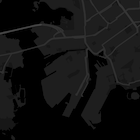
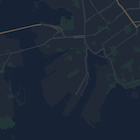
地図上の対象物は、スタイルを変更するほか、完全に非表示にすることもできます。次の例では、地図上のお店やサービスなどのスポット(地図上の場所)と公共交通機関のアイコンを非表示にする方法を紹介します。
スタイルは、normal 地図タイプでのみ使用できます。構内図にはスタイルが反映されないため、スタイルを使用して対象物を非表示にしても、屋内の構内図が地図に表示されなくなることはありません。
JSON スタイル オブジェクトを地図に渡す
地図のスタイルを設定するには、GoogleMap.setMapStyle() を呼び出し、JSON 形式のスタイル宣言を含む MapStyleOptions オブジェクトを渡します。下記の例に示すように、未加工リソースや文字列から JSON を読み込むことができます。
未加工リソース
以下のコードサンプルでは、プロジェクトに style_json という名前の文字列リソースが含まれていると想定しています。
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. package com.example.styledmap; import android.content.res.Resources; import android.os.Bundle; import android.util.Log; import androidx.appcompat.app.AppCompatActivity; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a raw resource. */ public class MapsActivityRaw extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityRaw.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_raw); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { try { // Customise the styling of the base map using a JSON object defined // in a raw resource file. boolean success = googleMap.setMapStyle( MapStyleOptions.loadRawResourceStyle( this, R.raw.style_json)); if (!success) { Log.e(TAG, "Style parsing failed."); } } catch (Resources.NotFoundException e) { Log.e(TAG, "Can't find style. Error: ", e); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
お店やサービスなどのスポット(地図上の場所)を非表示にするには、/res/raw/style_json.json で、次の JSON スタイル宣言を含む未加工リソースを定義します。
次のスタイル宣言では、お店やサービスなどのスポット(地図上の場所)と公共交通機関のアイコンを非表示にします。
レイアウト(activity_maps.xml)は以下のようになります。
文字列リソース
以下のコードサンプルでは、プロジェクトに style_json という名前の文字列リソースが含まれていると想定しています。
package com.example.styledmap; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.util.Log; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a string resource. */ public class MapsActivityString extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityString.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_string); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { // Customise the styling of the base map using a JSON object defined // in a string resource file. First create a MapStyleOptions object // from the JSON styles string, then pass this to the setMapStyle // method of the GoogleMap object. boolean success = googleMap.setMapStyle(new MapStyleOptions(getResources() .getString(R.string.style_json))); if (!success) { Log.e(TAG, "Style parsing failed."); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
お店やサービスなどのスポット(地図上の場所)を非表示にするには、/res/values/style_strings.xml で、次の JSON スタイル宣言を含む文字列リソースを定義します。このファイルでは、バックスラッシュを使用して引用符をエスケープする必要があります。
次のスタイル宣言では、お店やサービスなどのスポット(地図上の場所)と公共交通機関のアイコンを非表示にします。
レイアウト(activity_maps.xml)は以下のようになります。
JSON スタイル宣言
スタイル付き地図では、色などのスタイルの変更をマップに適用するために、次の 2 つのコンセプトを使用します。
- セレクタでは、地図上でスタイル設定が可能な地理的コンポーネントを指定します。これには、道路、公園、水域など、およびそれらのラベルが含まれます。セレクタには「対象物」と「要素」があり、それぞれ
featureTypeプロパティとelementTypeプロパティとして指定します。 - スタイラーは、地図の要素に適用可能な色と公開設定のプロパティです。表示される色は色相、彩度、明度またはガンマ値の組み合わせで定義します。
JSON スタイルのオプションについて詳しくは、スタイル リファレンスをご覧ください。
Maps Platform Styling Wizard
Maps Platform Styling Wizard を使用すると、JSON スタイル オブジェクトを簡単に生成できます。Maps SDK for Android では、Maps JavaScript API と同じスタイル宣言がサポートされています。
各種コードサンプル
GitHub の ApiDemos リポジトリには、スタイルの使用方法を示すサンプルがあります。