Peta panas berguna untuk menampilkan distribusi dan kepadatan titik data pada peta.
Pengantar
Library Utilitas Maps SDK for Android menyertakan utilitas peta panas, yang dapat Anda gunakan untuk menambahkan satu atau beberapa peta panas ke peta Google di aplikasi Anda.
Video ini membahas penggunaan peta panas sebagai alternatif pananda jika data Anda memerlukan banyak titik data pada peta.
Peta panas memudahkan penampil memahami distribusi dan intensitas relatif titik data pada peta. Peta panas tidak menempatkan penanda di setiap lokasi, tetapi menggunakan warna untuk menampilkan distribusi data.
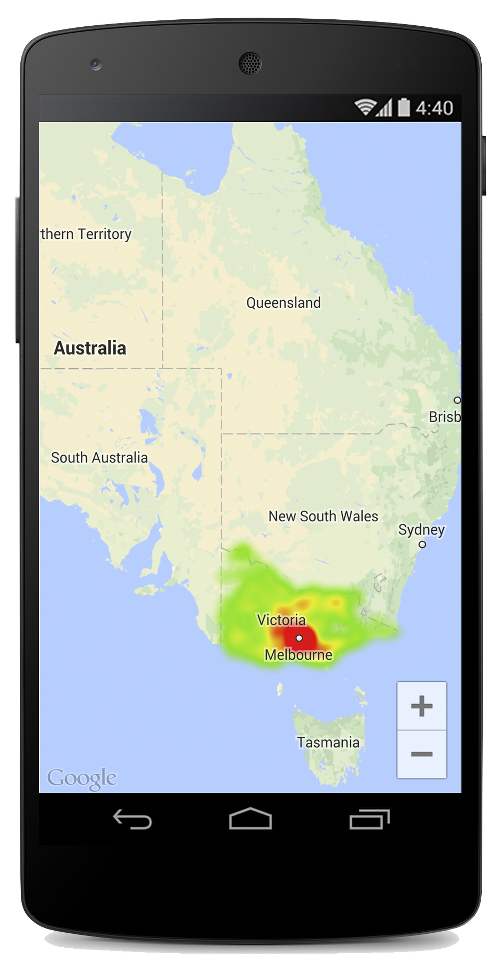
Dalam contoh di bawah ini, merah mewakili area kantor polisi dengan konsentrasi tinggi di Victoria, Australia.

Jika Anda belum menyiapkan library Utilitas Maps SDK for Android, ikuti panduan penyiapan sebelum melanjutkan membaca seluruh halaman ini.
Menambahkan peta panas sederhana
Untuk menambahkan peta panas ke peta, Anda membutuhkan set data yang terdiri dari
koordinat untuk setiap lokasi yang diinginkan. Pertama-tama, buat HeatmapTileProvider, dengan meneruskan kumpulan objek LatLng ke sini. Kemudian buat TileOverlay baru, dengan meneruskan penyedia ubin peta panas ke sini, dan tambahkan overlay ubin ke peta.
Utilitas ini menyediakan class HeatmapTileProvider, yang
menerapkan antarmuka
TileProvider
untuk menyediakan gambar ubin untuk peta panas.
HeatmapTileProvider menerima kumpulan objek LatLng (atau objek WeightedLatLng, seperti yang dijelaskan di bawah). Class ini akan membuat gambar ubin untuk berbagai tingkat zoom, berdasarkan opsi radius, gradien dan opasitas yang disediakan. Anda dapat mengubah nilai default untuk opsi ini.
Lihat detail selengkapnya untuk langkah-langkah ini:
- Gunakan
HeatmapTileProvider.Builder(), dengan meneruskan kumpulan objekLatLngke sini untuk menambahkanHeatmapTileProviderbaru. - Buat objek
TileOverlayOptionsbaru dengan opsi yang relevan, termasukHeatmapTileProvider. - Panggil
GoogleMap.addTileOverlay()untuk menambahkan overlay ke peta.
