En este tema, se describe cómo configurar un mapa que se agregó a una app para Android con el SDK de Maps para Android.
Resumen
 Después de agregar un mapa a tu app, puedes establecer los parámetros de configuración iniciales y del tiempo de ejecución del mapa. En el caso de los parámetros iniciales, debes implementarlos en función de si agregaste el contenedor del mapa (
Después de agregar un mapa a tu app, puedes establecer los parámetros de configuración iniciales y del tiempo de ejecución del mapa. En el caso de los parámetros iniciales, debes implementarlos en función de si agregaste el contenedor del mapa (SupportMapFragment o MapView) de forma estática o dinámica. Si lo agregaste de forma estática, puedes definir los parámetros de configuración iniciales del mapa en el archivo de diseño.
En cambio, si lo agregaste de forma dinámica, puedes definir esos parámetros en la devolución de llamada OnCreate con un objeto GoogleMapOptions.
Para obtener información detallada acerca de cómo agregar el contenedor de un mapa, consulta el artículo Agrega un mapa.
Los parámetros de configuración iniciales del mapa abarcan lo siguiente:
- La posición de la cámara, lo que incluye la ubicación, el zoom, el rumbo y la inclinación (consulta Cámara y vista para obtener más detalles sobre el posicionamiento de la cámara)
- El tipo de mapa
- Los componentes de la IU que se deben mostrar, como los botones del zoom y la brújula
- Los gestos que se deben habilitar
- Si el modo lite está habilitado
Durante el tiempo de ejecución, puedes actualizar el objeto GoogleMap en la devolución de llamada onMapReady para establecer esos parámetros de configuración y otros adicionales. En particular, los parámetros de configuración adicionales se establecen con los métodos de la clase GoogleMap, como aquellos que configuran la capa de tráfico y los mapas con padding.
Ejemplo
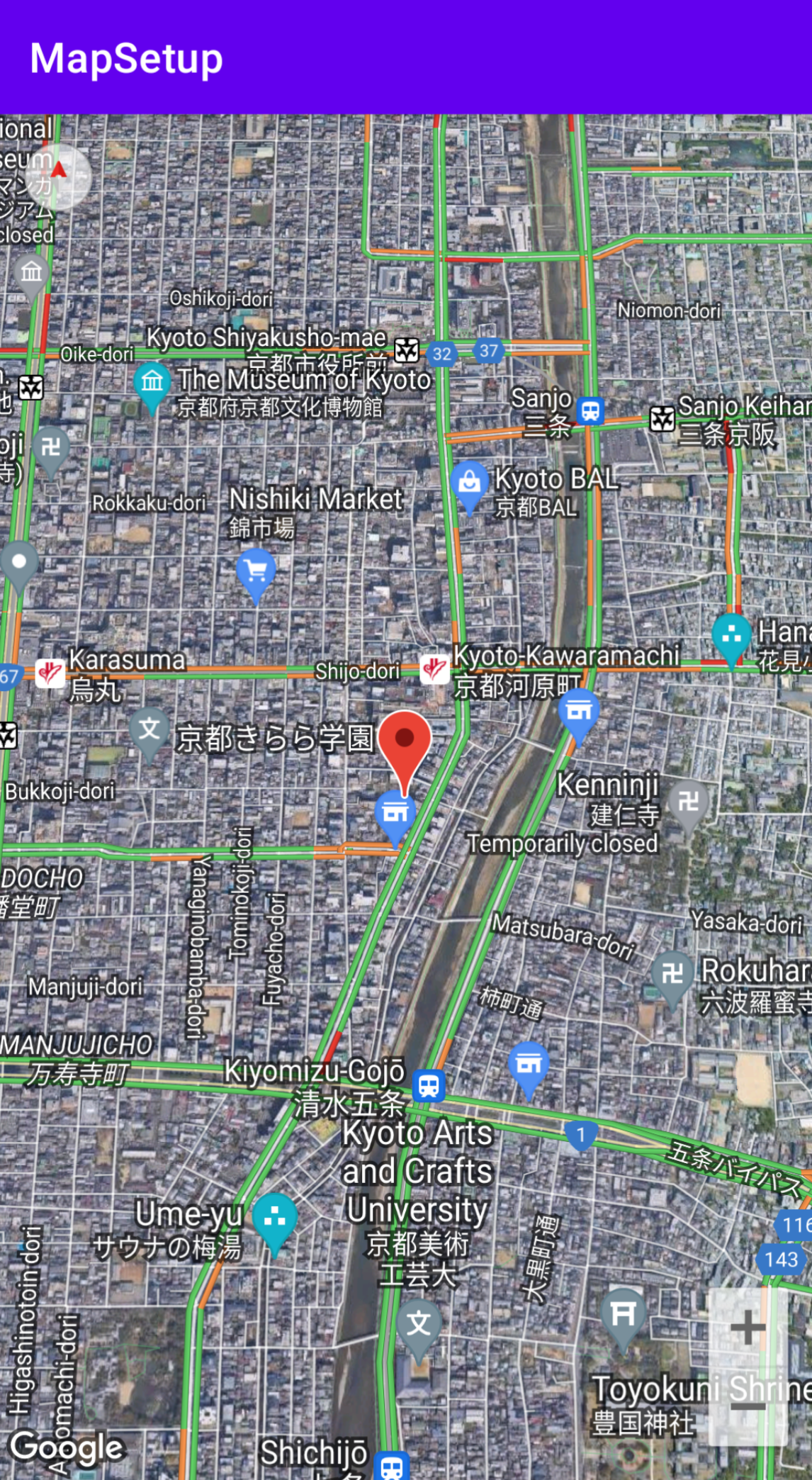
El mapa que se incluye a continuación en el código de ejemplo y que se muestra arriba en la captura de pantalla tiene los siguientes parámetros de configuración.
Los parámetros iniciales se establecen en el archivo de diseño:
