מבוא
Maps Static API מחזיר תמונה (GIF, PNG או JPEG) בתגובה לבקשת HTTP דרך כתובת URL. לכל בקשה, אפשר לציין את המיקום של המפה, את גודל התמונה, את רמת הזום, את סוג המפה ואת המיקום של סמנים אופציונליים במיקומים במפה. אפשר גם לתייג את הסמנים באמצעות תווים אלפאנומריים.
תמונה של Maps Static API מוטמעת במאפיין src של תג <img>, או בתואם שלו בשפות תכנות אחרות.
במסמך הזה מוסבר הפורמט הנדרש של כתובות ה-URL של Maps Static API והפרמטרים הזמינים. בנוסף, מפורטות בו כמה טיפים ועצות לגבי ציון כתובות ה-URL.
לפני שמתחילים
המסמך הזה מיועד למפתחי אתרים ומפתחי אפליקציות לנייד שרוצים לכלול תמונות של Maps Static API בדף אינטרנט או באפליקציה לנייד. הוא כולל מבוא לשימוש ב-API וחומר עזר בנושא הפרמטרים הזמינים.
לפני שמתחילים לפתח באמצעות Maps Static API, כדאי לעיין בדרישות האימות (נדרש מפתח API) ובמידע על שימוש ב-API ועל חיוב (צריך להפעיל את החיוב בפרויקט).
פרמטרים של כתובת אתר
כתובת ה-URL של API סטטי של מפות Google חייבת להיות בפורמט הבא:
https://maps.googleapis.com/maps/api/staticmap?parameters
אם הגישה לאתר שלכם מתבצעת דרך HTTPS, עליכם לטעון את התמונות של Maps Static API גם דרך HTTPS כדי למנוע התראות אבטחה בדפדפן. מומלץ להשתמש ב-HTTPS גם אם הבקשות כוללות מידע רגיש של משתמשים, כמו המיקום שלהם:
https://maps.googleapis.com/maps/api/staticmap?parameters
בין אם משתמשים ב-HTTP ובין אם ב-HTTPS, יש פרמטרים מסוימים של כתובות URL שנדרשים ויש פרמטרים אופציונליים. כנהוג בכתובות URL, כל הפרמטרים מופרדים באמצעות התו אמפרסנד (&). רשימת הפרמטרים והערכים האפשריים שלהם מפורטים במסמך הזה.
ב-Maps Static API, תמונות המפה מוגדרות באמצעות הפרמטרים הבאים של כתובות URL:
פרמטרים של מיקום
center(חובה אם אין סמנים) מגדיר את מרכז המפה, במרחק שווה מכל הקצוות של המפה. הפרמטר הזה מקבל מיקום כצמד {latitude,longitude} שמופרד בפסיקים (למשל "40.714728,-73.998672") או ככתובת מחרוזת (למשל "city hall, new york, ny") שמזהה מיקום ייחודי על פני כדור הארץ. למידע נוסף, ראו מיקומים.zoom(חובה אם אין סמנים) מגדיר את רמת הזום של המפה, שמחליטה על רמת ההגדלה של המפה. הפרמטר הזה מקבל ערך מספרי שתואם לרמת הזום של האזור הרצוי. למידע נוסף, ראו רמות זום.
פרמטרים של מפה
size(חובה) מגדיר את המימדים המלבניים של תמונת המפה. הפרמטר הזה מקבל מחרוזת בפורמט{horizontal_value}x{vertical_value}. לדוגמה, הערך500x400מגדיר מפה ברוחב 500 פיקסלים ובגובה 400 פיקסלים. במפות שרוחבן קטן מ-180 פיקסלים יוצג לוגו Google בגודל מופחת. הפרמטר הזה מושפע מהפרמטרscale. גודל הפלט הסופי הוא המכפלה של ערכי הגודל והסולם.scale(אופציונלי) משפיע על מספר הפיקסלים שמוחזרים. הפונקציהscale=2מחזירה פי שניים יותר פיקסלים מ-scale=1, תוך שמירה על אותו אזור כיסוי ורמת פירוט (כלומר, התוכן של המפה לא משתנה). האפשרות הזו שימושית כשמפתחים למסכים ברזולוציה גבוהה. ערך ברירת המחדל הוא1. הערכים הקבילים הם1ו-2. מידע נוסף זמין במאמר שינוי הערכים.format(אופציונלי) מגדיר את הפורמט של התמונה שנוצרת. כברירת מחדל, Maps Static API יוצר תמונות PNG. יש כמה פורמטים אפשריים, כולל GIF, JPEG ו-PNG. הפורמט שבו תשתמשו תלוי באופן שבו אתם מתכוונים להציג את התמונה. בדרך כלל, פורמט JPEG מספק דחיסה טובה יותר, בעוד שפורמטים GIF ו-PNG מספקים רמת פירוט גבוהה יותר. מידע נוסף זמין במאמר פורמטים של תמונות.maptype(אופציונלי) מגדיר את סוג המפה שייבנה. יש כמה ערכים אפשריים של maptype, כוללroadmap,satellite,hybridו-terrain. מידע נוסף זמין במאמר Maptypes של Maps Static API.language(אופציונלי) מגדיר את השפה שבה יוצגו התוויות בכרטיסי המפה. חשוב לזכור שהפרמטר הזה נתמך רק בחלק מהמשבצות של המדינות. אם השפה הספציפית המבוקשת לא נתמכת במערך המשבצות, המערכת תשתמש בשפת ברירת המחדל של מערך המשבצות.region(אופציונלי) מגדיר את הגבולות המתאימים להצגה, על סמך רגישויות גיאו-פוליטיות. השדה מקבל קוד אזור שמוגדר כערך של דומיין ברמה עליונה (ccTLD) בן שתי אותיות. כאן אפשר למצוא את רשימת האזורים הנתמכים בפלטפורמה של מפות Google.
