เอกสารนี้แสดงข้อกำหนดสำหรับแอปพลิเคชันที่พัฒนาด้วย Solar API โปรดทราบว่าการใช้ Solar API อยู่ภายใต้ข้อตกลงระหว่างคุณกับ Google
นโยบาย
ส่วนนี้อธิบายนโยบายที่เกี่ยวข้องกับ Solar API นโยบายมีหลักเกณฑ์และข้อกำหนดในการใช้งานจริง เพื่อช่วยให้คุณใช้บริการได้อย่างถูกต้อง และสอดคล้องกับความคาดหวังของ Google Maps Platform
ข้อยกเว้นจากข้อจำกัดในการแคช
โปรดทราบว่ารหัสสถานที่ซึ่งใช้เพื่อระบุสถานที่ที่ไม่ซ้ำกันจะได้รับการยกเว้นจากข้อจํากัดในการแคช
ดังนั้นคุณจึงจัดเก็บค่ารหัสสถานที่ได้โดยไม่มีกำหนด
ระบบจะแสดงรหัสสถานที่ในฟิลด์ place_id ใน
การตอบกลับ API ดูวิธีบันทึก รีเฟรช และจัดการรหัสสถานที่ในคู่มือรหัสสถานที่
ประเทศและเขตแดนในเขตเศรษฐกิจยุโรป
ผลิตภัณฑ์นี้มีข้อกำหนดในการให้บริการที่แตกต่างกันสำหรับลูกค้าที่มีที่อยู่สำหรับการเรียกเก็บเงินใน เขตเศรษฐกิจยุโรป (EEA) และอาจมีฟังก์ชันการทำงานที่แตกต่างกันด้วย ก่อนสร้างด้วย Google Maps Platform โปรดอ่านข้อกำหนดและข้อมูลต่อไปนี้สำหรับ EEA โดยเฉพาะ
