Introduzione
L'API Maps Static restituisce un'immagine (GIF, PNG o JPEG) in risposta a una richiesta HTTP tramite un URL. Per ogni richiesta, puoi specificare la posizione della mappa, le dimensioni dell'immagine, il livello di zoom, il tipo di mappa e il posizionamento di indicatori facoltativi nelle posizioni sulla mappa. Puoi anche etichettare gli indicatori utilizzando caratteri alfanumerici.
Un'immagine dell'API Maps Static è incorporata nell'attributo src di un tag <img> o nel suo equivalente in altri linguaggi di programmazione.
Questo documento descrive il formato richiesto degli URL dell'API Maps Static e i parametri disponibili. Fornisce inoltre alcuni suggerimenti per specificare i tuoi URL.
Prima di iniziare
Questo documento è rivolto agli sviluppatori di siti web e mobile che vogliono includere le immagini dell'API Maps Static in una pagina web o in un'applicazione mobile. Fornisce un'introduzione all'utilizzo dell'API e materiale di riferimento sui parametri disponibili.
Prima di iniziare a sviluppare con l'API Maps Static, esamina i requisiti di autenticazione (è necessaria una chiave API) e le informazioni su utilizzo e fatturazione dell'API (devi attivare la fatturazione nel tuo progetto).
Parametri URL
Un URL dell'API Maps Static deve avere il seguente formato:
https://maps.googleapis.com/maps/api/staticmap?parameters
Se si accede al tuo sito web tramite HTTPS, devi caricare le immagini dell'API Maps Static anche tramite HTTPS per evitare avvisi di sicurezza del browser. HTTPS è consigliato anche se le tue richieste includono informazioni sensibili degli utenti, ad esempio la posizione di un utente:
https://maps.googleapis.com/maps/api/staticmap?parameters
Indipendentemente dall'utilizzo di HTTP o HTTPS, alcuni parametri URL sono obbligatori, mentre altri sono facoltativi. Come standard negli URL, tutti i parametri sono separati utilizzando il carattere e commerciale (&). L'elenco dei parametri e i relativi possibili valori sono elencati in questo documento.
L'API Maps Static definisce le immagini delle mappe utilizzando i seguenti parametri URL:
Parametri posizione
center(obbligatorio se non sono presenti indicatori) definisce il centro della mappa, equidistante da tutti i bordi. Questo parametro accetta una posizione come coppia {latitude,longitude} separata da virgola (ad es. "40.714728,-73.998672") o un indirizzo stringa (ad es. "city hall, new york, ny") che identifica una posizione univoca sulla superficie terrestre. Per maggiori informazioni, consulta Località.zoom(obbligatorio se non sono presenti indicatori) definisce il livello di zoom della mappa, che determina il livello di ingrandimento della mappa. Questo parametro accetta un valore numerico corrispondente al livello di zoom della regione desiderata. Per ulteriori informazioni, consulta la sezione Livelli di zoom.
Parametri mappa
size(obbligatorio) definisce le dimensioni rettangolari dell'immagine della mappa. Questo parametro accetta una stringa del tipo{horizontal_value}x{vertical_value}. Ad esempio,500x400definisce una mappa di 500 pixel di larghezza e 400 pixel di altezza. Le mappe di dimensioni inferiori a 180 pixel di larghezza mostreranno un logo Google di dimensioni ridotte. Questo parametro è influenzato dal parametroscale. Le dimensioni finali dell'output sono il prodotto dei valori di dimensione e scala.scale(facoltativo) influisce sul numero di pixel che vengono restituiti.scale=2restituisce il doppio dei pixel discale=1mantenendo la stessa area di copertura e lo stesso livello di dettaglio (ovvero i contenuti della mappa non cambiano). Questa opzione è utile per lo sviluppo per display ad alta risoluzione. Il valore predefinito è1. I valori accettati sono1e2. Per ulteriori informazioni, consulta la sezione Valori scala.format(facoltativo) definisce il formato dell'immagine risultante. Per impostazione predefinita, l'API Maps Static crea immagini PNG. Esistono diversi formati possibili, tra cui GIF, JPEG e PNG. Il formato che utilizzi dipende da come intendi presentare l'immagine. JPEG solitamente offre una maggiore compressione, mentre GIF e PNG forniscono più dettagli. Per ulteriori informazioni, consulta la sezione Formati delle immagini.maptype(facoltativo) definisce il tipo di mappa da creare. Esistono diversi valori possibili per maptype, tra cuiroadmap,satellite,hybrideterrain. Per ulteriori informazioni, consulta Maptypes dell'API Maps Static.language(facoltativo) definisce la lingua da utilizzare per la visualizzazione delle etichette nei riquadri della mappa. Tieni presente che questo parametro è supportato solo per alcuni riquadri dei paesi. Se la lingua specifica richiesta non è supportata per il set di riquadri, verrà utilizzata la lingua predefinita per quel set di riquadri.region(facoltativo) definisce i confini appropriati da visualizzare in base alle sensibilità geopolitiche. Accetta un codice regione specificato come valore di ccTLD ('dominio di primo livello') di due caratteri. Consulta la sezione Dettagli sulla copertura di Google Maps Platform per conoscere le regioni supportate.