- Habilitar los controles de zoom
- Habilitar los controles de los gestos de rotación
- Establecer la inclinación del mapa en 30
Los parámetros del tiempo de ejecución son los siguientes:
- Centrar la cámara en Kioto, Japón
- Habilitar el tipo de mapa híbrido
- Activar la capa de tráfico
Configuración inicial
<?xml version="1.0" encoding="utf-8"?>
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
map:uiZoomControls="true"
map:uiRotateGestures="true"
map:cameraTilt="30" />
Configuración del tiempo de ejecución
package com.example.mapsetup;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MarkerOptions;
public class MainActivity extends AppCompatActivity implements OnMapReadyCallback {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
// Update the map configuration at runtime.
@Override
public void onMapReady(GoogleMap googleMap) {
// Set the map coordinates to Kyoto Japan.
LatLng kyoto = new LatLng(35.00116, 135.7681);
// Set the map type to Hybrid.
googleMap.setMapType(GoogleMap.MAP_TYPE_HYBRID);
// Add a marker on the map coordinates.
googleMap.addMarker(new MarkerOptions()
.position(kyoto)
.title("Kyoto"));
// Move the camera to the map coordinates and zoom in closer.
googleMap.moveCamera(CameraUpdateFactory.newLatLng(kyoto));
googleMap.moveCamera(CameraUpdateFactory.zoomTo(15));
// Display traffic.
googleMap.setTrafficEnabled(true);
}
}
Antes de comenzar
Antes que nada, puedes configurar un proyecto y agregar un mapa básico con las opciones siguientes:
Crea una app con la plantilla de Maps para Android Studio. La plantilla de Maps permite configurar automáticamente tu proyecto y agregar un mapa básico. Se utiliza un fragmento como el contenedor del mapa y se lo agrega de forma estática. Para conocer los detalles, consulta la guía de inicio rápido.
Configura tu proyecto de forma manual para el SDK y agrega un mapa básico. Esto te permite usar cualquier plantilla de Android y agregar un mapa a una app existente.
Cómo configurar un mapa después de agregarlo de forma estática
En esta sección, se describe cómo establecer el estado inicial del mapa si lo agregaste de forma estática a tu archivo de diseño.
