Le regroupement de repères vous permet de placer un grand nombre de repères sur une carte sans la rendre difficile à lire.
Introduction
Cette vidéo explique l'utilisation du regroupement de repères lorsque vos données nécessitent un grand nombre de points de données sur la carte.
L'utilitaire de regroupement de repères vous aide à gérer plusieurs repères à différents niveaux de zoom. Précisément, les "repères" sont en fait des "éléments" à ce stade et ne deviennent réellement des "repères" qu'après leur rendu. Par souci de clarté, nous ne parlerons que de "repères" dans ce document.
Lorsque l'utilisateur affiche la carte à un niveau de zoom élevé, les différents repères s'affichent sur la carte. Lorsqu'il effectue un zoom arrière, les repères se regroupent pour faciliter la consultation de la carte. L'utilitaire de regroupement de repères fait partie de la bibliothèque d'utilitaires du SDK Maps pour Android. Si vous n'avez pas encore configuré la bibliothèque, suivez le guide de configuration avant de poursuivre la lecture de cette page.

Pour utiliser l'utilitaire de regroupement de repères, vous devez ajouter des repères en tant qu'objets ClusterItem dans le ClusterManager. Le ClusterManager transmet les repères à Algorithm, qui les transforme en un ensemble de groupes (clusters). Le ClusterRenderer se charge du rendu, en ajoutant et en supprimant des regroupements et des repères individuels. Les objets ClusterRenderer et Algorithm sont intégrables et personnalisables.
La bibliothèque d'utilitaires contient une application de démonstration, qui fournit des exemples d'utilisation de l'utilitaire de regroupement de repères. Pour savoir comment exécuter l'application de démonstration, consultez le guide de configuration. L'application de démonstration inclut les exemples de regroupement de repères suivants :
ClusteringDemoActivity: activité simple montrant le regroupement de repèresBigClusteringDemoActivity: regroupement de 2 000 repèresCustomMarkerClusteringDemoActivity: personnaliser l'apparence des repères regroupés
Ajouter un groupe simple de repères
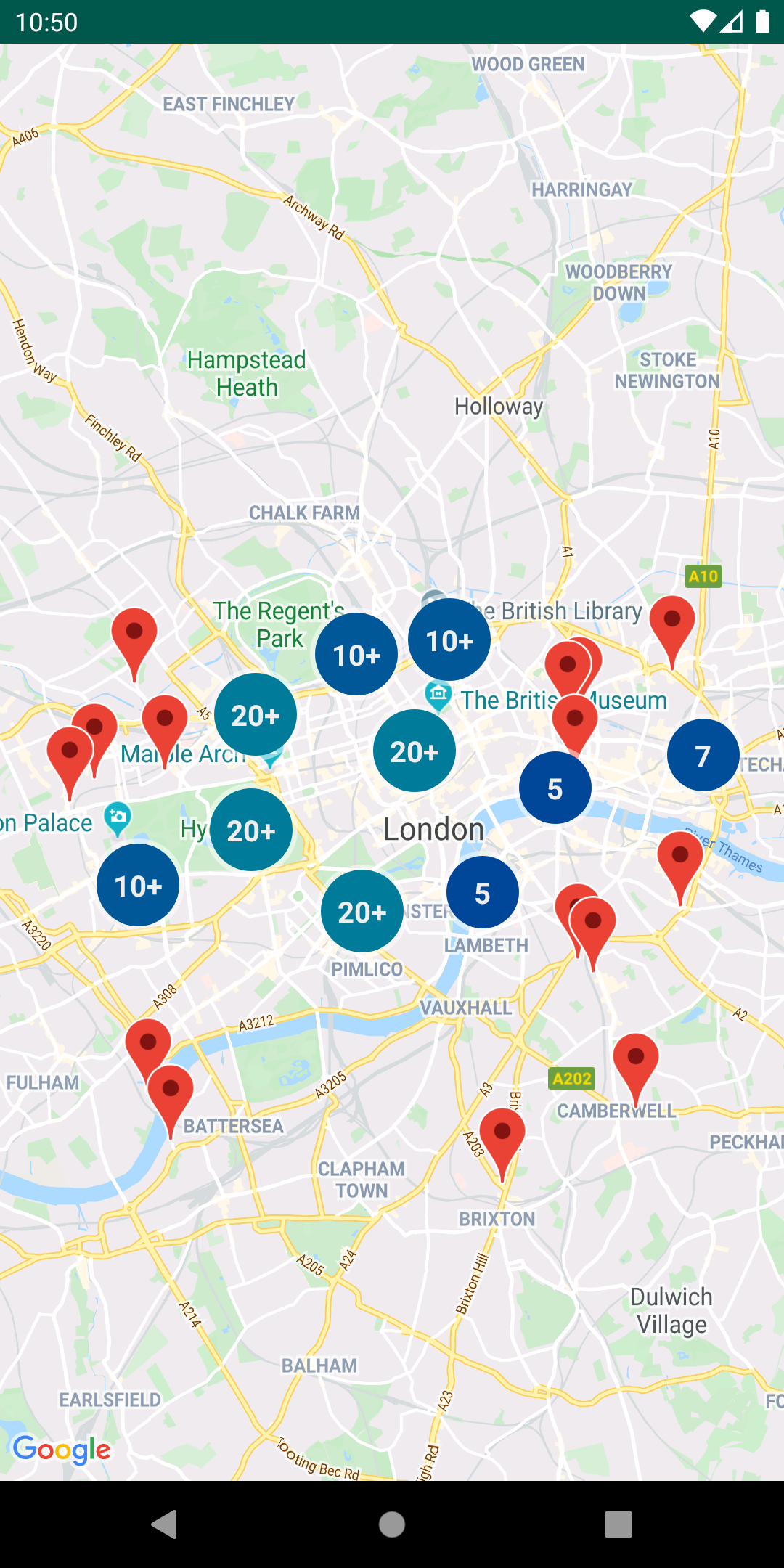
Procédez comme suit pour créer un groupe simple de dix repères. Le résultat sera semblable à ce qui suit, même si le nombre de repères affichés/regroupés varie en fonction du niveau de zoom :

Voici un résumé des étapes requises :
- Utilisez
ClusterItempour représenter un repère sur la carte. L'élément du groupe affiche la position du repère en tant qu'objet LatLng, ainsi qu'un titre ou un extrait facultatifs. - Ajoutez un autre
ClusterManagerpour rassembler les éléments du groupe (repères) en fonction du niveau de zoom. - Définissez le
OnCameraIdleListener()de la carte surClusterManager, puisqueClusterManagermet en œuvre l'écouteur. - Si vous souhaitez ajouter une fonctionnalité particulière en réponse à un événement de clic sur un repère, définissez le