Kotlin
private fun addHeatMap() {
var latLngs: List<LatLng?>? = null
// Get the data: latitude/longitude positions of police stations.
try {
latLngs = readItems(R.raw.police_stations)
} catch (e: JSONException) {
Toast.makeText(context, "Problem reading list of locations.", Toast.LENGTH_LONG)
.show()
}
// Create a heat map tile provider, passing it the latlngs of the police stations.
val provider = HeatmapTileProvider.Builder()
.data(latLngs)
.build()
// Add a tile overlay to the map, using the heat map tile provider.
val overlay = map.addTileOverlay(TileOverlayOptions().tileProvider(provider))
}
@Throws(JSONException::class)
private fun readItems(@RawRes resource: Int): List<LatLng?> {
val result: MutableList<LatLng?> = ArrayList()
val inputStream = context.resources.openRawResource(resource)
val json = Scanner(inputStream).useDelimiter("\\A").next()
val array = JSONArray(json)
for (i in 0 until array.length()) {
val `object` = array.getJSONObject(i)
val lat = `object`.getDouble("lat")
val lng = `object`.getDouble("lng")
result.add(LatLng(lat, lng))
}
return result
}
Java
private void addHeatMap() {
List<LatLng> latLngs = null;
// Get the data: latitude/longitude positions of police stations.
try {
latLngs = readItems(R.raw.police_stations);
} catch (JSONException e) {
Toast.makeText(context, "Problem reading list of locations.", Toast.LENGTH_LONG).show();
}
// Create a heat map tile provider, passing it the latlngs of the police stations.
HeatmapTileProvider provider = new HeatmapTileProvider.Builder()
.data(latLngs)
.build();
// Add a tile overlay to the map, using the heat map tile provider.
TileOverlay overlay = map.addTileOverlay(new TileOverlayOptions().tileProvider(provider));
}
private List<LatLng> readItems(@RawRes int resource) throws JSONException {
List<LatLng> result = new ArrayList<>();
InputStream inputStream = context.getResources().openRawResource(resource);
String json = new Scanner(inputStream).useDelimiter("\\A").next();
JSONArray array = new JSONArray(json);
for (int i = 0; i < array.length(); i++) {
JSONObject object = array.getJSONObject(i);
double lat = object.getDouble("lat");
double lng = object.getDouble("lng");
result.add(new LatLng(lat, lng));
}
return result;
}
Untuk contoh ini, data disimpan dalam file JSON,
police_stations.json. Berikut adalah ekstrak dari file tersebut:
[
{"lat" : -37.1886, "lng" : 145.708 } ,
{"lat" : -37.8361, "lng" : 144.845 } ,
{"lat" : -38.4034, "lng" : 144.192 } ,
{"lat" : -38.7597, "lng" : 143.67 } ,
{"lat" : -36.9672, "lng" : 141.083 }
]
Menggunakan titik garis lintang/garis bujur yang telah diberi bobot
Saat membuat HeatmapTileProvider, Anda dapat meneruskan kumpulan koordinat lintang/bujur yang diberi bobot ke sini. Ini berguna jika Anda ingin menunjukkan pentingnya set lokasi tertentu.
Untuk menerapkan pembobotan ke lokasi tertentu:
- Buat
WeightedLatLngbaru untuk setiap lokasi yang memerlukan pembobotan. TeruskanLatLngdandoubleyang mewakili intensitas yang diperlukan. Intensitas ini menunjukkan tingkat kepentingan relatif, atau nilai, dari lokasi ini. Nilai yang lebih tinggi akan menghasilkan warna dengan intensitas lebih tinggi dalam gradien peta panas. Secara default, warna dengan intensitas tertinggi adalah merah. Panggil
HeatmapTileProvider.Builder().weightedData(), bukanHeatmapTileProvider.Builder().data(), untuk membuat peta panas.
Menyesuaikan peta panas
Beberapa properti peta panas dapat disesuaikan. Anda dapat menetapkan opsi pada saat pembuatan, melalui fungsi Builder.
Selain itu, ubah opsi kapan saja dengan memanggil penyetel yang relevan di HeatmapTileProvider, lalu kosongkan cache ubin overlay agar semua ubin digambar ulang dengan opsi baru.
