Um feed de dados de navegação guiada fornece informações apenas de navegação para dispositivos que não foram projetados para orientação de navegação baseada em mapas. Ele fornece as próximas manobras com elementos que você fornece:
- ícones (esquerda, direita, retorno)
- número de voltas em rotatórias
- nomes de vias
- distâncias e tempo estimados até a próxima etapa de navegação ou o destino final
Você pode usar o feed de navegação curva a curva para criar experiências em que a interface completa do SDK Navigation não é adequada, como em telas pequenas. Por exemplo, você pode usar isso para ciclistas e motociclistas, projetando orientações apenas de navegação para ajudar a chegar aos destinos mais rápido e com mais confiança, sem distrações.
Elementos essenciais de navegação

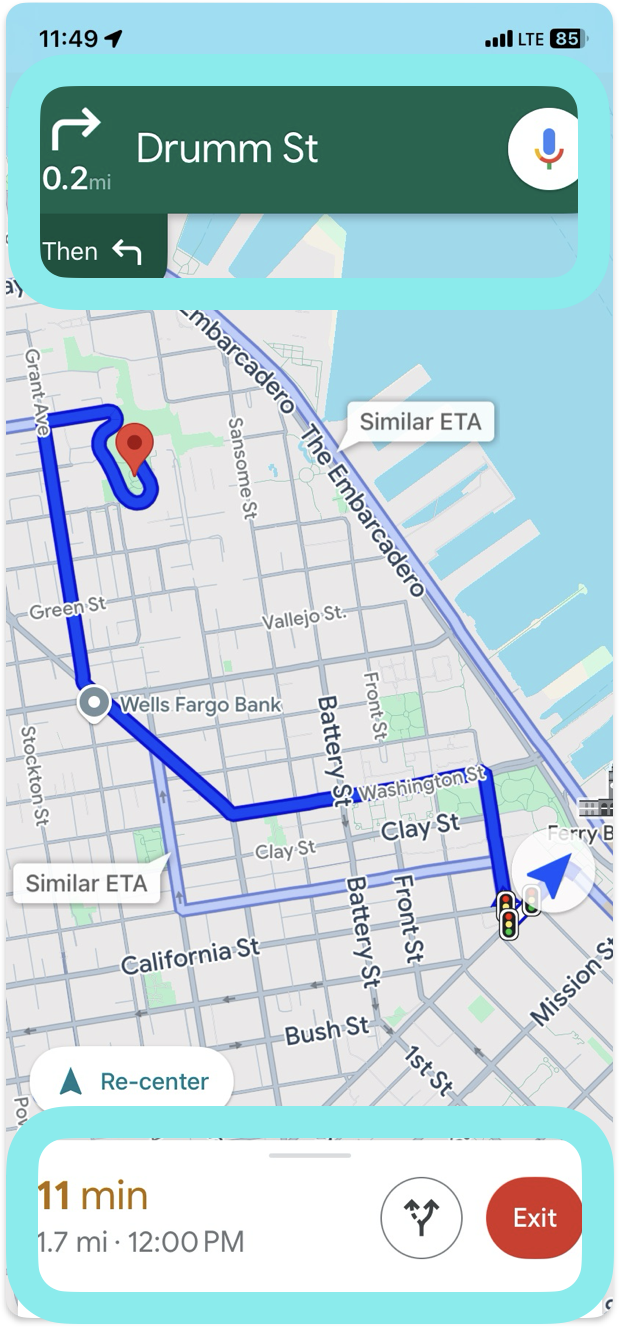
Os campos principais de cada etapa de navegação são o nome completo da via, a manobra e a distância total da etapa, que estão disponíveis em GMSNavigationStepInfo.
Para a viagem geral, talvez você queira mostrar o tempo e a distância restantes
até a etapa atual ou o destino. Tudo isso está disponível em
GMSNavigationNavInfo.
A imagem à direita mostra um exemplo desses elementos essenciais de navegação.
Configurar um listener de eventos
Para usar dados somente de navegação, implemente um listener de eventos para o evento
didChangeNavInfo. No listener de eventos, acesse informações de viagem e
etapa para oferecer navegação passo a passo aos usuários.
Para implementar manipuladores de eventos, o controlador de visualização do mapa precisa implementar o protocolo
GMSNavigatorListener. Para informações detalhadas sobre como processar eventos no
Navigation SDK para iOS, consulte Detectar eventos de navegação.
