O Google Street View oferece vistas panorâmicas de 360° de vias designadas em toda a área de cobertura.
Este vídeo mostra como usar o serviço Street View para exibir aos usuários uma visão realista de um endereço no mapa, oferecendo um contexto importante sobre o destino deles ou qualquer outro lugar em que tenham interesse.
A cobertura disponível pela API Google Maps Android v2 é a mesma oferecida no app Google Maps no seu dispositivo Android. Leia mais sobre o Street View e veja as áreas compatíveis em um mapa interativo. Acesse Sobre o Street View.
A classe StreetViewPanorama modela o panorama do Street View no seu aplicativo. Na interface, os panoramas são representados por objetos StreetViewPanoramaFragment ou StreetViewPanoramaView.
Exemplos de código
O repositório ApiDemos no GitHub inclui exemplos de uso do Street View.
Exemplos de Kotlin:
- StreetViewPanoramaBasicDemoActivity: noções básicas do Street View
- StreetViewPanoramaEventsDemoActivity: como detectar eventos
- StreetViewPanoramaNavigationDemoActivity: como controlar panoramas do Street View de forma programática
- StreetViewPanoramaOptionsDemoActivity: como alterar as opções da interface e de gestos
- StreetViewPanoramaViewDemoActivity: como usar
StreetViewPanoramaViewem vez de um fragmento - SplitStreetViewPanoramaAndMapDemoActivity: como usar uma atividade que mostra um mapa e um Street View
Exemplos Java:
- StreetViewPanoramaBasicDemoActivity: noções básicas do Street View
- StreetViewPanoramaEventsDemoActivity: como detectar eventos
- StreetViewPanoramaNavigationDemoActivity: como controlar panoramas do Street View de forma programática
- StreetViewPanoramaOptionsDemoActivity: como alterar as opções da interface e de gestos
- StreetViewPanoramaViewDemoActivity: como usar
StreetViewPanoramaViewem vez de um fragmento - SplitStreetViewPanoramaAndMapDemoActivity: como criar uma atividade que mostra um mapa e um Street View
Visão geral do Street View no SDK do Maps para Android
O SDK do Maps para Android oferece um serviço do Street View para recuperar e manipular imagens usadas no Google Street View. As imagens retornam como panoramas.
Cada panorama do Street View é uma imagem ou um conjunto de imagens que oferece uma visualização completa em 360 graus de um único local. As imagens estão de acordo com a projeção equidistante (Plate Carrée), que contém 360 graus de visualização horizontal (uma volta completa ao redor de um ponto) e 180 graus de visualização vertical (do ponto mais alto ao mais baixo). O panorama de 360 graus resultante define uma projeção em uma esfera com a imagem ajustada à superfície bidimensional dessa esfera.
StreetViewPanorama fornece um visualizador que renderiza o panorama como uma esfera e com uma câmera no centro. É possível manipular a StreetViewPanoramaCamera para controlar o zoom e a orientação (inclinação e direção) da câmera.
Vamos começar
Configurar um projeto
Siga o guia de iniciação se quiser configurar um projeto do SDK do Maps para Android.
Conferir a disponibilidade do panorama do Street View antes de adicionar um
A biblioteca de cliente do SDK do Google Play Services inclui alguns exemplos do Street View que podem ser importados para o projeto e usados como base do desenvolvimento. Acesse a introdução para conferir orientações sobre como fazer essa importação.
A biblioteca de utilitários do SDK do Maps para Android é um recurso de código aberto útil com várias classes para você usar em diversos tipos de apps. O utilitário de metadados do Street View faz parte do repositório do GitHub.
Esse utilitário verifica se um local é compatível com o Street View. Para evitar erros ao adicionar um panorama do Street View a um app Android, chame esse utilitário de metadados e adicione apenas um panorama desse tipo se a resposta for OK.