Parametri della funzionalità
map_id(facoltativo) specifica l'identificatore di una mappa specifica. L'ID mappa associa una mappa a uno stile o a una funzionalità specifici e deve appartenere allo stesso progetto della chiave API utilizzata per inizializzare la mappa. Per ulteriori informazioni, consulta Utilizzare gli ID mappa.markers(facoltativo) per definire uno o più indicatori da associare all'immagine in posizioni specifiche. Questo parametro accetta una singola definizione di indicatore con parametri separati dal carattere barra (|). È possibile inserire più indicatori nello stesso parametromarkers, a condizione che abbiano lo stesso stile. Puoi aggiungere altri indicatori di stili diversi aggiungendo altri parametrimarkers. Tieni presente che se fornisci indicatori per una mappa, non devi specificare i parametricenterezoom(normalmente obbligatori). Per ulteriori informazioni, consulta Indicatori dell'API Maps Static.path(facoltativo) definisce un singolo percorso di due o più punti collegati da sovrapporre all'immagine in posizioni specifiche. Questo parametro accetta una stringa di definizioni di punti separati dal carattere barra (|) o un polilinea codificato utilizzando il prefissoenc:all'interno della dichiarazione della posizione del percorso. Puoi fornire percorsi aggiuntivi aggiungendo parametripathaggiuntivi. Tieni presente che se fornisci un percorso per una mappa, non devi specificare i parametricenterezoom(normalmente obbligatori). Per ulteriori informazioni, consulta Percorsi dell'API Maps Static.visible(facoltativo) specifica una o più località che devono rimanere visibili sulla mappa, anche se non verranno visualizzati indicatori o altri indicatori. Utilizza questo parammetro per assicurarti che determinate funzionalità o posizioni della mappa vengano visualizzate nell'API Maps Static.style(facoltativo) definisce uno stile personalizzato per modificare la presentazione di un elemento specifico (strade, parchi e altri elementi) della mappa. Questo parametro accetta argomentifeatureeelementche identificano gli elementi a cui applicare lo stile e un insieme di operazioni di stile da applicare agli elementi selezionati. Puoi specificare più stili aggiungendo parametristyleaggiuntivi. Per ulteriori informazioni, consulta la guida alle mappe stilizzate.
Parametri chiave e firma
key(obbligatorio) ti consente di monitorare l'utilizzo dell'API della tua applicazione nella console Google Cloud e garantisce che Google possa contattarti in merito alla tua applicazione, se necessario. Per ulteriori informazioni, consulta Utilizzare le chiavi API con l'API Maps Static.signature(consigliato) è una firma digitale utilizzata per verificare che qualsiasi sito che genera richieste utilizzando la tua chiave API sia autorizzato a farlo. Le richieste senza firma digitale potrebbero non andare a buon fine. Per ulteriori informazioni, vedi Utilizzare una firma digitale.
Limitazione delle dimensioni dell'URL
Gli URL dell'API Maps Static hanno un limite di 16384 caratteri. In pratica, probabilmente non avrai bisogno di URL più lunghi, a meno che tu non produca mappe complicate con un numero elevato di indicatori e percorsi.
Utilizzo dei parametri
L'API Maps Static è relativamente facile da utilizzare, in quanto consiste unicamente in un URL parametro. Questa sezione spiega come utilizzare questi parametri per costruire gli URL.
Specifica delle località
L'API Maps Static deve essere in grado di identificare con precisione le posizioni sulla mappa, sia per mettere a fuoco la mappa sulla posizione corretta (utilizzando il parametro center) sia per posizionare eventuali segnaposto facoltativi (utilizzando il parametro center) nelle posizioni sulla mappa.markers L'API Maps Static
utilizza numeri (valori di latitudine e longitudine) o stringhe (indirizzi)
per specificare queste posizioni. Questi valori identificano una località geocodificata.
Diversi parametri (ad esempio markers e path) accettano più posizioni. In questi casi, le località sono separate dal carattere barra (|).
Latitudini e longitudini
Le latitudini e le longitudini sono definite utilizzando numeri all'interno di una stringa di testo separata da virgole con una precisione di sei cifre decimali. Ad esempio, "40.714728,-73.998672" è un valore geocodificato valido. La precisione oltre le 6 cifre decimali viene ignorata.
I valori di longitudine si basano sulla distanza da Greenwich, in Inghilterra, sede del meridiano di primo ordine. Poiché Greenwich si trova a una latitudine di 51,477222, possiamo inserire un valore center pari a 51.477222,0 per centrare la mappa su Greenwich:
I valori di latitudine e longitudine devono corrispondere a una posizione valida sulla superficie terrestre. Le latitudini possono assumere qualsiasi valore compreso tra -90 e
90, mentre i valori di longitudine possono assumere qualsiasi valore compreso tra
-180 e 180. Se specifichi un valore non valido per la latitudine o la longitudine, la richiesta verrà rifiutata come richiesta non valida.
