Este tópico descreve como configurar um mapa que foi adicionado a um app Android usando o SDK do Maps para Android.
Visão geral
 Depois de adicionar um mapa ao app, você poderá definir as configurações inicial e de tempo de execução do mapa. As configurações iniciais precisam ser feitas de acordo com o modo como você adicionou o contêiner do mapa (
Depois de adicionar um mapa ao app, você poderá definir as configurações inicial e de tempo de execução do mapa. As configurações iniciais precisam ser feitas de acordo com o modo como você adicionou o contêiner do mapa (SupportMapFragment ou MapView), de maneira estática ou dinâmica. Se ele tiver sido adicionado estaticamente, você poderá definir as configurações iniciais do mapa no arquivo de layout.
Caso tenha sido adicionado dinamicamente, é possível definir as configurações iniciais no callback OnCreate com um objeto GoogleMapOptions.
Para ver detalhes sobre como adicionar um contêiner de mapa, consulte Adicionar um mapa.
As configurações iniciais do mapa incluem o seguinte:
- A posição da câmera, incluindo localização, zoom, direção e inclinação. Consulte Câmera e visualização para ver mais detalhes sobre o posicionamento da câmera.
- O tipo de mapa.
- Os componentes da UI a serem exibidos, como os botões de zoom e a bússola.
- Os gestos de ativação.
- Se o Modo Lite está ativado.
No tempo de execução, é possível definir essas e outras configurações atualizando o objeto GoogleMap no callback onMapReady. As outras configurações são definidas usando os métodos da classe GoogleMap, como aqueles que configuram a camada de trânsito e o padding do mapa.
Exemplo
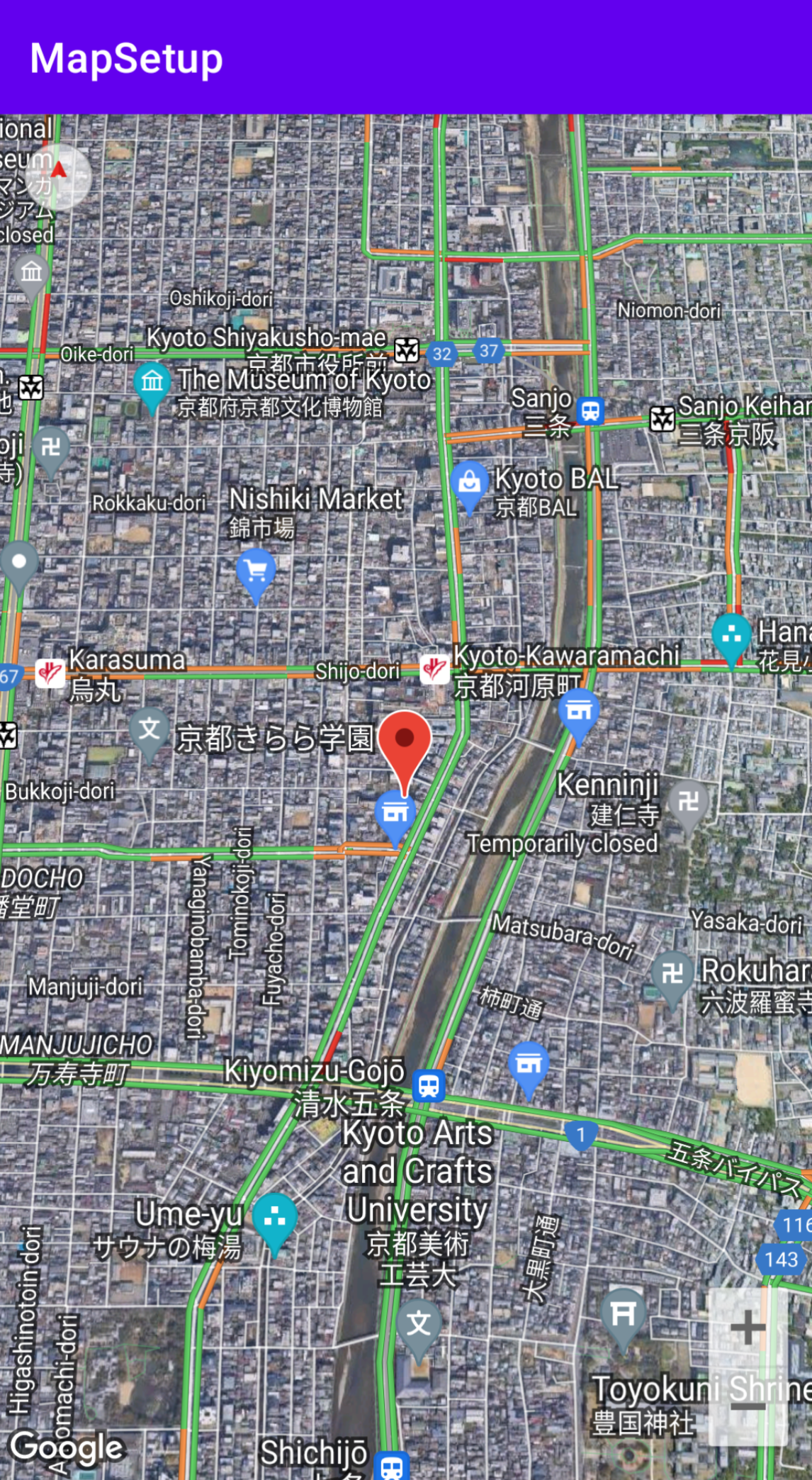
No código de exemplo abaixo e na captura de tela acima, o mapa apresenta as definições a seguir.