El SDK de Maps para Android define un conjunto de atributos XML personalizados para un objeto SupportMapFragment o MapView que puedes utilizar para configurar el estado inicial del mapa directamente desde el archivo de diseño. Actualmente se definen los siguientes atributos:
mapType: Es el tipo de mapa que se mostrará. Los valores válidos sonnone,normal,hybrid,satelliteyterrain.cameraTargetLat,cameraTargetLng,cameraZoom,cameraBearingycameraTilt: Establecen la posición inicial de la cámara. Consulta la guía Cámara y vista para obtener más información.uiZoomControlsyuiCompass: Especifican si se muestran los controles de zoom y la brújula. Para obtener más información, consultaUiSettings.uiZoomGestures,uiScrollGestures,uiRotateGesturesyuiTiltGestures: Definen si se habilitan gestos específicos. Para obtener más información, consultaUiSettings.zOrderOnTop: Indica si la superficie de la vista de mapa se muestra en la parte superior de la ventana del mapa, en los controles del mapa y en cualquier objeto de la ventana. Consulta SurfaceView.setZOrderOnTop(booleano) para obtener más detalles.useViewLifecycle: Solo es válido con un objetoSupportMapFragment. Este atributo especifica si el ciclo de vida del mapa debe vincularse a la vista del fragmento o al fragmento en sí. Puedes consultar los detalles aquí.liteMode: Utilizatruepara habilitar el modo lite yfalsepara inhabilitarlo.
Para usar estos atributos personalizados dentro de tu archivo de diseño, debes incluir la siguiente declaración de espacio de nombres. No es necesario que el espacio de nombres sea map, sino que puedes elegir cualquiera:
xmlns:map="http://schemas.android.com/apk/res-auto"
A continuación puedes agregar los atributos con un prefijo map: a tu archivo de diseño.
El siguiente archivo de diseño configura un objeto SupportMapFragment con atributos de mapa personalizados. También se pueden aplicar los mismos atributos a un objeto MapView.
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
map:cameraBearing="112.5"
map:cameraTargetLat="-33.796923"
map:cameraTargetLng="150.922433"
map:cameraTilt="30"
map:cameraZoom="13"
map:mapType="normal"
map:uiCompass="false"
map:uiRotateGestures="true"
map:uiScrollGestures="false"
map:uiTiltGestures="true"
map:uiZoomControls="false"
map:uiZoomGestures="true"/>
Cómo configurar un mapa después de agregarlo de forma dinámica
En esta sección, se describe cómo establecer el estado inicial del mapa si lo agregaste a tu app de forma dinámica.
Si agregaste un objeto SupportMapFragment o MapView de manera dinámica, puedes establecer el estado inicial del mapa en un objeto GoogleMapOptions. Las opciones disponibles son las mismas que figuran en el archivo de diseño.
Puedes crear un objeto GoogleMapOptions de la siguiente manera:
Kotlin
val options = GoogleMapOptions()
Java
GoogleMapOptions options = new GoogleMapOptions();
A continuación puedes configurarlo como sigue:
Kotlin
options.mapType(GoogleMap.MAP_TYPE_SATELLITE)
.compassEnabled(false)
.rotateGesturesEnabled(false)
.tiltGesturesEnabled(false)
Java
options.mapType(GoogleMap.MAP_TYPE_SATELLITE)
.compassEnabled(false)
.rotateGesturesEnabled(false)
.tiltGesturesEnabled(false);
Para aplicar estas opciones cuando creas un mapa, realiza una de las siguientes acciones:
- Si tienes un objeto
SupportMapFragment, utiliza el método estático de fábricaSupportMapFragment.newInstance(GoogleMapOptions options)para crear el fragmento y pasarle tus parámetros de configuración. - Si tienes un objeto
MapView, utiliza el constructorMapView(Context, GoogleMapOptions)y pásale tus parámetros de configuración.
Cómo configurar la capa de tráfico
Puedes habilitar la capa de tráfico para mostrar datos de tráfico en tu mapa. En particular, puedes habilitar o inhabilitar la capa de tráfico llamando al método setTrafficEnabled(). Para determinar si la capa de tráfico está activa actualmente, llama al método isTrafficEnabled(). En la siguiente captura de pantalla, se muestra un mapa con la capa de tráfico habilitada.
Cómo configurar el tipo de mapa
Para configurar el tipo de mapa, llama al método setMapType.