- ข้อกำหนดในการให้บริการของ Google Maps Platform ในเขตเศรษฐกิจยุโรป
- ข้อกำหนดเฉพาะของบริการ Google Maps Platform ในเขตเศรษฐกิจยุโรป
- คำถามที่พบบ่อยเกี่ยวกับ EEA
- ข้อกำหนดด้านความปลอดภัยบนท้องถนนของ Google Maps Platform
หากที่อยู่สำหรับการเรียกเก็บเงินไม่ได้อยู่ใน EEA ข้อกำหนดในการให้บริการต่อไปนี้จะมีผลกับคุณ
ข้อกำหนดการระบุแหล่งที่มาของ Google Maps
ส่วนนี้จะระบุข้อกำหนดในการระบุแหล่งที่มาและหลักเกณฑ์สำหรับการแสดง Google Maps และเนื้อหาผ่านแอปพลิเคชันของคุณ
แสดงการระบุแหล่งที่มาของ Google Maps
คุณต้องปฏิบัติตามข้อกำหนดการระบุแหล่งที่มาของ Google Maps เมื่อแสดงเนื้อหาจาก Google Maps Platform API ในแอปหรือเว็บไซต์ คุณไม่จำเป็นต้องเพิ่มการระบุแหล่งที่มาเพิ่มเติม หากเนื้อหาแสดงใน Google Maps ซึ่งมีการระบุแหล่งที่มาอยู่แล้ว
การระบุแหล่งที่มาของ Google Maps ที่รวมไว้
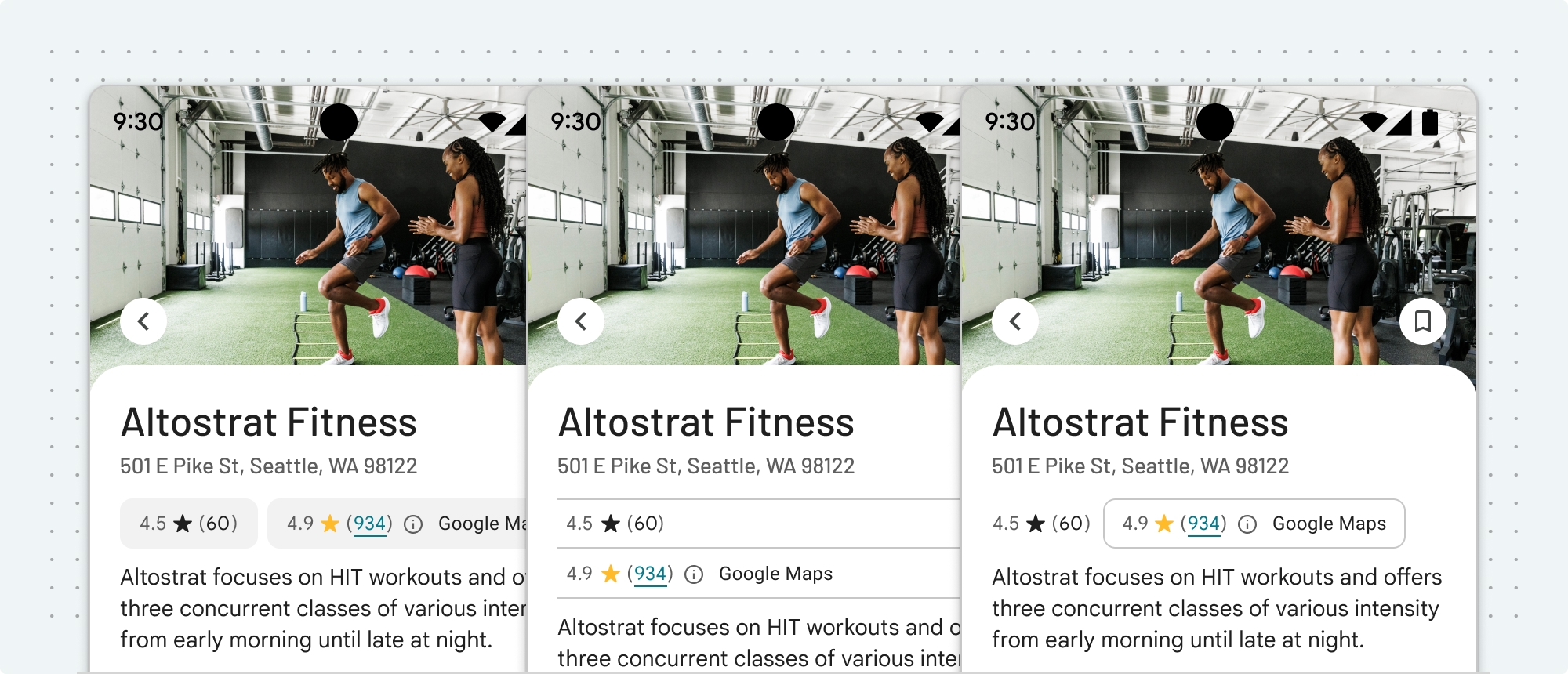