As configurações iniciais são definidas no arquivo de layout:
- Ative os controles de zoom.
- Ative os controles de gestos de rotação.
- Defina a inclinação do mapa como 30.
Configurações do tempo de execução:
- Centralize a câmera em Kyoto, no Japão.
- Ative o tipo de mapa híbrido.
- Ative a camada de trânsito.
Configurações iniciais
<?xml version="1.0" encoding="utf-8"?>
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
map:uiZoomControls="true"
map:uiRotateGestures="true"
map:cameraTilt="30" />
Configurações do tempo de execução
package com.example.mapsetup;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MarkerOptions;
public class MainActivity extends AppCompatActivity implements OnMapReadyCallback {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
// Update the map configuration at runtime.
@Override
public void onMapReady(GoogleMap googleMap) {
// Set the map coordinates to Kyoto Japan.
LatLng kyoto = new LatLng(35.00116, 135.7681);
// Set the map type to Hybrid.
googleMap.setMapType(GoogleMap.MAP_TYPE_HYBRID);
// Add a marker on the map coordinates.
googleMap.addMarker(new MarkerOptions()
.position(kyoto)
.title("Kyoto"));
// Move the camera to the map coordinates and zoom in closer.
googleMap.moveCamera(CameraUpdateFactory.newLatLng(kyoto));
googleMap.moveCamera(CameraUpdateFactory.zoomTo(15));
// Display traffic.
googleMap.setTrafficEnabled(true);
}
}
Antes de começar
Configure um projeto e adicione um mapa básico com as seguintes opções:
Crie um app usando o modelo do Google Maps para Android Studio. O modelo configura automaticamente seu projeto e adiciona um mapa básico. Um fragmento é usado como o contêiner do mapa e adicionado estaticamente. Para ver mais detalhes, consulte o guia de início rápido.
Configure manualmente seu projeto para o SDK e adicione um mapa básico. Isso permite usar qualquer modelo Android e adicionar um mapa a um app.
Configurar um mapa que foi adicionado estaticamente
Esta seção descreve como definir o estado inicial do mapa se você o adicionou estaticamente ao arquivo de layout.
O SDK do Maps para Android define um conjunto de atributos XML personalizados para um SupportMapFragment ou MapView que você pode usar para configurar o estado inicial diretamente do arquivo de layout. Os seguintes atributos estão definidos no momento:
mapType: o tipo de mapa a ser exibido. Os valores válidos incluem:none,normal,hybrid,satelliteeterrain.cameraTargetLat,cameraTargetLng,cameraZoom,cameraBearing,cameraTilt: posição inicial da câmera. Consulte o guia de câmera e visualizações para ver mais detalhes.uiZoomControls,uiCompass: especifica se os controles de zoom e a bússola são exibidos. AcesseUiSettingspara ver mais detalhes.uiZoomGestures,uiScrollGestures,uiRotateGestures,uiTiltGestures: especifica se gestos específicos estão ativados. AcesseUiSettingspara ver mais detalhes.zOrderOnTop: indica se a superfície da visualização do mapa é exibida na parte superior da janela, nos controles e em qualquer objeto na janela. Consulte SurfaceView.setZOrderOnTop(boolean) para ver mais detalhes.useViewLifecycle: válido somente com um objetoSupportMapFragment. Esse atributo especifica se o ciclo de vida do mapa deve ser vinculado à visualização do fragmento ou ao próprio fragmento. Clique aqui para ver mais detalhes.liteMode:truepara ativar o Modo Lite. Caso contrário,false.