Usar a API
Siga as instruções abaixo para adicionar um panorama do Street View a um fragmento do Android. Essa é a maneira mais simples de incluir o Street View no aplicativo. Depois, leia mais sobre os fragmentos, as visualizações e a personalização do panorama.
Adicionar um panorama do Street View
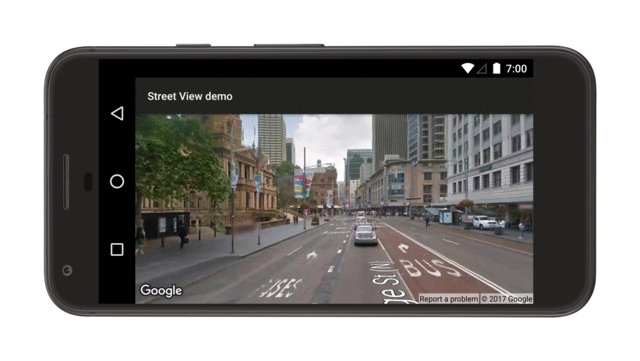
Siga as etapas abaixo para adicionar um panorama do Street View como este:

Resumindo:
- Adicione um objeto Fragment à Activity que lidará com o panorama do Street View. A maneira mais fácil de fazer isso é incluir um elemento
<fragment>no arquivo de layout daActivity. - Implemente a interface
OnStreetViewPanoramaReadyCallbacke use o método de callbackonStreetViewPanoramaReady(StreetViewPanorama)se quiser um handle para o objetoStreetViewPanorama. - Chame
getStreetViewPanoramaAsync()no fragmento para registrar o callback.
Veja a seguir mais detalhes sobre cada etapa.
Adicionar um fragmento
Inclua um elemento <fragment> no arquivo de layout da atividade para configurar um objeto Fragment. Nesse elemento, defina o atributo class como com.google.android.gms.maps.StreetViewPanoramaFragment (ou SupportStreetViewPanoramaFragment).
Veja um exemplo de um fragmento em um arquivo de layout:
<fragment
android:name="com.google.android.gms.maps.StreetViewPanoramaFragment"
android:id="@+id/streetviewpanorama"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
Adicionar o código do Street View
Para trabalhar com o panorama do Street View dentro do seu app, é necessário implementar a interface OnStreetViewPanoramaReadyCallback e definir uma instância do callback em um objeto StreetViewPanoramaFragment ou StreetViewPanoramaView. Este tutorial usa um StreetViewPanoramaFragment, porque essa é a maneira mais simples de adicionar o Street View ao app. A primeira etapa é implementar a interface de callback:
Kotlin
class StreetViewActivity : AppCompatActivity(), OnStreetViewPanoramaReadyCallback {
// ...
}
Java
class StreetViewActivity extends AppCompatActivity implements OnStreetViewPanoramaReadyCallback {
// ...
}
No método onCreate() da Activity, defina o arquivo de layout como a visualização de conteúdo. Por exemplo, se o arquivo tiver o nome main.xml, use este código:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_street_view)
val streetViewPanoramaFragment =
supportFragmentManager
.findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this)
}
Java
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_street_view);
SupportStreetViewPanoramaFragment streetViewPanoramaFragment =
(SupportStreetViewPanoramaFragment) getSupportFragmentManager()
.findFragmentById(R.id.street_view_panorama);
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this);
}
Receba um handle para o fragmento ao chamar FragmentManager.findFragmentById() e transmitir o ID do recurso do seu elemento <fragment>.
O ID R.id.streetviewpanorama é adicionado automaticamente ao projeto Android quando você cria o arquivo de layout.
Depois, use getStreetViewPanoramaAsync() para definir o callback no fragmento.
Kotlin
val streetViewPanoramaFragment =
supportFragmentManager
.findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this)
Java
SupportStreetViewPanoramaFragment streetViewPanoramaFragment =
(SupportStreetViewPanoramaFragment) getSupportFragmentManager()
.findFragmentById(R.id.street_view_panorama);
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this);
Use o método de callback onStreetViewPanoramaReady(StreetViewPanorama) para recuperar uma instância não nula de StreetViewPanorama pronta para ser usada.