פרמטרים של תכונות
map_id(אופציונלי) מציין את המזהה של מפה ספציפית. מזהה המפה משיייך מפה לסגנון או לתכונה מסוימים, והוא חייב להיות שייך לאותו פרויקט שבו נמצא מפתח ה-API ששימש להפעלת המפה. מידע נוסף זמין במאמר שימוש במזהי מפות.markers(אופציונלי) מגדירים סמן אחד או יותר כדי לצרף לתמונה במיקומים שצוינו. הפרמטר הזה מקבל הגדרה של סמן יחיד עם פרמטרים שמפרידים ביניהם באמצעות תו צינור (|). אפשר להציב כמה סמנים באותו פרמטרmarkers, כל עוד הם באותו סגנון. אפשר להוסיף סמנים נוספים בסגנונות שונים על ידי הוספת פרמטרים נוספים שלmarkers. הערה: אם מספקים סמנים למפה, אין צורך לציין את הפרמטריםcenterו-zoom(שדרושים בדרך כלל). למידע נוסף, ראו סמני API סטטיים במפות Google.path(אופציונלי) מגדיר נתיב יחיד של שתי נקודות מחוברות או יותר, שמוצגות כשכבת-על על התמונה במיקומים שצוינו. הפרמטר הזה מקבל מחרוזת של הגדרות נקודות מופרדות באמצעות התו 'צינור' (|), או קו פוליגון מקודד באמצעות הקידומתenc:בתוך הצהרת המיקום של הנתיב. אפשר לספק עוד נתיבים על ידי הוספת פרמטריםpathנוספים. הערה: אם מספקים נתיב למפה, אין צורך לציין את הפרמטריםcenterו-zoom(שדרושים בדרך כלל). למידע נוסף, ראו נתיבי API סטטיים של מפות Google.visible(אופציונלי) מציין מיקום אחד או יותר שצריכים להישאר גלויים במפה, אבל לא יוצגו סמנים או אינדיקטורים אחרים. אפשר להשתמש בפרמטר הזה כדי לוודא שתכונות או מיקומים מסוימים במפה יוצגו ב-Maps Static API.style(אופציונלי) מגדיר סגנון מותאם אישית כדי לשנות את הצגת התכונה הספציפית (דרכים, פארקים ותכונות אחרות) במפה. הפרמטר הזה מקבל את הארגומנטיםfeatureו-elementשמזהים את התכונות שרוצים לעצב, וקבוצה של פעולות עיצוב שיוחלו על התכונות שנבחרו. כדי לספק כמה סגנונות, מוסיפים עוד פרמטרים מסוגstyle. מידע נוסף זמין במדריך בנושא מפות בסגנון.
פרמטרים של מפתחות וחתימות
key(חובה) מאפשר לכם לעקוב אחרי השימוש של האפליקציה ב-API במסוף Google Cloud, ולוודא ש-Google תוכל ליצור איתכם קשר לגבי האפליקציה במקרה הצורך. מידע נוסף זמין במאמר שימוש במפתחות API עם Maps Static API.signature(מומלץ) הוא חתימת דיגיטל שמשמשת לאימות של כל אתר שיוצר בקשות באמצעות מפתח ה-API שלכם, כדי לוודא שיש לו הרשאה לעשות זאת. בקשות ללא חתימה דיגיטלית עשויות להיכשל. מידע נוסף זמין במאמר שימוש בחתימה דיגיטלית.
הגבלת גודל כתובת URL
אורך כתובות ה-URL של API הסטטי של מפות Google מוגבל ל-16,384 תווים. בפועל, סביר להניח שלא תצטרכו כתובות URL ארוכות יותר, אלא אם אתם יוצרים מפות מורכבות עם מספר רב של סמנים ונתיבים.
שימוש בפרמטר
קל יחסית להשתמש ב-Maps Static API, כי הוא מורכב רק מכתובת URL עם פרמטרים. בקטע הזה מוסבר איך משתמשים בפרמטרים האלה כדי ליצור את כתובות ה-URL.
ציון מיקומים
ה-API הסטטי של מפות Google צריך להיות מסוגל לזהות במדויק מיקומים במפה, גם כדי למקד את המפה במיקום הנכון (באמצעות הפרמטר center) וגם כדי למקם סימני מיקום אופציונליים (באמצעות הפרמטר markers) במיקומים במפה. כדי לציין את המיקומים האלה, ב-Maps Static API נעשה שימוש במספרים (ערכים של קווי אורך ורוחב) או במחרוזות (כתובות). הערכים האלה מזהים מיקום המוגדר לפי קואורדינטות גיאוגרפיות.
כמה פרמטרים (כמו הפרמטרים markers ו-path) מקבלים כמה מיקומים. במקרים כאלה, המיקומים מופרדים באמצעות צינור (|).
קווי רוחב וקו אורך
קוי הרוחב והאורך מוגדרים באמצעות מספרים במחרוזת טקסט מופרדת בפסיקים, ברמת דיוק של 6 ספרות אחרי הנקודה העשרונית. לדוגמה, הערך '40.714728,-73.998672' הוא ערך תקין של קוד גיאוגרפי. המערכת מתעלמת מדקויות מעבר ל-6 ספרות אחרי הנקודה העשרונית.
ערכי קו האורך מבוססים על המרחק שלהם מגריניץ', אנגליה, שם נמצא קו האורך הראשי. מכיוון שגריניץ' נמצאת בקו הרוחב 51.477222, אפשר להזין ערך center של 51.477222,0 כדי למרכז את המפה בגריניץ':
ערכי קו הרוחב וקו האורך צריכים להתאים למיקום חוקי על פני כדור הארץ. קוי רוחב יכולים לקבל כל ערך בין -90 ל-90, וקווי אורך יכולים לקבל כל ערך בין -180 ל-180. אם מציינים ערך לא חוקי של קו הרוחב או קו האורך, הבקשה תידחה כבקשה לא חוקית.