Como lidar com o evento didChangeNavInfo
Crie um listener para o evento didChangeNavInfo e adicione suporte ao recurso de navegação
por comando ao seu app. No listener de eventos, use as seguintes classes e enums para
controlar a navegação por comando:
GMSNavigationNavInfo— Classe que define informações sobre o estado da navegação.GMSNavigationStepInfo— Classe que define informações sobre uma única etapa em uma rota de navegação.GMSNavigationNavState— Enumeração que define o estado atual de uma navegação, como em rota, redirecionando ou parado.GMSNavigationDrivingSide— Enum que define se esta etapa está em uma rota de direção à direita ou à esquerda.GMSNavigationManeuver— Enum que define a ação de navegação a ser realizada, como virar à esquerda ou virar à direita.
Confira abaixo exemplos de listeners de eventos para o evento didChangeNavInfo:
Swift
// ViewController.swift class SomeViewController: UIViewController { ... mapView.navigator?.add(self); ... } extension SomeViewController: GMSNavigatorListener { func navigator(_ navigator: GMSNavigator, didUpdateNavInfo navInfo: GMSNavigationNavInfo) { // Get the current step information if navInfo.navState == .enroute { if let currentStep = navInfo.currentStep { ... roadNameLabel.text = currentStep.simpleRoadName ... } } } }
Objective-C
// ViewController.h @interface SomeViewController () <GMSNavigatorListener> @end // ViewController.m @implementation SomeViewController // Some initialization code. ... { ... [_mapView.navigator addListener:self]; ... } #pragma mark GMSNavigatorListener - (void)navigator:(GMSNavigator *)navigator didUpdateNavInfo:(GMSNavigationNavInfo *)navInfo { // Get the current step information if (navInfo.navState == GMSNavigationNavStateEnroute) { GMSNavigationStepInfo *currentStep = navInfo.currentStep; if (currentStep) { ... roadNameLabel.text = currentStep.simpleRoadName; ... } } ... }
Estados de navegação
Use a propriedade navState de GMSNavigationNavInfo
para receber o estado atual da navegação, que é um dos seguintes:
Em trajeto: o estado
GMSNavigationNavStateEnroutesignifica que a navegação guiada está ativa e o usuário está na rota fornecida. As informações sobre a etapa atual da manobra estão disponíveis.Traçando novo trajeto:
GMSNavigationNavStateReroutingsignifica que a navegação está em andamento, mas o navegador está procurando um novo trajeto. A próxima etapa de manobra não está disponível porque ainda não há uma nova rota.Parada:
GMSNavigationNavStateStoppedsignifica que a navegação terminou. Por exemplo, a navegação para quando o usuário sai dela no app. No app de exemplo, um estadoGMSNavigationNavStateStoppedlimpa a exibição de informações de navegação para evitar que instruções de etapas persistentes sejam mostradas.
Indicação de faixa
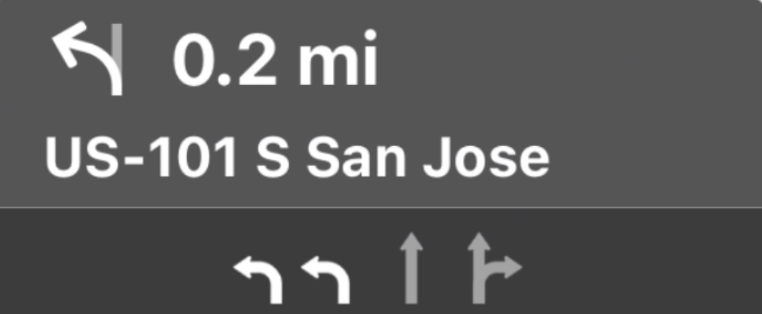
O SDK Navigation representa as faixas no cartão de curva de navegação como objetos de dados GMSNavigationLane e GMSNavigationLaneDirection. Um objeto GMSNavigationLane representa uma faixa específica durante a navegação e tem uma lista de objetos GMSNavigationLaneDirection que descrevem todas as conversões que podem ser feitas nessa faixa.
A direção recomendada que um motorista deve seguir em uma faixa é marcada usando o campo recommended.

Exemplo de indicação de faixa
O snippet a seguir ilustra a representação de dados das faixas mostradas na captura de tela anterior.
