
Overlay ubin, yang terkadang disebut lapisan ubin, adalah kumpulan gambar yang ditampilkan di atas ubin peta dasar.
Contoh Kode
Repositori ApiDemos di GitHub berisi contoh yang menunjukkan fitur overlay ubin:
- TileOverlayDemoActivity - Java: Fitur overlay ubin pada Java
- TileCoordinateDemoActivity - Java: Sistem koordinat yang digunakan untuk overlay ubin pada Java
- TileOverlayDemoActivity - Kotlin: Fitur overlay ubin pada Kotlin
- TileCoordinateDemoActivity - Kotlin: Sistem koordinat yang digunakan untuk overlay ubin pada Kotlin
Pengantar
TileOverlay menentukan sekumpulan gambar yang ditambahkan di atas
ubin peta dasar.
Anda harus menyediakan ubin untuk setiap tingkat zoom yang ingin didukung. Jika memiliki ubin yang cukup pada beberapa tingkat zoom, Anda dapat menambahkan data peta Google untuk keseluruhan peta.
Overlay ubin berguna jika Anda ingin menambahkan gambar yang besar ke peta, yang biasanya mencakup area geografis yang luas. Sebaliknya, overlay bumi berguna jika Anda ingin menetapkan satu gambar pada satu area di peta.
Anda juga dapat menggunakan overlay ubin transparan untuk memasukkan fitur tambahan ke peta, dengan menetapkan faktor transparansi pada overlay ubin secara terprogram atau dengan memberikan gambar ubin transparan.
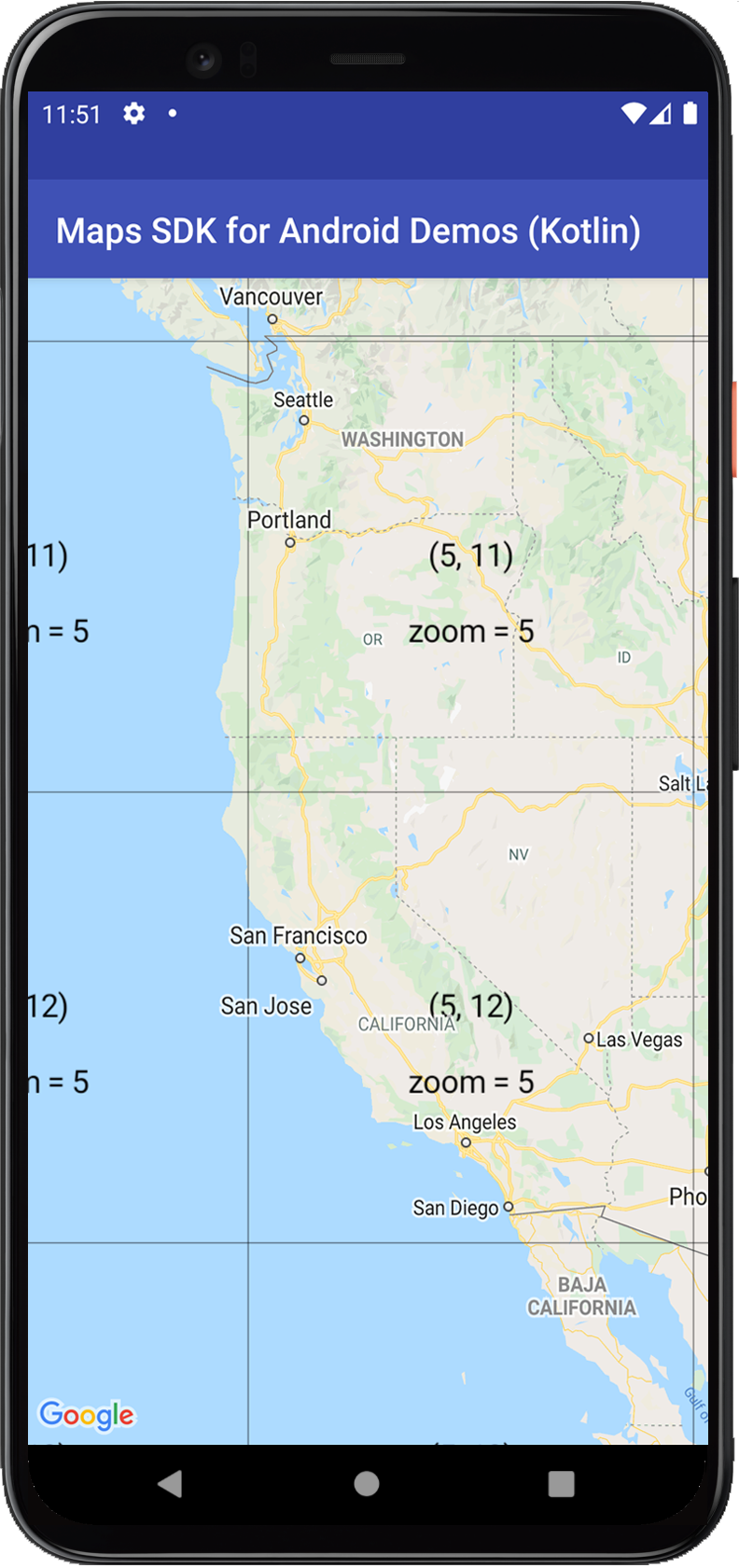
Koordinat ubin dan tingkat zoom
Google Maps API membagi citra pada setiap tingkat zoom menjadi satu kumpulan ubin peta bujur sangkar yang disusun dalam petak. Jika peta berpindah ke lokasi baru, atau ke tingkat zoom baru, Maps API akan menentukan ubin mana yang diperlukan dan menerjemahkan informasi tersebut menjadi satu kumpulan ubin yang akan diambil.
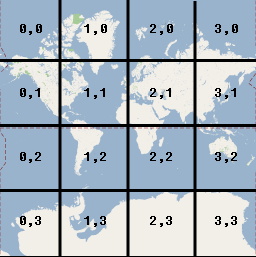