Indirizzi
La maggior parte delle persone non parla di latitudini e longitudini, ma indica le località utilizzando indirizzi. Il processo di trasformazione di un indirizzo in un punto geografico è noto come geocodifica e il servizio dell'API Maps Static può eseguire la geocodifica per te se fornisci indirizzi validi.
In qualsiasi parametro in cui puoi fornire una latitudine/longitudine, puoi in alternativa specificare una stringa che indichi un indirizzo. Google geocoderà l'indirizzo e fornirà al servizio API Maps Static un valore di latitudine/longitudine da utilizzare per posizionare gli indicatori o specificare le posizioni. La stringa deve essere codificata per l'URL, quindi indirizzi come "Municipio, New York, NY" devono essere convertiti in "Municipio+New+York,NY", ad esempio.
Tieni presente che gli indirizzi possono riflettere posizioni precise, come indirizzi, polilinee come percorsi con nome o aree poligonali come città, paesi o parchi nazionali. Per i risultati polilineari e poligonali, il server dell'API Maps Static utilizzerà il punto centrale della linea/area come centro dell'indirizzo. Se hai dubbi su come un indirizzo potrebbe essere geocodificato, puoi testarlo utilizzando questa utilità di geocodifica.
L'esempio seguente genera un'immagine della mappa statica di Berkeley, in California:
https://maps.googleapis.com/maps/api/staticmap?center=Berkeley,CA&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Livelli di zoom
Le mappe su Google Maps hanno un "livello di zoom" intero che definisce la risoluzione della visualizzazione corrente. Nella visualizzazione predefinita roadmap sono possibili livelli di zoom compresi tra 0 (il livello di zoom più basso, in cui è possibile vedere l'intero mondo su una mappa) e 21+ (fino a strade e singoli edifici). I contorni degli edifici, se disponibili, vengono visualizzati sulla mappa intorno al livello di zoom 17. Questo valore
varia da un'area all'altra e può cambiare nel tempo con l'evoluzione dei dati.
Google Maps imposta il livello di zoom 0 in modo da includere l'intera Terra.
Ogni livello di zoom successivo raddoppia la precisione sia nelle dimensioni orizzontali che verticali. Puoi trovare ulteriori informazioni su come eseguire questa operazione nella documentazione dell'API JavaScript di Google Maps.
Nota: non tutti i livelli di zoom vengono visualizzati in tutte le località della Terra. I livelli di zoom varieranno a seconda della località, poiché i dati in alcune parti del globo sono più granulari rispetto ad altre.
Se invii una richiesta per un livello di zoom in cui non esistono riquadri della mappa, l'API Maps Static restituirà un'immagine vuota.
L'elenco seguente mostra il livello approssimativo di dettaglio previsto per ogni livello di zoom:
- 1: Mondo
- 5: massa continentale/continente
- 10: Città
- 15: Strade
- 20: Edifici
Questo esempio richiede due mappe di Manhattan con lo stesso valore center, ma con livelli di zoom rispettivamente 12 e 14:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Dimensioni delle immagini
Il parametro size, in combinazione con center,
definisce l'area di copertura di una mappa. Definisce anche le dimensioni di output della mappa in pixel, se moltiplicate per il valore scale (che è 1 per impostazione predefinita).
Questa tabella mostra i valori massimi consentiti per il parametro size per ogni valore scale.
scale=1 |
scale=2 |
|---|---|
640x640 |
640x640 (restituisce 1280 x 1280 pixel) |
Questo esempio richiede una "fetta" della Terra all'equatore a livello di zoom 1:
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=400x50&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Questo esempio richiede una piccola mappa di dimensioni 100 x 100 pixel centrata sulla stessa regione. Nota il logo Google più piccolo:
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=100x100&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Valori della scala
Il parametro size dell'API Maps Static definisce le dimensioni di una mappa in pixel, in modo che una mappa con size venga restituita come 200 x 200 pixel.size=200x200 Su un monitor LCD del computer, che solitamente visualizza circa 100 pixel per pollice (PPI), una mappa di 200 x 200 pixel misura circa 5 cm in ogni dimensione.
Tuttavia, i dispositivi mobili includono sempre più spesso schermi ad alta risoluzione con una densità di pixel superiore a 300 ppi, che:
- Ridurre le dimensioni di un'immagine di 200 x 200 pixel a soli 18 mm, rendendo le etichette e le icone troppo piccole per essere lette; oppure
- Aumentare la scala (lo zoom) dell'immagine per migliorarne la leggibilità, ottenendo un'immagine sgranata o con pixel.
| Troppo piccolo | Troppo sfocata |
|---|---|
 |
 |
Quando sviluppi per dispositivi mobili, puoi utilizzare il parametro scale
dell'API per restituire immagini delle mappe con risoluzione più elevata che risolvono i problemi
sopra indicati. Il valore scale viene moltiplicato per size
per determinare le dimensioni effettive dell'output dell'immagine in pixel, senza modificare
l'area di copertura della mappa. Il valore predefinito di scale è 1.
I valori accettati sono 1 e 2.