// Lane 1
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 2
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 3
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false}]
// Lane 4
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false},
{/*GMSNavigationLaneShape=*/ GMSNavigationLaneShapeNormalRight, /*recommended=*/ false}]
Imagens de indicação de faixa
O SDK Navigation oferece suporte à geração de imagens de faixa para cada etapa de navegação, conforme transmitido por GMSNavigationStepInfo. Esses ícones seguem as diretrizes de dimensionamento de imagens do CarPlay.
Swift
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];
Como criar ícones para manobras
![]()
O enum GMSNavigationManeuver
define cada manobra possível que pode ocorrer durante a navegação, e você
pode receber a manobra de uma determinada etapa da propriedade maneuver de
GMSNavigationStepInfo.
Você precisa criar ícones de manobra e pareá-los com as manobras associadas.
Para algumas manobras, é possível configurar um mapeamento individual para um ícone, como
GMSNavigationManeuverDestinationLeft e
GMSNavigationManeuverDestinationRight. No entanto, como algumas manobras compartilham características com outras, talvez seja melhor mapear mais de uma manobra para um único ícone. Por exemplo, GMSNavigationManeuverTurnLeft e GMSNavigationManeuverOnRampLeft podem ser mapeados para o ícone de conversão à esquerda.
Algumas manobras contêm um rótulo adicional "No sentido horário" ou "No sentido anti-horário", que o SDK determina com base no lado da direção de um país. Por exemplo, em países onde se dirige no lado esquerdo da via, os motoristas fazem um retorno ou uma conversão à esquerda no sentido horário, enquanto os países onde se dirige no lado direito da via fazem no sentido anti-horário. O SDK Navigation detecta se uma manobra ocorre no trânsito do lado esquerdo ou direito e gera a manobra adequada. Por isso, o ícone da manobra pode ser diferente para uma manobra no sentido horário e no sentido anti-horário.
Abra para ver exemplos de ícones para diferentes manobras
| Ícone de exemplo | Manobras da navegação guiada |
|---|---|
 |
DEPARTUNKNOWN |
 |
STRAIGHTON_RAMP_UNSPECIFIEDOFF_RAMP_UNSPECIFIEDNAME_CHANGE
|
 |
TURN_RIGHTON_RAMP_RIGHT
|
 |
TURN_LEFTON_RAMP_LEFT
|
 |
TURN_SLIGHT_RIGHTON_RAMP_SLIGHT_RIGHTOFF_RAMP_SLIGHT_RIGHT
|
 |
TURN_SLIGHT_LEFTON_RAMP_SLIGHT_LEFTOFF_RAMP_SLIGHT_LEFT
|
 |
TURN_SHARP_RIGHTON_RAMP_SHARP_RIGHTOFF_RAMP_SHARP_RIGHT
|
 |
TURN_SHARP_LEFTON_RAMP_SHARP_LEFTOFF_RAMP_SHARP_LEFT
|
 |
TURN_U_TURN_COUNTERCLOCKWISEON_RAMP_U_TURN_COUNTERCLOCKWISEOFF_RAMP_U_TURN_COUNTERCLOCKWISE
|
 |
TURN_U_TURN_CLOCKWISEON_RAMP_U_TURN_CLOCKWISEOFF_RAMP_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_U_TURN_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_CLOCKWISE
|
 |
ROUNDABOUT_EXIT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_EXIT_CLOCKWISE
|
 |
MERGE_RIGHTOFF_RAMP_RIGHT
|
 |
MERGE_LEFTOFF_RAMP_LEFT
|
 |
FORK_RIGHTTURN_KEEP_RIGHTON_RAMP_KEEP_RIGHTOFF_RAMP_KEEP_RIGHT
|
 |
FORK_LEFTTURN_KEEP_LEFTON_RAMP_KEEP_LEFTOFF_RAMP_KEEP_LEFT
|
 |
MERGE_UNSPECIFIED
|
 |
DESTINATION
|
 |
DESTINATION_RIGHT
|
 |
DESTINATION_LEFT
|
 |
FERRY_BOAT
|
 |
FERRY_TRAIN
|
Usar ícones gerados
O SDK Navigation é compatível com a geração de ícones de manobra para um determinado
GMSNavigationStepInfo. Esses ícones seguem as diretrizes de dimensionamento de imagens do CarPlay.
Swift
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];

