सीमाओं के लिए, डेटा के हिसाब से स्टाइलिंग की सुविधा सेट अप करने के लिए यह तरीका अपनाएं.
नया मैप रेंडरर चालू करना
अपग्रेड किया गया मैप रेंडरर, Android के लिए Maps SDK के 18.0.0 वर्शन से उपलब्ध है. इस रेंडरर की मदद से, Android के लिए Maps SDK टूल में कई सुधार किए गए हैं. इनमें क्लाउड पर मैप की स्टाइलिंग की सुविधा भी शामिल है.
Android के लिए Maps SDK के 18.2.0 वर्शन के रिलीज़ होने के बाद, Google ने डिफ़ॉल्ट रेंडरर को लेगसी रेंडरर से अपग्रेड किए गए मैप रेंडरर पर स्विच कर दिया है. इस बदलाव का मतलब है कि नया ऐप्लिकेशन बनाने या मौजूदा ऐप्लिकेशन को फिर से बनाने पर, अब आपके ऐप्लिकेशन में डिफ़ॉल्ट रूप से अपग्रेड किए गए मैप रेंडरर का इस्तेमाल किया जाएगा.
मैप आईडी बनाना
नया मैप आईडी बनाने के लिए, मैप आईडी बनाना पर दिया गया तरीका अपनाएं. पक्का करें कि आपने मैप टाइप को Android पर सेट किया हो.
मैप की नई स्टाइल बनाना
मैप की नई स्टाइल बनाने के लिए, मैप की स्टाइल मैनेज करना लेख में दिए गए निर्देशों का पालन करें. इसके बाद, उस स्टाइल को उस मैप आईडी से जोड़ें जिसे आपने अभी बनाया है.
अपनी नई मानचित्र शैली में फ़ीचर परतों का चयन करें
Google API Console में, यह चुना जा सकता है कि मैप की नई स्टाइल के लिए कौनसी फ़ीचर लेयर दिखानी हैं. फ़ीचर लेयर से यह तय होता है कि मैप पर किस तरह की सीमाएं दिखेंगी. जैसे, इलाके, राज्य वगैरह.
- Google API Console में, मैप स्टाइल पेज पर जाएं.
- अगर कहा जाए, तो कोई प्रोजेक्ट चुनें.
- मैप का कोई स्टाइल चुनें.
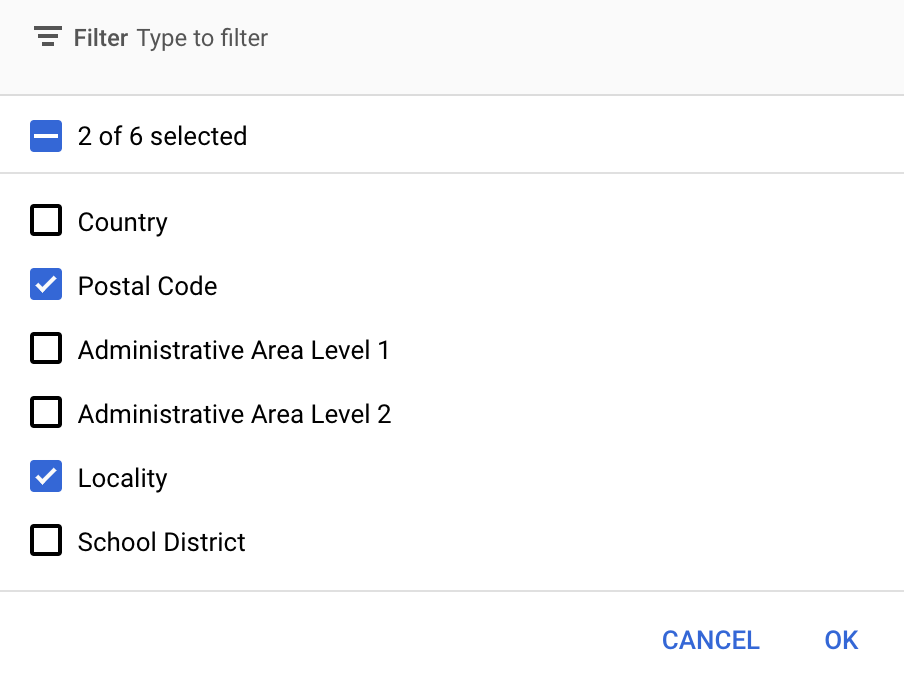
- लेयर जोड़ने या हटाने के लिए, फ़ीचर लेयर ड्रॉप-डाउन पर क्लिक करें.
- बदलावों को सेव करने और उन्हें अपने मैप पर उपलब्ध कराने के लिए, सेव करें पर क्लिक करें.

मैप शुरू करने के लिए इस्तेमाल किए जाने वाले कोड को अपडेट करना
इस चरण के लिए, आपको अभी बनाए गए मैप आईडी की ज़रूरत होगी. यह आपको Maps Management पेज पर मिल सकता है.
शुरू करने के लिए इस्तेमाल किए जाने वाले कोड में मैप आईडी जोड़ने के लिए, अपने ऐप्लिकेशन में मैप आईडी जोड़ना लेख पढ़ें.
मैप की किसी सुविधा लेयर का ऐक्सेस पाना
FeatureLayer ऑब्जेक्ट का इस्तेमाल करके, मैप की हर फ़ीचर लेयर को दिखाया जाता है. जैसे, पिन कोड या इलाके की फ़ीचर लेयर. किसी फ़ीचर लेयर ऑब्जेक्ट को ऐक्सेस करने के लिए, मैप के शुरू होने पर GoogleMap.getFeatureLayer() को कॉल करें:
Java
private FeatureLayer postalCodeLayer;
@Override public void onMapReady(GoogleMap map) { // Get the POSTAL_CODE feature layer. postalCodeLayer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.POSTAL_CODE) .build()); ... }
Kotlin
private var postalCodeLayer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the POSTAL_CODE feature layer. postalCodeLayer = googleMap.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.POSTAL_CODE) .build()) ... }
फ़ाइल टाइप की जानकारी देने के लिए, getFeatureLayer() को FeatureLayerOptions ऑब्जेक्ट पास करें. इस उदाहरण में, आपको POSTAL_CODE लेयर को ऐक्सेस करना है. स्टाइल करने के लिए, हर लेयर के लिए एक अलग FeatureLayer ऑब्जेक्ट बनाएं.
FeatureLayer ऑब्जेक्ट मिलने के बाद, उस सुविधा में मौजूद बाउंड्री पॉलीगॉन पर स्टाइलिंग लागू की जा सकती है.
मैप की सुविधाओं की जांच करना (ज़रूरी है)
सीमाओं के लिए डेटा-ड्रिवन स्टाइलिंग की सुविधा का इस्तेमाल करने के लिए, मैप आईडी की ज़रूरत होती है. अगर मैप आईडी मौजूद नहीं है या अमान्य मैप आईडी पास किया गया है, तो सीमाओं के लिए डेटा पर आधारित स्टाइलिंग लोड नहीं हो सकती. समस्या हल करने के लिए, MapCapabilities का इस्तेमाल करके यह देखा जा सकता है कि सीमाओं के लिए डेटा-ड्रिवन स्टाइलिंग की सुविधा काम करती है या नहीं.
Kotlin
val capabilities: MapCapabilities = googleMap.getMapCapabilities() System.out.println("Data-driven Styling is available: " + capabilities.isDataDrivenStylingAvailable())
Java
MapCapabilities capabilities = googleMap.getMapCapabilities(); System.out.println("Data-driven Styling is available: " + capabilities.isDataDrivenStylingAvailable());

