يوضّح هذا الدليل الطرق التي يمكنك من خلالها تصميم الخريطة المعروضة في تطبيق iOS عند اتّباع رحلة.
قبل البدء
قبل تصميم خريطة، يجب أن يتوفّر لديك تطبيق موجّه للمستهلكين يتضمّن ما يلي:
عرض الخريطة راجِع إعداد عرض الخريطة.
طريقة للتعامل مع أحداث عرض الخريطة راجِع التعامل مع أحداث عرض الخريطة
عليك أيضًا إعداد خدمات الخلفية التي تحتاج إليها حزمة تطوير البرامج (SDK) الخاصة بالمستهلكين، وإعداد هذه الحزمة. للحصول على التفاصيل، يُرجى الاطّلاع على إعداد حزمة تطوير البرامج (SDK) للمستهلكين وما هي Fleet Engine؟.
تخصيص الخرائط
في ما يلي عمليات التخصيص المتاحة:
تصميم الخريطة: يمكنك تصميم ألوان الخريطة والخطوط المتعددة وغيرها من عناصر الخريطة باستخدام ميزة "تصميم الخرائط باستخدام السحابة الإلكترونية". اطّلِع على تحديد نمط الخريطة.
تعديل مستوى تكبير/تصغير الكاميرا: يمكنك استخدام الميزة المضمّنة أو ضبط خيارات الكاميرا الخاصة بك للتركيز على رحلة. اطّلِع على تعديل مستوى تكبير/تصغير الكاميرا للتركيز على رحلة.
تخصيص العلامات والخطوط المتعددة: يمكنك إضافة علامات مخصّصة وخطوط متعدّدة خاصة بالمسار إلى تصميم تطبيقك. تتيح عناصر التصميم هذه لتطبيق المستهلك عرض معاينة ديناميكية لمسار المركبة. اطّلِع على تخصيص العلامات وتخصيص الخطوط المتعددة.
توفّر حزمة تطوير البرامج هذه الخيارات من خلال السمة
consumerMapStyleCoordinator. تتوفّر هذه السمة من خلال الفئةGMTCMapView.
تصميم الخريطة باستخدام ميزة "تصميم الخرائط باستخدام السحابة الإلكترونية"
خصِّص شكل ومظهر مكوّن الخرائط باستخدام ميزة "تصميم الخرائط باستخدام السحابة الإلكترونية". يمكنك إنشاء أنماط الخرائط وتعديلها على Google Cloud Console لأي من تطبيقاتك التي تستخدم "خرائط Google"، بدون الحاجة إلى إجراء أي تغييرات على الرمز البرمجي. لمزيد من المعلومات، اختَر منصتك على تصميم الخرائط باستخدام السحابة الإلكترونية.
تتيح الفئتان
ConsumerMapView
و
ConsumerMapFragment
تصميم الخرائط باستخدام السحابة الإلكترونية.
لاستخدام تصميم الخرائط باستخدام السحابة الإلكترونية، تأكَّد من أنّ أداة عرض الخرائط المحدّدة هي LATEST. توضّح الأقسام التالية أمثلة على كيفية استخدام أنماط الخرائط المستندة إلى السحابة الإلكترونية مع مشروعك.
ConsumerMapView
لاستخدام ميزة "تنسيق الخرائط المستند إلى السحابة الإلكترونية" في ConsumerMapView، اضبط الحقل mapId على GoogleMapOptions، ومرِّر GoogleMapOptions إلى getConsumerGoogleMapAsync(ConsumerMapReadyCallback, Fragment,
GoogleMapOptions) أو getConsumerGoogleMapAsync(ConsumerMapReadyCallback, FragmentActivity,
GoogleMapOptions).
مثال
Java
public class SampleAppActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ConsumerMapView mapView = findViewById(R.id.consumer_map_view);
if (mapView != null) {
GoogleMapOptions optionsWithMapId = new GoogleMapOptions().mapId("map-id");
mapView.getConsumerGoogleMapAsync(
new ConsumerMapReadyCallback() {
@Override
public void onConsumerMapReady(@NonNull ConsumerGoogleMap consumerGoogleMap) {
// ...
