Dengan opsi gaya, Anda dapat menyesuaikan penyajian gaya peta Google standar, mengubah tampilan visual dari fitur seperti jalan, taman, bisnis, dan lokasi menarik lainnya. Di samping mengubah gaya fitur ini, Anda juga dapat menyembunyikan fitur seluruhnya. Artinya, Anda dapat memperjelas komponen tertentu di peta atau menyesuaikan peta agar melengkapi gaya pada halaman sekitarnya.
Contoh
Deklarasi gaya JSON berikut mengubah semua fitur peta menjadi abu-abu, lalu memberi warna biru pada geometri jalan arteri, dan menyembunyikan label lanskap sama sekali:
[
{
"featureType": "all",
"stylers": [
{ "color": "#C0C0C0" }
]
},{
"featureType": "road.arterial",
"elementType": "geometry",
"stylers": [
{ "color": "#CCFFFF" }
]
},{
"featureType": "landscape",
"elementType": "labels",
"stylers": [
{ "visibility": "off" }
]
}
]
Objek JSON
Deklarasi gaya JSON terdiri dari elemen berikut:
- featureType (opsional) - fitur yang akan dipilih untuk modifikasi gaya ini. Fitur adalah karakteristik geografis pada peta, termasuk jalan, taman, perairan, dan lainnya. Jika Anda tidak menetapkan suatu fitur, semua fitur akan dipilih.
- elementType (opsional) - properti fitur yang ditetapkan untuk dipilih. Elemen adalah sub-bagian fitur, termasuk label dan geometri. Jika Anda tidak menetapkan suatu elemen, semua elemen fitur akan dipilih.
- stylers - aturan yang akan diterapkan pada fitur dan elemen yang dipilih. Styler menunjukkan warna, visibilitas, dan bobot fitur. Anda dapat menerapkan satu atau beberapa styler ke sebuah fitur.
Untuk menentukan gaya, Anda harus mengombinasikan satu rangkaian pemilih featureType dan elementType serta stylers ke dalam array gaya. Anda dapat menarget semua kombinasi fitur dalam satu array. Akan tetapi, jumlah gaya yang dapat Anda terapkan sekaligus terbatas. Jika array gaya Anda melebihi jumlah karakter maksimum berarti tidak ada gaya yang diterapkan.
Bagian lainnya dari halaman ini berisi informasi selengkapnya tentang berbagai fitur, elemen, dan styler.
featureType
Cuplikan JSON berikut memilih semua jalan pada peta:
{
"featureType": "road"
}
Fitur, atau jenis fitur, adalah karakteristik geografis pada peta, termasuk jalan, taman, perairan, bisnis, dan lainnya.
Fitur membentuk hierarki kategori, dengan all sebagai root. Jika Anda tidak menetapkan suatu fitur, semua fitur akan dipilih.
Menentukan fitur all memiliki efek yang sama.
Sebagian fitur berisi fitur turunan yang Anda tetapkan menggunakan notasi titik. Misalnya, landscape.natural atau
road.local. Jika Anda menetapkan fitur induk, misalnya road, gaya yang Anda tetapkan untuk induk akan diterapkan ke semua turunannya, seperti road.local dan road.highway.
Perhatikan, fitur induk dapat menyertakan beberapa elemen yang tidak disertakan dalam semua fitur turunannya.
Tersedia fitur-fitur berikut:
all(default) memilih semua fitur.administrativememilih semua wilayah administratif. Penataan gaya hanya memengaruhi label wilayah administratif, bukan batas geografis atau isian.administrative.countrymemilih negara.administrative.land_parcelmemilih persil tanah.administrative.localitymemilih lokalitas.administrative.neighborhoodmemilih kawasan.administrative.provincememilih provinsi.
landscapememilih semua lanskap.landscape.man_madememilih fitur buatan manusia, seperti bangunan dan struktur lainnya.landscape.naturalmemilih fitur alami, seperti pegunungan, sungai, gurun, dan gletser.landscape.natural.landcovermemilih fitur penutup lahan, materi fisik yang menutupi permukaan bumi, seperti hutan, padang rumput, lahan basah, dan tanah kosong.landscape.natural.terrainmemilih fitur medan permukaan tanah, seperti elevasi, kemiringan, dan orientasi.
poimemilih semua lokasi menarik.poi.attractionmemilih tempat wisata.poi.businessmemilih bisnis.poi.governmentmemilih gedung pemerintah.poi.medicalmemilih layanan darurat, termasuk rumah sakit, apotek, polisi, dokter, dan lainnya.poi.parkmemilih taman.poi.place_of_worshipmemilih tempat ibadah, termasuk gereja, kuil, masjid, dan lainnya.poi.schoolmemilih sekolah.poi.sports_complexmemilih kompleks olahraga.