כתובות
רוב האנשים לא מדברים על קוי רוחב ואורך, אלא מציינים מיקומים באמצעות כתובות. התהליך של הפיכת כתובת לנקודה גיאוגרפית נקרא קידוד גיאוגרפי, ושירות Maps Static API יכול לבצע קידוד גיאוגרפי בשבילכם אם תספקו כתובות תקינות.
בכל פרמטר שבו אפשר לציין קו אורך/רוחב, אפשר במקום זאת לציין מחרוזת שמציינת כתובת. Google תבצע קידוד גיאוגרפי של הכתובת ותספק לשירות Maps Static API ערך קו רוחב/קו אורך לשימוש בסידור סמנים או לציון מיקומים. צריך לקודד את המחרוזת ככתובת URL, למשל, כתובות כמו 'City Hall, New York,NY' צריכות להפוך ל-'City+Hall,New+York,NY'.
חשוב לזכור שכתובות יכולות לשקף מיקומים מדויקים, כמו כתובות רחוב, קווים פוליגונים כמו מסלולים עם שם או אזורים פוליגונים כמו ערים, מדינות או פארקים לאומיים. בתוצאות של קווים פוליגונליים ואזורים פוליגונליים, השרת של Maps Static API ישתמש בנקודת המרכז של הקו/האזור כמרכז הכתובת. אם אתם לא בטוחים איך כתובת מסוימת תקודם לקואורדינטות גיאוגרפיות, תוכלו לבדוק את הכתובת באמצעות הכלי הזה לצורך קידוד גיאוגרפי.
בדוגמה הבאה נוצרת תמונה סטטית של מפה של ברקלי, קליפורניה:
https://maps.googleapis.com/maps/api/staticmap?center=Berkeley,CA&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
רמות מרחק מהתצוגה
למפות במפות Google יש 'רמת זום' שלם שמגדיר את הרזולוציה של התצוגה הנוכחית. ברמת התצוגה roadmap שמוגדרת כברירת מחדל, אפשר להגדיל את התצוגה ברמות שונות, מ-0 (רמת הזום הנמוכה ביותר, שבה אפשר לראות את כל העולם במפה אחת) ועד 21+ (עד רמת הרחובות והבניינים הבודדים). קווי המתאר של מבנים, אם הם זמינים, מופיעים במפה בסביבות מרחק התצוגה 17. הערך הזה משתנה מאזור לאזור, והוא עשוי להשתנות עם הזמן ככל שהנתונים יתפתחו.
רמת הזום 0 במפות Google מאפשרת לראות את כל כדור הארץ.
בכל רמת זום עוקבת, הדיוק משתפר פי שניים גם בכיוון האופקי וגם בכיוון האנכי. מידע נוסף על האופן שבו עושים זאת זמין במסמכי התיעוד של ממשק ה-API של JavaScript במפות Google.
הערה: לא כל רמות הזום מופיעות בכל המיקומים בעולם. רמות הזום משתנות בהתאם למיקום, כי הנתונים בחלקים מסוימים של העולם מפורטים יותר מאשר במיקומים אחרים.
אם שולחים בקשה לרמת זום שבה אין משבצות מפה, במקום זאת המערכת של Maps Static API תחזיר תמונה ריקה.
ברשימה הבאה מפורטת רמת הפירוט המשוערת שאפשר לראות בכל רמת זום:
- 1: עולם
- 5: יבשת
- 10: עיר
- 15: רחובות
- 20: מבנים
בדוגמה הזו מבקשים שתי מפות של מנהטן עם אותו ערך center, אבל ברמות התצוגה 12 ו-14, בהתאמה:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
גדלים של תמונות
הפרמטר size, בשילוב עם center, מגדיר את אזור הכיסוי של המפה. הוא גם מגדיר את גודל הפלט של המפה בפיקסלים, כשהוא מוכפל בערך scale (שנקבע ל-1 כברירת מחדל).
בטבלה הזו מוצגים הערכים המרביים המותרים לפרמטר size לכל ערך של scale.
scale=1 |
scale=2 |
|---|---|
640x640 |
640x640 (החזרת 1,280x1,280 פיקסלים) |
בדוגמה הזו מופיעה בקשה להצגת 'פרוסה' של כדור הארץ בקו המשווה ברמת התצוגה 1:
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=400x50&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
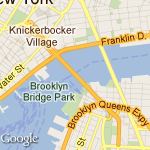
בדוגמה הזו מופיעה בקשה למפה קטנה בגודל 100 על 100 פיקסלים שממוקדת באותו אזור. שימו לב ללוגו הקטן יותר של Google:
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=100x100&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
ערכי סולם
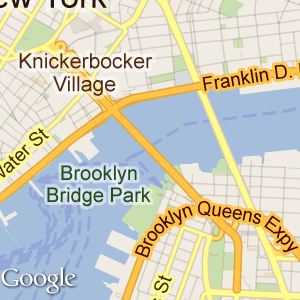
הפרמטר size של Maps Static API מגדיר את גודל המפה בפיקסלים, כך שמפה עם size=200x200 תוחזר בגודל 200 על 200 פיקסלים. במסך מחשב מסוג LCD, שבו בדרך כלל מוצגים כ-100 פיקסלים לאינץ' (ppi), מפה בגודל 200x200 תהיה בגודל של כ-5 ס"מ בכל מימד.
עם זאת, יותר ויותר מכשירים ניידים כוללים מסכים ברזולוציה גבוהה עם צפיפות פיקסלים של יותר מ-300ppi, שבהם:
- להקטין את גודל התמונה מ-200x200 פיקסלים ל-0.7 אינץ' בלבד, כך שהתוויות והסמלים יהיו קטנים מדי לקריאה.
