Questo documento elenca i requisiti per le applicazioni sviluppate con l'API Map Tiles. Tieni presente che l'utilizzo dell'API Map Tiles è regolato dal tuo contratto con Google.
Norme
Questa sezione descrive le norme pertinenti all'API Map Tiles. Le norme forniscono linee guida e requisiti di implementazione pratici per aiutarti a utilizzare il Servizio correttamente e in linea con le aspettative di Google Maps Platform.
Pre-fetching, memorizzazione nella cache o archiviazione dei contenuti
Le applicazioni che utilizzano l'API Map Tiles sono vincolate ai termini del tuo contratto con Google. Ai sensi dei termini del Contratto, non devi precaricare, indicizzare, archiviare o memorizzare nella cache alcun Contenuto, salvo alle condizioni limitate indicate nei termini.
Nello specifico, le applicazioni devono utilizzare l'API Map Tiles per le visualizzazioni delle mappe. Non puoi utilizzare l'API Map Tiles per casi d'uso non di visualizzazione, ad esempio:
- Analisi delle immagini
- Interpretazione automatica
- Rilevamento o identificazione di oggetti
- Estrazione o rivendita di dati geografici
- Utilizzi offline, inclusi quelli sopra indicati
Le risposte dell'API Map Tiles possono includere intestazioni Cache-Control che devono essere implementate in base alla documentazione del protocollo HTTP. Ad esempio, il tuo cliente deve rispettare il valore max-age, il valore stale-while-revalidate, la direttiva must-revalidate e la direttiva private quando vengono trasmesse nella risposta.
Le risposte dell'API Map Tiles possono includere anche un'intestazione ETag, che deve essere implementata anche in base alla documentazione del protocollo HTTP quando si richiede la convalida.
Stampa
Le immagini di Street View non possono essere utilizzate per la stampa, come indicato nelle norme di Street View.
Paesi e territori dello Spazio economico europeo
Questo prodotto ha Termini di servizio diversi per i clienti con un indirizzo di fatturazione nello Spazio economico europeo (SEE) e potrebbe anche avere funzionalità diverse. Prima di creare con Google Maps Platform, consulta i seguenti termini e informazioni specifici per il SEE:
- Termini di servizio di Google Maps Platform per il SEE
- Termini specifici del servizio per il SEE di Google Maps Platform
- Domande frequenti (FAQ) sul SEE
- Requisiti di sicurezza stradale di Google Maps Platform
Se il tuo indirizzo di fatturazione non si trova nel SEE, si applicano i seguenti Termini di servizio:
Visualizzare l'attribuzione di Google Maps

Quando visualizzi contenuti delle API Google Maps Platform nella tua app o nel tuo sito web, devi includere un'attribuzione chiara di Google Maps. L'attribuzione dovrebbe assumere la forma del logo di Google Maps, se possibile. Nei casi in cui lo spazio è limitato, è accettabile il testo Google Maps.
Attribuzione del logo

Logo di Google Maps
Utilizza i loghi ufficiali di Google Maps forniti di seguito.
Scarica gli asset di attribuzione di Google Maps
Quando utilizzi il logo di Google Maps, segui queste linee guida.
- Non modificare il logo in alcun modo.
- Mantieni le proporzioni del logo per evitare distorsioni.
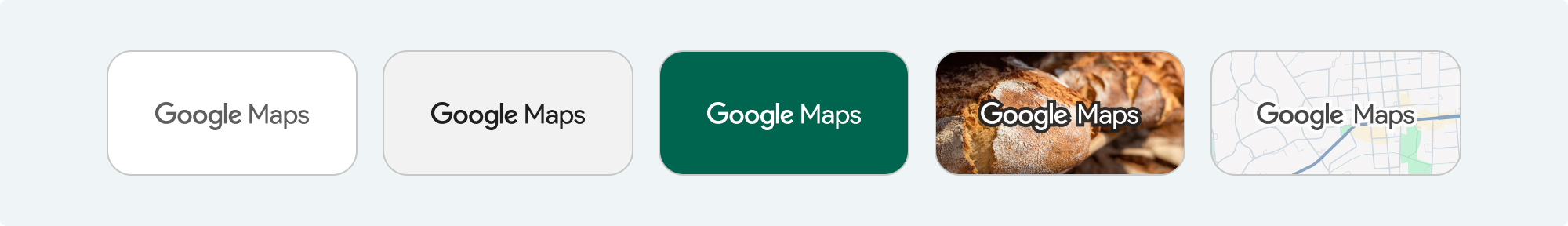
- Utilizza il logo in contorno su uno sfondo elaborato, come una mappa o un'immagine.
- Utilizza il logo non contornato su uno sfondo semplice, ad esempio un colore a tinta unita o una sfumatura leggera.
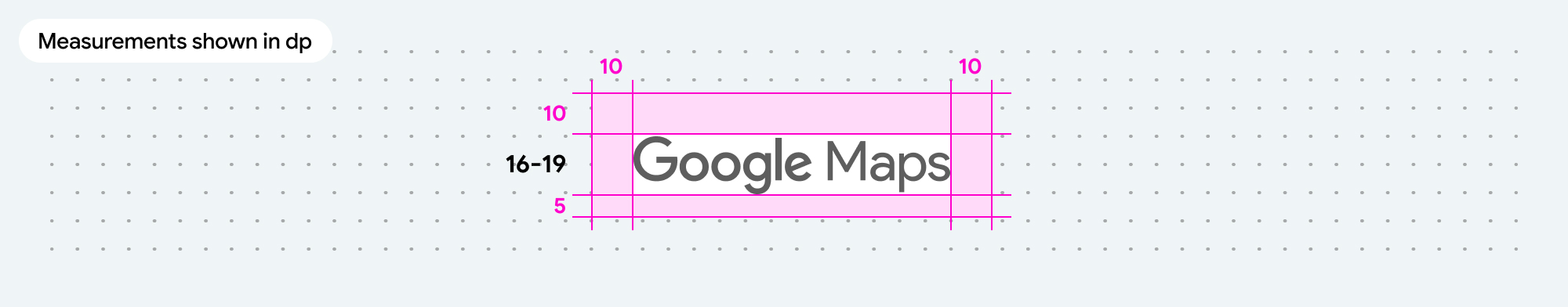
Specifiche delle dimensioni del logo
Segui queste specifiche delle dimensioni per il logo di Google Maps:
- Altezza minima del logo: 16 dp
- Altezza massima del logo: 19 dp
- Spazio vuoto minimo del logo: 10 dp a sinistra, a destra e in alto, 5 dp in basso
Per scoprire di più su dp, consulta la sezione Densità di pixel sul sito web di Material Design.