roadmemilih semua jalan.road.arterialmemilih jalan arteri.road.highwaymemilih jalan raya.road.highway.controlled_accessmemilih jalan raya dengan akses terkontrol.road.localmemilih jalan lokal.
transitmemilih semua jalur dan stasiun transportasi umum.transit.linememilih jalur transportasi umum.transit.stationmemilih semua stasiun transportasi umum.transit.station.airportmemilih bandara.transit.station.busmemilih perhentian bus.transit.station.railmemilih stasiun kereta.
watermemilih perairan.
elementType
Cuplikan JSON berikut memilih label untuk semua jalan lokal:
{
"featureType": "road.local",
"elementType": "labels"
}
Elemen adalah subdivisi fitur. Sebuah jalan, misalnya, terdiri dari garis grafik (geometri) pada peta, juga teks yang menunjukkan namanya (label).
Elemen berikut tersedia, namun perhatikan bahwa fitur tertentu mungkin tidak mendukung, mendukung sebagian, atau mendukung semua, elemen:
all(default) memilih semua elemen fitur yang ditentukan.geometrymemilih semua elemen geometris fitur yang ditentukan.geometry.fillhanya memilih isian geometri fitur.geometry.strokehanya memilih goresan geometri fitur.
labelsmemilih label tekstual yang terkait dengan fitur yang ditentukan.labels.iconhanya memilih ikon yang ditampilkan dalam label fitur.labels.texthanya memilih teks label.labels.text.fillhanya memilih isian label. Isian label biasanya dirender sebagai garis luar berwarna yang mengelilingi teks label.labels.text.strokehanya memilih goresan teks label.
stylers
Styler adalah opsi pemformatan yang dapat Anda terapkan pada fitur dan elemen peta.
Cuplikan JSON berikut menampilkan sebuah fitur berupa hijau terang, dengan menggunakan nilai RGB:
"stylers": [
{ "color": "#99FF33" }
]
Cuplikan ini menghapus semua intensitas dari warna fitur, apa pun warna awalnya. Efeknya adalah untuk merender fitur menjadi hitam putih:
"stylers": [
{ "saturation": -100 }
]
Cuplikan ini menyembunyikan fitur sepenuhnya:
"stylers": [
{ "visibility": "off" }
]
Opsi gaya berikut telah didukung:
hue(string heksadesimal RGB dari format#RRGGBB) menunjukkan warna dasar.Catatan: Opsi ini menetapkan hue dengan mempertahankan saturasi dan kecerahan yang ditetapkan dalam gaya default Google (atau dalam opsi gaya lainnya yang Anda definisikan pada peta). Warna yang dihasilkan akan sesuai dengan gaya peta dasar. Jika Google melakukan perubahan pada gaya peta dasar, perubahan tersebut akan memengaruhi fitur peta Anda yang telah diberi gaya dengan
hue. Sebaiknya gunakan stylercolorabsolut jika memungkinkan.lightness(nilai floating point antara-100dan100) menunjukkan persentase perubahan kecerahan elemen. Nilai negatif menambah tingkat kegelapan (-100 menetapkan hitam) sementara nilai positif menambah tingkat kecerahan (+100 menetapkan putih).Catatan: Opsi ini menetapkan kecerahan dengan mempertahankan saturasi dan hue yang ditetapkan dalam gaya default Google (atau dalam opsi gaya lainnya yang Anda definisikan pada peta). Warna yang dihasilkan akan sesuai dengan gaya peta dasar. Jika Google melakukan perubahan pada gaya peta dasar, perubahan tersebut akan memengaruhi fitur peta Anda yang telah diberi gaya dengan
lightness. Sebaiknya gunakan stylercolorabsolut jika memungkinkan.saturation(nilai floating point antara-100dan100) menunjukkan perubahan persentase intensitas warna dasar untuk diterapkan pada elemen.Catatan: Opsi ini menetapkan saturasi dengan mempertahankan hue dan kecerahan yang ditetapkan dalam gaya default Google (atau dalam opsi gaya lainnya yang Anda definisikan pada peta) Warna yang dihasilkan akan sesuai dengan gaya peta dasar. Jika Google melakukan perubahan pada gaya peta dasar, perubahan tersebut akan memengaruhi fitur peta Anda yang telah diberi gaya dengan
