การใช้ Navigation SDK สำหรับ iOS ช่วยให้คุณปรับเปลี่ยนประสบการณ์ของผู้ใช้ ด้วยแผนที่ได้โดยการกำหนดว่าตัวควบคุมและองค์ประกอบ UI ในตัว ใดจะปรากฏบนแผนที่ และท่าทางสัมผัสใดที่คุณอนุญาต นอกจากนี้ คุณยังแก้ไข ลักษณะที่มองเห็นของ UI การนำทางได้ด้วย ดูหลักเกณฑ์เกี่ยวกับการแก้ไข UI การนำทางที่ยอมรับได้ในหน้านโยบาย
การควบคุม UI ของแผนที่
Navigation SDK มีตัวควบคุม UI ในตัวบางอย่าง
ซึ่งคล้ายกับที่พบในแอปพลิเคชัน Google Maps สำหรับ iOS คุณ
สลับการแสดงผลของตัวควบคุมเหล่านี้ได้โดยใช้คลาส GMSUISettings
การเปลี่ยนแปลงที่คุณทำในชั้นเรียนนี้จะแสดงบนแผนที่ทันที
เข็มทิศ
Navigation SDK มีกราฟิกเข็มทิศซึ่งจะปรากฏ ที่มุมขวาบนของแผนที่ในบางกรณีและเมื่อเปิดใช้เท่านั้น เมื่อผู้ใช้คลิก เข็มทิศ กล้องจะเคลื่อนไหวกลับไปยังตำแหน่งที่มีการวางแนวเป็น 0 (การวางแนว เริ่มต้น) และเข็มทิศจะจางหายไปหลังจากนั้นไม่นาน
หากเปิดใช้การนำทางและตั้งค่าโหมดกล้อง เป็น "ติดตาม" เข็มทิศจะยังคงแสดงอยู่ และการแตะเข็มทิศ จะสลับระหว่างมุมมองกล้องแบบเอียงและแบบภาพรวม
เข็มทิศจะยังคงอยู่ในตำแหน่งเดิมหากส่วนหัว (ในโหมดแนวตั้ง) ขยายและขัดแย้งกับตำแหน่งเริ่มต้นของเข็มทิศ เพื่อป้องกันไม่ให้ผู้ขับเสียสมาธิ หากคุณเพิ่มการควบคุมที่กำหนดเองของส่วนหัวรองหรือมุมมองอุปกรณ์เสริมของส่วนหัว ระบบจะซ่อนเข็มทิศเพื่อหลีกเลี่ยงความขัดแย้งใน UI
เข็มทิศรองรับโหมดกลางวันและกลางคืน รวมถึงโหมดมืด
เข็มทิศจะปิดอยู่โดยค่าเริ่มต้น คุณเปิดใช้เข็มทิศได้โดยตั้งค่าพร็อพเพอร์ตี้
compassButton ของ GMSUISettings เป็น true อย่างไรก็ตาม คุณไม่สามารถ
บังคับให้เข็มทิศแสดงอยู่เสมอได้
Swift
mapView.settings.compassButton = true
Objective-C
mapView.settings.compassButton = YES;
ปุ่มตำแหน่งของฉัน
ปุ่มตำแหน่งของฉันจะปรากฏที่มุมขวาล่างของหน้าจอเฉพาะ
เมื่อเปิดใช้ปุ่มตำแหน่งของฉัน เมื่อผู้ใช้คลิกปุ่ม กล้องจะเคลื่อนไหวเพื่อโฟกัสที่ตำแหน่งปัจจุบันของผู้ใช้หากระบบทราบตำแหน่งของผู้ใช้ คุณเปิดใช้ปุ่มได้โดยตั้งค่าพร็อพเพอร์ตี้ myLocationButton ของ GMSUISettings เป็น true
Swift
mapView.settings.myLocationButton = true
Objective-C
mapView.settings.myLocationButton = YES;
ปุ่มปรับกึ่งกลาง
เมื่อเปิดใช้การนำทาง ปุ่มจัดกึ่งกลางจะปรากฏขึ้นเมื่อผู้ใช้เลื่อนมุมมองแผนที่ และจะหายไปเมื่อผู้ใช้แตะเพื่อจัดกึ่งกลางแผนที่อีกครั้ง หากต้องการอนุญาตให้ปุ่มจัดกึ่งกลางปรากฏ ให้ตั้งค่าพร็อพเพอร์ตี้ recenterButtonEnabled ของ