Para usar esses atributos personalizados no seu arquivo de layout, ele precisa incluir a seguinte declaração de namespace. Qualquer namespace pode ser escolhido (não precisa ser map):
xmlns:map="http://schemas.android.com/apk/res-auto"
Depois, você pode adicionar os atributos com um prefixo map: ao arquivo de layout.
O arquivo de layout a seguir configura um objeto SupportMapFragment com atributos de mapa personalizados. Os mesmos atributos também podem ser aplicados a um objeto MapView.
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
map:cameraBearing="112.5"
map:cameraTargetLat="-33.796923"
map:cameraTargetLng="150.922433"
map:cameraTilt="30"
map:cameraZoom="13"
map:mapType="normal"
map:uiCompass="false"
map:uiRotateGestures="true"
map:uiScrollGestures="false"
map:uiTiltGestures="true"
map:uiZoomControls="false"
map:uiZoomGestures="true"/>
Configurar um mapa que foi adicionado dinamicamente
Nesta seção, descrevemos como definir o estado inicial do mapa se você fez a adição dele ao app de forma dinâmica.
Se você tiver adicionado SupportMapFragment ou MapView dinamicamente, poderá definir o estado inicial do mapa em um objeto GoogleMapOptions. As opções disponíveis são as mesmas que estão no arquivo de layout.
Você pode criar um GoogleMapOptions da seguinte maneira:
Kotlin
val options = GoogleMapOptions()
Java
GoogleMapOptions options = new GoogleMapOptions();
E configurá-lo da seguinte forma:
Kotlin
options.mapType(GoogleMap.MAP_TYPE_SATELLITE)
.compassEnabled(false)
.rotateGesturesEnabled(false)
.tiltGesturesEnabled(false)
Java
options.mapType(GoogleMap.MAP_TYPE_SATELLITE)
.compassEnabled(false)
.rotateGesturesEnabled(false)
.tiltGesturesEnabled(false);
Para aplicar essas opções durante a criação do mapa, realize uma das seguintes ações:
- Se você estiver usando um
