Haritaya gelişmiş işaretçiler eklemek için
AdvancedMarkerOptions
öğesinin yeni bir örneğini oluşturun ve ardından işaretçiyi eklemek için
GoogleMap.addMarker() öğesini kullanın:
Kotlin
private val SYDNEY = LatLng(-33.87365, 151.20689)
val marker: Marker? = map.addMarker( AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) .zIndex(zIndex) )
Java
private final LatLng SYDNEY = new LatLng(-33.87365, 151.20689);
Marker marker = map.addMarker( new AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) .zIndex(zIndex));
GoogleMap.addMarker(), Marker örneğini döndürür.
Gerekirse döndürülen değeri AdvancedMarker olarak yayınlayabilirsiniz.
Gelişmiş işaretçileri yapılandırmak için AdvancedMarkerOptions simgesini kullanın.
AdvancedMarkerOptions, MarkerOptions alt sınıfı olduğundan MarkerOptions ile aynı ayarları destekler.
AdvancedMarkerOptions ile şunları da yapabilirsiniz:
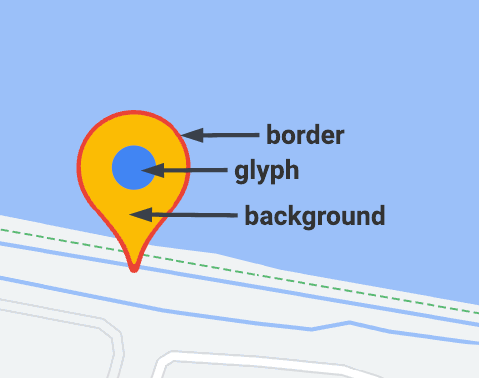
PinConfigsınıfının bir örneğini oluşturun ve ardındanPinConfigörneğini kullanarakAdvancedMarkerOptionsörneğini yapılandırın.Arka plan rengi, kenarlık rengi ve glif gibi gelişmiş işaretçi özelliklerini özelleştirmek için
PinConfigsimgesini kullanın.Android
Viewsınıfının bir örneğini oluşturun veAdvancedMarkerOptionsörneğini yapılandırmak için bu örneği kullanın.Görünüm örneği, işaretçiyi tamamen özelleştirmenize olanak tanır.
PinConfig kullanma
PinConfig sınıfı, gelişmiş işaretçileri özelleştirme seçeneklerini içerir. PinConfig uygulamasını kullanarak:
- Arka plan rengini değiştirme
- Kenarlık rengini değiştirme
- Glif rengini değiştirme veya metin ekleme
- Glifi gizleme

PinConfig örneği oluşturmak için PinConfig.Builder simgesini kullanın:
Kotlin
// Use PinConfig.Builder to create an instance of PinConfig. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) val pinConfig: PinConfig = pinConfigBuilder.build()// Use the PinConfig instance to set the icon for AdvancedMarkerOptions. val advancedMarkerOptions: AdvancedMarkerOptions = AdvancedMarkerOptions() .icon(BitmapDescriptorFactory.fromPinConfig(pinConfig)) .position(MARKER_POSITION)
// Pass the AdvancedMarkerOptions instance to addMarker(). val marker: Marker? = map.addMarker(advancedMarkerOptions)
Java
// Use PinConfig.Builder to create an instance of PinConfig. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); PinConfig pinConfig = pinConfigBuilder.build();
// Use the PinConfig instance to set the icon for AdvancedMarkerOptions. AdvancedMarkerOptions advancedMarkerOptions = new AdvancedMarkerOptions() .icon(BitmapDescriptorFactory.fromPinConfig(pinConfig)) .position(MARKER_POSITION);
// Pass the AdvancedMarkerOptions instance to addMarker(). Marker marker = map.addMarker(advancedMarkerOptions);
Arka plan rengini değiştirme
Bir işaretçinin arka plan rengini değiştirmek için PinConfig.background() yöntemini kullanın:
Kotlin
// Use PinConfig.Builder to create an instance of PinConfig. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Use PinConfig.Builder to create an instance of PinConfig. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); PinConfig pinConfig = pinConfigBuilder.build();
Kenarlık rengini değiştirme
Bir işaretçinin kenarlık rengini değiştirmek için PinConfig.borderColor() yöntemini kullanın:
Kotlin
// Set the border color. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBorderColor(Color.BLUE) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the border color. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBorderColor(Color.BLUE); PinConfig pinConfig = pinConfigBuilder.build();
Glifi değiştirme
Glyph örneği oluşturun ve ardından PinConfig'ı yapılandırmak için bu örneği kullanın.