}
},
/* fragmentActivity= */ this,
/* googleMapOptions= */ optionsWithMapId);
}
}
}
Kotlin
class SampleAppActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val mapView = findViewById(R.id.consumer_map_view) as ConsumerMapView
val optionsWithMapId = GoogleMapOptions().mapId("map-id")
mapView.getConsumerGoogleMapAsync(
object : ConsumerGoogleMap.ConsumerMapReadyCallback() {
override fun onConsumerMapReady(consumerGoogleMap: ConsumerGoogleMap) {
// ...
}
},
/* fragmentActivity= */ this,
/* googleMapOptions= */ optionsWithMapId)
}
}
ConsumerMapFragment
تتوفّر طريقتان لاستخدام تصميم الخرائط باستخدام السحابة الإلكترونية في ConsumerMapFragments:
- بشكل ثابت مع ملف XML
- بشكل ديناميكي مع "
newInstance"
بشكل ثابت مع ملف XML
لاستخدام ميزة "تنسيق الخرائط المستند إلى السحابة الإلكترونية" مع ملف XML في
ConsumerMapFragment، أضِف سمة XML map:mapId مع
mapId المحدّد. انظر المثال التالي:
<fragment
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
android:name="com.google.android.libraries.mapsplatform.transportation.consumer.view.ConsumerMapFragment"
android:id="@+id/consumer_map_fragment"
map:mapId="map-id"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
ديناميكيًا مع newInstance
لاستخدام تصميم الخرائط باستخدام السحابة الإلكترونية مع newInstance في ConsumerMapFragment، اضبط الحقل mapId على GoogleMapOptions ومرِّر GoogleMapOptions إلى newInstance. انظر المثال التالي:
Java
public class SampleFragmentJ extends Fragment {
@Override
public View onCreateView(
@NonNull LayoutInflater inflater,
@Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
final View view = inflater.inflate(R.layout.consumer_map_fragment, container, false);
GoogleMapOptions optionsWithMapId = new GoogleMapOptions().mapId("map-id");
ConsumerMapFragment consumerMapFragment = ConsumerMapFragment.newInstance(optionsWithMapId);
getParentFragmentManager()
.beginTransaction()
.add(R.id.consumer_map_fragment, consumerMapFragment)
.commit();
consumerMapFragment.getConsumerGoogleMapAsync(
new ConsumerMapReadyCallback() {
@Override
public void onConsumerMapReady(@NonNull ConsumerGoogleMap consumerGoogleMap) {
// ...
}
});
return view;
}
}
Kotlin
class SampleFragment : Fragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?): View? {
val view = inflater.inflate(R.layout.consumer_map_fragment, container, false)
val optionsWithMapId = GoogleMapOptions().mapId("map-id")
val consumerMapFragment = ConsumerMapFragment.newInstance(optionsWithMapId)
parentFragmentManager
.beginTransaction()
.add(R.id.consumer_map_fragment, consumerMapFragment)
.commit()
consumerMapFragment.getConsumerGoogleMapAsync(
object : ConsumerMapReadyCallback() {
override fun onConsumerMapReady(consumerGoogleMap: ConsumerGoogleMap) {
// ...
