यह मार्गदर्शिका उन तरीकों का वर्णन करती है जिनसे आप यात्रा का अनुसरण करते समय अपने iOS ऐप में प्रदर्शित मानचित्र को स्टाइल कर सकते हैं.
शुरू करने से पहले
मानचित्र को स्टाइल करने से पहले, आपके पास एक उपभोक्ता ऐप होना चाहिए जिसमें निम्नलिखित चीजें क्रियान्वित हों:
मैप व्यू. मैप व्यू को शुरू करना लेख पढ़ें.
मैप व्यू इवेंट को मैनेज करने का तरीका. देखें मैप व्यू इवेंट मैनेज करना
आपको उपभोक्ता SDK के लिए आवश्यक बैकएंड सेवाएं भी सेट अप करनी होंगी, तथा उपभोक्ता SDK भी सेट अप करना होगा. ज़्यादा जानकारी के लिए, Consumer SDK सेट अप करना और Fleet Engine क्या है? लेख पढ़ें.
मैप को पसंद के मुताबिक बनाना
ये कस्टमर ऐक्टिविटी उपलब्ध हैं:
मैप की स्टाइल अपने हिसाब से तय करना: क्लाउड पर मैप की स्टाइलिंग की सुविधाओं का इस्तेमाल करके, मैप के रंग, पॉलीलाइन, और अन्य मैप सुविधाओं की स्टाइल अपने हिसाब से तय की जा सकती है. मैप की स्टाइल अपने हिसाब से तय करना लेख पढ़ें.
कैमरे का ज़ूम कम या ज़्यादा करें: किसी यात्रा पर फ़ोकस करने के लिए, पहले से मौजूद सुविधा का इस्तेमाल किया जा सकता है. इसके अलावा, कैमरे के विकल्प खुद भी सेट किए जा सकते हैं. यात्रा पर फ़ोकस करने के लिए, कैमरे का ज़ूम लेवल अडजस्ट करना लेख पढ़ें.
मार्कर और पॉलीलाइन को पसंद के मुताबिक बनाएं: अपने ऐप्लिकेशन के डिज़ाइन में कस्टम मार्कर और रास्ते की पॉलीलाइन जोड़ी जा सकती हैं. इन डिज़ाइन एलिमेंट की मदद से, आपका Consumer ऐप्लिकेशन वाहन के रास्ते की डाइनैमिक झलक दिखा सकता है. मार्कर को पसंद के मुताबिक बनाना और पॉलीलाइन को पसंद के मुताबिक बनाना लेख पढ़ें.
एसडीके,
consumerMapStyleCoordinatorप्रॉपर्टी के ज़रिए ये विकल्प उपलब्ध कराता है. यह प्रॉपर्टी,GMTCMapViewक्लास के ज़रिए उपलब्ध होती है.
क्लाउड पर मैप की स्टाइलिंग की सुविधा का इस्तेमाल करके, मैप को स्टाइल करना
क्लाउड पर मैप की स्टाइलिंग का इस्तेमाल करके, मैप कॉम्पोनेंट के लुक और फ़ील को अपनी पसंद के मुताबिक बनाएं. Google Maps का इस्तेमाल करने वाले किसी भी ऐप्लिकेशन के लिए, Google Cloud Console पर मैप की स्टाइल बनाई और उनमें बदलाव किया जा सकता है. इसके लिए, आपको अपने कोड में कोई बदलाव करने की ज़रूरत नहीं होती. ज़्यादा जानकारी के लिए, क्लाउड पर मैप की स्टाइलिंग पर जाकर, अपना प्लैटफ़ॉर्म चुनें.
ConsumerMapView और ConsumerMapFragment, दोनों क्लास में क्लाउड पर मैप की स्टाइलिंग की सुविधा काम करती है.
क्लाउड पर मैप की स्टाइलिंग की सुविधाओं का इस्तेमाल करने के लिए, पक्का करें कि चुना गया मैप रेंडरर LATEST हो. यहां दिए गए सेक्शन में, अपने प्रोजेक्ट में क्लाउड पर आधारित मैप स्टाइलिंग का इस्तेमाल करने के उदाहरण दिए गए हैं.
