Stil seçenekleriyle standart Google harita stillerinin sunumunu özelleştirebilir, yollar, parklar, işletmeler ve diğer ilgi çekici yerler gibi özelliklerin görsel görüntüsünü değiştirebilirsiniz. Bu özelliklerin stilini değiştirebileceğiniz gibi, özellikleri tamamen de gizleyebilirsiniz. Bu sayede, haritanın belirli bileşenlerini vurgulayabilir veya haritanın, çevredeki sayfanın stiline uygun olmasını sağlayabilirsiniz.
Örnekler
Aşağıdaki JSON stil bildirimi, tüm harita özelliklerini griye dönüştürür, ardından ana yol geometrisini maviye boyar ve arazi etiketlerini tamamen gizler:
[
{
"featureType": "all",
"stylers": [
{ "color": "#C0C0C0" }
]
},{
"featureType": "road.arterial",
"elementType": "geometry",
"stylers": [
{ "color": "#CCFFFF" }
]
},{
"featureType": "landscape",
"elementType": "labels",
"stylers": [
{ "visibility": "off" }
]
}
]JSON nesnesi
Bir JSON stil bildirimi aşağıdaki öğelerden oluşur:
- featureType (isteğe bağlı): Bu stil değişikliği için seçilecek özellikler. Özellikler, haritadaki coğrafi özelliklerdir. Bunlara yollar, parklar, su kütleleri ve daha fazlası dahildir. Bir özellik belirtmezseniz tüm özellikler seçilir.
- elementType (isteğe bağlı): Seçilecek belirtilen özelliğin özelliği. Öğeler, etiketler ve geometri dahil olmak üzere bir özelliğin alt bölümleridir. Bir öğe belirtmezseniz özelliğin tüm öğeleri seçilir.
- stylers: Seçilen özelliklere ve öğelere uygulanacak kurallar. Stil belirleyiciler, özelliğin rengini, görünürlüğünü ve ağırlığını gösterir. Bir özelliğe bir veya daha fazla stil uygulayabilirsiniz.
Stil belirtmek için bir dizi featureType ve elementType seçiciyi stylers ile birleştirerek stil dizisi oluşturmanız gerekir. Tek bir dizide herhangi bir özellik kombinasyonunu hedefleyebilirsiniz. Ancak, aynı anda uygulayabileceğiniz stil sayısı sınırlıdır. Stil diziniz maksimum karakter sayısını aşarsa stil uygulanmaz.
Bu sayfanın geri kalanında özellikler, öğeler ve stil oluşturucular hakkında daha fazla bilgi verilmektedir.
featureType
Aşağıdaki JSON snippet'i, haritadaki tüm yolları seçer:
{
"featureType": "road"
}Özellikler veya özellik türleri, haritadaki coğrafi özelliklerdir. Yollar, parklar, su kütleleri ve işletmeler gibi özellikler bu kapsamdadır.
Özellikler, kök olarak all ile bir kategori ağacı oluşturur. Bir özellik belirtmezseniz tüm özellikler seçilir.
all özelliğini belirtmek de aynı etkiye sahiptir.
Bazı özellikler, nokta gösterimi kullanarak belirttiğiniz alt özellikleri içerir. Örneğin, landscape.natural veya road.local. Yalnızca üst özelliği (ör.
road) belirtirseniz üst için belirttiğiniz stiller, tüm alt öğelerine (ör. road.local ve
road.highway) uygulanır.
Üst özelliklerin, tüm alt özelliklerinde yer almayan bazı öğeler içerebileceğini unutmayın.
Aşağıdaki özellikler kullanılabilir:
all(varsayılan) tüm özellikleri seçer.administrativetüm idari bölgeleri seçer. Stil yalnızca idari bölgelerin etiketlerini etkiler, coğrafi sınırları veya dolguyu etkilemez.administrative.countryülkeleri seçer.administrative.land_parcelarazi parsellerini seçer.administrative.localityyerleşim yerlerini seçer.administrative.neighborhoodmahalleleri seçer.administrative.provinceilleri seçer.
landscapetüm manzaraları seçer.landscape.man_made, binalar ve diğer yapılar gibi insan yapımı özellikleri seçer.landscape.naturalDağlar, nehirler, çöller ve buzullar gibi doğal özellikleri seçer.landscape.natural.landcover, arazi örtüsü özelliklerini (Dünya yüzeyini kaplayan fiziksel malzeme; örneğin ormanlar, çayırlar, sulak alanlar ve çıplak zemin) seçer.landscape.natural.terrain, bir arazi yüzeyinin yükseklik, eğim ve yön gibi arazi özelliklerini seçer.
poitüm önemli yerleri seçer.poi.attractionturistik yerleri seçer.poi.businessişletme seçer.poi.government, resmi binaları seçer.poi.medical; hastaneler, eczaneler, polis, doktorlar ve diğerleri dahil olmak üzere acil durum hizmetlerini seçer.poi.parkparkları seçer.poi.place_of_worshipKiliseler, tapınaklar, camiler ve diğerleri dahil olmak üzere ibadet yerlerini seçer.poi.schoolokulları seçer.poi.sports_complexspor komplekslerini seçiyor.
