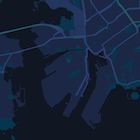
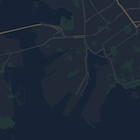
בנוסף לשינוי הסגנון של התכונות במפה, אפשר גם להסתיר אותן לגמרי. בדוגמה הזו נראה איך להסתיר במפה נקודות עניין (POI) של עסקים וסמלים של תחבורה ציבורית.
הסגנון פועל רק בסוג המפה normal. עיצוב לא משפיע על מפות פנים, ולכן שימוש בעיצוב כדי להסתיר תכונות לא מונע את ההצגה של תוכניות קומה של מבנים במפה.
העברת אובייקט סגנון JSON למפה
כדי להגדיר סגנון למפה, קוראים ל-GoogleMap.setMapStyle() ומעבירים אובייקט MapStyleOptions שמכיל את הצהרות הסגנון בפורמט JSON. אפשר לטעון את ה-JSON ממשאב גולמי או ממחרוזת, כמו בדוגמאות הבאות:
משאב גולמי
בדוגמת הקוד הבאה מניחים שהפרויקט מכיל משאב גולמי בשם style_json:
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. package com.example.styledmap; import android.content.res.Resources; import android.os.Bundle; import android.util.Log; import androidx.appcompat.app.AppCompatActivity; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a raw resource. */ public class MapsActivityRaw extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityRaw.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_raw); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { try { // Customise the styling of the base map using a JSON object defined // in a raw resource file. boolean success = googleMap.setMapStyle( MapStyleOptions.loadRawResourceStyle( this, R.raw.style_json)); if (!success) { Log.e(TAG, "Style parsing failed."); } } catch (Resources.NotFoundException e) { Log.e(TAG, "Can't find style. Error: ", e); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
מגדירים משאב גולמי ב-/res/raw/style_json.json, שמכיל את ההצהרה הבאה בסגנון JSON כדי להסתיר נקודות עניין (POI) של עסקים:
הצהרת הסגנון הבאה מסתירה נקודות עניין (POI) של עסקים וסמלים של תחבורה ציבורית:
הפריסה (activity_maps.xml) נראית כך:
משאב מחרוזות
בדוגמה הבאה של קוד, נניח שהפרויקט מכיל משאב מחרוזת בשם style_json:
package com.example.styledmap; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.util.Log; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a string resource. */ public class MapsActivityString extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityString.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_string); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { // Customise the styling of the base map using a JSON object defined // in a string resource file. First create a MapStyleOptions object // from the JSON styles string, then pass this to the setMapStyle // method of the GoogleMap object. boolean success = googleMap.setMapStyle(new MapStyleOptions(getResources() .getString(R.string.style_json))); if (!success) { Log.e(TAG, "Style parsing failed."); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
מגדירים משאב מחרוזת ב-/res/values/style_strings.xml,
שמכיל את ההצהרה הבאה בסגנון JSON כדי להסתיר נקודות עניין (POI) של עסקים. בקובץ הזה צריך להשתמש בלוכסן הפוך כדי להוסיף תו בריחה למירכאות:
הצהרת הסגנון הבאה מסתירה נקודות עניין (POI) של עסקים וסמלים של תחבורה ציבורית:
הפריסה (activity_maps.xml) נראית כך:
הצהרות סגנון ב-JSON
במפות עם סגנון מוגדר נעשה שימוש בשני מושגים כדי להחיל צבעים ושינויים אחרים בסגנון על מפה:
- רכיבי הבחירה מציינים את הרכיבים הגיאוגרפיים שאפשר להגדיר להם סגנון במפה. הם כוללים כבישים, פארקים, מקווי מים ועוד, וגם את התוויות שלהם. הסלקטורים כוללים תכונות ורכיבים, שמצוינים כמאפיינים
featureTypeו-elementType. - סגנונות הם מאפייני צבע ונראות שאפשר להחיל על רכיבים במפה. הם מגדירים את הצבע שמוצג באמצעות שילוב של גוון, צבע וערכי בהירות/גמא.
תיאור מפורט של אפשרויות העיצוב ב-JSON מופיע במאמר בנושא סגנונות.
אשף העיצוב של Maps Platform
אפשר להשתמש באשף הסגנונות של Maps Platform כדי ליצור במהירות אובייקט סגנון בפורמט JSON. Maps SDK ל-Android תומך באותן הצהרות סגנון כמו Maps JavaScript API.
דוגמאות קוד מלאות
במאגר ApiDemos ב-GitHub יש דוגמאות שממחישות את השימוש בסגנונות.