Sesuaikan tampilan peta Google standar dengan menerapkan gaya Anda sendiri saat menggunakan Maps Static API. Anda dapat mengubah tampilan visual fitur seperti jalan, taman, area padat bangunan, dan lokasi menarik lainnya. Ubah warna atau gaya untuk menekankan konten tertentu, melengkapi konten di sekitarnya pada halaman, atau bahkan menyembunyikan fitur sepenuhnya.
Contoh
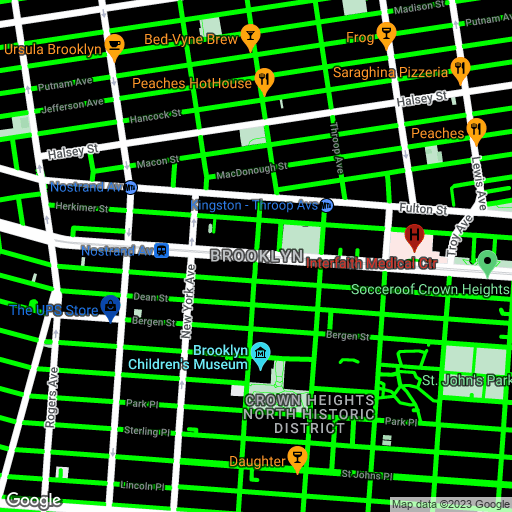
Contoh berikut menampilkan peta Brooklyn, AS, dengan gaya untuk mewarnai jalan lokal dengan warna hijau cerah dan area perumahan dengan warna hitam. Fitur ini juga membalikkan kecerahan label, sehingga label lebih menonjol dengan latar belakang gelap. Perhatikan, contoh yang bekerja ini menggunakan URL enkode:
https://maps.googleapis.com/maps/api/staticmap?size=512x512&zoom=15¢er=Brooklyn&style=feature:road.local%7Celement:geometry%7Ccolor:0x00ff00&style=feature:landscape%7Celement:geometry.fill%7Ccolor:0x000000&style=element:labels%7Cinvert_lightness:true&style=feature:road.arterial%7Celement:labels%7Cinvert_lightness:false&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
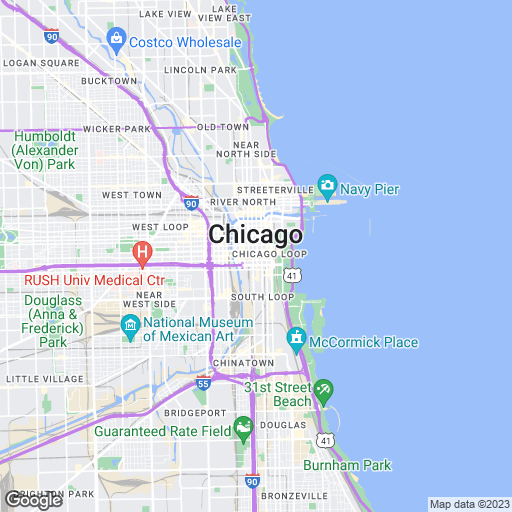
Contoh berikut menggunakan operasi dan penyederhanaan gaya untuk memperkirakan tampilan atlas jalan Amerika Serikat:
https://maps.googleapis.com/maps/api/staticmap?size=512x512&zoom=12¢er=Chicago&format=png&style=feature:road.highway%7Celement:geometry%7Cvisibility:simplified%7Ccolor:0xc280e9&style=feature:transit.line%7Cvisibility:simplified%7Ccolor:0xbababa&style=feature:road.highway%7Celement:labels.text.stroke%7Cvisibility:on%7Ccolor:0xb06eba&style=feature:road.highway%7Celement:labels.text.fill%7Cvisibility:on%7Ccolor:0xffffff&key=YOUR_API_KEY&signature=DITIGAL_SIGNATURE

Sintaks gaya
Untuk membuat peta bergaya yang disesuaikan, sertakan satu atau beberapa parameter style
dalam URL permintaan.