Ad esempio, un valore di scala pari a 2 restituisce la stessa area di copertura della mappa di una richiesta senza scala specificata, ma con il doppio dei pixel in ogni dimensione. Sono incluse strade e etichette, in modo che siano leggibili su schermi di piccole dimensioni e ad alta risoluzione, nonché quando vengono ridimensionate dal browser.
| 150x150 | 150x150&scale=2 |
|---|---|
 |
 |
Un'immagine di questo tipo avrà un buon rendimento anche sui browser desktop, se inserita
in un tag img o div con l'altezza e la larghezza impostate
utilizzando CSS. Il browser ridurrà le dimensioni dell'immagine alle dimensioni corrette,
senza perdita di qualità.
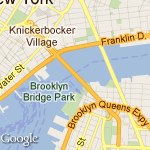
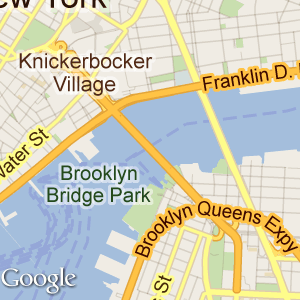
Questa tabella mostra tre diverse richieste di immagini.
- Il primo è per un'immagine 100 x 100, senza valore di scala specificato. Viene visualizzato correttamente su computer, ma è troppo piccolo per essere letto su un dispositivo mobile.
- La seconda raddoppia le dimensioni della mappa. Sul computer, il CSS la inserisce nell'elemento
img100 x 100 specificato, ma con la riduzione dell'immagine le strade e le etichette diventano troppo piccole. Sul dispositivo mobile, l'immagine ha le dimensioni giuste, ma ancora una volta le strade e le etichette non sono leggibili. - La terza richiesta riguarda una mappa di 100 x 100 pixel con
scale=2. L'immagine viene restituita con dettagli di 200 pixel; il computer la riduce perfettamente in modo che sia indistinguibile dalla richiesta originale di 100 x 100, mentre il browser mobile beneficia della risoluzione aggiuntiva restituita dall'API.
| Richieste di immagini | |||
|---|---|---|---|
| Dispositivo | 100x100 |
200x200 |
100x100&scale=2 |
| Computer (con height="100px" ewidth="100px" nel tagimg) |
 |
 |
 |
| Alta risoluzione (simulata) |
 |
 |
 |
Per ulteriori informazioni sullo sviluppo per dispositivi mobili e display ad alta risoluzione, ti consigliamo di leggere quanto segue:
- Supporto di più schermi nella documentazione per gli sviluppatori Android.
- Consigli di Webkit.org per lo sviluppo di siti web ad alta risoluzione.
- Supporto per gli schermi ad alta risoluzione nella libreria degli sviluppatori iOS.
Formati immagine
Le immagini possono essere restituite in diversi formati comuni di grafica web: GIF,
JPEG e PNG. Il parametro format accetta uno dei seguenti valori:
png8opng(valore predefinito) specifica il formato PNG di 8 bit.png32specifica il formato PNG a 32 bit.gifspecifica il formato GIF.jpgspecifica il formato di compressione JPEG.jpg-baselinespecifica un formato di compressione JPEG non progressivo.
Questi esempi richiedono mappe nei formati gif e png:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=gif&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=png&&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
jpg e jpg-baseline in genere forniscono le dimensioni più piccole delle immagini, anche se lo fanno tramite una compressione "con perdita" che potrebbe degradare l'immagine. gif, png8 e png32
forniscono una compressione senza perdita di dati.
La maggior parte delle immagini JPEG è progressiva, il che significa che caricano un'immagine più grezza inizialmente e perfezionano la risoluzione dell'immagine man mano che arrivano più dati. In questo modo, le immagini possono essere caricate rapidamente nelle pagine web ed è l'uso più diffuso del formato JPEG al momento. Tuttavia, alcuni utilizzi del formato JPEG richiedono immagini non progressive (di base). In questi casi, ti consigliamo di utilizzare il formato jpg-baseline, che non è progressivo.
Tipi di mappe
L'API Maps Static crea mappe in diversi formati, elencati di seguito:
roadmap(valore predefinito) specifica un'immagine della mappa stradale standard, come quella normalmente mostrata sul sito web di Google Maps. Se non viene specificato alcun valoremaptype, per impostazione predefinita l'API Maps Static pubblica riquadriroadmap.satellitespecifica un'immagine satellitare.terrainspecifica un'immagine della mappa fisica del rilievo, che mostra il terreno e la vegetazione.hybridspecifica un'immagine ibrida di mappa satellitare e stradale, che mostra un livello trasparente di strade principali e nomi di luoghi sull'immagine satellitare.
Puoi vedere la differenza tra la mappa stradale e i tipi di terreno in questo esempio di codice.
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=roadmap&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=terrain&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Le mappe ibride utilizzano immagini satellitari e elementi importanti della mappa stradale per creare una mappa combinata. Gli esempi riportati di seguito mostrano i tipi di mappe satellitari e ibride:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=satellite&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=hybrid&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Mappe con stili
Personalizza la presentazione della mappa di Google standard applicando i tuoi stili. Consulta la guida alle mappe stilizzate.