SupportMapFragment, utilize o método estático de fábricaSupportMapFragment.newInstance(GoogleMapOptions options)para criar o fragmento e transmitir as configurações. - Caso esteja usando um
MapView, utilize o construtorMapView(Context, GoogleMapOptions)e transmita as configurações.
Configurar a camada de trânsito
Para exibir dados sobre o trânsito no seu mapa, ative a camada de trânsito. É possível ativar ou desativar a camada de trânsito chamando o método setTrafficEnabled(). Para saber se ela está habilitada, chame isTrafficEnabled(). A captura de tela a seguir exibe um mapa com a camada de trânsito ativada.
Definir o tipo de mapa
Para definir o tipo de mapa, chame o método setMapType.
Por exemplo, para exibir um mapa de satélite:
Kotlin
// Sets the map type to be "hybrid"
map.mapType = GoogleMap.MAP_TYPE_HYBRID
Java
// Sets the map type to be "hybrid"
map.setMapType(GoogleMap.MAP_TYPE_HYBRID);
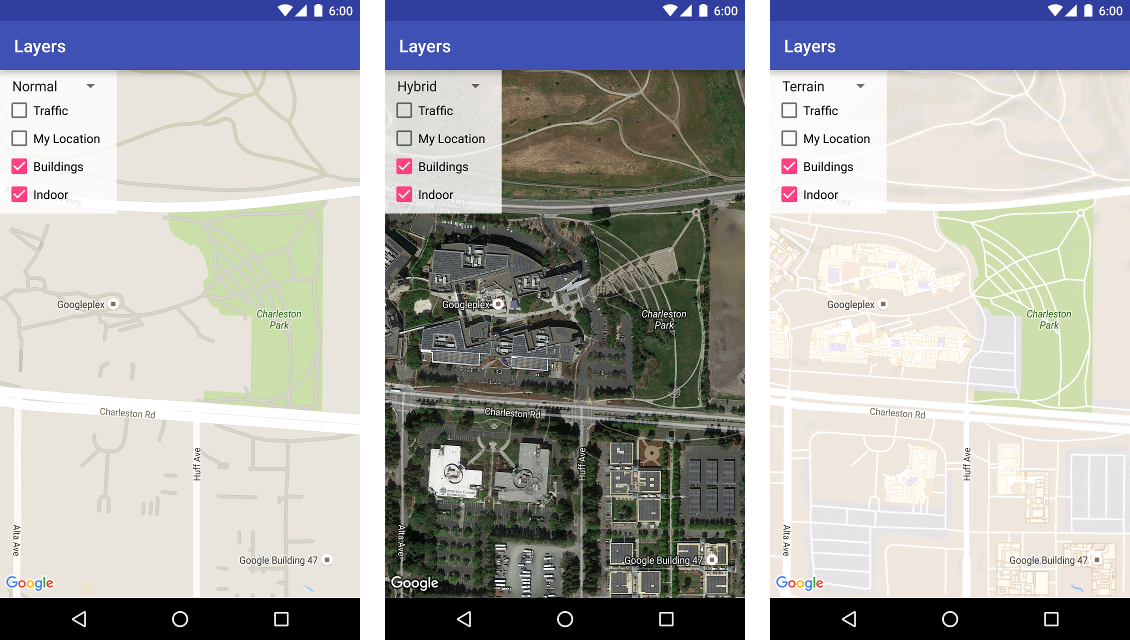
A imagem a seguir compara os tipos de mapa normal, híbrido e terreno:

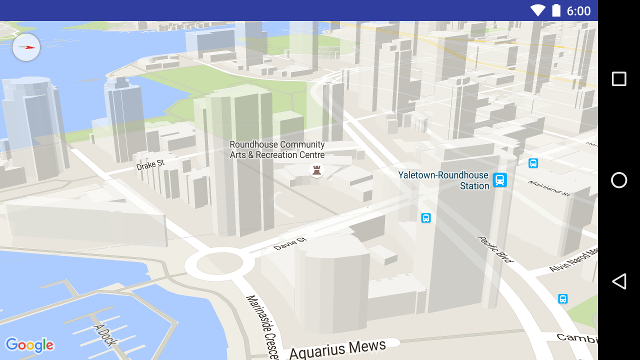
Configurar construções em 3D
Quando vistas de perto, diversas cidades têm construções visíveis em 3D, como na imagem abaixo de Vancouver, Canadá. Para desativar as construções em 3D, chame GoogleMap.setBuildingsEnabled(false).

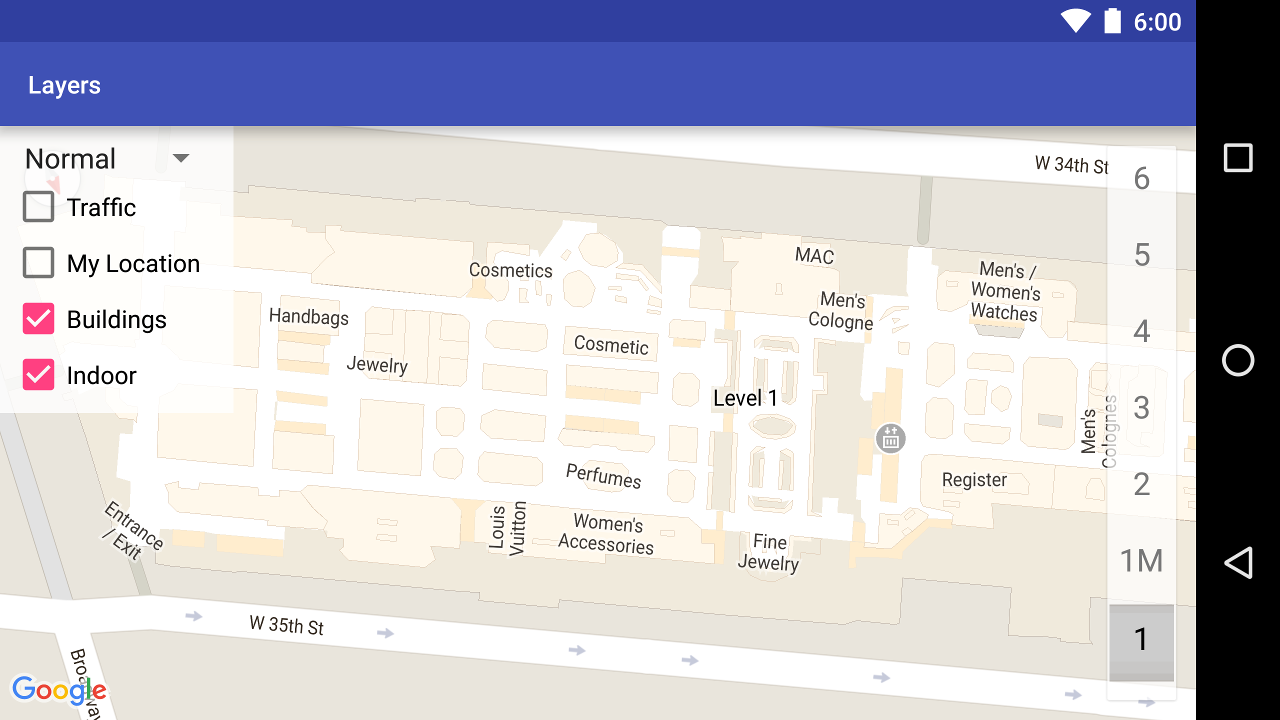
Definir as configurações de mapa interno
O mapa mostra, em níveis altos de zoom, plantas baixas para espaços internos, como aeroportos, shoppings, grandes lojas de varejo e estações de transporte público. Essas plantas, chamadas de mapas internos, são exibidas para os tipos de mapa "Normal" e "Satélite" (GoogleMap.MAP_TYPE_NORMAL e GoogleMap.MAP_TYPE_SATELLITE). Elas são ativadas automaticamente quando o usuário aumenta o zoom e desaparecem quando ele é reduzido.