OnMarkerClickListener()de la carte surClusterManager, puisqueClusterManagermet en œuvre l'écouteur. - Ajoutez les repères dans le
ClusterManager.
Examinons les étapes plus en détail : pour créer un groupe simple de dix repères, commencez par créer une classe MyItem qui met en œuvre ClusterItem.
Kotlin
inner class MyItem(
lat: Double,
lng: Double,
title: String,
snippet: String
) : ClusterItem {
private val position: LatLng
private val title: String
private val snippet: String
override fun getPosition(): LatLng {
return position
}
override fun getTitle(): String {
return title
}
override fun getSnippet(): String {
return snippet
}
override fun getZIndex(): Float {
return 0f
}
init {
position = LatLng(lat, lng)
this.title = title
this.snippet = snippet
}
}
Java
public class MyItem implements ClusterItem {
private final LatLng position;
private final String title;
private final String snippet;
public MyItem(double lat, double lng, String title, String snippet) {
position = new LatLng(lat, lng);
this.title = title;
this.snippet = snippet;
}
@Override
public LatLng getPosition() {
return position;
}
@Override
public String getTitle() {
return title;
}
@Override
public String getSnippet() {
return snippet;
}
@Nullable
@Override
public Float getZIndex() {
return 0f;
}
}
Dans votre activité Maps, ajoutez le ClusterManager en y intégrant les éléments du groupe. Notez l'argument de type <MyItem>, qui déclare que ClusterManager est de type MyItem.
Kotlin
// Declare a variable for the cluster manager.
private lateinit var clusterManager: ClusterManager<MyItem>
private fun setUpClusterer() {
// Position the map.
map.moveCamera(CameraUpdateFactory.newLatLngZoom(LatLng(51.503186, -0.126446), 10f))
// Initialize the manager with the context and the map.
// (Activity extends context, so we can pass 'this' in the constructor.)
clusterManager = ClusterManager(context, map)
// Point the map's listeners at the listeners implemented by the cluster
// manager.
map.setOnCameraIdleListener(clusterManager)
map.setOnMarkerClickListener(clusterManager)
// Add cluster items (markers) to the cluster manager.
addItems()
}
private fun addItems() {
// Set some lat/lng coordinates to start with.
var lat = 51.5145160
var lng = -0.1270060
// Add ten cluster items in close proximity, for purposes of this example.
for (i in 0..9) {
val offset = i / 60.0
lat += offset
lng += offset
val offsetItem =
MyItem(lat, lng, "Title $i", "Snippet $i")
clusterManager.addItem(offsetItem)
}
}
Java
// Declare a variable for the cluster manager.
private ClusterManager<MyItem> clusterManager;
private void setUpClusterer() {
// Position the map.
map.moveCamera(CameraUpdateFactory.newLatLngZoom(new LatLng(51.503186, -0.126446), 10));
// Initialize the manager with the context and the map.