Por ejemplo, utiliza el siguiente código para mostrar un mapa satelital:
Kotlin
// Sets the map type to be "hybrid"
map.mapType = GoogleMap.MAP_TYPE_HYBRID
Java
// Sets the map type to be "hybrid"
map.setMapType(GoogleMap.MAP_TYPE_HYBRID);
En la siguiente imagen, se comparan tres tipos de mapa: normal, híbrido y de terreno:

Configuración de edificios 3D
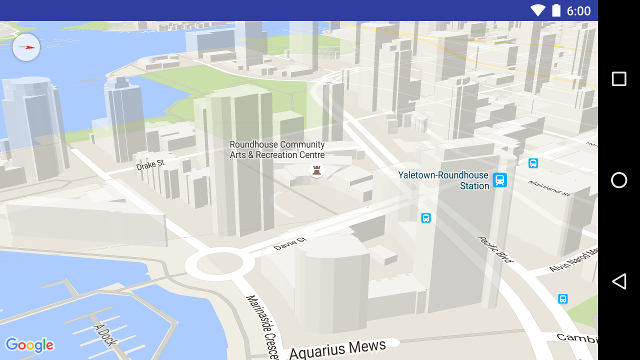
A través de una vista ampliada, en muchas ciudades habrá edificios 3D visibles, tal como se muestra en la siguiente imagen de Vancouver, Canadá. Para inhabilitar los edificios 3D, llama a GoogleMap.setBuildingsEnabled(false).

Configuración de los mapas de interiores
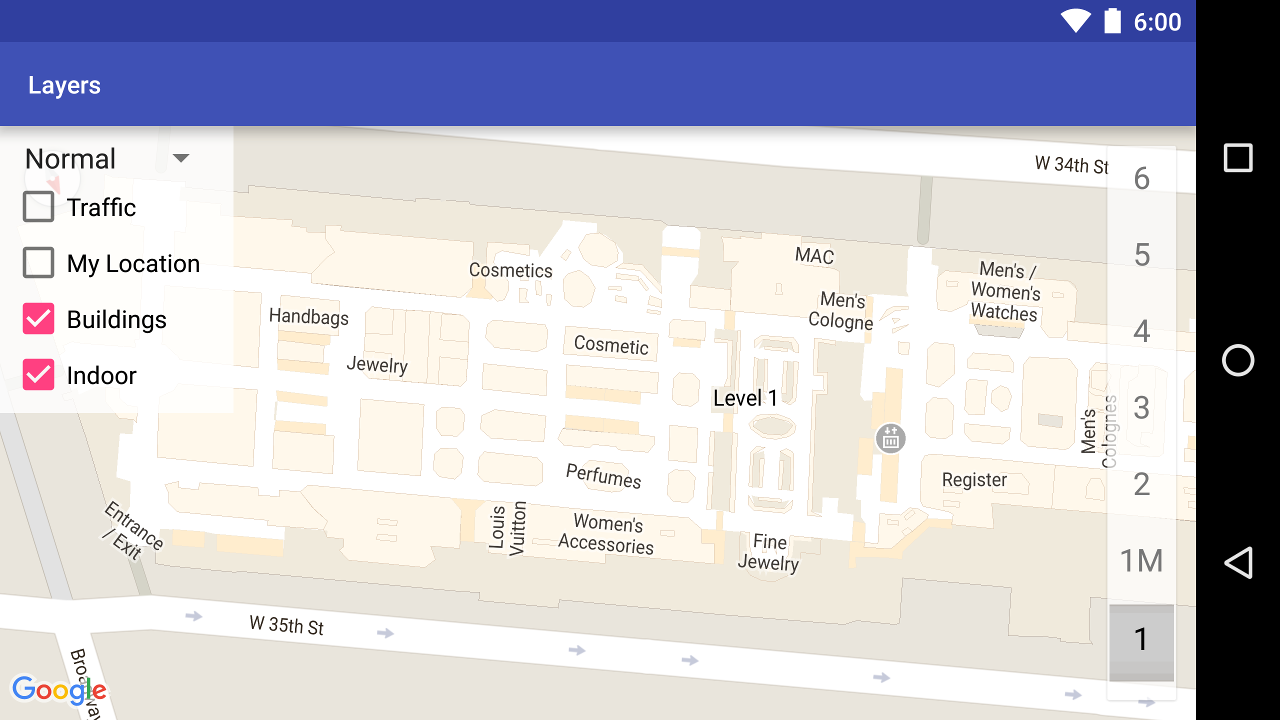
Cuando se utilizan altos niveles de zoom en espacios cerrados, como aeropuertos, centros comerciales, grandes tiendas minoristas y estaciones de transporte público, el mapa muestra el plano del edificio. Estos planos de edificios, llamados mapas de interiores, solo están disponibles en los tipos de mapa "normal" y "satelital" (GoogleMap.MAP_TYPE_NORMAL y GoogleMap.MAP_TYPE_SATELLITE). Se habilitan automáticamente cuando el usuario acerca la imagen del mapa y desaparecen cuando la aleja.