Setiap deklarasi style dapat berisi argumen berikut,
yang dipisahkan oleh karakter pipa ("|"):
feature(opsional) menunjukkan fitur yang akan dipilih untuk modifikasi gaya ini. Fitur mencakup hal-hal di peta, seperti jalan, taman, atau lokasi menarik lainnya. Jika tidak ada argumenfeature, gaya yang ditentukan berlaku untuk semua fitur.element(opsional) menunjukkan elemen fitur yang ditentukan untuk dipilih untuk modifikasi gaya ini. Elemen adalah karakteristik fitur, seperti geometri atau label. Jika tidak ada argumenelement, gaya akan diterapkan ke semua elemen fitur yang ditentukan.- Serangkaian aturan gaya (wajib) untuk diterapkan pada fitur dan elemen yang ditentukan. API menerapkan aturan sesuai urutan
kemunculannya dalam deklarasi
style. Anda dapat menyertakan sejumlah aturan, dalam batasan panjang URL normal Maps Static API.
style=feature:myFeatureArgument|element:myElementArgument|myRule1:myRule1Argument|myRule2:myRule2Argument
Fitur
Deklarasi style berikut mewarnai semua jalan di peta:
style=feature:road|color:0xffffff
Berikut adalah beberapa pilihan fitur umum:
feature:all(default) memilih semua fitur peta.feature:roadmemilih semua jalan di peta.feature:road.localmemilih semua jalan lokal.
Fitur, atau jenis fitur, adalah karakteristik geografis pada peta, termasuk jalan, taman, perairan, bisnis, dan lainnya.
Fitur membentuk hierarki kategori, dengan all sebagai root. Jika Anda tidak menetapkan suatu fitur, semua fitur akan dipilih.
Menentukan fitur all memiliki efek yang sama.
Sebagian fitur berisi fitur turunan yang Anda tetapkan menggunakan notasi titik. Misalnya, landscape.natural atau
road.local. Jika Anda menetapkan fitur induk, misalnya road, gaya yang Anda tetapkan untuk induk akan diterapkan ke semua turunannya, seperti road.local dan road.highway.
Perhatikan, fitur induk dapat menyertakan beberapa elemen yang tidak disertakan dalam semua fitur turunannya.
Tersedia fitur-fitur berikut:
all(default) memilih semua fitur.administrativememilih semua wilayah administratif. Penataan gaya hanya memengaruhi label wilayah administratif, bukan batas geografis atau isian.administrative.countrymemilih negara.administrative.land_parcelmemilih persil tanah.administrative.localitymemilih lokalitas.administrative.neighborhoodmemilih kawasan.administrative.provincememilih provinsi.
landscapememilih semua lanskap.landscape.man_madememilih fitur buatan manusia, seperti bangunan dan struktur lainnya.landscape.naturalmemilih fitur alami, seperti pegunungan, sungai, gurun, dan gletser.landscape.natural.landcovermemilih fitur penutup lahan, materi fisik yang menutupi permukaan bumi, seperti hutan, padang rumput, lahan basah, dan tanah kosong.landscape.natural.terrainmemilih fitur medan permukaan tanah, seperti elevasi, kemiringan, dan orientasi.
poimemilih semua lokasi menarik.poi.attractionmemilih tempat wisata.poi.businessmemilih bisnis.poi.governmentmemilih gedung pemerintah.poi.medicalmemilih layanan darurat, termasuk rumah sakit, apotek, polisi, dokter, dan lainnya.poi.parkmemilih taman.poi.place_of_worshipmemilih tempat ibadah, termasuk gereja, kuil, masjid, dan lainnya.poi.schoolmemilih sekolah.poi.sports_complexmemilih kompleks olahraga.
roadmemilih semua jalan.road.arterialmemilih jalan arteri.road.highwaymemilih jalan raya.road.highway.controlled_accessmemilih jalan raya dengan akses terkontrol.road.localmemilih jalan lokal.
transitmemilih semua jalur dan stasiun transportasi umum.transit.linememilih jalur transportasi umum.transit.stationmemilih semua stasiun transportasi umum.transit.station.airportmemilih bandara.transit.station.busmemilih perhentian bus.transit.station.railmemilih stasiun kereta.
watermemilih perairan.
Elemen
Deklarasi style berikut mewarnai label untuk semua jalan lokal:
style=feature:road.local|element:labels|color:0xffffff
Elemen subdivisi fitur. Sebuah jalan, misalnya, terdiri dari garis grafik (geometri) pada peta, juga teks yang menunjukkan namanya (label).