- שינוי קנה המידה (זום) של התמונה כדי לשפר את הקריאוּת, וכתוצאה מכך התמונה מטושטשת או מפורטת בפיסקלים.
| קטן מדי | מטושטש מדי |
|---|---|
 |
 |
כשמפתחים למכשירים ניידים, אפשר להשתמש בפרמטר scale של ה-API כדי להציג תמונות מפה ברזולוציה גבוהה יותר, שפותרות את הבעיות שמפורטות למעלה. הערך של scale מוכפל בערך של size כדי לקבוע את גודל הפלט בפועל של התמונה בפיקסלים, בלי לשנות את אזור הכיסוי של המפה. ערך ברירת המחדל של scale הוא 1. הערכים הקבילים הם 1 ו-2.
לדוגמה, ערך של 2 לסולם יחזיר את אותה שטח כיסוי של המפה כמו בקשה ללא ציון סולם, אבל עם פי שניים יותר פיקסלים בכל מאפיין. כולל כבישים ותוויות, כך שאפשר יהיה לקרוא אותם במסכים קטנים ברזולוציה גבוהה, וגם כשהדפדפן משנה את הגודל שלהם.
| 150x150 | 150x150&scale=2 |
|---|---|
 |
 |
תמונה כזו תפעל טוב גם בדפדפנים למחשב, אם תוסיפו אותה לתג img או div ותגדירו את הגובה והרוחב באמצעות CSS. הדפדפן יבצע התאמה של התמונה לגודל הנכון, בלי לפגוע באיכות.
בטבלה הזו מוצגות שלוש בקשות שונות לתמונות.
- התמונה הראשונה היא תמונה בגודל 100x100, ללא ערך ספציפי של שינוי קנה מידה. הוא מוצג בצורה תקינה במחשב, אבל קטן מדי לקריאה במכשיר נייד.
- השני מגדיל את גודל המפה פי שניים. במחשב, ה-CSS מתאים את התמונה לאלמנט
imgשצוין בגודל 100x100, אבל כשמקטינים את התמונה, הכבישים והתוויות קטנים מדי. במכשיר הנייד, התמונה בגודל הנכון, אבל שוב, לא ניתן לקרוא את הכבישים והתוויות. - הבקשה השלישית היא למפה בגודל 100x100 עם
scale=2. התמונה מוחזרת עם רמת פירוט של 200px. במחשב, התמונה מתכווצת בצורה מושלמת כך שלא ניתן להבחין בה מהבקשה המקורית בגודל 100x100, ואילו הדפדפן בנייד נהנה מרזולוציה נוספת שמוחזרת על ידי ה-API.
| בקשות לתמונות | |||
|---|---|---|---|
| מכשיר | 100x100 |
200x200 |
100x100&scale=2 |
| במחשב (עם height="100px" ו-width="100px" בתגimg) |
 |
 |
 |
| רזולוציה גבוהה (סימולציה) |
 |
 |
 |
מידע נוסף על פיתוח למסכים בנייד וברזולוציה גבוהה זמין במאמרים הבאים:
- תמיכה במספר מסכים במסמכי התיעוד למפתחים של Android.
- ההמלצות של Webkit.org לפיתוח אתרים ב-DPI גבוה.
- תמיכה במסכים ברזולוציה גבוהה בספריית המפתחים של iOS.
פורמטים של תמונות
התמונות עשויות להוחזר בכמה פורמטים נפוצים של גרפיקה לאינטרנט: GIF, JPEG ו-PNG. הפרמטר format יכול לקבל אחד מהערכים הבאים:
png8אוpng(ברירת המחדל) מציין את הפורמט PNG של 8 ביט.png32מציין את הפורמט של PNG של 32 סיביות.- הערך
gifמציין את הפורמט GIF. jpgמציין את פורמט הדחיסה JPEG.jpg-baselineמציין פורמט דחיסה של JPEG לא פרוגרסיבי.
בדוגמאות הבאות מבקשים מפות בפורמטים gif ו-png:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=gif&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=png&&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
בדרך כלל, האפשרויות jpg ו-jpg-baseline מספקות את גודל התמונה הקטן ביותר, אבל הן עושות זאת באמצעות דחיסה 'אובדנית' שעלולה לפגוע באיכות התמונה. gif, png8 ו-png32 מספקים דחיסת נתונים ללא אובדן נתונים.
רוב התמונות בפורמט JPEG הן פרוגרסיביות, כלומר הן טוענות קודם תמונה גסה יותר ומחדדות את רזולוציית התמונה ככל שמגיעים יותר נתונים. כך אפשר לטעון תמונות במהירות בדפי אינטרנט, והוא השימוש הנפוץ ביותר ב-JPEG כרגע. עם זאת, יש שימושים ב-JPEG שדורשים תמונות לא פרוגרסיביות (בסיסיות). במקרים כאלה, מומלץ להשתמש בפורמט jpg-baseline שהוא לא פרוגרסיבי.
סוגי מפות
Maps Static API יוצר מפות בכמה פורמטים, שמפורטים בהמשך:
roadmap(ברירת המחדל) מציין תמונה רגילה של מפת דרכים, כפי שהיא מוצגת בדרך כלל באתר של מפות Google. אם לא מציינים ערךmaptype, כברירת מחדל, ממשק Maps Static API מציג משבצותroadmap.satelliteמציין תמונת לוויין.terrainמציין תמונה של מפה פיזית של פני השטח, שמוצגים בה פני השטח והצמחייה.- הערך
hybridמציין שילוב של תמונה מלוויין ושל מפת דרכים, שבה מוצגת שכבה שקופה של רחובות ראשיים ושמות מקומות בתמונה מלוויין.
אפשר לראות את ההבדל בין סוגי מפות הדרכים לסוגי פני השטח בדוגמה הבאה לקוד.