Indicatori
Il parametro markers definisce un insieme di uno o più indicatori (segnaposto della mappa) in un insieme di località. Ogni indicatore definito all'interno di una singola dichiarazione markers deve avere lo stesso stile visivo. Se vuoi visualizzare indicatori con stili diversi, dovrai fornire più parametri markers con informazioni sullo stile separate.
Il parametro markers accetta un insieme di assegnazioni di valori
(descrttori degli indicatori) del seguente formato:
markers=markerStyles|markerLocation1|
markerLocation2|... e così via
L'insieme di markerStyles viene dichiarato all'inizio della dichiarazione markers e consiste in zero o più descrittori di stile separati dal carattere barra verticale (|), seguito da un insieme di una o più posizioni separate anche dal carattere barra verticale (|).
Poiché sia le informazioni sullo stile che quelle sulla posizione sono delimitate tramite il carattere barra, le informazioni sullo stile devono apparire per prime in qualsiasi descrittore del marker. Quando il server dell'API Maps Static rileva una località nel descrittore dell'indicatore, si presume che anche tutti gli altri parametri dell'indicatore siano località.
Stili indicatori
L'insieme di descrittori dello stile degli indicatori è una serie di assegnazioni di valori
separati dal carattere barra verticale (|). Questo descrittore dello stile
definisce gli attributi visivi da utilizzare per la visualizzazione degli indicatori all'interno di questo
descrittore dell'indicatore. Questi descrittori di stile contengono le seguenti assegnazioni chiave/valore:
size:(facoltativo) specifica le dimensioni dell'indicatore dall'insieme{tiny, mid, small}. Se non viene impostato alcun parametrosize, il marker verrà visualizzato nelle dimensioni predefinite (normali).color:(facoltativo) specifica un colore a 24 bit (ad esempiocolor=0xFFFFCC) o un colore predefinito dell'insieme{black, brown, green, purple, yellow, blue, gray, orange, red, white}.Tieni presente che le trasparenze (specificate utilizzando valori di colore esadecimale di 32 bit) non sono supportate negli indicatori, anche se lo sono per i percorsi.
label:(facoltativo) specifica un singolo carattere alfanumerico maiuscolo dell'insieme {A-Z, 0-9}. Il requisito dei caratteri maiuscoli è una novità di questa versione dell'API. Tieni presente che gli indicatori di dimensioni predefinite emidsono gli unici indicatori in grado di visualizzare un parametroalphanumeric-character. Gli indicatoritinyesmallnon sono in grado di visualizzare un carattere alfanumerico.
Ridimensionamento degli indicatori
Il valore scale viene moltiplicato per le dimensioni dell'immagine dell'indicatore per produrre le dimensioni effettive dell'indicatore in pixel. Il valore predefinito della scala è 1; i valori accettati sono 1, 2 e 4.
Il limite di dimensioni dei pixel delle immagini si applica dopo l'applicazione della scala. Ad esempio, se l'indicatore è impostato su scale:2, può essere più grande delle dimensioni massime di 4096 pixel, purché si riduca a meno di 4096 pixel dopo la scalatura. Utilizza la scala degli indicatori insieme alla scala della mappa per visualizzare mappe a risoluzione più elevata.
Posizioni degli indicatori
Ogni descrittore dell'indicatore deve contenere un insieme di una o più posizioni che definiscono dove posizionare l'indicatore sulla mappa. Queste località possono essere specificate come valori di latitudine/longitudine o come indirizzi. Queste posizioni sono separate utilizzando il carattere barra verticale (|).
Nota: se scegli di specificare le posizioni degli indicatori utilizzando un metodo che richiede il geocoding, ad esempio stringhe di indirizzi leggibili o polilinee, la richiesta è limitata a un massimo di 15 indicatori. Questo limite si applica solo alle posizioni degli indicatori che richiedono la geocodifica. Non si applica alle posizioni degli indicatori specificate con coordinate di latitudine/longitudine.
I parametri posizione definiscono la posizione dell'indicatore sulla mappa. Se la località non è presente sulla mappa, l'indicatore non verrà visualizzato nell'immagine costruita, a condizione che vengano forniti i parametri center e zoom. Tuttavia, se questi parametri non vengono forniti, il server dell'API Maps Static
costruirà automaticamente un'immagine contenente gli indicatori forniti.
(vedi Posizionamento implicito).
Qui è riportata una dichiarazione di indicatore di esempio. Tieni presente che definiamo un insieme di stili e tre posizioni:
https://maps.googleapis.com/maps/api/staticmap?center=Williamsburg,Brooklyn,NY&zoom=13&size=400x400& markers=color:blue%7Clabel:S%7C11211%7C11206%7C11222&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Per definire indicatori con stili diversi, dobbiamo fornire più parametri markers. Questo insieme di parametri markers
definisce tre indicatori: un indicatore blu contrassegnato come "S" in 62.107733, -145.5419,
un piccolo indicatore verde in "Delta Junction, AK" e un indicatore giallo di medie dimensioni
contrassegnato come "C" in "Tok, AK". Questi indicatori sono mostrati in questo esempio:
https://maps.googleapis.com/maps/api/staticmap?center=63.259591,-144.667969&zoom=6&size=400x400 &markers=color:blue%7Clabel:S%7C62.107733,-145.541936&markers=size:tiny%7Ccolor:green%7CDelta+Junction,AK &markers=size:mid%7Ccolor:0xFFFF00%7Clabel:C%7CTok,AK"&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Icone personalizzate
Anziché utilizzare le icone degli indicatori di Google, puoi usare le tue icone personalizzate. Le icone personalizzate vengono specificate utilizzando il descrittore icon nel
parametro markers. Ad esempio:
markers=icon:URLofIcon|markerLocation
Specifica icon utilizzando un URL (che deve essere
codificato come URL). Puoi utilizzare
gli URL creati da servizi di accorciamento degli URL come https://goo.gl. La maggior parte dei servizi di abbreviazione di URL offre il vantaggio di codificare automaticamente gli URL.