roadtüm yolları seçer.road.arterialana yolları seçer.road.highwayotoyolları seçer.road.highway.controlled_access, erişimin kontrollü olduğu otoyolları seçer.road.localyerel yolları seçer.
transit, tüm toplu taşıma istasyonlarını ve hatlarını seçer.transit.linetoplu taşıma hatlarını seçer.transit.stationtüm toplu taşıma istasyonlarını seçer.transit.station.airporthavaalanlarını seçer.transit.station.busotobüs duraklarını seçer.transit.station.rail, tren istasyonlarını seçer.
waterSu kütlelerini seçer.
elementType
Aşağıdaki JSON snippet'i, tüm yerel yolların etiketlerini seçer:
{
"featureType": "road.local",
"elementType": "labels"
}Öğeler, bir özelliğin alt bölümleridir. Örneğin bir yol, haritadaki grafik çizgiden (geometri) ve adını belirten metinden (etiket) oluşur.
Aşağıdaki öğeler kullanılabilir ancak belirli bir özelliğin bu öğelerin hiçbirini, bazılarını veya tümünü desteklemeyebileceğini unutmayın:
Etiket metni fill ve stroke renkleri, yakınlaştırma düzeyine göre değişir.
Deneyimin tüm yakınlaştırma düzeylerinde tutarlı olması için her zaman hem fill hem de stroke değerlerini tanımlayın.
all(varsayılan) belirtilen özelliğin tüm öğelerini seçer.-
geometry, belirtilen özelliğin tüm geometrik öğelerini seçer.geometry.fill, yalnızca özelliğin geometrisinin dolgusunu seçer.geometry.stroke, yalnızca özelliğin geometrisinin konturunu seçer.
-
labels, belirtilen özellikle ilişkili metin etiketlerini seçer.labels.icon, yalnızca özelliğin etiketinde gösterilen simgeyi seçer.labels.textyalnızca etiketin metnini seçer.-
labels.text.fillyalnızca etiketin dolgusunu seçer. Bir etiketin dolgusu genellikle etiket metnini çevreleyen renkli bir ana hat olarak oluşturulur. labels.text.stroke, yalnızca etiketin metninin konturunu seçer.
stylers
Stil oluşturucular, harita özellikleri ve öğelerine uygulayabileceğiniz biçimlendirme seçenekleridir.
Aşağıdaki JSON snippet'inde, bir RGB değeri kullanılarak bir özellik parlak yeşil renkte gösterilmektedir:
"stylers": [
{ "color": "#99FF33" }
]Bu snippet, başlangıç rengi ne olursa olsun bir özelliğin rengindeki tüm yoğunluğu kaldırır. Bu efekt, özelliği gri tonlarda oluşturur:
"stylers": [
{ "saturation": -100 }
]Bu snippet, bir özelliği tamamen gizler:
"stylers": [
{ "visibility": "off" }
]Aşağıdaki stil seçenekleri desteklenir:
hue(biçiminde bir RGB onaltılık dize#RRGGBB) temel rengi gösterir.Not: Bu seçenek, varsayılan Google stilinde (veya haritada tanımladığınız diğer stil seçeneklerinde) belirtilen doygunluk ve parlaklığı korurken renk tonunu ayarlar. Elde edilen renk, temel haritanın stiline göre belirlenir. Google, temel harita stilinde değişiklik yaparsa bu değişiklikler
hueile stillendirilmiş harita özelliklerinizi etkiler. Mümkünse mutlakcolorstilini kullanmanız daha iyi olur.lightness(-100ile100arasında bir kayan nokta değeri) öğenin parlaklığındaki yüzde değişimini gösterir. Negatif değerler karanlığı artırır (-100 değeri siyahı belirtir). Pozitif değerler ise parlaklığı artırır (+100 değeri beyazı belirtir).Not: Bu seçenek, varsayılan Google stilinde (veya haritada tanımladığınız diğer stil seçeneklerinde) belirtilen doygunluk ve renk tonunu korurken parlaklığı ayarlar. Elde edilen renk, temel haritanın stiline göre belirlenir. Google, temel harita stilinde değişiklik yaparsa bu değişiklikler
lightnessile stillendirilmiş harita özelliklerinizi etkiler. Mümkünse mutlakcolorstilini kullanmanız daha iyi olur.saturation(-100ile100arasında bir kayan nokta değeri) öğeye uygulanacak temel rengin yoğunluğundaki yüzde değişikliğini gösterir.Not: Bu seçenek, varsayılan Google stilinde (veya haritada tanımladığınız diğer stil seçeneklerinde) belirtilen renk tonunu ve parlaklığı korurken doygunluğu ayarlar. Elde edilen renk, temel haritanın stiline göre belirlenir. Google, temel harita stilinde değişiklik yaparsa bu değişiklikler