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=roadmap&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=terrain&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
במפות היברידיות נעשה שימוש בתמונות לוויין ובתכונות בולטות של מפות דרכים כדי ליצור מפה משולבת. בדוגמאות הבאות מוצגים סוגי מפות לוויין ומפות היברידיות:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=satellite&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=hybrid&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
מפות מסוגננות
אפשר להתאים אישית את המראה של מפת Google הרגילה על ידי החלת סגנונות משלכם. עיינו במדריך בנושא מפות בסגנון.
סמנים
הפרמטר markers מגדיר קבוצה של סמן אחד או יותר (סיכות במפה) בקבוצת מיקומים. כל סמן שמוגדר בהצהרה markers אחת חייב להיות באותו סגנון חזותי. אם רוצים להציג סמנים בסגנונות שונים, צריך לספק כמה פרמטרים markers עם פרטי סגנון נפרדים.
הפרמטר markers מקבל קבוצה של הקצאות ערכים (תיאורים של סמנים) בפורמט הבא:
markers=markerStyles|markerLocation1|
markerLocation2|... וכו'.
הקבוצה של markerStyles מוצהרת בתחילת ההצהרה על markers, והיא מורכבת מאפס או יותר מתיאורי סגנון שמופרדים באמצעות תו הקו האנכי (|), ואחריהם קבוצה של מיקום אחד או יותר שמופרדים גם כן באמצעות תו הקו האנכי (|).
מאחר שגם פרטי הסגנון וגם פרטי המיקום מוקפים בקו נטוי, פרטי הסגנון חייבים להופיע קודם בכל מאפיין של סמן. כששרת ה-API הסטטי של מפות Google נתקל במיקום בתיאור של הסמן, הוא מניח שכל שאר הפרמטרים של הסמן הם מיקומים גם כן.
סגנונות של סמנים
קבוצת מתארי סגנון הסמן היא סדרה של הקצאות ערכים שמפרידים ביניהן קו אנכי (|). מתאר הסגנון הזה מגדיר את המאפיינים החזותיים שישמשו להצגת הסמנים בתוך מתאר הסמן הזה. מתארי הסגנון האלה מכילים את הקצאות המפתח/הערך הבאות:
size:(אופציונלי) מציין את גודל הסמן מהקבוצה{tiny, mid, small}. אם לא מגדירים את הפרמטרsize, הסמן יופיע בגודל ברירת המחדל (רגיל).color:(אופציונלי) מציין צבע ב-24 סיביות (לדוגמה:color=0xFFFFCC) או צבע מוגדר מראש מהקבוצה{black, brown, green, purple, yellow, blue, gray, orange, red, white}.הערה: אין תמיכה בשקיפות (שצוינה באמצעות ערכים של צבעים בינוני-שש-ביט) בסמנים, אבל יש תמיכה בהם בנתיבים.
label:(אופציונלי) מציין תו אלפאנומרי יחיד באותיות רישיות מהקבוצה {A-Z, 0-9}. (הדרישה לטקסט עם תווים גדולים היא חדשה בגרסה הזו של ה-API). חשוב לזכור שסימנים בגודל ברירת המחדל ובגודלmidהם היחידים שאפשר להציג בהם פרמטרalphanumeric-character. לא ניתן להציג תו אלפאנומרי בסמניםtinyו-small.
שינוי גודל הסמן
הערך scale מוכפל בגודל התמונה של הסמן כדי לקבל את גודל הפלט בפועל של הסמן בפיקסלים. ערך ברירת המחדל של הסולם הוא 1. הערכים הקבילים הם 1, 2 ו-4.
המגבלה על גודל התמונה בפיקסלים חלה אחרי החלת שינוי התצוגה. לדוגמה, אם הסמן מוגדר כ-scale:2, הוא יכול להיות גדול מהגודל המקסימלי של 4,096 פיקסלים, כל עוד הוא קטן מ-4,096 פיקסלים אחרי שינוי התצוגה. כשמציגים מפות ברזולוציה גבוהה יותר, מומלץ להשתמש בשינוי הגודל של הסמנים בשילוב עם שינוי הגודל של המפה.
מיקומי סמנים
כל מתאר של סמן חייב להכיל קבוצה של מיקום אחד או יותר שמגדירים את המיקום של הסמן במפה. אפשר לציין את המיקומים האלה כערכים של קו רוחב/קו אורך או ככתובות. המיקומים האלה מופרדים באמצעות תו צינור (|).
הערה: אם בוחרים לציין את מיקומי הסמנים באמצעות שיטה שמחייבת גיאוקודינג, כמו מחרוזות כתובות שניתנות לקריאה על ידי בני אדם או קווים פוליגונים, הבקשה מוגבלת ל-15 סמנים לכל היותר. המגבלה הזו חלה רק על מיקומי סמנים שדורשים גיאוקוד. הוא לא חל על מיקומי סמנים שצוינו באמצעות קואורדינטות של קו רוחב/אורך.
הפרמטרים של המיקום מגדירים את המיקום של הסמן במפה. אם המיקום לא מופיע במפה, הסמן לא יופיע בתמונה שנוצרה, בתנאי שסופקו הפרמטרים center ו-zoom. עם זאת, אם לא תספקו את הפרמטרים האלה, שרת Maps Static API יבנה באופן אוטומטי תמונה שמכילה את הסמנים שסיפקתם.
(מידע נוסף זמין במאמר מיקום סמוי).