ConsumerMapView
ConsumerMapView में क्लाउड-आधारित मैप स्टाइलिंग का इस्तेमाल करने के लिए, GoogleMapOptions पर mapId फ़ील्ड सेट करें. इसके बाद, GoogleMapOptions को getConsumerGoogleMapAsync(ConsumerMapReadyCallback, Fragment, GoogleMapOptions) या getConsumerGoogleMapAsync(ConsumerMapReadyCallback, FragmentActivity, GoogleMapOptions) पर भेजें
उदाहरण
Java
public class SampleAppActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ConsumerMapView mapView = findViewById(R.id.consumer_map_view);
if (mapView != null) {
GoogleMapOptions optionsWithMapId = new GoogleMapOptions().mapId("map-id");
mapView.getConsumerGoogleMapAsync(
new ConsumerMapReadyCallback() {
@Override
public void onConsumerMapReady(@NonNull ConsumerGoogleMap consumerGoogleMap) {
// ...
}
},
/* fragmentActivity= */ this,
/* googleMapOptions= */ optionsWithMapId);
}
}
}
Kotlin
class SampleAppActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val mapView = findViewById(R.id.consumer_map_view) as ConsumerMapView
val optionsWithMapId = GoogleMapOptions().mapId("map-id")
mapView.getConsumerGoogleMapAsync(
object : ConsumerGoogleMap.ConsumerMapReadyCallback() {
override fun onConsumerMapReady(consumerGoogleMap: ConsumerGoogleMap) {
// ...
}
},
/* fragmentActivity= */ this,
/* googleMapOptions= */ optionsWithMapId)
}
}
ConsumerMapFragment
ConsumerMapFragments में क्लाउड पर मैप की स्टाइलिंग की सुविधा इस्तेमाल करने के दो तरीके हैं:
- एक्सएमएल के साथ स्टैटिक रूप से.
newInstanceकी मदद से डाइनैमिक तरीके से.
एक्सएमएल के साथ स्टैटिक रूप से
ConsumerMapFragment में मौजूद एक्सएमएल के साथ क्लाउड पर मैप की स्टाइलिंग की सुविधाओं का इस्तेमाल करने के लिए, map:mapId एक्सएमएल एट्रिब्यूट को तय किए गए mapId के साथ जोड़ें. नीचे दिया गया उदाहरण देखें:
<fragment
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
android:name="com.google.android.libraries.mapsplatform.transportation.consumer.view.ConsumerMapFragment"
android:id="@+id/consumer_map_fragment"
map:mapId="map-id"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
newInstance की मदद से डाइनैमिक तौर पर
newInstance में क्लाउड पर मैप की स्टाइलिंग की सुविधाओं का इस्तेमाल करने के लिए, GoogleMapOptions पर mapId फ़ील्ड सेट करें. इसके बाद, GoogleMapOptions को newInstance पर पास करें.ConsumerMapFragment नीचे दिया गया उदाहरण देखें:
Java
public class SampleFragmentJ extends Fragment {
@Override
public View onCreateView(
@NonNull LayoutInflater inflater,
@Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
final View view = inflater.inflate(R.layout.consumer_map_fragment, container, false);
GoogleMapOptions optionsWithMapId = new GoogleMapOptions().mapId("map-id");
ConsumerMapFragment consumerMapFragment = ConsumerMapFragment.newInstance(optionsWithMapId);
getParentFragmentManager()
.beginTransaction()
.add(R.id.consumer_map_fragment, consumerMapFragment)
.commit();
consumerMapFragment.getConsumerGoogleMapAsync(
new ConsumerMapReadyCallback() {
@Override
public void onConsumerMapReady(@NonNull ConsumerGoogleMap consumerGoogleMap) {
// ...
}
});
return view;
}
}
Kotlin
class SampleFragment : Fragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?): View? {
val view = inflater.inflate(R.layout.consumer_map_fragment, container, false)
val optionsWithMapId = GoogleMapOptions().mapId("map-id")
val consumerMapFragment = ConsumerMapFragment.newInstance(optionsWithMapId)
parentFragmentManager
.beginTransaction()
.add(R.id.consumer_map_fragment, consumerMapFragment)
.commit()
consumerMapFragment.getConsumerGoogleMapAsync(
object : ConsumerMapReadyCallback() {
override fun onConsumerMapReady(consumerGoogleMap: ConsumerGoogleMap) {
// ...
