Le SDK Maps pour Android vous permet de personnaliser la façon dont les utilisateurs peuvent interagir avec votre carte, en définissant quels composants intégrés de l'interface utilisateur apparaissent sur la carte et quels sont les gestes autorisés.
Exemples de code
Le dépôt ApiDemos sur GitHub inclut un exemple qui illustre l'utilisation des options de commande et de geste :
- UiSettingsDemoActivity : exemple Kotlin
- UiSettingsDemoActivity : exemple Java
Mode simplifié pour une interaction minimale de l'utilisateur
Si vous souhaitez une carte légère avec une interaction minimale de l'utilisateur, utilisez une carte en mode simplifié. Le mode simplifié fournit une image bitmap de la carte à un point géographique et à un niveau de zoom donnés. En mode simplifié, les utilisateurs ne peuvent pas effectuer de panoramique ni zoomer sur la carte, et les gestes ne fonctionnent pas. Pour plus d'informations, consultez le guide du mode simplifié.
Commandes d'interface utilisateur
L'API Google Maps fournit des commandes d'interface utilisateur intégrées qui sont similaires à celles que l'on trouve dans l'application Google Maps pour téléphone Android. Vous pouvez activer et désactiver la visibilité de ces commandes à l'aide de la classe UiSettings, obtenue à partir d'un objet GoogleMap avec la méthode GoogleMap.getUiSettings. Les modifications apportées à cette classe se reflètent immédiatement sur la carte. Pour voir un exemple de ces fonctionnalités, consultez l'activité de démonstration des paramètres de l'interface utilisateur dans l'exemple d'application.
Vous pouvez également configurer la plupart de ces options lors de la création de la carte, soit avec des attributs XML, soit en utilisant la classe GoogleMapOptions. Pour plus d'informations, consultez Configuration de l'état initial.
Chaque commande d'interface utilisateur possède une position prédéterminée par rapport au bord de la carte.
Vous pouvez éloigner les commandes des bords supérieur, inférieur, gauche ou droit en ajoutant une marge intérieure à l'objet GoogleMap.
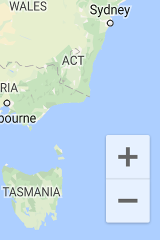
Commandes de zoom
L'API Google Maps fournit des commandes de zoom intégrées qui apparaissent dans l'angle inférieur droit de la carte. Ces commandes sont désactivées par défaut, mais vous pouvez les activer en appelant UiSettings.setZoomControlsEnabled(true).

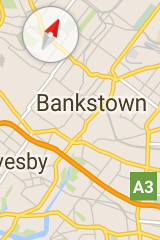
Boussole
L'API Google Maps fournit une image de boussole qui apparaît dans l'angle supérieur gauche de la carte, dans certaines conditions. La boussole apparaît uniquement lorsque la caméra est orientée de sorte que sa direction ou son inclinaison sont différentes de zéro. Lorsque l'utilisateur clique sur la boussole, la caméra s'anime pour revenir à une direction et une inclinaison de zéro (orientation par défaut), et la boussole disparaît progressivement juste après. Vous pouvez désactiver la boussole pour qu'elle n'apparaisse pas, en appelant UiSettings.setCompassEnabled(boolean).
En revanche, vous ne pouvez pas forcer l'affichage permanent de la boussole.

Bouton "Ma position"
Le bouton "Ma position" apparaît en haut à droite de l'écran uniquement lorsque le calque correspondant est activé. Pour plus d'informations, consultez le guide dédié aux données de localisation.

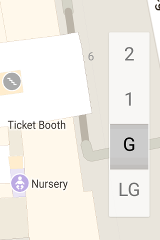
Sélecteur de niveau
Par défaut, un sélecteur de niveau (sélecteur d'étage) apparaît près du centre du bord droit de l'écran lorsque l'utilisateur affiche un plan d'intérieur. Lorsqu'au moins deux plans d'intérieur sont visibles, le sélecteur de niveau est associé au bâtiment qui est actuellement dans le champ de vision, généralement le plus proche du centre de l'écran. Chaque bâtiment possède un niveau par défaut qui est sélectionné la première fois que le sélecteur s'affiche. Les utilisateurs peuvent choisir un autre niveau à l'aide du sélecteur.
Vous pouvez activer ou désactiver la commande de sélecteur de niveau en appelant GoogleMap.getUiSettings().setIndoorLevelPickerEnabled(boolean).
Cela peut s'avérer utile si vous souhaitez remplacer le sélecteur de niveau par défaut par votre propre sélecteur.