Puoi specificare un punto di ancoraggio per l'icona personalizzata. Il punto di ancoraggio imposta il posizionamento dell'icona in relazione alle posizioni markers specificate. Per impostazione predefinita, il punto di ancoraggio di un'icona personalizzata è il centro in basso dell'immagine dell'icona. Puoi
specificare un punto di ancoraggio diverso utilizzando il descrittore anchor in combinazione conicon. Imposta anchor come punto x,y dell'icona (ad esempio
10,5) o come allineamento predefinito utilizzando uno dei seguenti valori:
top, bottom, left, right,
center, topleft, topright, bottomleft o
bottomright. Ad esempio:
markers=anchor:bottomright|icon:URLofIcon|markerLocation1|markerLocation2
Puoi utilizzare fino a cinque icone personalizzate univoche per richiesta. Questa limitazione non significa che
puoi contrassegnare solo 5 località sulla mappa. Ogni icona univoca può essere utilizzata con più di una posizione markers sulla mappa.
Formato dell'icona:
- Le immagini delle icone possono essere in formato PNG, JPEG o GIF, anche se è consigliato il formato PNG.
- Le icone possono avere una dimensione massima di 4096 pixel (64 x 64 per le immagini quadrate).
Esempi di icone personalizzate
L'esempio 1 crea icone personalizzate e le posiziona utilizzando gli ancoraggi.
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on &style=feature:water%7Celement:geometry%7Cvisibility:on &style=feature:landscape%7Celement:geometry%7Cvisibility:on &markers=anchor:32,10%7Cicon:https://goo.gl/5y3S82%7CCanberra+ACT &markers=anchor:topleft%7Cicon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC &markers=anchor:topright%7Cicon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY &signature=YOUR_SIGNATURE
L'esempio 2 crea le stesse icone personalizzate dell'esempio 1, ma non imposta le posizioni delle icone utilizzando gli ancoraggi, facendo affidamento sull'ancoraggio predefinito in basso al centro.
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on &style=feature:water%7Celement:geometry%7Cvisibility:on &style=feature:landscape%7Celement:geometry%7Cvisibility:on &markers=icon:https://goo.gl/5y3S82%7CCanberra+ACT &markers=icon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC &markers=icon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Percorsi dell'API Maps Static
Il parametro path definisce un insieme di una o più località collegate da un percorso da sovrapporre all'immagine della mappa. Il parametro path
accetta un insieme di assegnazioni di valori (descrittori di percorso) del
seguente formato:
path=pathStyles|pathLocation1|pathLocation2|... e così via
Tieni presente che entrambi i punti del percorso sono separati tra loro utilizzando il carattere barra (|). Poiché sia le informazioni sullo stile sia le informazioni sui punti sono delimitate tramite il carattere barra, le informazioni sullo stile devono apparire per prime in qualsiasi descrittore del percorso. Quando il server dell'API Maps Static rileva una località nel descrittore del percorso, si presume che anche tutti gli altri parametri del percorso siano località.
Stili di percorso
L'insieme di descrittori dello stile del percorso è una serie di assegnazioni di valori
separati dal carattere barra verticale (|). Questo descrittore dello stile
definisce gli attributi visivi da utilizzare per la visualizzazione del percorso. Questi descriptor di stile contengono le seguenti assegnazioni chiave/valore:
weight:(facoltativo) specifica lo spessore del percorso in pixel. Se non viene impostato alcun parametroweight, il tratto verrà visualizzato con lo spessore predefinito (5 pixel).color:(facoltativo) specifica un colore come valore esadecimale a 24 bit (ad es.color=0xFFFFCC) o a 32 bit (ad es.color=0xFFFFCCFF) oppure dall'insieme{black, brown, green, purple, yellow, blue, gray, orange, red, white}.Quando viene specificato un valore esadecimale a 32 bit, gli ultimi due caratteri specificano il valore di trasparenza alpha a 8 bit. Questo valore varia tra
00(completamente trasparente) eFF(completamente opaco). Tieni presente che le trasparenze sono supportate nei percorsi, ma non per gli indicatori.fillcolor:(facoltativo) indica sia che il percorso delimita un'area poligonale sia che specifica il colore di riempimento da utilizzare come overlay all'interno di quell'area. L'insieme di località che segue non deve essere un loop "chiuso". Il server dell'API Maps Static unirà automaticamente il primo e l'ultimo punto. Tieni presente, però, che qualsiasi tratto all'esterno dell'area riempita non verrà chiuso, a meno che non fornisci specificamente la stessa posizione iniziale e finale.geodesic:(facoltativo) indica che il percorso richiesto deve essere interpretato come una linea geodetica che segue la curvatura della Terra. Se è false, il percorso viene visualizzato come una linea retta nello spazio dello schermo. Il valore predefinito è false.