Aviso de descontinuação: em uma versão futura, os mapas internos só vão estar disponíveis no tipo de mapa normal. Quando isso ocorrer, esses mapas não serão compatíveis com satellite, terrain nem hybrid. Mesmo quando o modo interno não for aceito, isIndoorEnabled() vai continuar retornando o valor definido usando setIndoorEnabled(), como já acontece. Por padrão, setIndoorEnabled é true. As notas da versão informarão quando o modo interno ficará incompatível com esses tipos de mapa.

Veja a seguir um resumo da funcionalidade dos mapas internos na API:
- Para desativar os mapas internos, chame
GoogleMap.setIndoorEnabled(false). Eles ficam habilitados por padrão e são exibidos em um mapa por vez. Por padrão, esse é o primeiro mapa adicionado ao app. Para exibir mapas internos em outro mapa, desative-os no primeiro mapa e chamesetIndoorEnabled(true)no segundo. - Se você quiser desativar o seletor padrão de nível (andar), chame
GoogleMap.getUiSettings().setIndoorLevelPickerEnabled(false). Para mais detalhes, consulte a seção Interação com o mapa. OnIndoorStateChangeListener: define listeners que detectam quando um edifício entra em foco ou um nível é ativado nele. Para ver mais detalhes, consulte a seção Interação com o mapa.getFocusedBuilding: recupera o edifício em foco. Depois, você pode encontrar o nível ativo chamandoIndoorBuilding.getActiveLevelIndex().- A estilização do mapa básico não afeta os mapas internos.
Configurar o padding do mapa
Este vídeo mostra um exemplo de padding do mapa.
Um mapa do Google precisa preencher toda a região definida pelo elemento do contêiner (normalmente uma MapView ou um SupportMapFragment). Vários aspectos da exibição e do comportamento de um mapa são definidos pelas dimensões do contêiner:
- O alvo da câmera será o centro da região preenchida.
- Os controles do mapa são posicionados em relação às margens dele.
- Informações legais, como declarações de direitos autorais ou o logotipo do Google, aparecem na margem inferior.
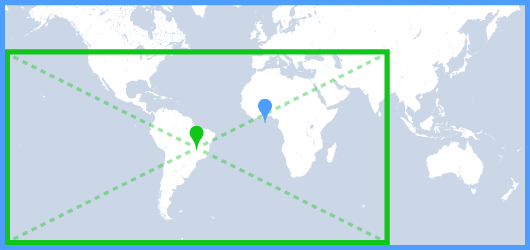
Para adicionar padding ao redor das margens do mapa, use o método GoogleMap.setPadding(). O mapa continuará preenchendo todo o contêiner, mas o posicionamento do texto e dos controles, os gestos do mapa e os movimentos da câmera responderão como se estivessem em um espaço menor. Isso resulta nas seguintes mudanças:
- Os movimentos da câmera via chamadas de API ou uso de botões (por exemplo, botões da bússola, de zoom ou "Meu local") serão relativos à região preenchida.
- O método
getCameraPositionretorna o centro da região preenchida. - Os métodos
ProjectionegetVisibleRegionretornam a região preenchida. - Os controles de IU são deslocados da margem do contêiner pelo número especificado de pixels.
O padding pode ser útil ao criar IUs que se sobrepõem a uma parte do mapa. Na imagem a seguir, o mapa é preenchido nas margens superior e direita. Controles de mapa e texto legal visíveis são exibidos nas margens da região preenchida, em verde, enquanto o mapa continua preenchendo o contêiner inteiro, mostrado em azul. Nesse exemplo, você poderia exibir um menu flutuante no lado direito, sem ocultar os controles.