Glifi kullanarak glif metnini ve metin rengini, glif rengini ayarlayabilir veya glif olarak kullanılacak özel bir resim belirtebilirsiniz.
Aşağıdaki örnekte glif metni ayarlanır:
Kotlin
// Set the glyph text. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() val glyphText = Glyph("A")
// Alteratively, you can set the text color: // Glyph glyphText = new Glyph("A", Color.GREEN);
pinConfigBuilder.setGlyph(glyphText) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the glyph text. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); PinConfig.Glyph glyphText = new PinConfig.Glyph("A");
// Alternatively, you can set the text color: // PinConfig.Glyph glyphText = new PinConfig.Glyph("A", Color.GREEN);
pinConfigBuilder.setGlyph(glyphText); PinConfig pinConfig = pinConfigBuilder.build();
Glif rengini ayarlama:
Kotlin
val glyphColor = PinConfig.Glyph(Color.BLUE) pinConfigBuilder.setGlyph(glyphColor) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
PinConfig.Glyph glyphColor = new PinConfig.Glyph(Color.BLUE); pinConfigBuilder.setGlyph(glyphColor); PinConfig pinConfig = pinConfigBuilder.build();
Glif için özel bir resim ayarlayın. İşaretçide özel bir logo veya başka bir görsel gösterge kullanmak istiyorsanız bu teknik faydalıdır.
Kotlin
// Set the glyph image. val glyphImage: Int = R.drawable.example_image val descriptor = PinConfig.BitmapDescriptorFactory.fromResource(glyphImage) pinConfigBuilder.setGlyph(Glyph(descriptor)) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the glyph image. int glyphImage = R.drawable.example_image; BitmapDescriptor descriptor = BitmapDescriptorFactory.fromResource(glyphImage); pinConfigBuilder.setGlyph(new PinConfig.Glyph(descriptor)); PinConfig pinConfig = pinConfigBuilder.build();
Glifi gizleme
Arka plan renginin işaretçinin tamamını doldurması için glifi gizleyebilirsiniz:
Kotlin
// Create a transparent glyph. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) pinConfigBuilder.setGlyph(PinConfig.Glyph(Color.TRANSPARENT)) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Create a transparent glyph. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); pinConfigBuilder.setGlyph(new PinConfig.Glyph(Color.TRANSPARENT)); PinConfig pinConfig = pinConfigBuilder.build();
Use iconView
AdvancedMarkerOptions.iconView() yöntemi, işaretçi olarak herhangi bir Android View kullanmanıza olanak tanır. Görünümü işaretçi olarak kullanarak işaretçi üzerinde tam kontrole sahip olursunuz.
Uygulamanızda önce görünümü oluşturur, ardından AdvancedMarkerOptions.iconView() yöntemini kullanarak görünümü gelişmiş işaretçilere eklersiniz.
Kotlin
// Create a TextView to use as the marker. val textView = TextView(this) textView.text = "Hello!!" textView.setBackgroundColor(Color.BLACK) textView.setTextColor(Color.YELLOW)
val marker: Marker? = map.addMarker( AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) )
Java
// Create a TextView to use as the marker. TextView textView = new TextView(this); textView.setText("Hello!!"); textView.setBackgroundColor(Color.BLACK); textView.setTextColor(Color.YELLOW);
Marker marker = map.addMarker( new AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView));