כאן מוצגת דוגמה להצהרה על סמן. שימו לב שאנחנו מגדירים קבוצה אחת של סגנונות ושלושה מיקומים:
https://maps.googleapis.com/maps/api/staticmap?center=Williamsburg,Brooklyn,NY&zoom=13&size=400x400& markers=color:blue%7Clabel:S%7C11211%7C11206%7C11222&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
כדי להגדיר סמנים בסגנונות שונים, צריך לספק כמה פרמטרים של markers. קבוצת הפרמטרים markers מגדירה שלושה סמנים: סמן כחול אחד עם התווית 'S' בקואורדינטות 62.107733, -145.5419, סמן ירוק זעיר ב-'Delta Junction, AK' וסמן צהוב בגודל בינוני עם התווית 'C' ב-'Tok, AK'. הסמנים האלה מוצגים בדוגמה הזו:
https://maps.googleapis.com/maps/api/staticmap?center=63.259591,-144.667969&zoom=6&size=400x400 &markers=color:blue%7Clabel:S%7C62.107733,-145.541936&markers=size:tiny%7Ccolor:green%7CDelta+Junction,AK &markers=size:mid%7Ccolor:0xFFFF00%7Clabel:C%7CTok,AK"&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
סמלים מותאמים אישית
במקום להשתמש בסמלי הסמנים של Google, אתם יכולים להשתמש בסמלים מותאמים אישית משלכם. סמלים מותאמים אישית מצוינים באמצעות התיאור icon בפרמטר markers. לדוגמה:
markers=icon:URLofIcon|markerLocation
מציינים את icon באמצעות כתובת URL (שצריכה להיות מקובדת). אפשר להשתמש בכתובות URL שנוצרו על ידי שירותי קיצור כתובות URL, כמו https://goo.gl. רוב השירותים לקיצורי כתובות URL כוללים את היתרון של קידוד אוטומטי של כתובות URL.
אפשר לציין נקודת עיגון לסמל המותאם אישית. נקודת העוגן קובעת את המיקום של הסמל ביחס למיקומי markers שצוינו. כברירת מחדל, נקודת העיגון של סמל מותאם אישית היא מרכז התחתון של תמונת הסמל. אפשר לציין נקודת עוגן אחרת באמצעות המתאר anchor בשילוב עם icon. מגדירים את anchor כנקודה x,y של הסמל (למשל 10,5), או כיישור מוגדר מראש באמצעות אחד מהערכים הבאים: top, bottom, left, right, center, topleft, topright, bottomleft או bottomright. לדוגמה:
markers=anchor:bottomright|icon:URLofIcon|markerLocation1|markerLocation2
אפשר להשתמש בעד חמישה סמלים מותאמים אישית לכל בקשה. ההגבלה הזו לא אומרת שאתם מוגבלים ל-5 מיקומים מסומנים בלבד במפה. אפשר להשתמש בכל סמל ייחודי עם יותר ממיקום markers אחד במפה.
פורמט הסמל:
- קובצי הסמלים יכולים להיות בפורמט PNG, JPEG או GIF, אבל מומלץ להשתמש בפורמט PNG.
- הגודל המקסימלי של סמלים הוא 4,096 פיקסלים (64x64 לתמונות ריבועיות).
דוגמאות לסמלים מותאמים אישית
דוגמה 1: יצירת סמלים מותאמים אישית והצבת הסמלים באמצעות עוגנים.
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on &style=feature:water%7Celement:geometry%7Cvisibility:on &style=feature:landscape%7Celement:geometry%7Cvisibility:on &markers=anchor:32,10%7Cicon:https://goo.gl/5y3S82%7CCanberra+ACT &markers=anchor:topleft%7Cicon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC &markers=anchor:topright%7Cicon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY &signature=YOUR_SIGNATURE
דוגמה 2 יוצרת את אותם סמלים מותאמים אישית כמו בדוגמה 1, אבל לא מגדירה את מיקומי הסמלים באמצעות עוגנים, אלא מסתמכת על עוגן ברירת המחדל שבמרכז התחתון.
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on &style=feature:water%7Celement:geometry%7Cvisibility:on &style=feature:landscape%7Celement:geometry%7Cvisibility:on &markers=icon:https://goo.gl/5y3S82%7CCanberra+ACT &markers=icon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC &markers=icon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
נתיבים של Maps Static API
הפרמטר path מגדיר קבוצה של מיקום אחד או יותר שמחוברים באמצעות נתיב, כדי להציג שכבת-על בתמונה של המפה. הפרמטר path מקבל קבוצה של הקצאות ערכים (תיאורי נתיב) בפורמט הבא:
path=pathStyles|pathLocation1|pathLocation2|... וכו'.
שימו לב ששתי נקודות הנתיב מופרדות זו מזו באמצעות התו 'קו אנכי' (|). מאחר שגם פרטי הסגנון וגם פרטי הנקודה מופרדים באמצעות התו 'קו אנכי', פרטי הסגנון חייבים להופיע קודם בכל מתאר נתיב. כששרת Maps Static API נתקל במיקום בתיאור הנתיב, הוא מניח שכל שאר הפרמטרים של הנתיב הם גם מיקומים.
סגנונות של נתיבים
קבוצת מתארי סגנון הנתיב היא סדרה של הקצאות ערכים שמופרדות על ידי התו הקו אנכי (|). מתאר הסגנון הזה מגדיר את המאפיינים החזותיים שישמשו להצגת הנתיב. מתארי הסגנון האלה מכילים את הקצאות המפתח/הערך הבאות:
weight:(אופציונלי) מציין את עובי הנתיב בפיקסלים. אם לא מגדירים פרמטרweight, הנתיב יופיע בעובי ברירת המחדל שלו (5 פיקסלים).color:(אופציונלי) מציין צבע כערך הקסדצימלי של 24 ביט (לדוגמה:color=0xFFFFCC) או של 32 ביט (לדוגמה:color=0xFFFFCCFF), או מהקבוצה{black, brown, green, purple, yellow, blue, gray, orange, red, white}.כשמציינים ערך הקסדצימלי של 32 ביט, שני התווים האחרונים מציינים את ערך השקיפות של האלפא ב-8 ביט. הערך הזה משתנה בין
00(שקוף לחלוטין) ל-FF(אטום לחלוטין). חשוב לזכור שיש תמיכה בשקיפות בנתיבים, אבל אין תמיכה בהם בסימנים.fillcolor:(אופציונלי) מציין גם שהנתיב מסמן אזור פוליגונלי וגם מציין את צבע המילוי שישמש כשכבת-על בתוך האזור הזה. קבוצת המיקומים הבאים לא חייבת להיות לולאה 'סגורה'. שרת Maps Static API יחבר באופן אוטומטי את הנקודה הראשונה והאחרונה. עם זאת, חשוב לזכור שכל קו שחוץ מהאזור המלא לא ייסגר, אלא אם תספקו במיוחד את אותו מיקום התחלה וסיום.geodesic:(אופציונלי) מציין שצריך לפרש את הנתיב המבוקש כקו גיאודטי שתואם לעיקול של כדור הארץ. כשהערך הוא false, הנתיב מוצג כקו ישר במרחב המסך. ברירת המחדל היא false.
