ऐडवांस मार्कर की मदद से, बेहतर परफ़ॉर्मेंस वाले मार्कर बनाए और उन्हें पसंद के मुताबिक बनाया जा सकता है. डिफ़ॉल्ट मार्कर के बैकग्राउंड, बॉर्डर, और ग्लिफ़ के रंग को पसंद के मुताबिक बनाएं. साथ ही, डिफ़ॉल्ट मार्कर आइकॉन को अपनी पसंद के ग्राफ़िक इमेज से बदलें.
ऐडवांस मार्कर, AdvancedMarker टाइप के ऑब्जेक्ट होते हैं. यह Marker का सबक्लास होता है.
ऐडवांस मार्कर की मदद से, सभी मौजूदा Marker प्रॉपर्टी को पसंद के मुताबिक बनाया जा सकता है. जैसे:
- टाइटल और स्निपेट फ़ील्ड
- क्लिक इवेंट
- ड्रैग इवेंट
ऐडवांस मार्कर में ये अतिरिक्त सुविधाएं मिलती हैं:
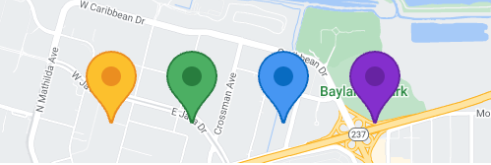
- रंग वाले पिन को पसंद के मुताबिक बनाना
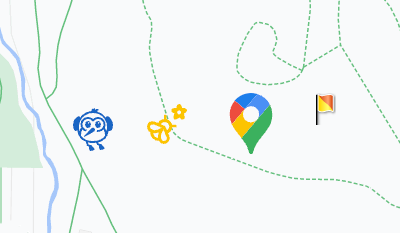
- किसी भी Android View को मार्कर के तौर पर सेट करें
- एक से ज़्यादा मार्कर कंट्रोल करने से जुड़ी सेटिंग
मार्कर प्रॉपर्टी को पसंद के मुताबिक बनाना
डिफ़ॉल्ट मार्कर के बैकग्राउंड, ग्लिफ़, और बॉर्डर के रंग को पसंद के मुताबिक बनाएं.

मार्कर के तौर पर Android व्यू का इस्तेमाल करना
डिफ़ॉल्ट मार्कर आइकॉन को Android
View
से बदलें, जिसमें पूरी तरह से कस्टम मार्कर मौजूद हो.

मार्कर कोलिशन का व्यवहार सेट करना
यह तय करें कि किसी मार्कर के दूसरे मार्कर या मैप लेबल से टकराने पर, उसे कैसे काम करना चाहिए. मार्कर की ऊंचाई की जानकारी सिर्फ़ वेक्टर मैप पर उपलब्ध होती है.