Tersedia opsi-opsi berikut:
- Radius: Level blur Gaussian yang diterapkan pada peta panas, dinyatakan dalam piksel. Nilai default-nya adalah 20. Harus antara 10 dan 50. Gunakan
radius()Builder untuk menetapkan nilai saat membuat peta panas, atau ubah nilai nanti dengansetRadius(). - Gradien: Serangkaian warna yang digunakan peta panas untuk menghasilkan peta warna, berkisar dari intensitas terendah hingga tertinggi. Gradien dibuat menggunakan dua array: array integer yang berisi warna, dan array float yang menunjukkan titik awal untuk setiap warna, diberikan sebagai persentase intensitas maksimum, dan dinyatakan dalam pecahan antara 0 hingga 1. Anda harus menentukan satu warna saja untuk gradien warna tunggal, atau minimal dua warna untuk gradien multi-warna. Peta warna dibuat menggunakan interpolasi antar warna tersebut. Gradien default memiliki dua warna. Gunakan
gradient()Builder untuk menetapkan nilai saat membuat peta panas, atau ubah nilai nanti dengansetGradient(). - Opasitas: Ini adalah opasitas seluruh lapisan peta panas, dengan rentang antara 0 sampai 1. Nilai defaultnya adalah 0,7. Gunakan
opacity()Builder untuk menetapkan nilai saat membuat peta panas, atau ubah nilai nanti dengansetOpacity().
Misalnya, buat
Gradient
untuk menetapkan gradien sebelum menambahkan peta panas:
Kotlin
// Create the gradient.
val colors = intArrayOf(
Color.rgb(102, 225, 0), // green
Color.rgb(255, 0, 0) // red
)
val startPoints = floatArrayOf(0.2f, 1f)
val gradient = Gradient(colors, startPoints)
// Create the tile provider.
val provider = HeatmapTileProvider.Builder()
.data(latLngs)
.gradient(gradient)
.build()
// Add the tile overlay to the map.
val tileOverlay = map.addTileOverlay(
TileOverlayOptions()
.tileProvider(provider)
)
Java
// Create the gradient.
int[] colors = {
Color.rgb(102, 225, 0), // green
Color.rgb(255, 0, 0) // red
};
float[] startPoints = {
0.2f, 1f
};
Gradient gradient = new Gradient(colors, startPoints);
// Create the tile provider.
HeatmapTileProvider provider = new HeatmapTileProvider.Builder()
.data(latLngs)
.gradient(gradient)
.build();
// Add the tile overlay to the map.
TileOverlay tileOverlay = map.addTileOverlay(new TileOverlayOptions().tileProvider(provider));
Untuk mengubah opasitas peta panas yang sudah ada:
Kotlin
provider.setOpacity(0.7)
tileOverlay?.clearTileCache()
Java
provider.setOpacity(0.7);
tileOverlay.clearTileCache();
Mengubah set data
Untuk mengubah set data yang digunakan untuk membuat peta panas, gunakan
HeatmapTileProvider.setData(),
atau
HeatmapTileProvider.setWeightedData()
untuk titik WeightedLatLng. Catatan: Jika Anda ingin menambahkan titik ke
peta panas, atau menghapus titik dari peta panas, perbarui pengumpulan data Anda,
lalu gunakan setData() atau setWeightedData().
Kotlin
val data: List<WeightedLatLng> = ArrayList()
provider.setWeightedData(data)
tileOverlay?.clearTileCache()
Java
List<WeightedLatLng> data = new ArrayList<>();
provider.setWeightedData(data);
tileOverlay.clearTileCache();
Menghapus peta panas
Untuk menghapus peta panas, Anda perlu menghapus overlay petak peta:
Kotlin
tileOverlay?.remove()
Java
tileOverlay.remove();
Melihat aplikasi demo
Untuk contoh penerapan peta panas lainnya, lihat
HeatmapsDemoActivity di aplikasi demo yang disertakan
dengan library utilitas. Panduan penyiapan menunjukkan cara menjalankan aplikasi demo.