สำหรับการระบุแหล่งที่มาของ Google Maps ที่ Google Maps Platform มีให้ใน อินเทอร์เฟซผู้ใช้แล้ว เช่น ใน Places UI Kit ให้ทำดังนี้
- อย่านำการระบุแหล่งที่มาที่รวมไว้ออกไม่ว่าจะแสดงที่ใดก็ตาม ห้ามดัดแปลง ซ่อน หรือปิดบังการระบุแหล่งที่มา และตรวจสอบว่าการระบุแหล่งที่มามองเห็นได้ชัดเจนบนพื้นหลัง
- แยกความแตกต่างของเนื้อหา Google Maps Platform จากเนื้อหาอื่นๆ ด้วยการใช้คำแนะนำใน UI เช่น เส้นขอบ สีพื้นหลัง เงา หรือพื้นที่ว่างที่เพียงพอ
- เมื่อทำการแก้ไขภาพ คุณต้องปฏิบัติตามข้อกำหนดการระบุแหล่งที่มาของ Google Maps ทั้งหมด
การระบุแหล่งที่มาด้วยโลโก้และข้อความของ Google Maps
การระบุแหล่งที่มาควรอยู่ในรูปแบบของโลโก้ Google Maps ทุกครั้งที่เป็นไปได้ ในกรณีที่มีพื้นที่จำกัด สามารถใช้ข้อความ Google Maps ได้ ผู้ใช้ปลายทางต้องทราบอย่างชัดเจนเสมอว่าเนื้อหาใดที่ Google Maps จัดหาให้

การระบุแหล่งที่มาด้วยโลโก้
ทำตามข้อกำหนดต่อไปนี้สำหรับการใช้โลโก้ Google Maps ในแอปหรือเว็บไซต์