GMSUISettings เป็น true หากไม่ต้องการให้ปุ่มจัดกึ่งกลางปรากฏขึ้น ให้ตั้งค่า
recenterButtonEnabled เป็น false
Swift
mapView.settings.isRecenterButtonEnabled = true
Objective-C
mapView.settings.recenterButtonEnabled = YES;
อุปกรณ์เสริม UI ของแผนที่
Navigation SDK มีอุปกรณ์เสริม UI ที่จะปรากฏ ระหว่างการนำทางคล้ายกับที่พบในแอปพลิเคชัน Google Maps สำหรับ iOS คุณปรับระดับการมองเห็นหรือลักษณะที่ปรากฏของตัวควบคุมเหล่านี้ได้ตามที่อธิบายไว้ในส่วนนี้ การเปลี่ยนแปลงที่คุณทำที่นี่จะแสดงใน การเดินทางครั้งถัดไปของผู้ใช้
ส่วนหัวและส่วนท้ายของการนำทาง

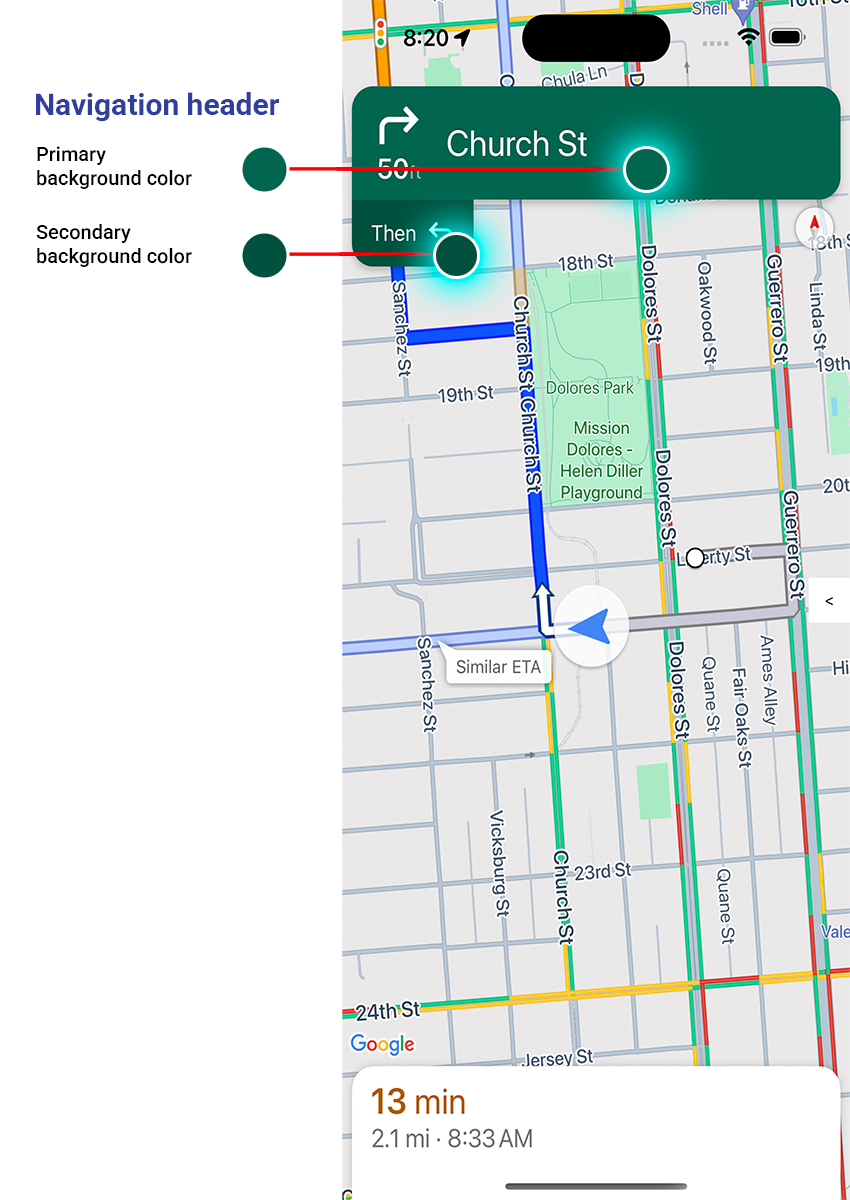
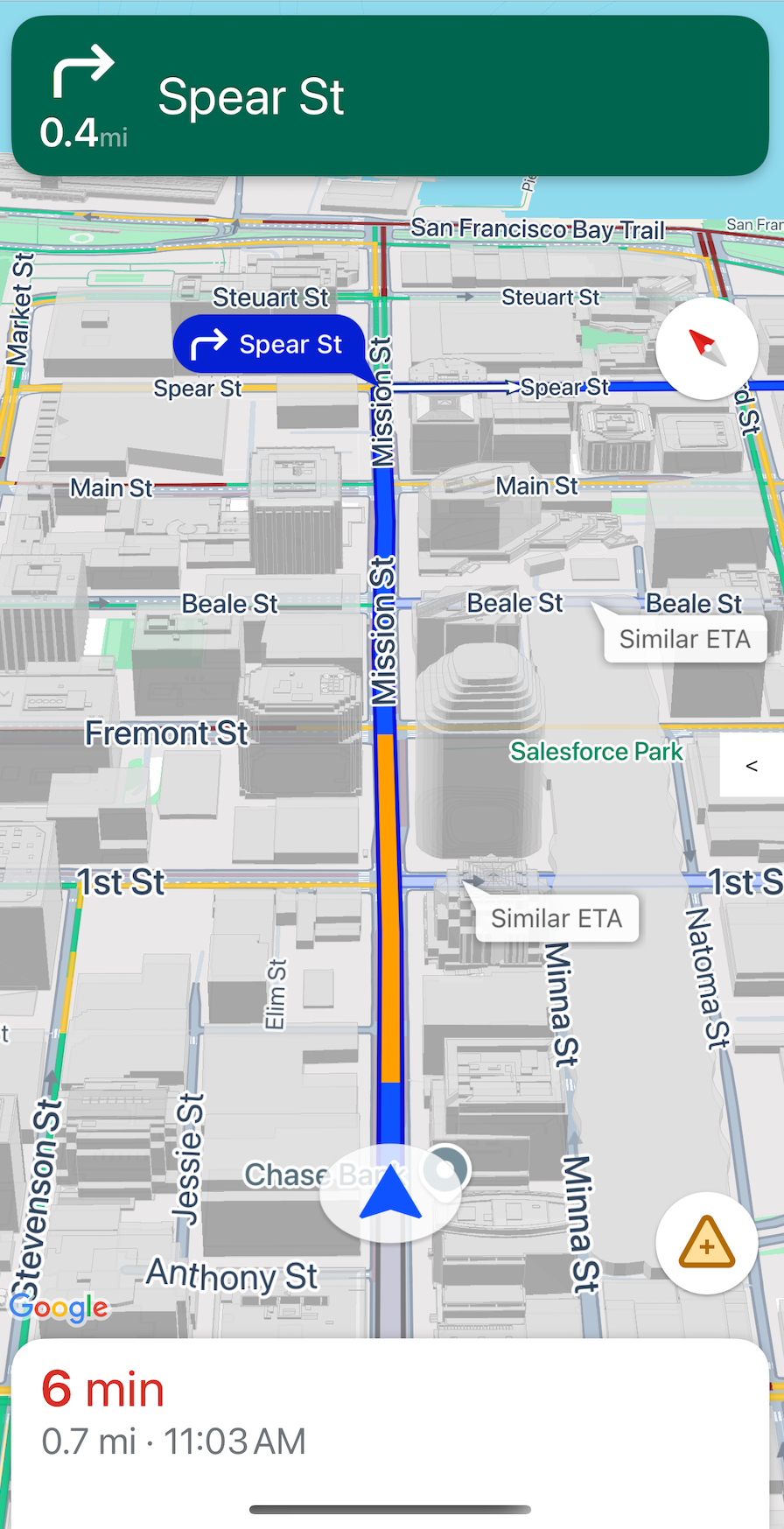
ในระหว่างการนำทาง ส่วนหัวของการนำทางจะปรากฏที่ด้านบนของหน้าจอ และ ส่วนท้ายของการนำทางจะปรากฏที่ด้านล่าง ส่วนหัวของการนำทางจะแสดง ชื่อถนนและทิศทางสำหรับการเลี้ยวถัดไปในเส้นทาง รวมถึง ทิศทางของการเลี้ยวถัดไป ส่วนท้ายของการนำทางจะแสดงเวลาโดยประมาณ และระยะทางไปยังจุดหมาย รวมถึงเวลาถึงโดยประมาณ
คุณสามารถสลับระดับการมองเห็นของส่วนหัวและส่วนท้ายของการนำทาง และตั้งค่าสีแบบเป็นโปรแกรมได้โดยใช้พร็อพเพอร์ตี้ต่อไปนี้
navigationHeaderEnabled— ควบคุมว่าจะให้ส่วนหัวของการนำทาง แสดงหรือไม่ (ค่าเริ่มต้นคือtrue)navigationFooterEnabled— ควบคุมว่าจะให้ส่วนท้ายของการนำทาง แสดงหรือไม่ (ค่าเริ่มต้นคือtrue)navigationHeaderPrimaryBackgroundColor— ตั้งค่าสีพื้นหลังหลักสำหรับส่วนหัวของการนำทางnavigationHeaderSecondaryBackgroundColor— ตั้งค่าสีพื้นหลังรองสำหรับส่วนหัวของการนำทาง
ตัวอย่างโค้ดต่อไปนี้แสดงการเปิดการแสดงผลสำหรับส่วนหัวและส่วนท้าย จากนั้นตั้งค่า navigationHeaderPrimaryBackgroundColor เป็นสีน้ำเงินและ navigationHeaderSecondaryBackgroundColor เป็นสีแดง
Swift
mapView.settings.isNavigationHeaderEnabled = true
mapView.settings.isNavigationFooterEnabled = true
mapView.settings.navigationHeaderPrimaryBackgroundColor = .blue
mapView.settings.navigationHeaderSecondaryBackgroundColor = .red
Objective-C
mapView.settings.navigationHeaderEnabled = YES;
mapView.settings.navigationFooterEnabled = YES;
mapView.settings.navigationHeaderPrimaryBackgroundColor = [UIColor blueColor];