}
})
return view
}
}
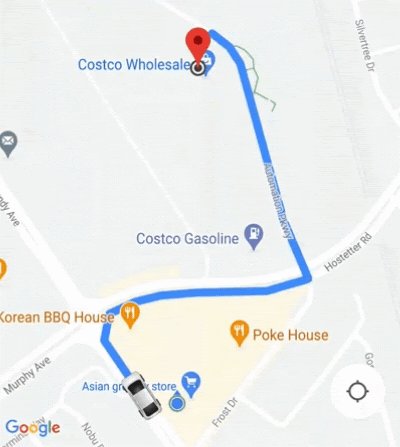
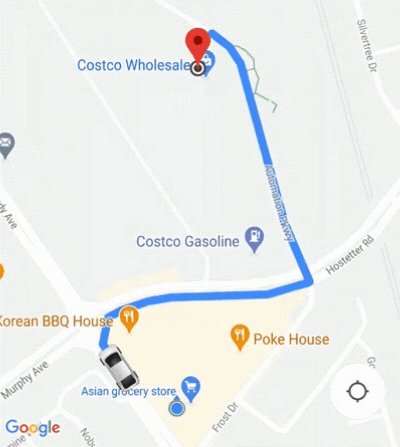
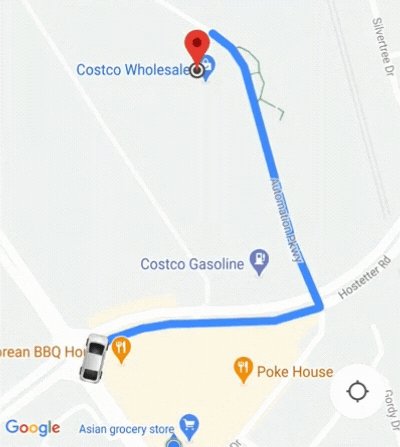
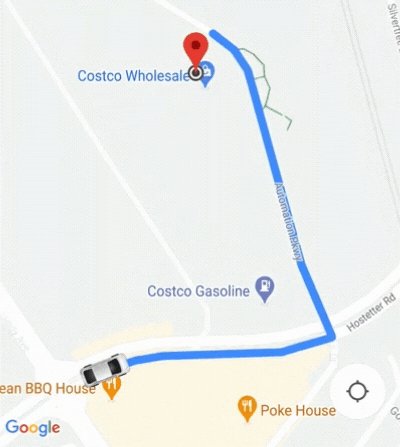
ضبط مستوى تكبير/تصغير الكاميرا للتركيز على رحلة
أثناء جلسة مشاركة رحلة نشطة، من المفيد أن يرى المستخدم عرضًا أكبر للمركبة أثناء رحلتها بدلاً من عرض مقرب للمركبة على أحد المسارات. لإجراء ذلك، اضبط مستوى تكبير/تصغير الكاميرا باستخدام AutoCamera المضمّن أو من خلال تخصيص سلوك الكاميرا بنفسك على النحو التالي:
AutoCamera: إذا أردت استخدامAutoCamera، ليس عليك اتّخاذ أي إجراء. تتّبع الكاميرا الرحلة تلقائيًا.تخصيص سلوك الكاميرا: لتخصيص سلوك الكاميرا، عليك إيقاف
AutoCameraثم إجراء التخصيصات.
يضبط AutoCamera الكاميرا في المنتصف تلقائيًا
توفّر حزمة Consumer SDK ميزة AutoCamera يتم تفعيلها تلقائيًا
على الزر موقعي الجغرافي المضمّن في حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google". تُجري الكاميرا تقريبًا للتركيز على مسار الرحلة ونقطة الطريق التالية.
إذا أردت استخدام AutoCamera، تأكَّد من تفعيلها. لمزيد من التفاصيل، يمكنك الاطّلاع على allowCameraAutoUpdate.

للحصول على تفاصيل حول زر موقعي الجغرافي في حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google"، يُرجى الاطّلاع على زر "موقعي الجغرافي" في مستندات حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" لأجهزة iOS.
تخصيص سلوك الكاميرا
للتحكّم بشكل أكبر في سلوك الكاميرا، يمكنك إيقاف AutoCamera وتخصيص سلوك الكاميرا.
يمكنك إيقاف ميزة AutoCamera أو تفعيلها باستخدام السمة AllowCameraAutoUpdate.
للمزيد من خيارات تخصيص الكاميرا، راجِع مقالة تحريك الكاميرا في مستندات حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" لأجهزة iOS.