דוגמאות להגדרות נתיב:
- קו כחול דק, אטימות 50%:
path=color:0x0000ff80|weight:1 - קו אדום מוצק:
path=color:0xff0000ff|weight:5 - קו רצוף עבה בצבע לבן:
path=color:0xffffffff|weight:10
סגנונות הנתיב האלה הם אופציונליים. אם רוצים להשתמש במאפייני ברירת מחדל, אפשר לדלג על הגדרת מאפייני הנתיב. במקרה כזה, ה"ארגומנט" הראשון של מתאר הנתיב יהיה במקום זאת הנקודה הראשונה (המיקום) שהוצהרה.
נקודות בנתיב
כדי לצייר נתיב, צריך להעביר לפרמטר path גם שתי נקודות או יותר. לאחר מכן, Maps Static API יחבר את הנתיב לאורך הנקודות האלה, בסדר שצוין. כל pathPoint מסומן ב-pathDescriptor ומופרד באמצעות התו | (צינור).
בדוגמה הבאה מוגדר נתיב כחול עם ערך ברירת המחדל של 50% אטימות, מ-Union Square NY ועד Times Square, NY.
הפרטים של הפרמטר path הם:
path=color:0x0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
בדוגמה הבאה מוגדר אותו נתיב, אבל במקום זאת מוגדר קו אדום מוצק עם אטימות של 100%:
הפרטים של הפרמטר path הם:
path=color:0xff0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
בדוגמה הבאה מוגדר אזור פוליגוני בתוך מנהטן, שמועבר כמיקומים של סדרה של צמתים:
הפרטים של הפרמטר path הם:
path=color:0x00000000|weight:5|fillcolor:0xFFFF0033|8th+Avenue+%26+34th+St,New+York,NY|\ 8th+Avenue+%26+42nd+St,New+York,NY|Park+Ave+%26+42nd+St,New+York,NY,NY|\ Park+Ave+%26+34th+St,New+York,NY,NY
שימו לב שהגדרתם את הנתיב עצמו כבלתי גלוי ואת אזור הפוליגון עם שקיפות של 15%.
קווים פוליגונים מקודדים
במקום סדרה של מיקומים, אפשר להצהיר על נתיב כקו פוליגון מקודד באמצעות הקידומת enc: בהצהרת המיקום של path.
בדוגמה הבאה מוצג קו המתאר את מסלול כביש אלסקה מ-Dawson Creek, BC אל Delta Junction, AK באמצעות קו פוליגון מוצפן:
https://maps.googleapis.com/maps/api/staticmap ?size=400x400¢er=59.900503,-135.478011&zoom=4 &path=weight:3%7Ccolor:orange%7Cenc:_fisIp~u%7CU%7D%7Ca@pytA_~b@hhCyhS~hResU%7C%7Cx@oig@rwg@amUfbjA%7Df%5BroaAynd@%7CvXxiAt%7BZwdUfbjAewYrqGchH~vXkqnAria@c_o@inc@k%7Bg@i%60%5Do%7CF%7DvXaj%5Ch%60%5Dovs@?yi_@rcAgtO%7Cj_AyaJren@nzQrst@zuYh%60%5Dv%7CGbldEuzd@%7C%7Cx@spD%7CtrAzwP%7Cd_@yiB~vXmlWhdPez%5C_%7BKm_%60@~re@ew%5ErcAeu_@zhyByjPrst@ttGren@aeNhoFemKrvdAuvVidPwbVr~j@or@f_z@ftHr%7BZlwBrvdAmtHrmT%7BrOt%7BZz%7DE%7Cc%7C@o%7CLpn~AgfRpxqBfoVz_iAocAhrVjr@rh~@jzKhjp@%60%60NrfQpcHrb%5Ek%7CDh_z@nwB%7Ckb@a%7BR%7Cyh@uyZ%7CllByuZpzw@wbd@rh~@%7C%7CFhqs@teTztrAupHhyY%7Dt%5Dhuf@e%7CFria@o%7DGfezAkdW%7C%7D%5BocMt_Neq@ren@e~Ika@pgE%7Ci%7CAfiQ%7C%60l@uoJrvdAgq@fppAsjGhg%60@%7ChQpg%7BAi_V%7C%7Cx@mkHhyYsdP%7CxeA~gF%7C%7D%5Bmv%60@t_NitSfjp@c%7DMhg%60@sbChyYq%7De@rwg@atFff%7D@ghN~zKybk@fl%7DA%7DcPftcAite@tmT__Lha@u~DrfQi%7DMhkSqyWivIumCria@ciO_tHifm@fl%7DA%7Brc@fbjAqvg@rrqAcjCf%7Ci@mqJtb%5Es%7C@fbjA%7BwDfs%60BmvEfqs@umWt_Nwn%5Epen@qiBr%60xAcvMr%7BZidg@dtjDkbM%7Cd_@ &key=YOUR_API_KEY&signature=YOUR_SIGNATURE
בדומה לנתיבים רגילים, נתיבים של קווים פוליגונים מוצפנים יכולים גם לסמן אזורים פוליגונים אם מעבירים את הארגומנט fillcolor לפרמטר path.