ดาวน์โหลดโลโก้ Google Maps
ใช้ไฟล์โลโก้ Google Maps อย่างเป็นทางการ ดาวน์โหลดโลโก้ด้านล่างและปฏิบัติตามหลักเกณฑ์ในส่วนนี้
ดาวน์โหลดชิ้นงานการระบุแหล่งที่มาของ Google Mapsเมื่อใช้โลโก้ Google Maps โปรดปฏิบัติตามหลักเกณฑ์ต่อไปนี้
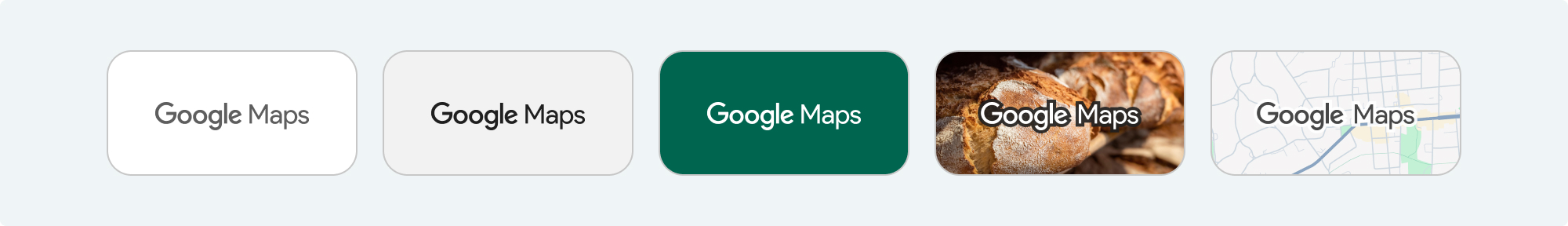
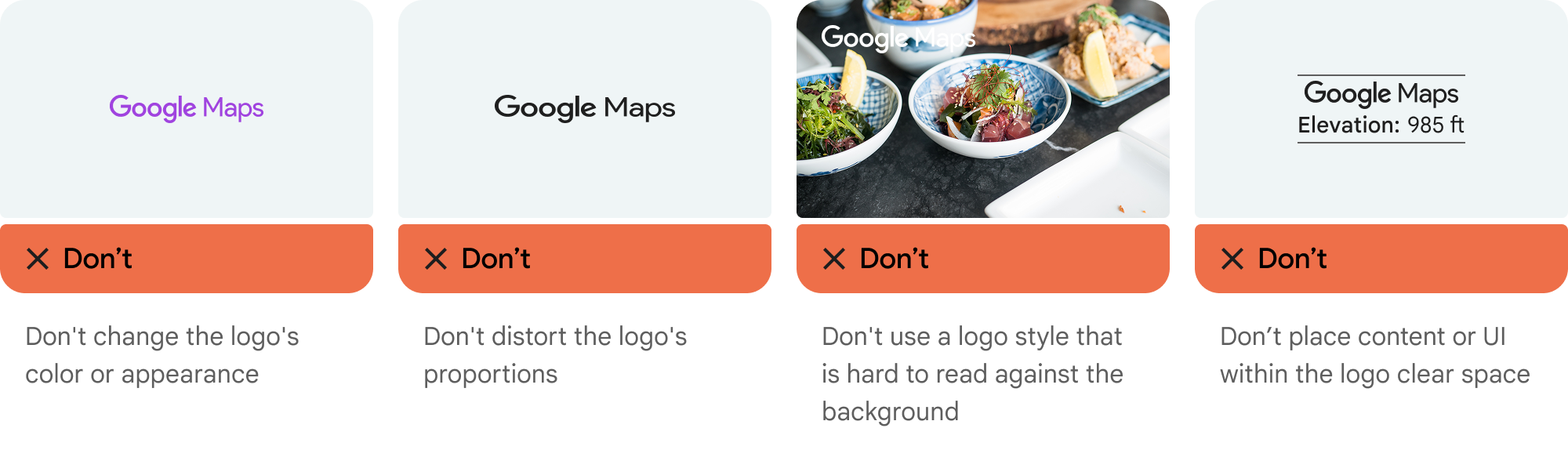
- อย่าแก้ไขโลโก้ไม่ว่าในลักษณะใด
- รักษาสัดส่วนของโลโก้เพื่อไม่ให้บิดเบี้ยว
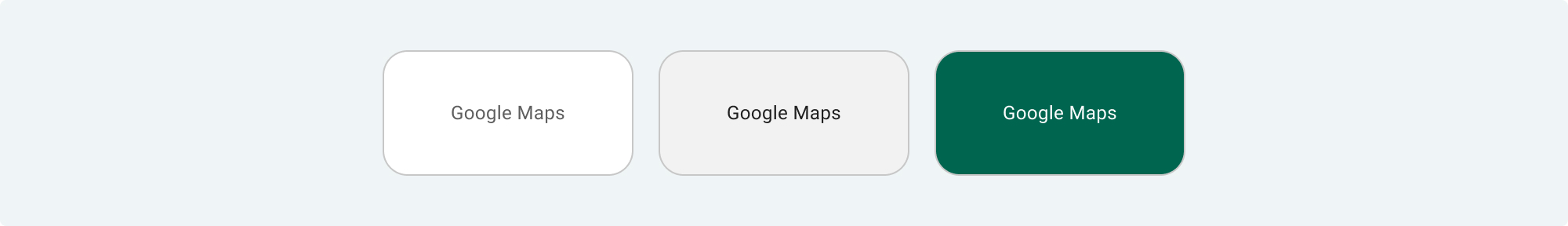
- ใช้โลโก้แบบมีเส้นขอบบนพื้นหลังที่ยุ่งเหยิง เช่น แผนที่หรือรูปภาพ
- ใช้โลโก้แบบไม่มีเส้นขอบบนพื้นหลังเรียบ เช่น สีทึบหรือการไล่ระดับสีแบบบาง
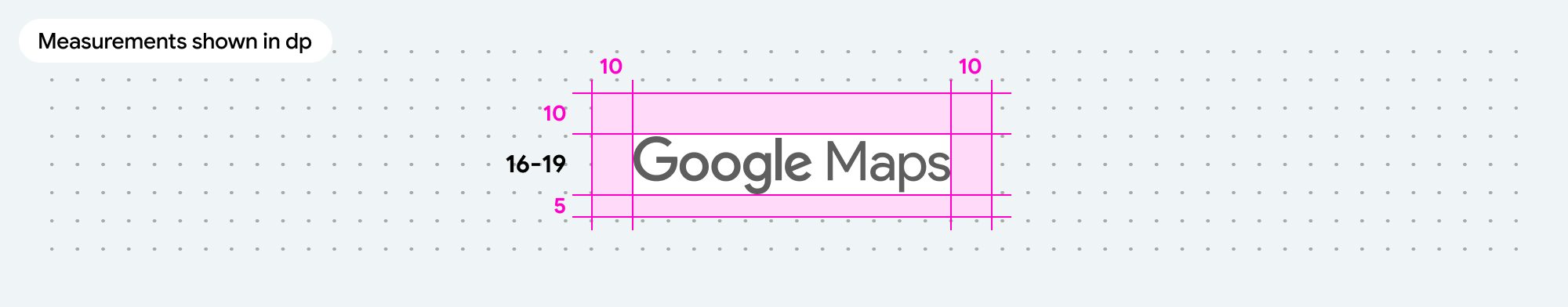
ข้อกำหนดขนาดโลโก้
ปฏิบัติตามข้อกำหนดด้านขนาดต่อไปนี้สำหรับโลโก้ Google Maps- ความสูงขั้นต่ำของโลโก้: 16dp
- ความสูงของโลโก้สูงสุด: 19dp
- พื้นที่ว่างขั้นต่ำของโลโก้: 10dp ทางด้านซ้าย ขวา และบน 5dp ทางด้านล่าง
