In diesem Leitfaden wird beschrieben, wie Sie die Karte gestalten können, die in Ihrer iOS-App während einer Fahrt angezeigt wird.
Hinweis
Bevor Sie eine Karte gestalten können, benötigen Sie eine Consumer-App mit den folgenden Implementierungen:
Eine Kartenansicht. Weitere Informationen finden Sie unter Kartenansicht initialisieren.
Eine Möglichkeit, Ereignisse der Kartenansicht zu verarbeiten. Weitere Informationen finden Sie unter Kartenansichtsereignisse verarbeiten.
Außerdem müssen Sie die Backend-Dienste einrichten, die das Consumer SDK benötigt, und das Consumer SDK selbst einrichten. Weitere Informationen finden Sie unter Consumer SDK einrichten und Was ist Fleet Engine?.
Kartenanpassungen
Folgende Anpassungen sind verfügbar:
Karte gestalten: Mit den Funktionen für das cloudbasierte Gestalten von Karteninhalten können Sie Kartenfarben, Polylinien und andere Kartenelemente gestalten. Weitere Informationen finden Sie unter Karte gestalten.
Kamerazoom anpassen: Sie können die integrierte Funktion verwenden oder eigene Kameraoptionen festlegen, um sich auf eine Fahrt zu konzentrieren. Weitere Informationen finden Sie unter Kamerazoom anpassen, um sich auf eine Fahrt zu konzentrieren.
Markierungen und Polylinien anpassen: Sie können benutzerdefinierte Markierungen und Routenpolylinien in Ihr App-Design einfügen. Mithilfe dieser Designelemente kann in Ihrer Consumer-App eine dynamische Vorschau der Fahrzeugroute angezeigt werden. Weitere Informationen finden Sie unter Markierungen anpassen und Polylinien anpassen.
Das SDK bietet diese Optionen über das Attribut
consumerMapStyleCoordinator. Diese Eigenschaft ist über die KlasseGMTCMapViewverfügbar.
Karte mit cloudbasiertem Gestalten von Karteninhalten gestalten
Mit cloudbasiertem Gestalten von Karteninhalten können Sie das Erscheinungsbild der Kartenkomponente anpassen. Sie können Kartenstile in der Google Cloud Console für alle Ihre Apps, in denen Google Maps verwendet wird, erstellen und bearbeiten. Dazu sind keine Änderungen an Ihrem Code erforderlich. Weitere Informationen finden Sie unter Cloudbasiertes Gestalten von Karteninhalten.
Sowohl die Klasse ConsumerMapView als auch die Klasse ConsumerMapFragment unterstützen das cloudbasierte Gestalten von Karteninhalten.
Wenn Sie die Funktionen für das cloudbasierte Gestalten von Karteninhalten verwenden möchten, muss der ausgewählte Kartenrenderer LATEST sein. In den folgenden Abschnitten finden Sie Beispiele für die Verwendung von cloudbasiertem Kartenstyling in Ihrem Projekt.
ConsumerMapView
Wenn Sie cloudbasierte Kartenstile in der ConsumerMapView verwenden möchten, legen Sie das Feld mapId für GoogleMapOptions fest und übergeben Sie GoogleMapOptions an getConsumerGoogleMapAsync(ConsumerMapReadyCallback, Fragment, GoogleMapOptions) oder getConsumerGoogleMapAsync(ConsumerMapReadyCallback, FragmentActivity, GoogleMapOptions).
Beispiel
Java
public class SampleAppActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ConsumerMapView mapView = findViewById(R.id.consumer_map_view);
if (mapView != null) {
GoogleMapOptions optionsWithMapId = new GoogleMapOptions().mapId("map-id");
mapView.getConsumerGoogleMapAsync(
new ConsumerMapReadyCallback() {
@Override
public void onConsumerMapReady(@NonNull ConsumerGoogleMap consumerGoogleMap) {
// ...
}
},
/* fragmentActivity= */ this,
/* googleMapOptions= */ optionsWithMapId);
}
}
}
Kotlin
class SampleAppActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val mapView = findViewById(R.id.consumer_map_view) as ConsumerMapView
val optionsWithMapId = GoogleMapOptions().mapId("map-id")
mapView.getConsumerGoogleMapAsync(
object : ConsumerGoogleMap.ConsumerMapReadyCallback() {
override fun onConsumerMapReady(consumerGoogleMap: ConsumerGoogleMap) {
// ...
}
},
/* fragmentActivity= */ this,
/* googleMapOptions= */ optionsWithMapId)
}
}
ConsumerMapFragment
Es gibt zwei Möglichkeiten, cloudbasierte Kartenstile in ConsumerMapFragments zu verwenden:
- Statisch mit dem XML-Code.
- Dynamisch mit
newInstance.
Statisch mit dem XML-Code
Wenn Sie cloudbasiertes Gestalten von Karteninhalten mit dem XML-Code im ConsumerMapFragment verwenden möchten, fügen Sie das XML-Attribut map:mapId mit dem angegebenen mapId hinzu. Sehen Sie sich folgendes Beispiel an:
<fragment
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
android:name="com.google.android.libraries.mapsplatform.transportation.consumer.view.ConsumerMapFragment"
android:id="@+id/consumer_map_fragment"
map:mapId="map-id"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
Dynamisch mit newInstance
Wenn Sie die Funktionen für das cloudbasierte Gestalten von Karteninhalten mit newInstance in ConsumerMapFragment verwenden möchten, legen Sie das Feld mapId für GoogleMapOptions fest und übergeben Sie GoogleMapOptions an newInstance. Sehen Sie sich folgendes Beispiel an:
Java
public class SampleFragmentJ extends Fragment {
@Override
public View onCreateView(
@NonNull LayoutInflater inflater,
@Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
final View view = inflater.inflate(R.layout.consumer_map_fragment, container, false);
GoogleMapOptions optionsWithMapId = new GoogleMapOptions().mapId("map-id");
ConsumerMapFragment consumerMapFragment = ConsumerMapFragment.newInstance(optionsWithMapId);
getParentFragmentManager()
.beginTransaction()
.add(R.id.consumer_map_fragment, consumerMapFragment)
.commit();
consumerMapFragment.getConsumerGoogleMapAsync(
new ConsumerMapReadyCallback() {
@Override
public void onConsumerMapReady(@NonNull ConsumerGoogleMap consumerGoogleMap) {
// ...