mapView.settings.navigationHeaderSecondaryBackgroundColor = [UIColor redColor];
มุมมองส่วนหัวของอุปกรณ์เสริมสำหรับการนำทาง
คุณปรับแต่งแอปได้โดยแทนที่มุมมองส่วนหัวของการนำทางรอง
ด้วยมุมมองอุปกรณ์เสริมที่ปรับแต่งเอง โดยสร้างข้อมูลพร็อพเพอร์ตี้ที่ใช้โปรโตคอล GMSNavigationAccessoryView โปรโตคอลนี้มีเมธอดที่ต้องระบุ 1 รายการคือ -heightForAccessoryViewConstrainedToSize:onMapView: คุณจะได้รับขนาดสูงสุดที่ใช้ได้สำหรับมุมมองใน mapView ที่ระบุ และคุณต้องระบุความสูงที่มุมมองต้องการ
จากนั้นคุณจะส่งมุมมองนี้ไปยัง mapView ได้โดยการเรียก setHeaderAccessoryView:
The mapView animates-out any current views, and then animates-in your custom
view. ส่วนหัวการนำทางต้องปรากฏเพื่อให้มุมมองที่กำหนดเองแสดงได้
หากต้องการนำมุมมองอุปกรณ์เสริมของส่วนหัวที่กำหนดเองออก ให้ส่ง nil ไปยัง
setHeaderAccessoryView:
หากต้องเปลี่ยนขนาดของมุมมองเมื่อใดก็ตาม คุณสามารถเรียกใช้
invalidateLayoutForAccessoryView:โดยส่งมุมมองที่ต้องเปลี่ยน
ขนาด
ตัวอย่าง
ตัวอย่างโค้ดต่อไปนี้แสดงมุมมองที่กำหนดเองซึ่งใช้โปรโตคอล GMSNavigationAccessoryView จากนั้นจะใช้มุมมองที่กำหนดเองนี้เพื่อตั้งค่า
มุมมองอุปกรณ์เสริมส่วนหัวการนำทางที่กำหนดเอง
Swift
class MyCustomView: UIView, GMSNavigationAccessoryView {
…
func heightForAccessoryViewConstrained(to size: CGSize, on mapView: GMSMapView) -> CGFloat {
// viewHeight gets calculated as the height your view needs.
return viewHeight
}
…
}
let customView = MyCustomView(...)
mapView.setHeaderAccessory(customView)
// At some later point customView changes size.
mapView.invalidateLayout(forAccessoryView: customView)
// Remove the custom header accessory view.
mapView.setHeaderAccessory(nil)
Objective-C
@interface MyCustomView : UIView <GMSNavigationAccessoryView>
…
@end
@implementation MyCustomView
…
- (CGFloat)heightForAccessoryViewConstrainedToSize:(CGSize)size onMapView:(GMSMapView *)mapView {
// viewHeight gets calculated as the height your view needs.
return viewHeight;
}
…
@end
MyCustomView *customView = [[MyCustomView alloc] init…];
[_mapView setHeaderAccessoryView:customView];
// At some later point customView changes size.