Accessibilità del logo
Segui questi requisiti di accessibilità per il logo di Google Maps:
- Mantieni un contrasto accessibile tra il logo e lo sfondo.
- Includi un'etichetta di accessibilità con il testo Google Maps.
Visualizzare il logo di Google Maps con i renderer di terze parti
Quando utilizzi l'API Map Tiles per visualizzare Google Maps utilizzando un renderer di terze parti, non devi sovrapporre o oscurare il logo Google con altri loghi, ad esempio quello del renderer. Mantieni una distanza di buffer ragionevole tra il logo Google e il logo di terze parti in modo che appaiano come loghi indipendenti. Nessun logo può sovrapporsi o oscurare l'attribuzione dei dati fornita dalla risposta dell'API.

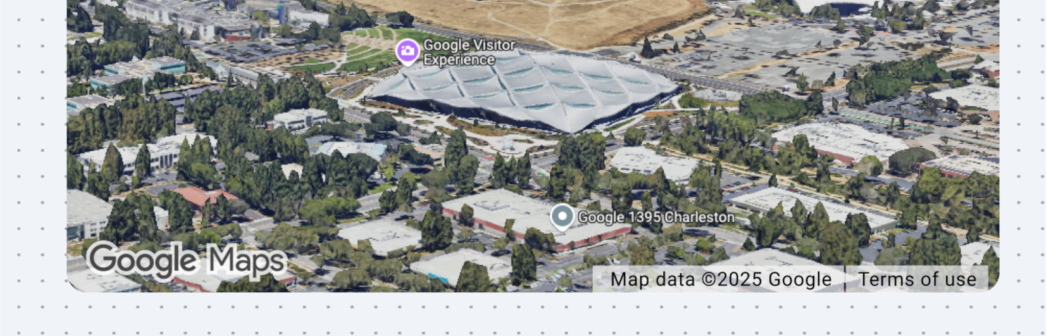
Visualizzare le attribuzioni dei dati di Google
I dati restituiti dall'API Map Tiles richiedono la visualizzazione delle informazioni su attribuzione e copyright dalle richieste di metadati o informazioni sul viewport appropriate. Devi mostrare queste informazioni per intero nella posizione appropriata, in genere nell'angolo in basso a destra del set di riquadri visualizzato o nella visualizzazione del renderer 3D. Tieni presente che le stringhe di attribuzione sono variabili, a seconda dei dati della mappa richiesti dall'area visibile del renderer.
Se non è possibile visualizzare le attribuzioni dei dati per intero a causa di vincoli di dimensioni della finestra di visualizzazione, valuta la possibilità di aggiungere un elemento dell'interfaccia utente al passaggio del mouse o cliccabile con l'etichetta "Origini dati", che si apre all'interno della finestra della mappa per fornire le informazioni sull'attribuzione. Cerca sempre di mantenere buone pratiche cartografiche.