Elemen berikut tersedia, tetapi perhatikan bahwa fitur tertentu mungkin tidak mendukung, mendukung sebagian, atau mendukung semua elemen:
Warna teks label fill dan stroke berubah berdasarkan tingkat zoom.
Untuk membuat pengalaman konsisten di seluruh tingkat zoom, selalu tentukan fill
dan stroke.
all(default) memilih semua elemen fitur yang ditentukan.-
geometrymemilih semua elemen geometris fitur yang ditentukan.geometry.fillhanya memilih isian geometri fitur.geometry.strokehanya memilih goresan geometri fitur.
-
labelsmemilih label tekstual yang terkait dengan fitur yang ditentukan.labels.iconhanya memilih ikon yang ditampilkan dalam label fitur.labels.texthanya memilih teks label.-
labels.text.fillhanya memilih isian label. Isian label biasanya dirender sebagai garis luar berwarna yang mengelilingi teks label. labels.text.strokehanya memilih goresan teks label.
Aturan gaya
Aturan gaya adalah opsi pemformatan yang diterapkan pada fitur dan elemen yang ditentukan dalam setiap deklarasi style.
Deklarasi style berikut menerapkan dua aturan gaya ke jalan di peta. Aturan pertama menerapkan warna ke jalan. Aturan kedua
menyederhanakan tampilan jalan, sehingga memiliki garis yang lebih tipis tanpa
garis luar:
style=feature:road|color:0xffffff|visibility:simplified
Setiap deklarasi style harus berisi satu atau beberapa operasi
yang dipisahkan menggunakan karakter pipa ("|"). Setiap operasi menentukan
nilai argumennya menggunakan karakter titik dua (":"), dan semua
operasi berlaku untuk pilihan dalam urutan yang Anda tentukan.
Opsi gaya berikut telah didukung:
hue(string heksadesimal RGB dari format#RRGGBB) menunjukkan warna dasar.Catatan: Opsi ini menetapkan hue dengan mempertahankan saturasi dan kecerahan yang ditetapkan dalam gaya default Google (atau dalam opsi gaya lainnya yang Anda definisikan pada peta). Warna yang dihasilkan akan sesuai dengan gaya peta dasar. Jika Google melakukan perubahan pada gaya peta dasar, perubahan tersebut akan memengaruhi fitur peta Anda yang telah diberi gaya dengan
hue. Sebaiknya gunakan stylercolorabsolut jika memungkinkan.lightness(nilai floating point antara-100dan100) menunjukkan persentase perubahan kecerahan elemen. Nilai negatif menambah tingkat kegelapan (-100 menetapkan hitam) sementara nilai positif menambah tingkat kecerahan (+100 menetapkan putih).Catatan: Opsi ini menetapkan kecerahan dengan mempertahankan saturasi dan hue yang ditetapkan dalam gaya default Google (atau dalam opsi gaya lainnya yang Anda definisikan pada peta). Warna yang dihasilkan akan sesuai dengan gaya peta dasar. Jika Google melakukan perubahan pada gaya peta dasar, perubahan tersebut akan memengaruhi fitur peta Anda yang telah diberi gaya dengan
lightness. Sebaiknya gunakan stylercolorabsolut jika memungkinkan.saturation(nilai floating point antara-100dan100) menunjukkan perubahan persentase intensitas warna dasar untuk diterapkan pada elemen.Catatan: Opsi ini menetapkan saturasi dengan mempertahankan hue dan kecerahan yang ditetapkan dalam gaya default Google (atau dalam opsi gaya lainnya yang Anda definisikan pada peta) Warna yang dihasilkan akan sesuai dengan gaya peta dasar. Jika Google melakukan perubahan pada gaya peta dasar, perubahan tersebut akan memengaruhi fitur peta Anda yang telah diberi gaya dengan
saturation. Sebaiknya gunakan stylercolorabsolut jika memungkinkan.gamma(nilai floating point antara0.01dan10.0, dengan1.0menyatakan tidak ada koreksi) menunjukkan besarnya koreksi gamma yang diterapkan pada elemen. Koreksi gamma memodifikasi kecerahan warna secara non-linear, walaupun tidak memengaruhi nilai hitam atau putih. Koreksi gamma biasanya digunakan untuk memodifikasi kontras beberapa elemen. Misalnya, Anda dapat memodifikasi gamma untuk menambah atau mengurangi kontras antara tepi dan bagian dalam elemen.Opsi ini menyesuaikan kecerahan secara relatif terhadap gaya default Google, dengan menggunakan kurva gamma. Jika Google melakukan perubahan pada gaya peta dasar, perubahan tersebut akan memengaruhi fitur peta Anda yang telah diberi gaya dengan