[_mapView invalidateLayoutForAccessoryView:customView];
// Remove the custom header accessory view.
[_mapView setHeaderAccessoryView:nil];
โหมดปกติและโหมดแสงน้อย
เมธอด Listener ของ
GMSNavigatorListener.didChangeSuggestedLightingMode
จะทริกเกอร์เมื่อมีการอัปเดตสภาพแสงโดยประมาณ เช่น เมื่อถึงเวลากลางคืนในตำแหน่งปัจจุบันของอุปกรณ์ คุณสามารถ
แก้ไขลักษณะการทำงานของโหมดแสงน้อยโดยอัตโนมัติได้ด้วยวิธีต่อไปนี้
- เลือกเวลาที่จะใช้โหมดปกติและโหมดแสงน้อยโดยใช้ enum
GMSNavigationLightingMode - เลือกสีพื้นหลังหลักและรองของโหมดแสงน้อยโดยการตั้งค่า
สำหรับพร็อพเพอร์ตี้
navigationHeaderPrimaryBackgroundColorNightModeและnavigationHeaderSecondaryBackgroundColorNightMode
รายการเส้นทาง
คุณระบุเส้นทางแบบทีละขั้นตอนในแอปได้ ตัวอย่างต่อไปนี้ แสดงวิธีหนึ่งที่เป็นไปได้ในการดำเนินการนี้ ขั้นตอนเหล่านี้อาจแตกต่างกันไปตามการติดตั้งใช้งานของคุณเอง
- เปิดใช้ปุ่มจุดแรกเข้าหลังจากที่
setDestinationsในGMSNavigator(navigator) เสร็จสมบูรณ์แล้ว และเปิดใช้guidanceActiveใน navigator แล้ว - เมื่อผู้ใช้แตะปุ่มจุดแรกเข้า ให้สร้าง
GMSNavigationDirectionsListController(ตัวควบคุม) ด้วย Navigator ที่เชื่อมโยงกับGMSMapView(mapView) - เพิ่มตัวควบคุมไปยังอินสแตนซ์ของ
UIViewController(ตัวควบคุมมุมมอง) และเพิ่มdirectionsListViewเป็นมุมมองย่อยของตัวควบคุมมุมมอง ควรเรียกใช้เมธอดreloadDataและinvalidateLayoutในตัวควบคุม เช่นเดียวกับที่ใช้กับUICollectionView - Push ตัวควบคุมมุมมองไปยังลำดับชั้นของตัวควบคุมมุมมองของแอป
ตัวอย่างโค้ดต่อไปนี้แสดงการเพิ่ม DirectionsListViewController
Swift
override func viewDidLoad() {
super.viewDidLoad()
// Add the directionsListView to the host view controller's view.
let directionsListView = directionsListController.directionsListView
directionsListView.frame = self.view.frame
self.view.addSubview(directionsListView)
directionsListView.translatesAutoresizingMaskIntoConstraints = false
directionsListView.topAnchor.constraint(equalTo: self.view.topAnchor).isActive = true
directionsListView.leadingAnchor.constraint(equalTo: self.view.leadingAnchor).isActive = true
directionsListView.trailingAnchor.constraint(equalTo: self.view.trailingAnchor).isActive = true
directionsListView.bottomAnchor.constraint(equalTo: self.view.bottomAnchor).isActive = true
...
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
// Make sure data is fresh when the view appears.
directionsListController.reloadData()
...
}
override func willTransition(to newCollection: UITraitCollection, with coordinator: UIViewControllerTransitionCoordinator) {
super.willTransition(to: newCollection, with: coordinator)
// Invalidate the layout during rotation.
coordinator.animate(alongsideTransition: {_ in
self.directionsListController.invalidateLayout()
})
...
}
Objective-C
- (void)viewDidLoad {
[super viewDidLoad];
// Add the directionsListView to the host view controller's view.
UIView *directionsListView = _directionsListController.directionsListView;
directionsListView.frame = self.view.bounds;
[self.view addSubview:directionsListView];
directionsListView.translatesAutoresizingMaskIntoConstraints = NO;
[directionsListView.topAnchor constraintEqualToAnchor:self.view.topAnchor].active = YES;
[directionsListView.leadingAnchor constraintEqualToAnchor:self.view.leadingAnchor].active = YES;
[directionsListView.trailingAnchor constraintEqualToAnchor:self.view.trailingAnchor].active = YES;
[directionsListView.bottomAnchor constraintEqualToAnchor:self.view.bottomAnchor].active = YES;
...
}
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
// Make sure data is fresh when the view appears.
[_directionsListController reloadData];
...
}
- (void)willTransitionToTraitCollection:(UITraitCollection *)newCollection
withTransitionCoordinator:(id<UIViewControllerTransitionCoordinator>)coordinator {
[super willTransitionToTraitCollection:newCollection withTransitionCoordinator:coordinator];
void(^animationBlock)(id <UIViewControllerTransitionCoordinatorContext>context) =
^void(id <UIViewControllerTransitionCoordinatorContext>context) {
[_directionsListController invalidateLayout];
};
// Invalidate the layout during rotation.
[coordinator animateAlongsideTransition:animationBlock
completion:nil];
...