ดูข้อมูลเกี่ยวกับ dp ได้ที่ความหนาแน่นของพิกเซลในเว็บไซต์ Material Design

การเข้าถึงโลโก้
ทำตามข้อกำหนดด้านการช่วยเหลือพิเศษต่อไปนี้สำหรับโลโก้ Google Maps- รักษาระดับความแตกต่างที่เข้าถึงได้ระหว่างโลโก้กับพื้นหลัง
- ใส่ป้ายกำกับการช่วยเหลือพิเศษพร้อมข้อความ Google Maps

การระบุแหล่งที่มาของข้อความ
หากขนาดของอินเทอร์เฟซไม่รองรับการใช้โลโก้ Google Maps คุณสามารถสะกด Google Maps เป็นข้อความได้ ปฏิบัติตามหลักเกณฑ์ต่อไปนี้:

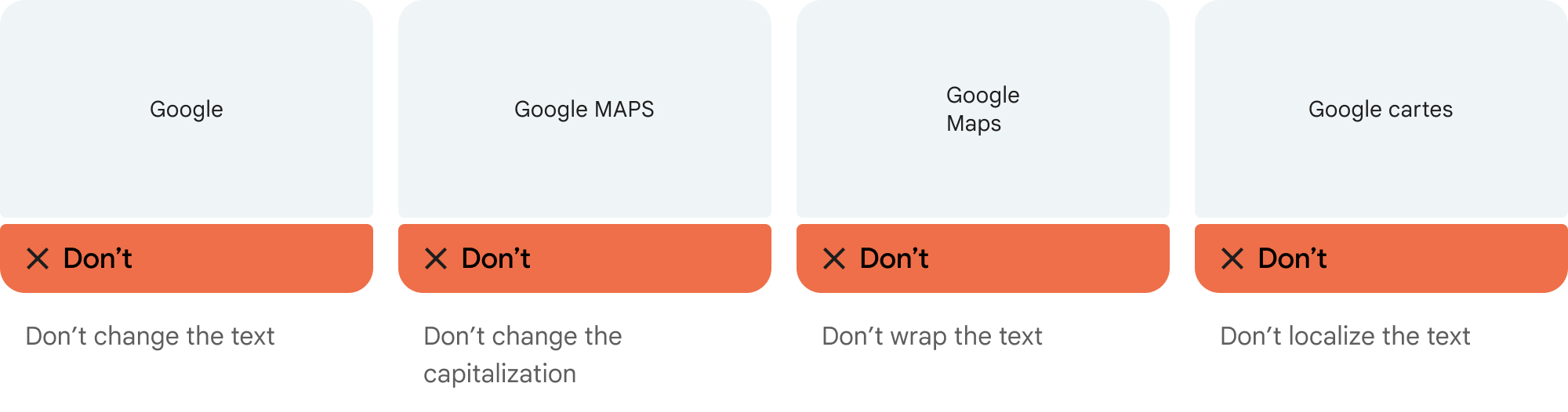
- โปรดอย่าแก้ไขข้อความ Google Maps ในลักษณะใดก็ตาม
- อย่าเปลี่ยนการใช้อักษรตัวพิมพ์ของ Google Maps
- อย่าวาง Google Maps ในหลายบรรทัด
- อย่าแปล Google Maps เป็นภาษาอื่น
- ป้องกันไม่ให้เบราว์เซอร์แปล Google Maps โดยใช้แอตทริบิวต์ HTML
translate="no"

จัดรูปแบบข้อความ Google Maps ตามที่อธิบายไว้ในตารางต่อไปนี้