Ubin dengan koordinat (0,0) selalu berada di sudut barat laut peta, dengan nilai x meningkat dari barat ke timur dan nilai y meningkat dari utara ke selatan. Ubin diindeks menggunakan koordinat x,y dari titik asal tersebut.
Pada tingkat zoom 0, seluruh dunia dirender ke dalam satu ubin. Setiap tingkat zoom meningkatkan pembesaran dua kali lipat. Jadi, pada tingkat zoom 1, peta akan dirender berupa petak ubin 2x2. Pada tingkat zoom 2, berupa petak 4x4. Pada tingkat zoom 3, berupa petak 8x8, dan seterusnya.
Misalnya, pada tingkat zoom 2, bumi dibagi menjadi 16 ubin. Setiap ubin dapat dirujuk oleh kombinasi khusus dari x, y, dan zoom:

Saat membuat gambar untuk lapisan ubin, Anda harus melakukannya untuk setiap ubin pada setiap tingkat zoom yang ingin didukung. Google Maps menargetkan 256 dp (piksel yang tidak tergantung perangkat) saat menampilkan ubin. Untuk perangkat dengan resolusi tinggi, Anda direkomendasikan untuk menampilkan ubin dengan dpi tinggi (512x512 px). Baca dokumentasi Developer Android untuk informasi tentang cara mendukung beragam kepadatan dan ukuran layar.
Catatan: Tingkat zoom yang didukung oleh kamera bergantung pada berbagai faktor, dan tidak terkait dengan tingkat zoom yang akan didukung ubin Anda.
-
GoogleMap.getMaxZoomLevel()menampilkan tingkat zoom maksimum yang tersedia pada posisi kamera saat ini. Ini memperhitungkan jenis peta yang digunakan saat ini. Misalnya, peta satelit atau medan mungkin memiliki tingkat zoom maksimum yang lebih rendah dari ubin peta dasar. -
GoogleMap.getMinZoomLevel()menampilkan tingkat zoom minimum, yang sama untuk setiap lokasi (tidak seperti tingkat zoom maksimum), tetapi dapat bervariasi antara perangkat dan ukuran peta.
Menambahkan overlay ubin
Cara paling mudah dan umum untuk membuat overlay ubin adalah menyediakan URL yang menunjuk ke gambar ubin yang relevan.