}
...
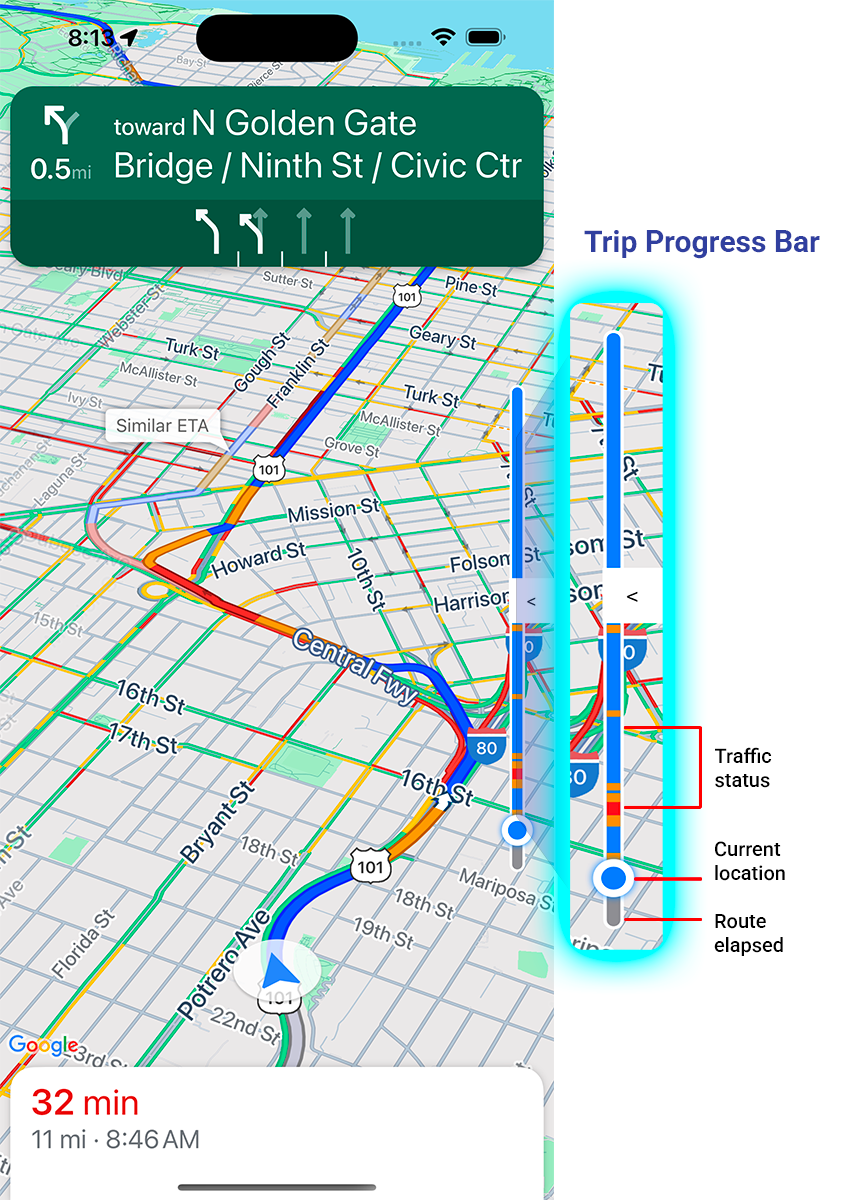
แถบความคืบหน้าการเดินทาง

แถบความคืบหน้าของการเดินทางคือแถบแนวตั้งที่ปรากฏที่ด้านเริ่มต้น/ด้านนำ ของแผนที่เมื่อเริ่มการนำทาง เมื่อเปิดใช้แล้ว ฟีเจอร์นี้จะแสดงภาพรวมของการเดินทางทั้งหมด พร้อมกับจุดหมายและตำแหน่งปัจจุบันของผู้ใช้
ซึ่งช่วยให้ผู้ใช้คาดการณ์ปัญหาที่กำลังจะเกิดขึ้นได้อย่างรวดเร็ว เช่น ปริมาณการเข้าชม โดยไม่ต้องซูมเข้า จากนั้นก็เปลี่ยนเส้นทางได้หากจำเป็น หากผู้ใช้เปลี่ยนเส้นทางของการเดินทาง แถบความคืบหน้าจะรีเซ็ต ราวกับว่าการเดินทางใหม่เริ่มต้นจากจุดนั้น
แถบความคืบหน้าของการเดินทางจะแสดงตัวบ่งชี้สถานะต่อไปนี้
สถานะการเข้าชม - สถานะของการเข้าชมที่กำลังจะเกิดขึ้น
ตำแหน่งปัจจุบัน - ตำแหน่งปัจจุบันของคนขับในการเดินทาง
เส้นทางที่ผ่านไปแล้ว - ส่วนของการเดินทางที่ผ่านไปแล้ว
เปิดใช้แถบความคืบหน้าการเดินทางโดยตั้งค่าnavigationTripProgressBarEnabled
พร็อพเพอร์ตี้ใน GMSUISettings
Swift
mapView.settings.isNavigationTripProgressBarEnabled = true
Objective-C
mapView.settings.navigationTripProgressBarEnabled = YES;
การวางตำแหน่งแถบความคืบหน้าของการเดินทาง
- ด้านซ้ายของแถบจะอยู่ในแนวเดียวกับด้านซ้ายของเครื่องวัดความเร็ว โลโก้ Google และปุ่มจัดกึ่งกลาง (เมื่อมองเห็น) โดยประมาณ ความกว้างคือ 12 pt
- แถบความคืบหน้าของการเดินทางจะตอบสนองต่อพื้นที่แนวตั้งบนหน้าจอแบบไดนามิก ส่วนล่างของแถบจะอยู่ห่างจากด้านล่างของหน้าจอ 210 pt แถบความคืบหน้าของการเดินทางจะอยู่ห่างจากด้านบนของหน้าจออย่างน้อย 170 pt และมีความสูงสูงสุด 400 pt
- หากแถบความคืบหน้าของการเดินทางทับซ้อนกับการ์ดเลี้ยวหรือองค์ประกอบอื่นๆ ของ UI การนำทาง แถบความคืบหน้าจะปรากฏใต้องค์ประกอบอื่นๆ เหล่านั้น
Prompt Visibility API (ทดลอง)
Prompt Visibility API ช่วยให้คุณหลีกเลี่ยงความขัดแย้งระหว่างองค์ประกอบ UI ที่สร้างโดย Navigation SDK กับองค์ประกอบ UI ที่กำหนดเองของคุณเองได้โดยการเพิ่ม Listener เพื่อรับ Callback ก่อนที่องค์ประกอบ UI ของ Navigation SDK จะปรากฏ และทันทีที่ระบบนำองค์ประกอบออก ดูข้อมูลเพิ่มเติม รวมถึง ตัวอย่างโค้ดได้ที่ส่วนAPI การแสดงข้อความแจ้งในหน้ากำหนดค่าการหยุดชะงักแบบเรียลไทม์
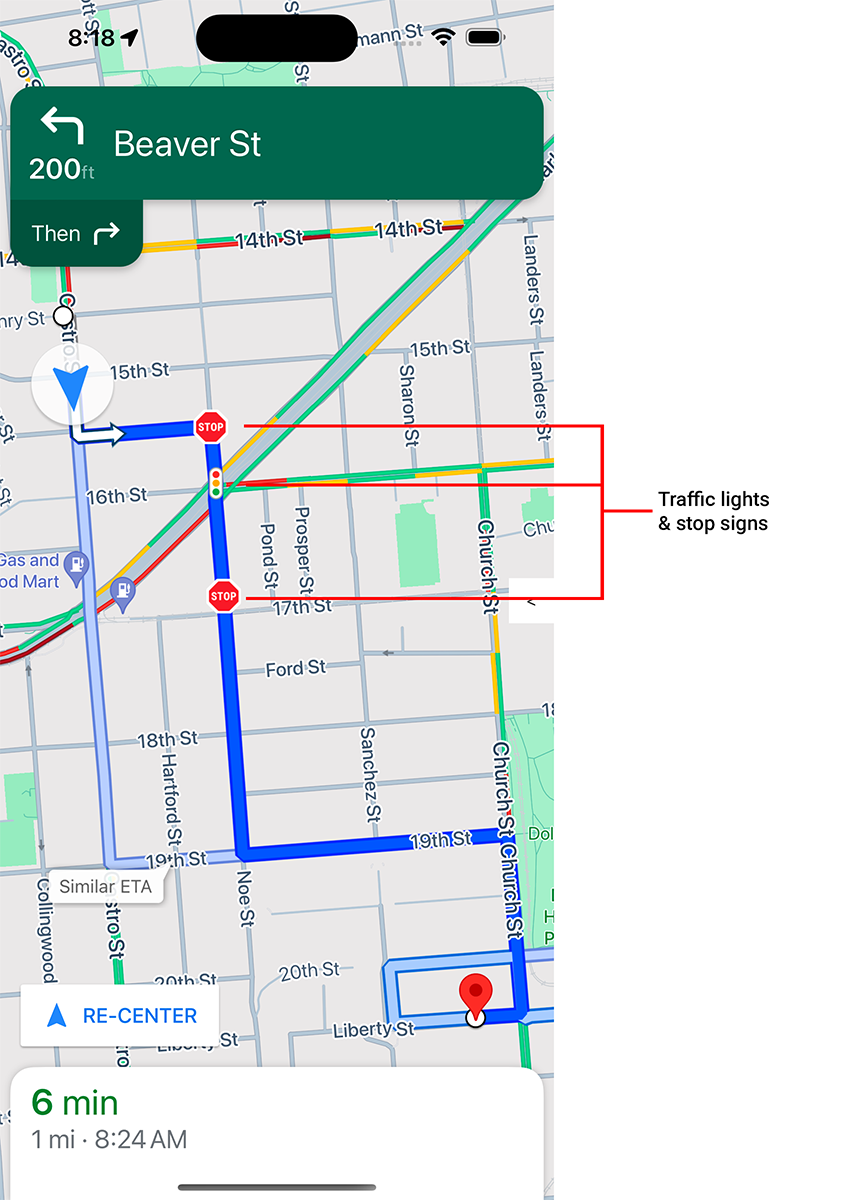
สัญญาณไฟจราจรและป้ายหยุด

คุณเปิดใช้การแสดงสัญญาณไฟจราจรและป้ายหยุดได้ในระหว่าง
การนำทางที่ใช้งานอยู่ใน mapView ซึ่งจะให้บริบทเพิ่มเติมสำหรับเส้นทาง
และการเลี้ยวระหว่างการเดินทาง
โดยค่าเริ่มต้น ระบบจะปิดใช้สัญญาณไฟจราจรและป้ายหยุดใน Navigation SDK สำหรับ iOS หากต้องการเปิดใช้
ฟีเจอร์นี้ ให้เรียกใช้GMSMapViewการตั้งค่าสำหรับแต่ละตัวเลือกแยกกัน