בדוגמה הבאה מתואר אזור פוליגונלי בברוקלין, ניו יורק:
https://maps.googleapis.com/maps/api/staticmap ?size=400x400¢er=40.653279,-73.959816&zoom=11 &path=fillcolor:0xAA000033%7Ccolor:0xFFFFFF00%7Cenc:%7DzswFtikbMjJzZ%7CRdPfZ%7DDxWvBjWpF~IvJnEvBrMvIvUpGtQpFhOQdKpz%40bIx%7BA%7CPfYlvApz%40bl%40tcAdTpGpVwQtX%7Di%40%7CGen%40lCeAda%40bjA%60q%40v%7D%40rfAbjA%7CEwBpbAd_%40he%40hDbu%40uIzWcWtZoTdImTdIwu%40tDaOXw_%40fc%40st%40~VgQ%7C%5BuPzNtA%60LlEvHiYyLs%5EnPhCpG%7DSzCNwHpz%40cEvXg%40bWdG%60%5DlL~MdTmEnCwJ%5BiJhOae%40nCm%5B%60Aq%5DqE_pAaNiyBuDurAuB%7D%7DAy%60%40%7CEKv_%40%3F%7C%5BqGji%40lAhYyH%60%40Xiw%40tBerAs%40q%5DjHohAYkSmW%3FaNoaAbR%7DLnPqNtMtIbRyRuDef%40eT_z%40mW_Nm%7CB~j%40zC~hAyUyJ_U%7BZ%3F%3FcPvg%40%7Ds%40sHsc%40_z%40cj%40kp%40YePoNyYyb%40_iAyb%40gBw%5EbOokArcA%7DGwJuzBre%40i%5Ctf%40sZnd%40oElb%40hStW%7B%5Dvv%40%3F%3Fkz%40~vAcj%40zKa%60Atf%40uQj_Aee%40pU_UrcA &key=YOUR_API_KEY&signature=YOUR_SIGNATURE
אזורי תצוגה
אפשר לציין אזור תצוגה בתמונות על ידי ציון המיקומים הגלויים באמצעות הפרמטר visible. הפרמטר visible מציין לשירות Maps Static API ליצור מפה כך שהמיקומים הקיימים יישארו גלויים. (אפשר לשלב את הפרמטר הזה עם סמנים או נתיבים קיימים כדי להגדיר גם אזור גלוי). הגדרת אזור תצוגה באופן הזה מבטלת את הצורך לציין מרחק מתצוגה מדויק.
בדוגמה הבאה מופיעה בקשה למפה שממוקדת בבוסטון, מסצ'וסטס, ומכילה גם את MIT וגם את כיכר הרווארד בקיימברידג', מסצ'וסטס:
https://maps.googleapis.com/maps/api/staticmap?center=Boston,MA &visible=77+Massachusetts+Ave,Cambridge,MA%7CHarvard+Square,Cambridge,MA&size=512x512&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
מיקום משתמע של המפה
בדרך כלל צריך לציין את הפרמטרים של כתובת ה-URL center ו-zoom כדי להגדיר את המיקום ואת רמת הזום של המפה שנוצרה.
עם זאת, אם מספקים את הפרמטרים markers, path או visible, אפשר במקום זאת לאפשר ל-Maps Static API לקבוע את מרכז התצוגה ורמת הזום הנכונים באופן משתמע, על סמך הערכה של המיקום של הרכיבים האלה.
אם תספקו שני רכיבים או יותר, Maps Static API יקבע את מרכז התמונה ואת רמת הזום המתאימים, ויוסיף שוליים רחבים לרכיבים הכלולים. בדוגמה הזו מוצגת מפה שמכילה את סן פרנסיסקו, אוקלנד וסן חוזה בקליפורניה:
https://maps.googleapis.com/maps/api/staticmap?size=512x512&maptype=roadmap\ &markers=size:mid%7Ccolor:red%7CSan+Francisco,CA%7COakland,CA%7CSan+Jose,CA&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
גודלי תמונה גדולים יותר
אם אתם זקוקים לתמונות בגדלים גדולים מ-640 x 640 פיקסלים (או 1,280 x 1,280 פיקסלים עם ערך קנה מידה של 2), עליכם לפנות לצוות התמיכה ולספק את הפרטים הבאים:
- תרחיש לדוגמה ולמה אתם צריכים תמונות בגודל גדול.
- אם שקלת להשתמש בממשקי API אחרים של הפלטפורמה של מפות Google (Maps JavaScript API, Maps Embed API, Maps SDK ל-Android או Maps SDK ל-iOS) ומדוע הם לא עומדים בצרכים שלך.
- צילומי מסך, הדמיות או דוגמאות לאופן שבו תשתמשו בתמונות בגודל גדול.
- השימוש החודשי המשוער בתמונות בגודל גדול.
נבדוק את הבקשה על סמך המידע שסיפקת, ונבחן אם תרחיש השימוש שלך עומד בתנאים ובהגבלות של פלטפורמת מפות Google.
הגודל המקסימלי שאנחנו יכולים לספק הוא 2048 על 2048 פיקסלים.
פתרון בעיות ותמיכה
מידע נוסף על השימוש ב-Maps Static API זמין בדף התמיכה.
אם משהו משתבש, יכול להיות שתופיע שגיאה או אזהרה ב-Maps Static API. כדאי לבדוק אם יש אזהרות במיוחד אם משהו חסר במפה. מומלץ גם לבדוק אם יש אזהרות לפני שמפעילים אפליקציה חדשה. שימו לב: יכול להיות שהאזהרות לא יופיעו באופן מיידי כי הן מופיעות בכותרת ה-HTTP. מידע נוסף זמין במדריך בנושא שגיאות ואזהרות.