UrlTileProvider adalah penerapan sebagian dari TileProvider yang menyediakan ubin gambar berdasarkan URL. Class ini mengharuskan semua gambar memiliki dimensi yang sama.
Anda perlu menerapkan UrlTileProvider.getTileUrl() yang menerima koordinat ubin (x, y, zoom), dan mengembalikan URL yang mengarah ke gambar yang akan digunakan untuk ubin. Metode ini akan mengembalikan null jika tidak ada ubin untuk x, y, dan zoom yang diberikan. Sebuah URL dapat mengarah ke resource web, aset Android, atau file pada disk lokal.
Siapkan stok gambar ubin Anda pada server, definisikan semua koordinat x,y dan tingkat zoom yang ingin Anda dukung. Kemudian tambahkan overlay ubin:
- Tentukan
UrlTileProvideruntuk menyediakan gambar ubin. - Ganti
getTileUrl()untuk membuat URL setiap gambar ubin. - Berikan objek
TileOverlayOptionsdengan opsi yang relevan: fadeIn: Boolean. Menetapkan apakah ubin akan muncul perlahan. Nilai defaultnya adalahtrue. Mungkin Anda sebaiknya menonaktifkan fade-in saat beralih antar-overlay ubin dengan cepat. Untuk informasi tentang hubungan antara transparansi dan fade-in, lihat bagian tentang transparansi di bawah.tileProvider:TileProviderakan digunakan untuk overlay ini.transparency: Float. Menetapkan faktor transparansi untuk gambar ubin. Nilai harus berada dalam rentang[0.0f, 1.0f], dengan0.0fberarti sepenuhnya buram (default) dan1.0fberarti sepenuhnya transparan. Lihat bagian transparansi di bawah untuk melihat contoh kode dan hubungan antara transparansi dan fade-in.visible: Boolean. Menetapkan visibilitas overlay ubin. Overlay ubin yang tidak terlihat (nilaifalse) tidak digambar pada peta, tetapi mempertahankan semua properti lainnya. Nilai default-nya adalahtrue.zIndex: Menentukan urutan penggambaran overlay ubin dalam kaitannya dengan overlay lainnya, termasuk overlay bumi, lingkaran, polyline, dan poligon. Overlay yang memiliki indeks z lebih tinggi akan digambar di atas overlay yang memiliki indeks z lebih rendah. Urutan overlay dengan indeks z yang sama tidak didukung. Indeks z default-nya adalah 0. Perhatikan bahwa penanda selalu digambar di atas overlay lain, terlepas dari indeks z overlay lainnya.- Panggil
GoogleMap.addTileOverlay()untuk menambahkan overlay ke peta.
Kotlin
private lateinit var map: GoogleMap
var tileProvider: TileProvider = object : UrlTileProvider(256, 256) {
override fun getTileUrl(x: Int, y: Int, zoom: Int): URL? {
/* Define the URL pattern for the tile images */
val url = "http://my.image.server/images/$zoom/$x/$y.png"
return if (!checkTileExists(x, y, zoom)) {
null
} else try {
URL(url)
} catch (e: MalformedURLException) {
throw AssertionError(e)
}
}
/*
* Check that the tile server supports the requested x, y and zoom.
* Complete this stub according to the tile range you support.
* If you support a limited range of tiles at different zoom levels, then you
* need to define the supported x, y range at each zoom level.
*/
private fun checkTileExists(x: Int, y: Int, zoom: Int): Boolean {
val minZoom = 12
val maxZoom = 16
return zoom in minZoom..maxZoom
}
}
val tileOverlay = map.addTileOverlay(
TileOverlayOptions()
.tileProvider(tileProvider)
)
Java
private GoogleMap map;
TileProvider tileProvider = new UrlTileProvider(256, 256) {
@Override
public URL getTileUrl(int x, int y, int zoom) {
/* Define the URL pattern for the tile images */
String s = String.format("http://my.image.server/images/%d/%d/%d.png", zoom, x, y);
if (!checkTileExists(x, y, zoom)) {
return null;
}
try {
return new URL(s);
} catch (MalformedURLException e) {
throw new AssertionError(e);
}
}
/*
* Check that the tile server supports the requested x, y and zoom.