}
})
return view
}
}
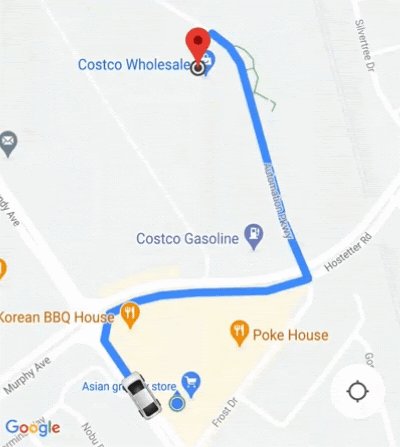
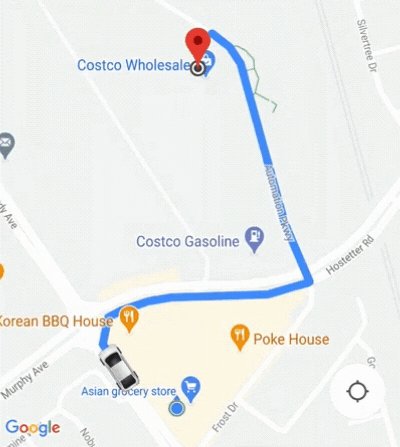
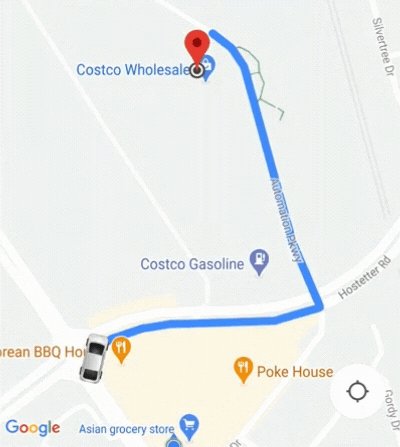
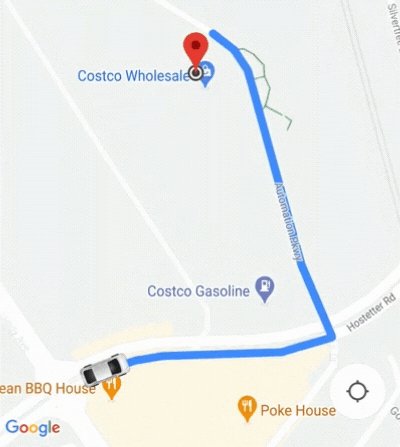
यात्रा पर फ़ोकस करने के लिए, कैमरे का ज़ूम लेवल अडजस्ट करना
यात्रा की जानकारी शेयर करने वाले चालू सेशन के दौरान, उपयोगकर्ता को किसी रास्ते पर वाहन के क्लोज़-अप व्यू के बजाय, यात्रा के दौरान वाहन का बड़ा व्यू देखना ज़्यादा मददगार होता है. इसके लिए, कैमरे के ज़ूम लेवल को अडजस्ट करें. इसके लिए, डिवाइस में पहले से मौजूद AutoCamera का इस्तेमाल करें. इसके अलावा, कैमरे के व्यवहार को खुद इस तरह से पसंद के मुताबिक बनाएं:
AutoCamera: अगर आपकोAutoCameraका इस्तेमाल करना है, तो आपको कुछ भी करने की ज़रूरत नहीं है. कैमरा, डिफ़ॉल्ट रूप से यात्रा को फ़ॉलो करता है.कैमरे के व्यवहार को पसंद के मुताबिक बनाएं: कैमरे के व्यवहार को पसंद के मुताबिक बनाने के लिए, आपको
AutoCameraको बंद करना होगा. इसके बाद, अपनी पसंद के मुताबिक बदलाव करें.
AutoCamera कैमरे को डिफ़ॉल्ट रूप से बीच में रखता है
Consumer SDK, AutoCamera सुविधा देता है. यह सुविधा, Maps SDK के लिए मेरी जगह की जानकारी बटन पर डिफ़ॉल्ट रूप से चालू होती है. कैमरा ज़ूम करके, यात्रा के रास्ते और यात्रा के अगले वेपॉइंट पर फ़ोकस करता है.
अगर आपको AutoCamera का इस्तेमाल करना है, तो पक्का करें कि यह सुविधा चालू हो. ज़्यादा जानकारी के लिए, allowCameraAutoUpdate देखें.

Maps SDK के लिए, मेरी जगह बटन के बारे में ज़्यादा जानने के लिए, iOS के लिए Maps SDK के दस्तावेज़ में मेरी जगह बटन देखें.
कैमरे के व्यवहार को पसंद के मुताबिक बनाना
कैमरे के व्यवहार को ज़्यादा कंट्रोल करने के लिए, AutoCamera को बंद किया जा सकता है. साथ ही, कैमरे के व्यवहार को पसंद के मुताबिक बनाया जा सकता है.
AllowCameraAutoUpdate प्रॉपर्टी का इस्तेमाल करके, AutoCamera को बंद या चालू करें.
कैमरे को ज़्यादा पसंद के मुताबिक बनाने के लिए, iOS के लिए Maps SDK के दस्तावेज़ में कैमरे को घुमाना लेख पढ़ें.