showsTrafficLightsและ showsStopSigns
Swift
mapView.settings.showsTrafficLights = true
mapView.settings.showsStopSigns = true
Objective-C
mapView.settings.showsTrafficLights = YES;
mapView.settings.showsStopSigns = YES;
การควบคุมมาตรวัดความเร็ว
เมื่อเปิดใช้การนำทางและตั้งค่าโหมดการเดินทางเป็นขับรถ Navigation SDK สำหรับ iOS จะแสดงตัวควบคุมขีดจำกัดความเร็วที่มุมล่างของแผนที่ซึ่งแสดง ขีดจำกัดความเร็วปัจจุบัน เมื่อคนขับใช้ความเร็วเกินขีดจำกัด ตัวควบคุมจะ ขยายเพื่อแสดงมาตรวัดความเร็วที่ 2 พร้อมความเร็วปัจจุบันของคนขับ
คุณตั้งค่าระดับการแจ้งเตือนเพื่อเปลี่ยนการจัดรูปแบบของจอแสดงผลมาตรวัดความเร็วได้ เมื่อผู้ขับขี่ขับรถเร็วเกินขีดจำกัดที่ระบุ เช่น คุณสามารถระบุให้ความเร็วปัจจุบันแสดงเป็นสีแดงเมื่อผู้ขับขี่ขับรถเร็วเกินขีดจำกัด 5 ไมล์ต่อชั่วโมง และแสดงเป็นพื้นหลังสีแดงเมื่อผู้ขับขี่ขับรถเร็วเกินขีดจำกัด 10 ไมล์ต่อชั่วโมง
หากต้องการแสดงตัวควบคุมขีดจำกัดความเร็ว ให้ตั้งค่าพร็อพเพอร์ตี้ shouldDisplaySpeedometer ของ
GMSUISettings เป็น true หากต้องการปิดใช้การแสดงตัวควบคุมขีดจำกัดความเร็ว ให้ตั้งค่า
shouldDisplaySpeedometer เป็น false
Swift
mapView.shouldDisplaySpeedometer = true
Objective-C
mapView.shouldDisplaySpeedometer = YES;
ดูข้อมูลเพิ่มเติมเกี่ยวกับการตั้งค่าการแจ้งเตือนสำหรับมาตรวัดความเร็วได้ที่กำหนดค่าการแจ้งเตือนมาตรวัดความเร็ว
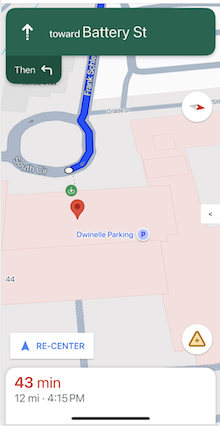
เครื่องหมายปลายทาง
คุณสามารถแสดงหรือซ่อนเครื่องหมายปลายทางสำหรับเส้นทางที่กำหนดได้โดยการตั้งค่าพร็อพเพอร์ตี้
showsDestinationMarkersของ GMSUISettings ตัวอย่างต่อไปนี้
แสดงการปิดเครื่องหมายปลายทาง
Swift
mapView.settings.showsDestinationMarkers = false
Objective-C
mapView.settings.showsDestinationMarkers = NO;
ฟีเจอร์ประสบการณ์การใช้งานแผนที่
Navigation SDK ช่วยให้คุณปรับแต่งประสบการณ์การนำทางสำหรับผู้ใช้ได้เพิ่มเติม การเปลี่ยนแปลงที่คุณ ทำกับอินสแตนซ์จะแสดงขึ้นเมื่อผู้ใช้อัปเดตแอปครั้งถัดไป
การไฮไลต์จุดหมายและทางเข้า

เมื่อสร้างปลายทางด้วย placeID ระบบจะไฮไลต์อาคารปลายทางและแสดงไอคอนทางเข้าทุกครั้งที่ทำได้ สัญญาณภาพเหล่านี้ช่วยให้ผู้ใช้แยกแยะและไปยังปลายทางที่ต้องการได้
หากต้องการสร้างปลายทางด้วย placeID ให้ใช้ตัวเริ่มต้น GMSNavigationWaypoint ตัวใดตัวหนึ่งที่ยอมรับ placeID ตัวอย่างเช่น จุดหมายที่สร้างในบทแนะนำการไปยังเส้นทางจะมีการไฮไลต์จุดหมายและป้ายกำกับทางเข้า (หากมี)
การแสดงสิ่งปลูกสร้าง 3 มิติระหว่างการนำทาง