Barre d'outils Carte
Par défaut, une barre d'outils apparaît en bas à droite de la carte lorsqu'un utilisateur appuie sur un repère. La barre d'outils permet à l'utilisateur d'accéder directement à l'application mobile Google Maps.
Vous pouvez activer et désactiver la barre d'outils en appelant UiSettings.setMapToolbarEnabled(boolean).
Dans une carte en mode simplifié, la barre d'outils reste affichée quelle que soit l'action effectuée par l'utilisateur. Dans une carte entièrement interactive, la barre d'outils apparaît dès que l'utilisateur appuie sur un repère et disparaît de nouveau dès que le repère n'est plus au centre.
La barre d'outils contient des icônes qui permettent d'accéder à un type de vue de carte ou de rechercher un itinéraire dans l'application mobile Google Maps. Dès que l'utilisateur appuie sur une icône de la barre d'outils, l'API crée un objet intent pour lancer l'activité correspondante dans l'application mobile Google Maps.

La barre d'outils est visible en bas à droite de la carte sur la capture d'écran ci-dessus. Selon le contenu de la carte et selon que l'application mobile Google Maps prend en charge ou non l'objet "intent" correspondant, il est possible que la carte n'affiche aucune icône, qu'elle en affiche une ou bien les deux.
Gestes dans Google Maps
Une carte créée avec le SDK Maps pour Android permet d'utiliser les mêmes gestes que dans l'application Google Maps. Toutefois, vous pouvez parfois être amené à désactiver certains gestes dans le but de conserver l'état de la carte. Le zoom, le panoramique, l'inclinaison et la direction peuvent également être définis par programmation. Consultez la page Caméra et vue pour plus de détails. Notez que la désactivation des gestes ne vous empêche pas de modifier la position de la caméra par programmation.
Comme pour les commandes d'interface utilisateur, vous pouvez activer ou désactiver les gestes à l'aide de la classe UiSettings, qui peut être obtenue à partir d'un GoogleMap en appelant GoogleMap.getUiSettings. Les modifications apportées à cette classe se reflètent immédiatement sur la carte. Pour voir un exemple de ces fonctionnalités, consultez l'activité de démonstration des paramètres de l'interface utilisateur dans l'exemple d'application. Pour savoir comment l'installer, cliquez ici.
Vous pouvez également configurer ces options lors de la création de la carte, soit avec des attributs XML, soit en utilisant la classe GoogleMapOptions.
Pour plus d'informations, consultez la section Configuration de la carte.
Gestes de zoom
La carte répond à différents gestes qui peuvent changer le niveau de zoom de la caméra :
- Appuyer deux fois pour augmenter le niveau de zoom de 1 (zoom avant)
- Appuyer avec deux doigts pour réduire le niveau de zoom de 1 (zoom arrière)
- Pincer/étirer avec deux doigts
- Zoomer avec un doigt en appuyant deux fois, mais sans relâcher au deuxième appui, puis en faisant glisser le doigt vers le haut pour effectuer un zoom arrière, ou vers le bas pour un zoom avant.
Vous pouvez désactiver les gestes de zoom en appelant UiSettings.setZoomGesturesEnabled(boolean). Cela n'aura aucune incidence sur l'utilisation des commandes de zoom pour faire un zoom avant et arrière.
Gestes de défilement (panoramique)
L'utilisateur peut faire défiler la carte (effectuer un panoramique) en faisant glisser la carte avec le doigt.
Vous pouvez désactiver le défilement en appelant UiSettings.setScrollGesturesEnabled(boolean).
Gestes d'inclinaison
L'utilisateur peut incliner la carte en plaçant deux doigts dessus et en les déplaçant ensemble vers le bas ou le haut pour augmenter ou diminuer l'angle d'inclinaison, respectivement. Vous pouvez désactiver les gestes d'inclinaison en appelant UiSettings.setTiltGesturesEnabled(boolean).
Gestes de rotation
L'utilisateur peut faire pivoter la carte en plaçant deux doigts dessus et en appliquant un mouvement de rotation. Vous pouvez désactiver la rotation en appelant UiSettings.setRotateGesturesEnabled(boolean).