Ecco alcuni esempi di definizioni di percorso:
- Sottile linea blu, opacità 50%:
path=color:0x0000ff80|weight:1 - Linea rossa continua:
path=color:0xff0000ff|weight:5 - Linea bianca spessa continua:
path=color:0xffffffff|weight:10
Questi stili di percorso sono facoltativi. Se vuoi utilizzare gli attributi predefiniti, puoi saltare la definizione degli attributi del percorso. In questo caso, il primo "argomento" del descrittore del percorso sarà costituito dal primo punto dichiarato (posizione).
Punti del percorso
Per disegnare un percorso, al parametro path devono essere inoltre passati almeno due punti. L'API Maps Static collegherà quindi il percorso lungo questi punti nell'ordine specificato. Ogni pathPoint è indicato nel pathDescriptor separato dal carattere | (barra verticale).
L'esempio seguente definisce un percorso blu con opacità predefinita del 50% da Union Square a Times Square, a New York.
Le specifiche del parametro path sono:
path=color:0x0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
L'esempio seguente definisce lo stesso percorso, ma definisce una linea rossa solida con opacità al 100%:
Le specifiche di questo parametro path sono:
path=color:0xff0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
L'esempio seguente definisce un'area poligonale all'interno di Manhattan, passando una serie di incroci come posizioni:
Le specifiche di questo parametro path sono:
path=color:0x00000000|weight:5|fillcolor:0xFFFF0033|8th+Avenue+%26+34th+St,New+York,NY|\ 8th+Avenue+%26+42nd+St,New+York,NY|Park+Ave+%26+42nd+St,New+York,NY,NY|\ Park+Ave+%26+34th+St,New+York,NY,NY
Tieni presente che abbiamo impostato il percorso stesso come invisibile e l'area poligonale con un'opacità del 15%.
Polilinee codificate
Anziché una serie di posizioni, puoi dichiarare un percorso come
polilinea codificato
utilizzando il prefisso enc: all'interno della dichiarazione della posizione del
path.
L'esempio seguente illustra il percorso dell'autostrada dell'Alaska da Dawson Creek, BC a Delta Junction, AK con un polilinea codificato:
https://maps.googleapis.com/maps/api/staticmap ?size=400x400¢er=59.900503,-135.478011&zoom=4 &path=weight:3%7Ccolor:orange%7Cenc:_fisIp~u%7CU%7D%7Ca@pytA_~b@hhCyhS~hResU%7C%7Cx@oig@rwg@amUfbjA%7Df%5BroaAynd@%7CvXxiAt%7BZwdUfbjAewYrqGchH~vXkqnAria@c_o@inc@k%7Bg@i%60%5Do%7CF%7DvXaj%5Ch%60%5Dovs@?yi_@rcAgtO%7Cj_AyaJren@nzQrst@zuYh%60%5Dv%7CGbldEuzd@%7C%7Cx@spD%7CtrAzwP%7Cd_@yiB~vXmlWhdPez%5C_%7BKm_%60@~re@ew%5ErcAeu_@zhyByjPrst@ttGren@aeNhoFemKrvdAuvVidPwbVr~j@or@f_z@ftHr%7BZlwBrvdAmtHrmT%7BrOt%7BZz%7DE%7Cc%7C@o%7CLpn~AgfRpxqBfoVz_iAocAhrVjr@rh~@jzKhjp@%60%60NrfQpcHrb%5Ek%7CDh_z@nwB%7Ckb@a%7BR%7Cyh@uyZ%7CllByuZpzw@wbd@rh~@%7C%7CFhqs@teTztrAupHhyY%7Dt%5Dhuf@e%7CFria@o%7DGfezAkdW%7C%7D%5BocMt_Neq@ren@e~Ika@pgE%7Ci%7CAfiQ%7C%60l@uoJrvdAgq@fppAsjGhg%60@%7ChQpg%7BAi_V%7C%7Cx@mkHhyYsdP%7CxeA~gF%7C%7D%5Bmv%60@t_NitSfjp@c%7DMhg%60@sbChyYq%7De@rwg@atFff%7D@ghN~zKybk@fl%7DA%7DcPftcAite@tmT__Lha@u~DrfQi%7DMhkSqyWivIumCria@ciO_tHifm@fl%7DA%7Brc@fbjAqvg@rrqAcjCf%7Ci@mqJtb%5Es%7C@fbjA%7BwDfs%60BmvEfqs@umWt_Nwn%5Epen@qiBr%60xAcvMr%7BZidg@dtjDkbM%7Cd_@ &key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Come per i percorsi standard, i percorsi di polilinee codificati possono anche delimitare aree poligonali se un argomento fillcolor viene passato al parametro path.