ข้อกำหนดการจัดรูปแบบข้อความของ Google Maps พร็อพเพอร์ตี้ สไตล์ ชุดแบบอักษร Roboto คุณจะโหลดฟอนต์หรือไม่ก็ได้ ชุดแบบอักษรสำรอง แบบอักษรเนื้อหาแบบ Sans Serif ที่ใช้ในผลิตภัณฑ์อยู่แล้ว หรือ "Sans-Serif" เพื่อเรียกใช้แบบอักษรเริ่มต้นของระบบ รูปแบบอักษร ปกติ น้ำหนักแบบอักษร 400 สีแบบอักษร สีขาว สีดำ (#1F1F1F) หรือสีเทา (#5E5E5E) รักษาระดับคอนทราสต์ที่เข้าถึงได้ (4.5:1) กับพื้นหลัง ขนาดตัวอักษร ขนาดแบบอักษรขั้นต่ำ: 12sp
ขนาดแบบอักษรสูงสุด: 16sp
ดูข้อมูลเกี่ยวกับ sp ได้ที่หน่วยขนาดแบบอักษรในเว็บไซต์ Material Designระยะห่างระหว่างตัวอักษร ปกติ
ตัวอย่าง CSS
CSS ต่อไปนี้จะแสดงผล Google Maps ด้วยรูปแบบการพิมพ์และสีที่เหมาะสมบนพื้นหลังสีขาวหรือสีอ่อน
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
ข้อกำหนดด้านภาพ
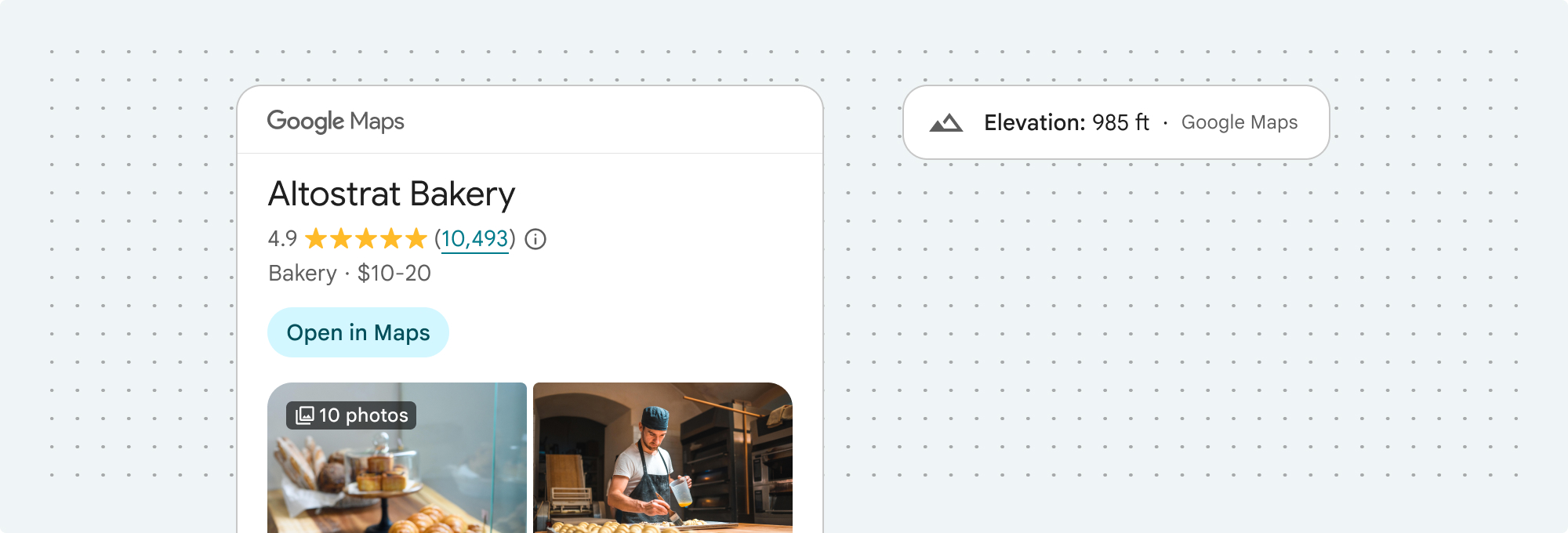
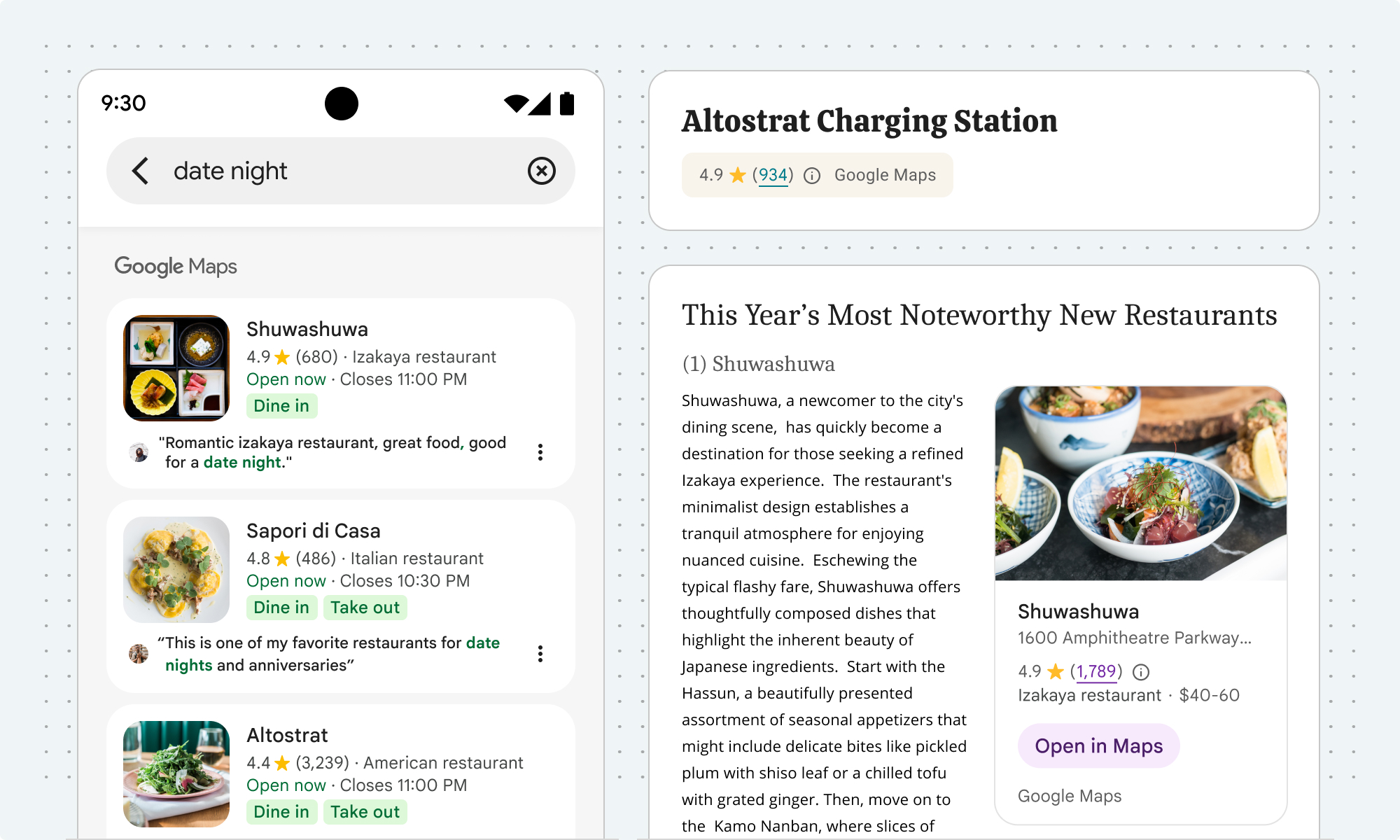
ปฏิบัติตามข้อกำหนดต่อไปนี้สำหรับการแสดงภาพของการระบุแหล่งที่มาของ Google Mapsวางตำแหน่งการระบุแหล่งที่มาไว้ใกล้กับด้านบนหรือด้านล่างของเนื้อหา และภายในคอนเทนเนอร์ภาพเดียวกัน สําหรับเนื้อหาบรรทัดเดียว คุณสามารถวางตําแหน่งการระบุแหล่งที่มาทางด้านขวาหรือซ้ายได้