saturationile stillendirilmiş harita özelliklerinizi etkiler. Mümkünse mutlakcolorstilini kullanmanız daha iyi olur.gamma(0.01ile10.0arasında bir kayan nokta değeri;1.0, düzeltme uygulanmadığını gösterir) öğeye uygulanacak gama düzeltme miktarını belirtir. Gama düzeltmeleri, beyaz veya siyah değerleri etkilemeden renklerin parlaklığını doğrusal olmayan bir şekilde değiştirir. Gama düzeltmesi genellikle birden fazla öğenin kontrastını değiştirmek için kullanılır. Örneğin, gama değerini değiştirerek öğelerin kenarları ve iç kısımları arasındaki kontrastı artırabilir veya azaltabilirsiniz.Not: Bu seçenek, gama eğrisi kullanarak varsayılan Google stiline göre açıklığı ayarlar. Google, temel harita stilinde değişiklik yaparsa bu değişiklikler,
gammaile stillendirilmiş harita özelliklerinizi etkiler. Mümkünse mutlakcolorstillerini kullanmanız daha iyi olur.invert_lightness(trueise) mevcut parlaklığı tersine çevirir. Örneğin, beyaz metinli daha koyu bir haritaya hızlıca geçmek için bu özelliği kullanabilirsiniz.Not: Bu seçenek yalnızca varsayılan Google stilini tersine çevirir. Google, temel harita stilinde herhangi bir değişiklik yaparsa bu değişiklikler,
invert_lightnessile stillendirilmiş harita özelliklerinizi etkiler. Mümkünse mutlakcolorstilini kullanmanız daha iyi olur.visibility(on,offveyasimplified), öğenin haritada görünüp görünmediğini ve nasıl göründüğünü belirtir.simplifiedgörünürlüğü, etkilenen özelliklerdeki bazı stil özelliklerini kaldırır. Örneğin, yollar ana hatları olmayan daha ince çizgilerle basitleştirilirken parklar etiket metinlerini kaybeder ancak etiket simgesini korur.color(biçiminde bir RGB onaltılık dize#RRGGBB) özelliğin rengini ayarlar.weight(sıfıra eşit veya sıfırdan büyük bir tam sayı değeri), özelliğin ağırlığını piksel cinsinden ayarlar. Ağırlığı yüksek bir değere ayarlamak, döşeme kenarlarında kırpmaya neden olabilir.
Stil kuralları, belirttiğiniz sırayla uygulanır. Birden fazla işlemi tek bir stil işleminde birleştirmeyin. Bunun yerine, her işlemi stil dizisinde ayrı bir giriş olarak tanımlayın.
Not: Bazı işlemler değişme özelliği olmadığından sıra önemlidir. Stil işlemleriyle değiştirilen özellikler ve/veya öğeler (genellikle) zaten mevcut stillere sahiptir. İşlemler, varsa bu mevcut stiller üzerinde gerçekleştirilir.
Ton, doygunluk, parlaklık modeli
Stil verilmiş haritalar, stil oluşturma işlemlerinde rengi belirtmek için renk tonu, doygunluk, parlaklık (HSL) modelini kullanır. Ton temel rengi, doygunluk bu rengin yoğunluğunu, parlaklık ise rengi oluşturan bileşendeki beyaz veya siyahın göreceli miktarını gösterir.
Gama düzeltme, renk alanındaki parlaklığı değiştirir. Genellikle kontrastı artırmak veya azaltmak için kullanılır. Ayrıca HSL modeli, renk çemberindeki yönü hue ile gösteren bir koordinat alanında rengi tanımlar. Doygunluk ve parlaklık ise farklı eksenlerdeki genlikleri gösterir. Renk tonları, beyaz ve siyah tonlarının olmadığı, çoğu RGB renk alanına benzeyen bir RGB renk alanında ölçülür.

hue, HTML onaltılık renk değerini alsa da bu değeri yalnızca temel rengi belirlemek için kullanır. Yani doygunluk veya parlaklık değil, renk çemberindeki yönü belirlenir. Doygunluk veya parlaklık, ayrı olarak yüzdelik değişiklikler şeklinde gösterilir.
Örneğin, saf yeşilin tonunu hue:0x00ff00 veya hue:0x000100 olarak tanımlayabilirsiniz. Her iki renk tonu da aynı. Her iki değer de HSL renk modelinde saf yeşili gösterir.

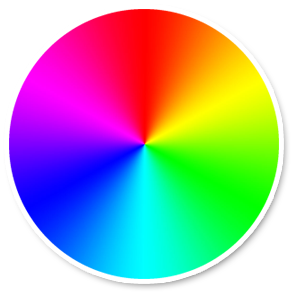
RGB Renk Çarkı
Eşit miktarda kırmızı, yeşil ve mavi içeren RGB hue değerleri, bu değerlerin hiçbiri HSL koordinat alanında bir yönü belirtmediği için tonu göstermez. Örnekler arasında "#000000" (siyah), "#FFFFFF" (beyaz) ve tüm saf gri tonları yer alır. Siyah, beyaz veya griyi belirtmek için tüm saturation değerlerini kaldırmanız (değeri -100 olarak ayarlayın) ve bunun yerine lightness değerini ayarlamanız gerekir.
Ayrıca, renk şeması olan mevcut özellikleri değiştirirken hue gibi bir değeri değiştirmek mevcut saturation veya lightness değerini değiştirmez.