Aviso de baja: En una versión posterior, los mapas de interiores solo estarán disponibles en el tipo de mapa normal. A partir de esa versión, los mapas de interiores dejarán de ser compatibles con los mapas satellite, hybrid y terrain. Aun cuando los mapas de interiores no sean compatibles, el método isIndoorEnabled() seguirá devolviendo el valor establecido a través del método setIndoorEnabled(), como sucede actualmente. De forma predeterminada, el valor de setIndoorEnabled es true. Se te informará mediante las notas de la versión cuando los mapas de interiores dejen de ser compatibles con esos tipos de mapa.

A continuación se muestra un resumen de la función de mapas de interiores de la API:
- Para inhabilitar los mapas de interiores, debes llamar a
GoogleMap.setIndoorEnabled(false), ya que esos mapas están habilitados de forma predeterminada. Además, los mapas de interiores se muestran en un mapa a la vez. Según la configuración predeterminada, ese es el primer mapa que se agrega a tu app. Para mostrar mapas de interiores en un mapa diferente, inhabilítalos en el primer mapa y, luego, llama asetIndoorEnabled(true)en el segundo mapa. - Para inhabilitar el selector de piso (o de nivel) predeterminado, llama a
GoogleMap.getUiSettings().setIndoorLevelPickerEnabled(false). Para obtener más detalles, consulta Cómo interactuar con un mapa. OnIndoorStateChangeListener: Define objetos de escucha que detectan el momento en que se enfoca un edificio o se activa un nivel en un edificio. Para conocer los detalles, consulta Cómo interactuar con un mapa.getFocusedBuilding: Recupera el edificio que está en foco. Luego puedes llamar aIndoorBuilding.getActiveLevelIndex()para conocer el piso activo en ese momento.- El diseño del mapa base no afecta los mapas de interiores.
Cómo configurar mapas con padding
En este video, se muestra un ejemplo de un mapa con padding.
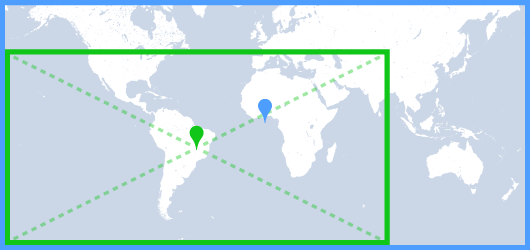
Los mapas de Google Maps están diseñados para ocupar toda la región definida en su elemento contenedor, que suele ser un objeto MapView o SupportMapFragment. Varios aspectos relacionados con el modo en que aparece y se comporta el mapa se definen según las dimensiones de su contenedor:
- El objetivo de la cámara representa el centro de la región con padding.
- La posición de los controles del mapa es relativa a los bordes del mapa.
- La información legal, como las declaraciones de derechos de autor o el logotipo de Google, aparece en el borde inferior del mapa.
Puedes agregar padding en los bordes del mapa con el método GoogleMap.setPadding(). El mapa seguirá ocupando todo el contenedor, pero la posición del texto y los controles, los gestos del mapa y los movimientos de la cámara se comportarán como si estuvieran en un espacio más pequeño. Esto provoca los siguientes cambios:
- Al llamar a la API o presionar un botón (p. ej., botones de zoom, brújula o Mi ubicación), los movimientos de la cámara son relativos a la región con padding.
- El método
getCameraPositiondevuelve el centro de la región con padding. - Los métodos
ProjectionygetVisibleRegiondevuelven la región con padding. - Los controles de la IU se alejan del borde del contenedor en la cantidad de píxeles especificada.
El padding puede resultar útil cuando se diseñan componentes de la IU que se superponen con alguna parte del mapa. En la siguiente imagen, se muestra un mapa que tiene padding a lo largo de los bordes superior y derecho. Los controles del mapa y el texto legal visibles se mostrarán en los bordes de la región con padding (recuadro verde), mientras que el mapa seguirá ocupando todo el contenedor (recuadro azul). En este ejemplo, puedes utilizar un menú flotante en el lado derecho del mapa sin oscurecer los controles.