แยกความแตกต่างของเนื้อหา Google Maps Platform จากเนื้อหาอื่นๆ ด้วยการใช้คำแนะนำใน UI เช่น เส้นขอบ สีพื้นหลัง เงา หรือพื้นที่ว่างที่เพียงพอ
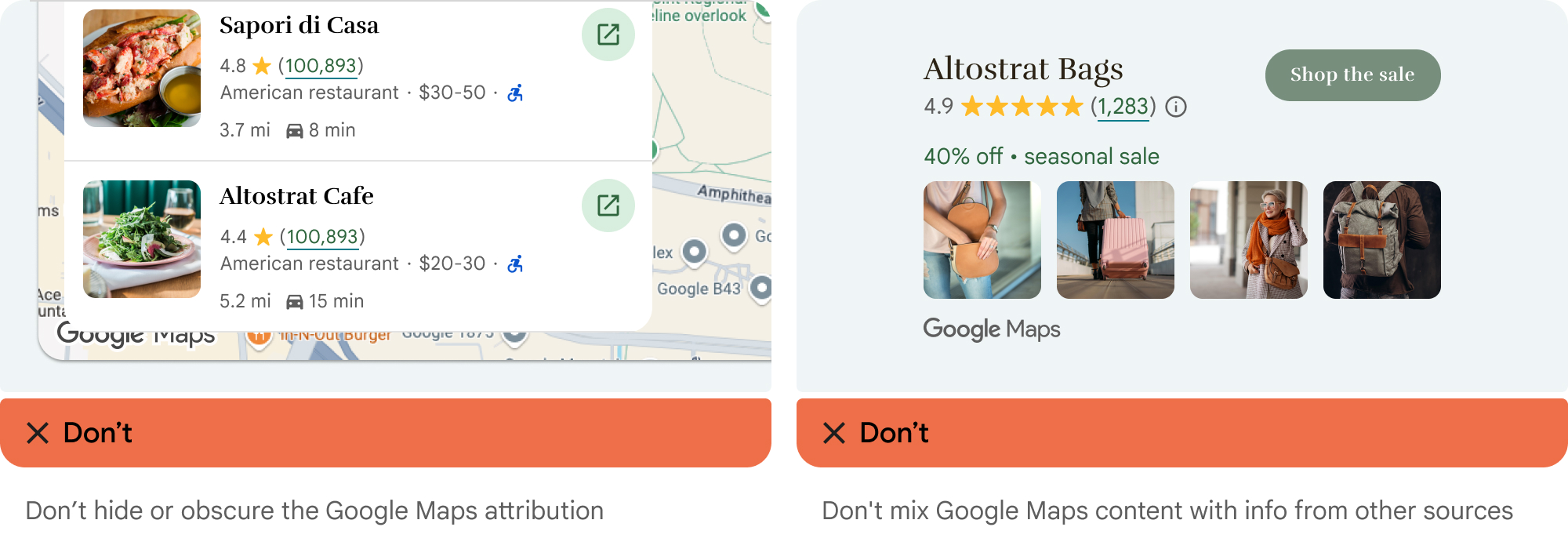
- อย่าสื่อให้เข้าใจผิดเกี่ยวกับ Google Maps โดยการอ้างอิงร่วมกับเนื้อหาที่ไม่ใช่ Google Maps Platform
- ตรวจสอบว่าการระบุแหล่งที่มามองเห็นได้ชัดเจนและอ่านได้เสมอ ห้ามนำออก ซ่อน ปิดบัง หรือแก้ไข
ภาพต่อไปนี้แสดงตัวอย่างข้อกำหนดด้านภาพเหล่านี้



ผู้ให้บริการข้อมูลบุคคลที่สาม
ข้อมูลและรูปภาพบางส่วนในผลิตภัณฑ์แผนที่ของเรามาจากผู้ให้บริการที่ไม่ใช่ Google สำหรับผลิตภัณฑ์บางอย่าง เช่น Map Tiles API เราอาจระบุแหล่งที่มาที่จำเป็นแก่คุณ สำหรับผู้ให้บริการข้อมูลบุคคลที่สาม ในกรณีดังกล่าว ข้อความการระบุแหล่งที่มาต้องระบุชื่อ "Google Maps" และผู้ให้บริการข้อมูลที่เกี่ยวข้อง เช่น "ข้อมูลแผนที่: Google, Maxar Technologies" เมื่อ Google ระบุแหล่งที่มาของบุคคลที่สาม การระบุเพียง "Google Maps" หรือโลโก้ Google ไม่ถือเป็นการระบุแหล่งที่มาที่เหมาะสม
ข้อกำหนดอื่นๆ ในการระบุแหล่งที่มา
หากคุณใช้ข้อมูลหรือแสดงภาพจาก Solar API คุณต้องระบุแหล่งที่มาต่อไปนี้ในหรือข้างข้อมูลหรือภาพที่ใช้ หรือระบุแหล่งที่มาของบุคคลที่สามรายอื่น "แหล่งที่มา: มีข้อมูลพลังงานแสงอาทิตย์จาก Google"
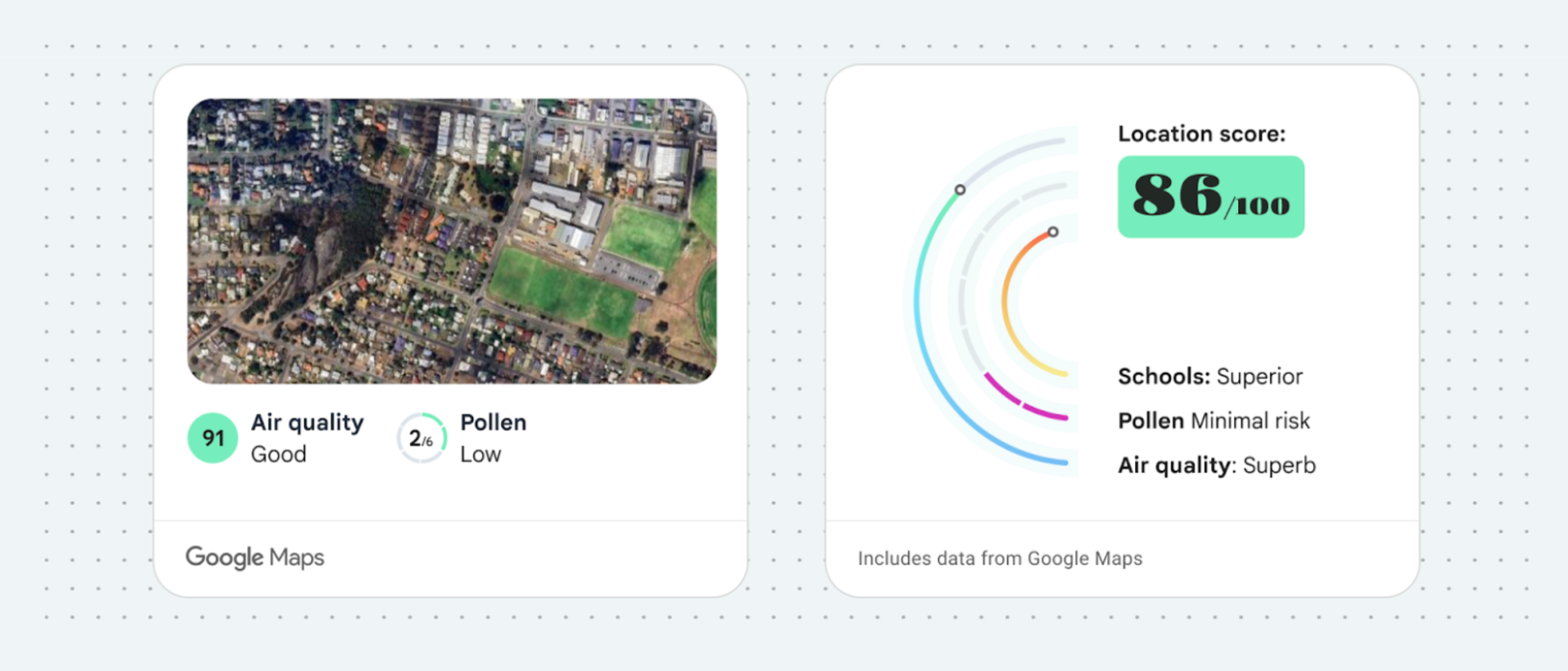
การระบุแหล่งที่มาเมื่อสร้างเนื้อหาใหม่โดยใช้ข้อมูลจาก Environment API
ในบางกรณี คุณอาจใช้ข้อมูลจาก Google Maps Platform Environment APIs เพื่อสร้างเนื้อหาใหม่ทั้งหมดได้ ในกรณีเหล่านี้ ให้เขียนว่า "รวมข้อมูลจาก Google Maps" ตาม หลักเกณฑ์ด้านภาพเดียวกันกับการระบุแหล่งที่มาแบบข้อความ
หากแสดงข้อมูล API คุณภาพอากาศ ละอองเกสร พลังงานแสงอาทิตย์ หรือสภาพอากาศตามที่ได้รับ โดยไม่มีการแก้ไขใดๆ ให้ใช้โลโก้ Google Maps หรือข้อความระบุแหล่งที่มา