Kotlin
override fun onStreetViewPanoramaReady(streetViewPanorama: StreetViewPanorama) {
val sanFrancisco = LatLng(37.754130, -122.447129)
streetViewPanorama.setPosition(sanFrancisco)
}
Java
@Override
public void onStreetViewPanoramaReady(StreetViewPanorama streetViewPanorama) {
LatLng sanFrancisco = new LatLng(37.754130, -122.447129);
streetViewPanorama.setPosition(sanFrancisco);
}
Mais informações sobre a configuração do estado inicial
Diferentemente dos mapas, não é possível configurar o estado inicial do panorama do Street View via XML. No entanto, você pode definir um panorama de forma programática transmitindo um objeto StreetViewPanoramaOptions com as opções especificadas.
- Se você estiver usando um
StreetViewPanoramaFragment, utilize o método estático de fábricaStreetViewPanoramaFragment.newInstance(StreetViewPanoramaOptions options)para criar o fragmento e transmiti-lo nas opções personalizadas que foram configuradas. - Se estiver utilizando
StreetViewPanoramaView, use o construtorStreetViewPanoramaView(Context, StreetViewPanoramaOptions)e envie-o nas opções personalizadas.
Kotlin
val sanFrancisco = LatLng(37.754130, -122.447129)
val view = StreetViewPanoramaView(
this,
StreetViewPanoramaOptions().position(sanFrancisco)
)
Java
LatLng sanFrancisco = new LatLng(37.754130, -122.447129);
StreetViewPanoramaView view = new StreetViewPanoramaView(this,
new StreetViewPanoramaOptions().position(sanFrancisco));
Mais informações sobre o StreetViewPanoramaFragment
O StreetViewPanoramaFragment é uma subclasse da classe Fragment do Android e permite incluir um panorama do Street View em um fragmento do Android. Os objetos StreetViewPanoramaFragment atuam como contêineres do panorama e permitem acesso ao objeto StreetViewPanorama.
StreetViewPanoramaView
A StreetViewPanoramaView, uma subclasse da classe View do Android, permite incluir um panorama do Street View em uma View do Android. Uma View representa uma região retangular da tela e é fundamental para os apps e widgets desse sistema operacional.
Assim como um StreetViewPanoramaFragment, a StreetViewPanoramaView atua como um contêiner do panorama, expondo a funcionalidade principal com o objeto StreetViewPanorama. Os usuários dessa classe precisam encaminhar todos os métodos de ciclo de vida da atividade, como onCreate(), onDestroy(), onResume() e onPause()), aos métodos correspondentes na classe StreetViewPanoramaView.
Personalizar a funcionalidade controlada pelo usuário
Por padrão, as funcionalidades a seguir estão disponíveis para o usuário durante a visualização do panorama do Street View: movimentação, mudança de zoom e acesso a panoramas adjacentes. É possível ativar e desativar os gestos controlados pelo usuário com os métodos no StreetViewPanorama e fazer mudanças programáticas quando o gesto estiver desativado.
Definir o local do panorama
Para definir o local do panorama do Street View, chame StreetViewPanorama.setPosition(), enviando um LatLng.
Também é possível transmitir radius e source como parâmetros opcionais.
Use um raio para ampliar ou restringir a área em que o Street View pesquisa um panorama correspondente. Um raio 0 significa que o panorama precisa estar vinculado exatamente ao LatLng especificado.
O valor padrão é de 50 metros. Se houver mais de um panorama na área correspondente, a API retornará a melhor correspondência.
Use uma origem para restringir o Street View de forma a procurar apenas panoramas ao ar livre. Por padrão, os panoramas do Street View podem estar em lugares como museus, edifícios públicos, cafés e empresas, e pode ser que não existam panoramas externos para o local especificado.