// (Activity extends context, so we can pass 'this' in the constructor.)
clusterManager = new ClusterManager<MyItem>(context, map);
// Point the map's listeners at the listeners implemented by the cluster
// manager.
map.setOnCameraIdleListener(clusterManager);
map.setOnMarkerClickListener(clusterManager);
// Add cluster items (markers) to the cluster manager.
addItems();
}
private void addItems() {
// Set some lat/lng coordinates to start with.
double lat = 51.5145160;
double lng = -0.1270060;
// Add ten cluster items in close proximity, for purposes of this example.
for (int i = 0; i < 10; i++) {
double offset = i / 60d;
lat = lat + offset;
lng = lng + offset;
MyItem offsetItem = new MyItem(lat, lng, "Title " + i, "Snippet " + i);
clusterManager.addItem(offsetItem);
}
}
Vous pouvez également choisir de désactiver les animations de clustering lors d'un zoom avant ou arrière.
Si l'animation est désactivée, les repères se mettent directement en position au lieu d'effectuer un déplacement vers l'intérieur ou l'extérieur des groupes.
Pour désactiver les animations, utilisez setAnimation() dans ClusterManager comme indiqué ci-dessous :
Kotlin
clusterManager.setAnimation(false)
Java
clusterManager.setAnimation(false);
Ajouter une fenêtre d'informations pour un repère appartenant à un groupe
Pour ajouter une fenêtre d'informations à certains groupes de repères, ajoutez des chaînes de titre et d'extrait au constructeur de votre mise en œuvre de ClusterItem.
L'exemple suivant ajoute un repère avec une fenêtre d'informations dans la méthode addItems(), en définissant un titre et un extrait :
Kotlin
// Set the lat/long coordinates for the marker.
val lat = 51.5009
val lng = -0.122
// Set the title and snippet strings.
val title = "This is the title"
val snippet = "and this is the snippet."
// Create a cluster item for the marker and set the title and snippet using the constructor.
val infoWindowItem = MyItem(lat, lng, title, snippet)
// Add the cluster item (marker) to the cluster manager.
clusterManager.addItem(infoWindowItem)
Java
// Set the lat/long coordinates for the marker.
double lat = 51.5009;
double lng = -0.122;
// Set the title and snippet strings.
String title = "This is the title";
String snippet = "and this is the snippet.";
// Create a cluster item for the marker and set the title and snippet using the constructor.
MyItem infoWindowItem = new MyItem(lat, lng, title, snippet);
// Add the cluster item (marker) to the cluster manager.
clusterManager.addItem(infoWindowItem);
Personnaliser les groupes de repères
Le constructeur ClusterManager crée un DefaultClusterRenderer et un NonHierarchicalDistanceBasedAlgorithm. Vous pouvez modifier les éléments ClusterRenderer et Algorithm à l'aide des méthodes setAlgorithm(Algorithm<T> algorithm) et setRenderer(ClusterRenderer<T> view) de ClusterManager.
Vous pouvez utiliser ClusterRenderer pour personnaliser le rendu des groupes. DefaultClusterRenderer constitue un bon point de départ. En créant une sous-classe de DefaultClusterRenderer, vous pouvez remplacer les valeurs par défaut.
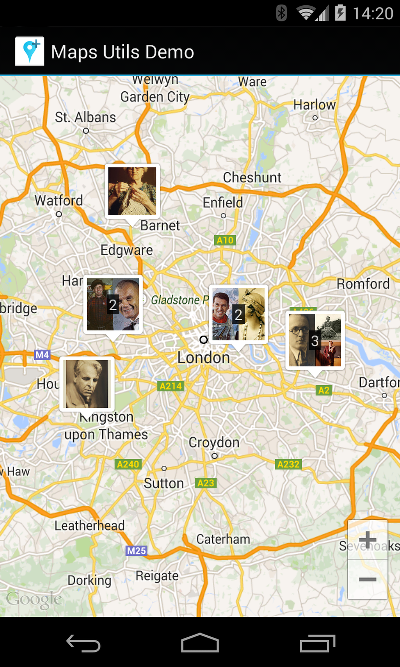
Pour voir un exemple approfondi de personnalisation, consultez l'activité CustomMarkerClusteringDemoActivity dans l'application de démonstration intégrée à la bibliothèque d'utilitaires.

L'activité CustomMarkerClusteringDemoActivity définit son propre groupe de repères, une Person, puis en effectue le rendu en étendant DefaultClusterRenderer en tant que PersonRenderer.
La démonstration montre également comment mettre en œuvre l'interface ClusterManager.OnClusterClickListener<Person> pour afficher plus d'informations sur la personne lors d'un clic sur le groupe. Vous pouvez aussi utiliser ClusterManager.OnClusterItemClickListener<Person> de la même manière.
Pour savoir comment exécuter l'application de démonstration, consultez le guide de configuration.
