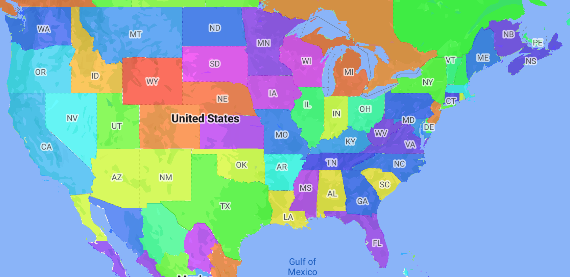
Korolet harita, idari alanların bir veri değerine göre renklendirildiği veya gölgelendirildiği bir tematik harita türüdür. Her idari bölgenin bir dizi sayısal değerle ilişkilendirildiği verilere göre haritaya stil uygulamak için stil fabrikası işlevini kullanabilirsiniz. Aşağıdaki örnek haritada, ABD eyaletleri için bir koroplet harita gösterilmektedir.
Bu örnekte veriler, eyaletin yer kimliğinden oluşur. style fabrika işlevi, her durumu eyaletin yer kimliğinin karma oluşturma işlemine tabi tutulmuş değerine göre koşullu olarak renklendirir.

Henüz yapmadıysanız yeni bir harita kimliği ve harita stili oluşturmak için Başlangıç bölümündeki adımları uygulayın. Yönetim Alanı Seviye 1 özellik katmanını etkinleştirdiğinizden emin olun.
Harita başlatıldığında İdari Alan Seviye 1 özellik katmanına bir referans alın. ABD için bu idari düzeyler her bir eyaletin kendi düzeyine karşılık gelmektedir.
Java
private FeatureLayer areaLevel1Layer;
@Override public void onMapReady(GoogleMap map) { areaLevel1Layer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.ADMINISTRATIVE_AREA_LEVEL_1) .build());
// Apply style factory function to ADMINISTRATIVE_AREA_LEVEL_1 layer. styleAreaLevel1Layer(); }Kotlin
private var areaLevel1Layer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the ADMINISTRATIVE_AREA_LEVEL_1 feature layer. areaLevel1Layer = googleMap.getFeatureLayer(FeatureLayerOptions.Builder() .featureType(FeatureType.ADMINISTRATIVE_AREA_LEVEL_1) .build())
// Apply style factory function to ADMINISTRATIVE_AREA_LEVEL_1 layer. styleAreaLevel1Layer() }Stil fabrikası işlevi oluşturun ve bunu 1. İdari Bölge Düzeyi özellik katmanına uygulayın. Aşağıdaki örnekte, işlev Amerika Birleşik Devletleri'nin her eyaletini temsil eden çokgene uygulanır.
Java
private void styleAreaLevel1Layer() { FeatureLayer.StyleFactory styleFactory = (Feature feature) -> { if (feature instanceof PlaceFeature) { PlaceFeature placeFeature = (PlaceFeature) feature;
// Return a hueColor in the range [-299,299]. If the value is // negative, add 300 to make the value positive. int hueColor = placeFeature.getPlaceId().hashCode() % 300; if (hueColor < 0) { hueColor += 300; }
return new FeatureStyle.Builder() // Set the fill color for the state based on the hashed hue color. .fillColor(Color.HSVToColor(150, new float[] {hueColor, 1, 1})) .build(); } return null; };
// Apply the style factory function to the feature layer. areaLevel1Layer.setFeatureStyle(styleFactory); }Kotlin
private fun styleAreaLevel1Layer() { val styleFactory = FeatureLayer.StyleFactory { feature: Feature -> if (feature is PlaceFeature) { val placeFeature: PlaceFeature = feature as PlaceFeature
// Return a hueColor in the range [-299,299]. If the value is // negative, add 300 to make the value positive. var hueColor: Int = placeFeature.getPlaceId().hashCode() % 300 if (hueColor < 0) { hueColor += 300 } return@StyleFactory FeatureStyle.Builder() // Set the fill color for the state based on the hashed hue color. .fillColor(Color.HSVToColor(150, floatArrayOf(hueColor.toFloat(), 1f, 1f))) .build() } return@StyleFactory null }
// Apply the style factory function to the feature layer. areaLevel1Layer?.setFeatureStyle(styleFactory) }