Kotlin
val sanFrancisco = LatLng(37.754130, -122.447129)
// Set position with LatLng only.
streetViewPanorama.setPosition(sanFrancisco)
// Set position with LatLng and radius.
streetViewPanorama.setPosition(sanFrancisco, 20)
// Set position with LatLng and source.
streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR)
// Set position with LaLng, radius and source.
streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR)
Java
LatLng sanFrancisco = new LatLng(37.754130, -122.447129);
// Set position with LatLng only.
streetViewPanorama.setPosition(sanFrancisco);
// Set position with LatLng and radius.
streetViewPanorama.setPosition(sanFrancisco, 20);
// Set position with LatLng and source.
streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR);
// Set position with LaLng, radius and source.
streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR);
Como alternativa, você pode definir o local com base em um ID de panorama, transmitindo um panoId a StreetViewPanorama.setPosition().
Para recuperar o ID de panoramas adjacentes, use primeiro getLocation() para recuperar um StreetViewPanoramaLocation.
Esse objeto contém o ID do panorama atual e uma matriz de objetos StreetViewPanoramaLink, cada um com o ID de um panorama conectado ao atual.
Kotlin
streetViewPanorama.location.links.firstOrNull()?.let { link: StreetViewPanoramaLink ->
streetViewPanorama.setPosition(link.panoId)
}
Java
StreetViewPanoramaLocation location = streetViewPanorama.getLocation();
if (location != null && location.links != null) {
streetViewPanorama.setPosition(location.links[0].panoId);
}
Aumentar e diminuir o zoom
Para alterar o nível de zoom de maneira programática, defina o StreetViewPanoramaCamera.zoom.
Ajustar como 1.0 aumenta a imagem em um fator de 2.
O snippet a seguir usa o StreetViewPanoramaCamera.Builder() para gerar uma nova câmera com a inclinação e a direção existentes, aumentando o zoom em 50%.
Kotlin
val zoomBy = 0.5f
val camera = StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.panoramaCamera.zoom + zoomBy)
.tilt(streetViewPanorama.panoramaCamera.tilt)
.bearing(streetViewPanorama.panoramaCamera.bearing)
.build()
Java
float zoomBy = 0.5f;
StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.getPanoramaCamera().zoom + zoomBy)
.tilt(streetViewPanorama.getPanoramaCamera().tilt)
.bearing(streetViewPanorama.getPanoramaCamera().bearing)
.build();
Definir a orientação da câmera (ponto de vista)
É possível determinar a orientação da câmera do Street View, definindo a direção e a inclinação em StreetViewPanoramaCamera.
- bearing
- É a direção em que câmera aponta, especificada em graus no sentido horário a partir do norte verdadeiro em volta do centro da câmera. O norte verdadeiro é 0, o leste é 90, o sul é 180 e o oeste é 270.
- tilt
- É a inclinação para cima ou para baixo do eixo Y. O intervalo é de -90 a 0 até 90, sendo -90 olhando para baixo, 0 centralizado no horizonte e 90 apontando para cima. A variação é medida a partir da inclinação inicial padrão da câmera, que é, geralmente, mas nem sempre, horizontal. Por exemplo, uma imagem capturada em uma colina provavelmente terá um valor padrão de inclinação não horizontal.
O snippet a seguir usa o StreetViewPanoramaCamera.Builder() para gerar uma nova câmera com o zoom e a inclinação da câmera existente, alterando a direção em 30 graus para a esquerda.
Kotlin
val panBy = 30f
val camera = StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.panoramaCamera.zoom)
.tilt(streetViewPanorama.panoramaCamera.tilt)
.bearing(streetViewPanorama.panoramaCamera.bearing - panBy)
.build()
Java
float panBy = 30;
StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.getPanoramaCamera().zoom)
.tilt(streetViewPanorama.getPanoramaCamera().tilt)
.bearing(streetViewPanorama.getPanoramaCamera().bearing - panBy)
.build();
O fragmento a seguir inclina a câmera 30 graus para cima.