L'esempio seguente delinea un'area poligonale per Brooklyn, New York:
https://maps.googleapis.com/maps/api/staticmap ?size=400x400¢er=40.653279,-73.959816&zoom=11 &path=fillcolor:0xAA000033%7Ccolor:0xFFFFFF00%7Cenc:%7DzswFtikbMjJzZ%7CRdPfZ%7DDxWvBjWpF~IvJnEvBrMvIvUpGtQpFhOQdKpz%40bIx%7BA%7CPfYlvApz%40bl%40tcAdTpGpVwQtX%7Di%40%7CGen%40lCeAda%40bjA%60q%40v%7D%40rfAbjA%7CEwBpbAd_%40he%40hDbu%40uIzWcWtZoTdImTdIwu%40tDaOXw_%40fc%40st%40~VgQ%7C%5BuPzNtA%60LlEvHiYyLs%5EnPhCpG%7DSzCNwHpz%40cEvXg%40bWdG%60%5DlL~MdTmEnCwJ%5BiJhOae%40nCm%5B%60Aq%5DqE_pAaNiyBuDurAuB%7D%7DAy%60%40%7CEKv_%40%3F%7C%5BqGji%40lAhYyH%60%40Xiw%40tBerAs%40q%5DjHohAYkSmW%3FaNoaAbR%7DLnPqNtMtIbRyRuDef%40eT_z%40mW_Nm%7CB~j%40zC~hAyUyJ_U%7BZ%3F%3FcPvg%40%7Ds%40sHsc%40_z%40cj%40kp%40YePoNyYyb%40_iAyb%40gBw%5EbOokArcA%7DGwJuzBre%40i%5Ctf%40sZnd%40oElb%40hStW%7B%5Dvv%40%3F%3Fkz%40~vAcj%40zKa%60Atf%40uQj_Aee%40pU_UrcA &key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Aree visibili
Le immagini possono specificare un viewport specificando le posizioni visibili utilizzando il parametro visible. Il parametro visible
incarica il servizio API Maps Static di creare una mappa in modo che le località
esistenti rimangano visibili. Questo parametro può essere combinato con indicatori o percorsi esistenti per definire anche una regione visibile. Se definisci una visualizzazione in questo modo, non è necessario specificare un livello di zoom esatto.
L'esempio seguente richiede una mappa centrata su Boston, nel Massachusetts, contenente sia il MIT sia Harvard Square a Cambridge, nel Massachusetts:
https://maps.googleapis.com/maps/api/staticmap?center=Boston,MA &visible=77+Massachusetts+Ave,Cambridge,MA%7CHarvard+Square,Cambridge,MA&size=512x512&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Posizionamento implicito della mappa
In genere, devi specificare i parametri URL center e zoom per definire la posizione e il livello di zoom della mappa generata.
Tuttavia, se fornisci i parametri markers, path o
visible, puoi lasciare che sia l'API Maps Static a determinare implicitamente il centro e il livello di zoom corretti, in base alla valutazione della
posizione di questi elementi.
Se fornisci due o più elementi, l'API Maps Static determinerà un centro e un livello di zoom adeguati, fornendo margini generosi per gli elementi contenuti. Questo esempio mostra una mappa contenente San Francisco, Oakland e San Jose, in California:
https://maps.googleapis.com/maps/api/staticmap?size=512x512&maptype=roadmap\ &markers=size:mid%7Ccolor:red%7CSan+Francisco,CA%7COakland,CA%7CSan+Jose,CA&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Dimensioni delle immagini più grandi
Se hai bisogno di immagini con dimensioni maggiori di 640 x 640 pixel (o 1280 x 1280 pixel con un valore di scala pari a 2), contatta il team di assistenza e fornisci le seguenti informazioni:
- Il tuo caso d'uso e il motivo per cui hai bisogno di immagini di grandi dimensioni.
- Se hai preso in considerazione l'utilizzo di altre API di Google Maps Platform (API Maps JavaScript, API Maps Embed, Maps SDK for Android o Maps SDK for iOS) e perché nonsoddisfano le tue esigenze.
- Screenshot, mockup o esempi di come utilizzerai le immagini di grandi dimensioni.
- Il tuo utilizzo mensile stimato per le immagini di grandi dimensioni.
Esamineremo la tua richiesta in base alle informazioni che fornisci e verificheremo se il tuo caso d'uso è conforme ai Termini di servizio di Google Maps Platform.
La dimensione massima che possiamo fornire è 2048 x 2048 pixel.
Risoluzione dei problemi e assistenza
Per ulteriori informazioni sull'utilizzo dell'API Maps Static, consulta la pagina di assistenza.
L'API Maps Static potrebbe emettere un errore o un avviso quando si verifica un problema. Devi controllare la presenza di avvisi in particolare se noti che manca qualcosa nella mappa. Ti consigliamo inoltre di controllare se sono presenti avvisi prima di lanciare una nuova applicazione. Tieni presente che gli avvisi potrebbero non essere immediatamente evidenti perché vengono visualizzati nell'intestazione HTTP. Per maggiori informazioni, consulta la guida su errori e avvisi.