* Complete this stub according to the tile range you support.
* If you support a limited range of tiles at different zoom levels, then you
* need to define the supported x, y range at each zoom level.
*/
private boolean checkTileExists(int x, int y, int zoom) {
int minZoom = 12;
int maxZoom = 16;
return (zoom >= minZoom && zoom <= maxZoom);
}
};
TileOverlay tileOverlay = map.addTileOverlay(new TileOverlayOptions()
.tileProvider(tileProvider));
Untuk melihat contoh penerapan UrlTileProvider, lihat
TileOverlayDemoActivity dalam
kode contoh
yang dipaketkan bersama SDK layanan Google Play.
Menetapkan transparansi untuk overlay ubin
Menempatkan ubin transparan pada peta mungkin membantu karena peta dasar di bawah peta yang ditempatkan dapat dilihat oleh pengguna. Anda dapat melakukannya dengan menyediakan ubin transparan Anda sendiri, atau dengan menetapkan faktor transparansi pada overlay ubin secara terprogram.
Contoh kode berikut mengatur transparansi overlay petak peta
antara 0.5f dan 0.0f:
Kotlin
private var tileOverlayTransparent: TileOverlay? = null
override fun onMapReady(map: GoogleMap) {
tileOverlayTransparent = map.addTileOverlay(
TileOverlayOptions()
.tileProvider(object : UrlTileProvider(256, 256) {
// ...
})
.transparency(0.5f)
)
}
// Switch between 0.0f and 0.5f transparency.
fun toggleTileOverlayTransparency() {
tileOverlayTransparent?.let {
it.transparency = 0.5f - it.transparency
}
}
Java
private TileOverlay tileOverlayTransparent;
@Override
public void onMapReady(GoogleMap map) {
tileOverlayTransparent = map.addTileOverlay(new TileOverlayOptions()
.tileProvider(new UrlTileProvider(256, 256) {
// ...
})
.transparency(0.5f));
}
// Switch between 0.0f and 0.5f transparency.
public void toggleTileOverlayTransparency() {
if (tileOverlayTransparent != null) {
tileOverlayTransparent.setTransparency(0.5f - tileOverlayTransparent.getTransparency());
}
}
Transparansi diterapkan sebagai pengganda saluran alfa untuk gambar petak
peta. Untuk menetapkan transparansi overlay ubin, berikan objek TileOverlayOptions dengan transparency dalam rentang [0.0f, 1.0f] seperti yang ditunjukkan di atas. Nilai 0.0f berarti overlay ubin sepenuhnya buram dan 1.0f berarti sepenuhnya transparan. Nilai default-nya adalah 0.0f (buram).
Anda dapat mengakses transparansi overlay ubin dengan memanggil TileOverlay.getTransparency(), dan dapat mengubahnya dengan memanggil TileOverlay.setTransparency().
Transparansi, animasi, dan fade-in
Tidak ada animasi jika transparansi berubah. Opsi transparansi beroperasi bersama opsi fade-In.
Fade-in menyediakan animasi transparansi saat memuat ubin. Jika Anda menetapkan nilai transparansi, ubin akan melakukan transisi fade-in dari sepenuhnya transparan ke nilai transparansi yang didefinisikan. Jika Anda mengubah transparansi selama fade-in, animasi akan terus berjalan menuju transparansi target yang baru.
Menghapus overlay ubin
Anda dapat menghapus overlay petak peta dengan metode
TileOverlay.remove().
Kotlin
tileOverlay?.remove()
Java
tileOverlay.remove();
Menghilangkan petak peta yang sudah tidak berlaku
Jika ubin yang disediakan oleh overlay ubin sudah 'tidak berlaku' lagi, Anda dapat memanggil clearTileCache() untuk memaksakan pembaruan. Ini akan menyebabkan semua ubin pada overlay ini dimuat ulang. Misalnya, jika petak peta disediakan lewat
perubahan TileProvider, Anda harus memanggil
clearTileCache() setelahnya untuk memastikan petak peta sebelumnya
tidak lagi dirender.
Kotlin
tileOverlay?.clearTileCache()
Java
tileOverlay.clearTileCache();