ระบบจะแสดงสิ่งปลูกสร้าง 3 มิติระหว่างการนำทางโดยค่าเริ่มต้น หากต้องการปิดใช้ฟีเจอร์นี้ ให้ตั้งค่า buildingsEnabled เป็น false (Swift) หรือ NO (Objective-C)
ปิดใช้ท่าทางสัมผัสเริ่มต้นของแผนที่
คุณปิดใช้ท่าทางสัมผัสเริ่มต้นบนแผนที่ได้โดยการตั้งค่าพร็อพเพอร์ตี้ของคลาส
GMSUISettings ซึ่งพร้อมใช้งานเป็นพร็อพเพอร์ตี้ของ GMSMapView
คุณเปิดและปิดใช้ท่าทางสัมผัสต่อไปนี้ได้โดยใช้โปรแกรม โปรดทราบว่า
การปิดใช้ท่าทางสัมผัสจะไม่จำกัดการเข้าถึงการตั้งค่ากล้องแบบเป็นโปรแกรม
scrollGestures— ควบคุมว่าจะเปิดใช้หรือปิดใช้ท่าทางสัมผัสการเลื่อน หากเปิดใช้ ผู้ใช้อาจปัดเพื่อเลื่อนกล้องzoomGestures— ควบคุมว่าจะเปิดใช้หรือปิดใช้ท่าทางสัมผัสเพื่อซูม หากเปิดใช้ ผู้ใช้อาจแตะ 2 ครั้ง แตะ 2 นิ้ว หรือบีบเพื่อ ซูมกล้อง โปรดทราบว่าการแตะสองครั้งหรือการบีบเมื่อเปิดใช้scrollGesturesอาจเลื่อนกล้องไปยังจุดที่ระบุtiltGestures- ควบคุมว่าจะเปิดใช้หรือปิดใช้ท่าทางสัมผัสการเอียง หากเปิดใช้ ผู้ใช้อาจใช้การปัดลงหรือขึ้นในแนวตั้งด้วย 2 นิ้ว เพื่อเอียงกล้องrotateGestures- ควบคุมว่าจะเปิดใช้หรือปิดใช้ท่าทางสัมผัสหมุน หากเปิดใช้ ผู้ใช้อาจใช้ท่าทางสัมผัสแบบหมุนด้วย 2 นิ้วเพื่อหมุนกล้องได้
ในตัวอย่างนี้ ระบบได้ปิดใช้ทั้งท่าทางสัมผัสการเลื่อนและการซูม
Swift
mapView.settings.scrollGestures = false
mapView.settings.zoomGestures = false
Objective-C
mapView.settings.scrollGestures = NO;
mapView.settings.zoomGestures = NO;
การควบคุมตำแหน่งและองค์ประกอบ UI
คุณวางตำแหน่งการควบคุมและองค์ประกอบ UI อื่นๆ ได้โดยอิงตามตำแหน่งของ ส่วนหัวและส่วนท้ายของการนำทาง โดยใช้พร็อพเพอร์ตี้ต่อไปนี้
navigationHeaderLayoutGuidenavigationFooterLayoutGuidebottomTrailingButtonsLayoutGuide
ตัวอย่างโค้ดต่อไปนี้แสดงการใช้แนวทางเลย์เอาต์เพื่อจัดตำแหน่งป้ายกำกับ 2 รายการในมุมมองแผนที่
Swift
/* Add a label to the top left, positioned below the header. */
let topLabel = UILabel()
topLabel.text = "Top Left"
mapView.addSubview(topLabel)
topLabel.translatesAutoresizingMaskIntoConstraints = false
topLabel.topAnchor.constraint(equalTo: mapView.navigationHeaderLayoutGuide.bottomAnchor).isActive = true
topLabel.leadingAnchor.constraint(equalTo: mapView.leadingAnchor).isActive = true
/* Add a label to the bottom right, positioned above the footer. */
let bottomLabel = UILabel()
bottomLabel.text = "Bottom Right"
mapView.addSubview(bottomLabel)
bottomLabel.translatesAutoresizingMaskIntoConstraints = false