}
});
return view;
}
}
Kotlin
class SampleFragment : Fragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?): View? {
val view = inflater.inflate(R.layout.consumer_map_fragment, container, false)
val optionsWithMapId = GoogleMapOptions().mapId("map-id")
val consumerMapFragment = ConsumerMapFragment.newInstance(optionsWithMapId)
parentFragmentManager
.beginTransaction()
.add(R.id.consumer_map_fragment, consumerMapFragment)
.commit()
consumerMapFragment.getConsumerGoogleMapAsync(
object : ConsumerMapReadyCallback() {
override fun onConsumerMapReady(consumerGoogleMap: ConsumerGoogleMap) {
// ...
}
})
return view
}
}
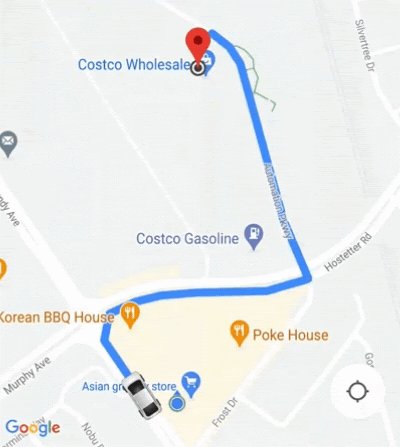
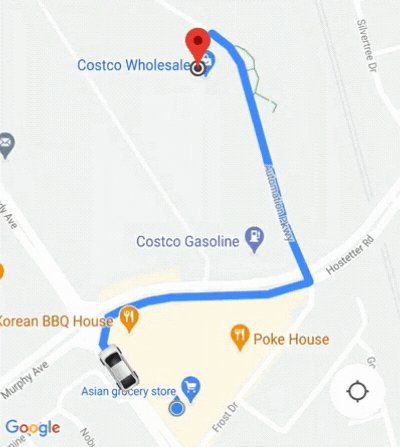
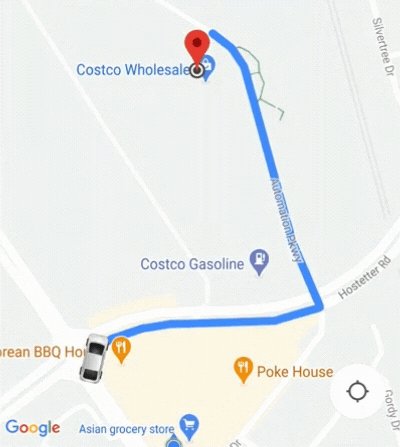
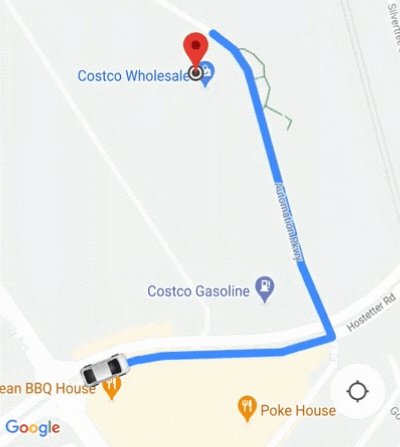
Kamerazoom anpassen, um sich auf eine Fahrt zu konzentrieren
Während einer aktiven Funktion zum Teilen von Fahrten ist es für den Nutzer hilfreich, das Fahrzeug auf seiner Fahrt in einer größeren Ansicht zu sehen und nicht nur eine Nahaufnahme des Fahrzeugs auf einer Route. Dazu passen Sie den Zoomfaktor der Kamera entweder mit dem integrierten AutoCamera an oder Sie passen das Verhalten der Kamera selbst an:
AutoCamera: Wenn SieAutoCameraverwenden möchten, müssen Sie nichts weiter tun. Die Kamera folgt standardmäßig der Fahrt.Kameraverhalten anpassen: Wenn Sie das Kameraverhalten anpassen möchten, müssen Sie
AutoCameradeaktivieren und dann die gewünschten Änderungen vornehmen.
AutoCamera zentriert die Kamera standardmäßig.
Das Consumer SDK bietet eine AutoCamera-Funktion, die standardmäßig für die integrierte Schaltfläche Mein Standort im Maps SDK aktiviert ist. Die Kamera zoomt, um sich auf die Route und den nächsten Wegpunkt zu konzentrieren.
Wenn Sie AutoCamera verwenden möchten, muss es aktiviert sein. Weitere Informationen finden Sie unter allowCameraAutoUpdate.

Weitere Informationen zur Schaltfläche Mein Standort für das Maps SDK finden Sie in der Dokumentation zum Maps SDK for iOS unter Schaltfläche „Mein Standort“.
Kameraverhalten anpassen
Wenn Sie das Kamerverhalten besser steuern möchten, können Sie AutoCamera deaktivieren und das Kamerverhalten anpassen.
Mit dem Attribut AllowCameraAutoUpdate können Sie AutoCamera deaktivieren oder aktivieren.
Weitere Informationen zum Anpassen der Kamera finden Sie in der Dokumentation zum Maps SDK for iOS unter Kamera bewegen.

