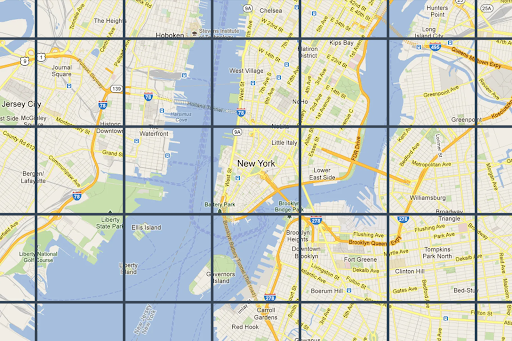
Les tuiles de carte  sont simplement la division du monde en une grille indexée. Il vous permet d'accéder aux données cartographiques et de les utiliser de manière efficace et dynamique à plusieurs échelles cartographiques. L'API Map Tiles vous donne accès à plusieurs ensembles de données géographiques thématiques, y compris ceux sélectionnés par Google :
sont simplement la division du monde en une grille indexée. Il vous permet d'accéder aux données cartographiques et de les utiliser de manière efficace et dynamique à plusieurs échelles cartographiques. L'API Map Tiles vous donne accès à plusieurs ensembles de données géographiques thématiques, y compris ceux sélectionnés par Google :
Tuiles d'images de feuille de route basées sur des données topographiques vectorielles avec le style cartographique de Google.
Orthophotographie capturée par des caméras satellite et aéroportées qui fournissent des images de la Terre prises de haut (nadir).
Cartes de courbes d'ombrage.
Les tuiles de carte 2D sont toutes géoréférencées et alignées les unes sur les autres. Elles sont sélectionnées en fonction de l'étendue géographique de la fenêtre d'affichage et du niveau de zoom. Les niveaux de zoom vont de 0 (pour afficher le monde dans son intégralité) à 22 (pour afficher les rues et les blocs).
Thèmes de carte
Vous pouvez obtenir des tuiles de carte pour les thèmes de carte suivants.
| Thème de la carte | Description |
|---|---|
| Feuille de route | Routes, bâtiments, points d'intérêt et limites politiques |
| Satellite | Images photographiques prises depuis l'espace |
| Relief | Carte des courbes de niveau montrant des éléments naturels tels que la végétation |
Pour demander des tuiles cartographiques à l'API Map Tiles, vous devez d'abord demander un jeton de session. Le jeton de session
suit l'état actuel de votre carte et de votre fenêtre d'affichage. Lorsque vous configurez votre jeton de session, vous devez définir la valeur mapType pour qu'elle corresponde au thème de carte souhaité.
Vous devez ensuite inclure le jeton de session dans chacune de vos requêtes adressées à l'API Map Tiles.
Demandes d'informations sur la fenêtre d'affichage
La fenêtre d'affichage définit la taille de la boîte qui encadre la scène du monde. Les demandes d'informations sur la fenêtre d'affichage renvoient des détails sur les tuiles de carte qui composent votre fenêtre d'affichage actuelle. La raison pour laquelle vous demandez des informations sur la fenêtre d'affichage est de vous assurer d'éviter de demander des images à des niveaux de zoom qui n'existent pas.
Par exemple, la plupart des villes disposent d'images au niveau de zoom 22, mais pas l'océan, car il ne ferait qu'afficher des carrés bleus sans caractéristiques.
La requête de fenêtre d'affichage est une requête HTTPS GET au format suivant.
curl "https://tile.googleapis.com/tile/v1/viewport?session=YOUR_SESSION_TOKEN &key=YOUR_API_KEY &zoom=zoom &north=north &south=south &east=east &west=west"
La requête contient les champs suivants :
zoom- Niveau de zoom de la fenêtre d'affichage.
north,south,east,west- Points les plus au nord, au sud, à l'est et à l'ouest de la fenêtre d'affichage, exprimés en degrés. Les valeurs nord et sud doivent être comprises dans la plage (-90,90), et les valeurs est et ouest dans la plage (-180, 180). Pour exprimer des limites traversant l'antiméridien, l'ouest peut être positif (par exemple, 170) et l'est peut être négatif (par exemple, -170). Tous les paramètres sont obligatoires.
Réponses sur les informations de la fenêtre d'affichage
La réponse de la fenêtre d'affichage vous indique les zones qui contiennent des images et les niveaux de zoom correspondants. Une réponse contenant des informations sur la fenêtre d'affichage se présente comme suit.
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
{
"maxZoom": 9,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
{
"maxZoom": 14,
"north": 84.375,
"south": -84.375,
"east": 180,
"west": -180
}, ...
]
}
Le corps de la réponse contient les champs suivants.
copyright- Contient une chaîne d'attribution que vous devez afficher sur votre carte lorsque vous affichez des tuiles de carte routière et satellite. Pour en savoir plus, consultez les Règles de l'API Map Tiles.
maxZoomRect- contient un tableau de rectangles de délimitation qui se chevauchent avec la fenêtre d'affichage actuelle. Contient également le niveau de zoom maximal disponible dans chaque rectangle.
Fonctions de coordonnées de tuile
Des outils (fonctions simples) sont disponibles dans la plupart des langages de programmation pour convertir des paires latitude/longitude en coordonnées de tuile à un niveau de zoom spécifique.
Considérez l'exemple de code JavaScript suivant qui convertit d'abord un latLng en point, puis un point en coordonnées de tuile.
var TILE_SIZE = 256;
function fromLatLngToPoint(latLng) {
var mercator = -Math.log(Math.tan((0.25 + latLng.lat() / 360) * Math.PI));
return {
x: TILE_SIZE * (latLng.lng() / 360 + 0.5),
y: TILE_SIZE / 2 * (1 + mercator / Math.PI)
};
}
function fromLatLngToTileCoord(latLng, zoom) {
var point = fromLatLngToPoint(latLng);
var scale = Math.pow(2, zoom);
return {
x: Math.floor(point.x * scale / TILE_SIZE),
y: Math.floor(point.y * scale / TILE_SIZE),
z: zoom
};
}