saturation. Sebaiknya gunakan stylercolorabsolut jika memungkinkan.gamma(nilai floating point antara0.01dan10.0, dengan1.0menyatakan tidak ada koreksi) menunjukkan besarnya koreksi gamma yang diterapkan pada elemen. Koreksi gamma memodifikasi kecerahan warna secara non-linear, walaupun tidak memengaruhi nilai hitam atau putih. Koreksi gamma biasanya digunakan untuk memodifikasi kontras beberapa elemen. Misalnya, Anda dapat memodifikasi gamma untuk menambah atau mengurangi kontras antara tepi dan bagian dalam elemen.Opsi ini menyesuaikan kecerahan secara relatif terhadap gaya default Google, dengan menggunakan kurva gamma. Jika Google melakukan perubahan pada gaya peta dasar, perubahan tersebut akan memengaruhi fitur peta Anda yang telah diberi gaya dengan
gamma. Sebaiknya gunakan stylercolorabsolut jika memungkinkan.invert_lightness(jikatrue) akan membalikkan kecerahan yang ada. Hal ini berguna, misalnya, saat beralih secara cepat ke peta yang lebih gelap dengan teks putih.Catatan: Opsi ini hanya membalikkan gaya default Google. Jika Google melakukan perubahan pada gaya peta dasar, perubahan tersebut akan memengaruhi fitur peta Anda yang telah diberi gaya dengan
invert_lightness. Sebaiknya gunakan stylercolorabsolut jika memungkinkan.visibility(on,off, atausimplified) menunjukkan apakah elemen muncul pada peta, serta caranya. Visibilitassimplifiedmenghapus beberapa fitur gaya dari fitur yang terpengaruh; misalnya, jalan disederhanakan menjadi garis lebih tipis tanpa garis luar, sedangkan taman kehilangan teks labelnya namun mempertahankan ikon label.color(string heksadesimal RGB dari format#RRGGBB) menetapkan warna fitur.weight(nilai integer, lebih besar dari atau sama dengan nol) menetapkan bobot fitur, dalam piksel. Menetapkan bobot ke nilai yang tinggi dapat mengakibatkan terjadinya penyesuaian nilai di dekat batas ubin.
Aturan gaya diterapkan sesuai urutan Anda menetapkannya. Jangan gabungkan beberapa operasi menjadi satu gaya. Sebagai gantinya, definisikan setiap operasi sebagai entri terpisah dalam array gaya.
Catatan: Urutan penting, karena beberapa operasi tidak bersifat komutatif. Fitur dan/atau elemen yang dimodifikasi melalui operasi gaya (biasanya) sudah memiliki gaya. Operasi berfungsi pada gaya yang sudah ada tersebut, jika ada.
Model hue, saturasi, kecerahan
Peta bergaya menggunakan model hue, saturasi, kecerahan (hue, saturation, lightness, HSL) untuk menunjukkan warna dalam operasi styler. Hue menunjukkan warna dasar, saturasi menunjukkan intensitas warna, dan kecerahan menunjukkan jumlah relatif putih atau hitam dalam warna konstituen.
Koreksi
gamma mengubah kecerahan pada ruang warna, umumnya
untuk menambah atau mengurangi kontras. Selain itu, model HSL mendefinisikan warna dalam ruang koordinat dengan hue menunjukkan orientasi dalam roda warna, sedangkan saturasi dan kecerahan menunjukkan amplitudo di sepanjang sumbu yang berbeda. Hue diukur dalam ruang warna RGB, yang mirip dengan ruang warna RGB pada umumnya, hanya tidak ada bayangan putih dan hitam.

Meskipun jika hue mengambil nilai warna heksadesimal HTML, nilai ini hanya digunakan untuk menentukan warna dasar yaitu, orientasinya di roda warna, bukan saturasi atau kecerahan, yang ditunjukkan secara terpisah sebagai perubahan persentase.
Misalnya, Anda dapat mendefinisikan hue untuk hijau murni berupa hue:0x00ff00 atau hue:0x000100. Kedua hue identik. Kedua nilai menunjuk ke hijau murni dalam model warna HSL.

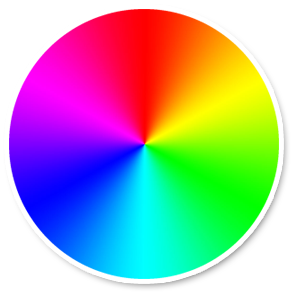
Roda Warna RGB
Nilai hue RGB yang terdiri dari bagian seimbang merah, hijau dan biru tidak menunjukkan hue, karena tidak satu pun dari nilai tersebut yang menunjukkan orientasi di ruang koordinat HSL. Contohnya adalah "#000000" (hitam), "#FFFFFF" (putih), dan semua bayangan murni abu-abu. Untuk menunjukkan hitam, putih atau abu-abu, Anda harus menghapus semua saturation (menetapkan nilai ke -100) dan menyesuaikan lightness sebagai gantinya.
Selain itu, saat memodifikasi fitur yang ada dan telah mempunyai skema warna, mengubah nilai seperti hue tidak mengubah saturation atau lightness yang sudah ada.