Kotlin
var tilt = streetViewPanorama.panoramaCamera.tilt + 30
tilt = if (tilt > 90) 90f else tilt
val previous = streetViewPanorama.panoramaCamera
val camera = StreetViewPanoramaCamera.Builder(previous)
.tilt(tilt)
.build()
Java
float tilt = streetViewPanorama.getPanoramaCamera().tilt + 30;
tilt = (tilt > 90) ? 90 : tilt;
StreetViewPanoramaCamera previous = streetViewPanorama.getPanoramaCamera();
StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder(previous)
.tilt(tilt)
.build();
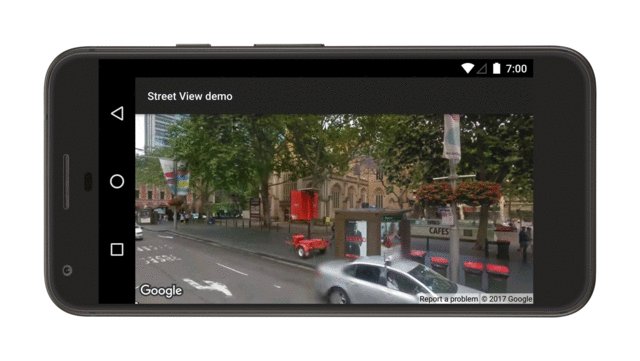
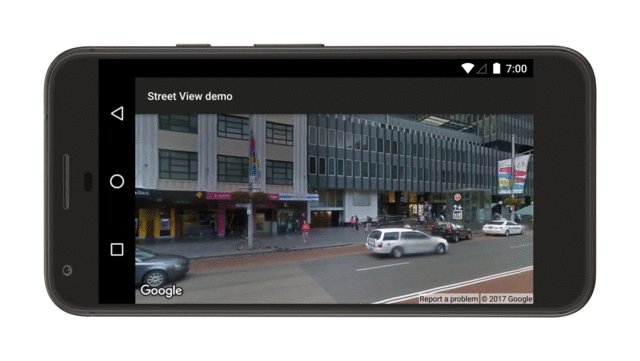
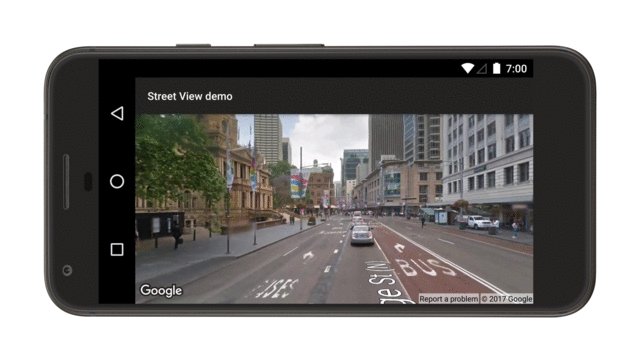
Animar os movimentos da câmera
Para animar os movimentos da câmera, chame StreetViewPanorama.animateTo().
A animação alterna entre os atributos atuais da câmera e os novos. Se você quiser pular diretamente para a câmera, sem animação, defina a duração como 0.
Kotlin
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds.
val duration: Long = 1000
val camera = StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.panoramaCamera.zoom)
.tilt(streetViewPanorama.panoramaCamera.tilt)
.bearing(streetViewPanorama.panoramaCamera.bearing - 60)
.build()
streetViewPanorama.animateTo(camera, duration)
Java
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds.
long duration = 1000;
StreetViewPanoramaCamera camera =
new StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.getPanoramaCamera().zoom)
.tilt(streetViewPanorama.getPanoramaCamera().tilt)
.bearing(streetViewPanorama.getPanoramaCamera().bearing - 60)
.build();
streetViewPanorama.animateTo(camera, duration);
A imagem a seguir representa o resultado quando você programa a animação acima para ser executada a cada 2.000 milissegundos, usando Handler.postDelayed():