = pinConfigBuilder.build();
ضبط لون الرمز الرسومي:
Kotlin
val glyphColor = PinConfig.Glyph(Color.BLUE) pinConfigBuilder.setGlyph(glyphColor) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
PinConfig.Glyph glyphColor = new PinConfig.Glyph(Color.BLUE); pinConfigBuilder.setGlyph(glyphColor); PinConfig pinConfig = pinConfigBuilder.build();
اضبط صورة مخصّصة للرمز الرسومي. تكون هذه الطريقة مفيدة إذا كنت تريد استخدام شعار مخصّص أو مؤشر مرئي آخر في العلامة.
Kotlin
// Set the glyph image. val glyphImage: Int = R.drawable.example_image val descriptor = PinConfig.BitmapDescriptorFactory.fromResource(glyphImage) pinConfigBuilder.setGlyph(Glyph(descriptor)) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the glyph image. int glyphImage = R.drawable.example_image; BitmapDescriptor descriptor = BitmapDescriptorFactory.fromResource(glyphImage); pinConfigBuilder.setGlyph(new PinConfig.Glyph(descriptor)); PinConfig pinConfig = pinConfigBuilder.build();
إخفاء الرمز الرسومي
يمكنك إخفاء الرمز الرسومي لكي يملأ لون الخلفية العلامة بأكملها:
Kotlin
// Create a transparent glyph. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) pinConfigBuilder.setGlyph(PinConfig.Glyph(Color.TRANSPARENT)) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Create a transparent glyph. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); pinConfigBuilder.setGlyph(new PinConfig.Glyph(Color.TRANSPARENT)); PinConfig pinConfig = pinConfigBuilder.build();
استخدام iconView
تتيح لك الطريقة AdvancedMarkerOptions.iconView() استخدام أي View على Android
كعلامة. باستخدام طريقة العرض كعلامة، يمكنك التحكّم بشكل كامل في العلامة.
في تطبيقك، عليك أولاً إنشاء العرض، ثم استخدام طريقة AdvancedMarkerOptions.iconView() لإضافة العرض إلى العلامات المتقدّمة.
Kotlin
// Create a TextView to use as the marker. val textView = TextView(this) textView.text = "Hello!!" textView.setBackgroundColor(Color.BLACK) textView.setTextColor(Color.YELLOW)
val marker: Marker? = map.addMarker( AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) )
Java
// Create a TextView to use as the marker. TextView textView = new TextView(this); textView.setText("Hello!!"); textView.setBackgroundColor(Color.BLACK); textView.setTextColor(Color.YELLOW);
Marker marker = map.addMarker( new AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView));