bottomLabel.bottomAnchor.constraint(equalTo: mapView.navigationFooterLayoutGuide.topAnchor).isActive = true
bottomLabel.trailingAnchor.constraint(equalTo: mapView.trailingAnchor).isActive = true
Objective-C
/* Add a label to the top left, positioned below the header. */
UILabel *topLabel = [[UILabel alloc] init];
topLabel.text = @"Top Left";
[view addSubview:topLabel];
topLabel.translatesAutoresizingMaskIntoConstraints = NO;
[topLabel.topAnchor
constraintEqualToAnchor:mapView.navigationHeaderLayoutGuide.bottomAnchor].active = YES;
[topLabel.leadingAnchor constraintEqualToAnchor:mapView.leadingAnchor].active = YES;
/* Add a label to the bottom right, positioned above the footer. */
UILabel *bottomLabel = [[UILabel alloc] init];
bottomLabel.text = @"Bottom Right";
[view addSubview:bottomLabel];
bottomLabel.translatesAutoresizingMaskIntoConstraints = NO;
[bottomLabel.bottomAnchor
constraintEqualToAnchor:mapView.navigationFooterLayoutGuide.topAnchor].active = YES;
[bottomLabel.trailingAnchor constraintEqualToAnchor:mapView.trailingAnchor].active = YES;
ดูตัวอย่างวิธีใช้ bottomTrailingButtonsLayoutGuide เพื่อวางปุ่มรายงานการหยุดชะงักแบบเรียลไทม์ได้ที่กำหนดค่าการหยุดชะงักแบบเรียลไทม์
ซ่อนเส้นทางอื่น
เมื่ออินเทอร์เฟซผู้ใช้มีข้อมูลมากเกินไป คุณจะ
ลดความซับซ้อนได้โดยแสดงเส้นทางอื่นน้อยกว่าค่าเริ่มต้น (2 เส้นทาง) หรือ
โดยไม่แสดงเส้นทางอื่นเลย คุณกำหนดค่าตัวเลือกนี้ได้ก่อนที่จะดึงข้อมูลเส้นทางโดยการกำหนดค่า GMSNavigationRoutingOptions และตั้งค่า alternateRoutesStrategy ด้วยค่าการแจงนับค่าใดค่าหนึ่งต่อไปนี้
| ค่าการแจงนับ | คำอธิบาย |
|---|---|
| GMSNavigationAlternateRoutesStrategyAll | ค่าเริ่มต้น แสดงเส้นทางอื่นได้สูงสุด 2 เส้นทาง |
| GMSNavigationAlternateRoutesStrategyOne | แสดงเส้นทางอื่น 1 เส้นทาง (หากมี) |
| GMSNavigationAlternateRoutesStrategyNone | ซ่อนเส้นทางอื่น |
ตัวอย่าง
ตัวอย่างโค้ดต่อไปนี้แสดงวิธีซ่อนเส้นทางอื่นทั้งหมด
Swift
let routingOptions = GMSNavigationRoutingOptions(alternateRoutesStrategy: .none)
navigator?.setDestinations(destinations,
routingOptions: routingOptions) { routeStatus in
...
}
Objective-C
GMSNavigationRoutingOptions *routingOptions = [[GMSNavigationRoutingOptions alloc] initWithAlternateRoutesStrategy:GMSNavigationAlternateRoutesStrategyNone];
[navigator setDestinations:destinations
routingOptions:routingOptions
callback:^(GMSRouteStatus routeStatus){...}];