gamma. Sebaiknya gunakan stylercolorabsolut jika memungkinkan.invert_lightness(jikatrue) akan membalikkan kecerahan yang ada. Hal ini berguna, misalnya, saat beralih secara cepat ke peta yang lebih gelap dengan teks putih.Catatan: Opsi ini hanya membalikkan gaya default Google. Jika Google melakukan perubahan pada gaya peta dasar, perubahan tersebut akan memengaruhi fitur peta Anda yang telah diberi gaya dengan
invert_lightness. Sebaiknya gunakan stylercolorabsolut jika memungkinkan.visibility(on,off, atausimplified) menunjukkan apakah elemen muncul pada peta, serta caranya. Visibilitassimplifiedmenghapus beberapa fitur gaya dari fitur yang terpengaruh; misalnya, jalan disederhanakan menjadi garis lebih tipis tanpa garis luar, sedangkan taman kehilangan teks labelnya namun mempertahankan ikon label.color(string heksadesimal RGB dari format#RRGGBB) menetapkan warna fitur.weight(nilai integer, lebih besar dari atau sama dengan nol) menetapkan bobot fitur, dalam piksel. Menetapkan bobot ke nilai yang tinggi dapat mengakibatkan terjadinya penyesuaian nilai di dekat batas ubin.
Aturan gaya diterapkan sesuai urutan Anda menetapkannya. Jangan gabungkan beberapa operasi menjadi satu gaya. Sebagai gantinya, definisikan setiap operasi sebagai entri terpisah dalam array gaya.
Catatan: Urutan penting, karena beberapa operasi tidak bersifat komutatif. Fitur dan/atau elemen yang dimodifikasi melalui operasi gaya (biasanya) sudah memiliki gaya. Operasi berfungsi pada gaya yang sudah ada tersebut, jika ada.
Model hue, saturasi, kecerahan
Peta bergaya menggunakan model hue, saturasi, kecerahan (hue, saturation, lightness, HSL) untuk menunjukkan warna dalam operasi styler. Hue menunjukkan warna dasar, saturasi menunjukkan intensitas warna, dan kecerahan menunjukkan jumlah relatif putih atau hitam dalam warna konstituen.
Koreksi
gamma mengubah kecerahan pada ruang warna, umumnya
untuk menambah atau mengurangi kontras. Selain itu, model HSL mendefinisikan warna dalam ruang koordinat dengan hue menunjukkan orientasi dalam roda warna, sedangkan saturasi dan kecerahan menunjukkan amplitudo di sepanjang sumbu yang berbeda. Hue diukur dalam ruang warna RGB, yang mirip dengan ruang warna RGB pada umumnya, hanya tidak ada bayangan putih dan hitam.

Meskipun jika hue mengambil nilai warna heksadesimal HTML, nilai ini hanya digunakan untuk menentukan warna dasar yaitu, orientasinya di roda warna, bukan saturasi atau kecerahan, yang ditunjukkan secara terpisah sebagai perubahan persentase.
Misalnya, Anda dapat mendefinisikan hue untuk hijau murni berupa hue:0x00ff00 atau hue:0x000100. Kedua hue identik. Kedua nilai menunjuk ke hijau murni dalam model warna HSL.

Roda Warna RGB
Nilai hue RGB yang terdiri dari bagian seimbang merah, hijau dan biru tidak menunjukkan hue, karena tidak satu pun dari nilai tersebut yang menunjukkan orientasi di ruang koordinat HSL. Contohnya adalah "#000000" (hitam), "#FFFFFF" (putih), dan semua bayangan murni abu-abu. Untuk menunjukkan hitam, putih atau abu-abu, Anda harus menghapus semua saturation (menetapkan nilai ke -100) dan menyesuaikan lightness sebagai gantinya.
Selain itu, saat memodifikasi fitur yang ada dan telah mempunyai skema warna, mengubah nilai seperti hue tidak mengubah saturation atau lightness yang sudah ada.