Visualizzare le attribuzioni dei dati di terze parti
Alcuni dei dati e delle immagini dei nostri prodotti di mappatura provengono da fornitori diversi da Google. Per alcuni prodotti, come l'API Map Tiles, potremmo fornirti l'attribuzione richiesta al fornitore di dati di terze parti. In questo caso, il testo dell'attribuzione deve riportare il nome "Google Maps" e il nome dei fornitori di dati pertinenti, ad esempio "Dati delle mappe: Google, Maxar Technologies". Quando Google fornisce l'attribuzione di terze parti, l'inclusione di solo "Google Maps" o del logo Google non è un'attribuzione corretta.
Quando utilizzi l'API Map Tiles per visualizzare i dati di Google Maps come mappa di base e sovrapporre dati geospaziali di terze parti (non Google), non devi sovrapporre o oscurare l'attribuzione dei dati di Google in alcun modo con l'attribuzione dei dati di terze parti. L'attribuzione dei dati di terze parti deve essere chiaramente dissociata dalle attribuzioni dei dati di Google. Inoltre, deve essere chiaro che il logo di Google Maps e l'attribuzione dei dati di Google sono associati alla basemap e tra loro.
Visualizzare il logo e le attribuzioni dei dati nelle visualizzazioni ibride
Quando utilizzi i dati di Google Maps come mappa di base mentre sovrapponi i tuoi dati della mappa, devi assicurarti che il tuo pubblico comprenda appieno quale parte della visualizzazione della mappa è attribuita a Google e quali parti sono attribuite ai tuoi dati della mappa. Inoltre, segui le linee guida riportate in Visualizzazione dell'attribuzione di Google Maps sopra.
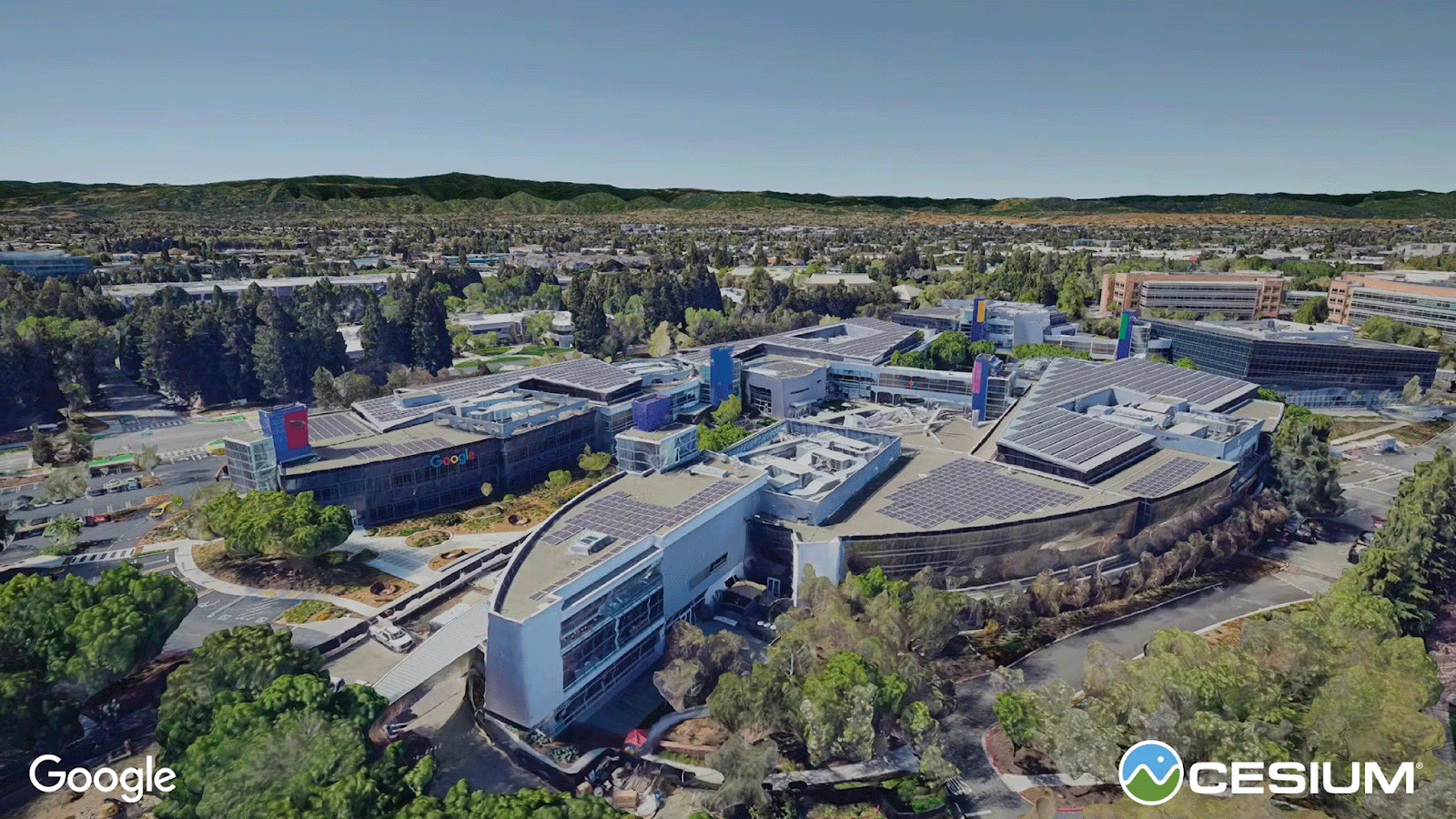
Ad esempio, puoi combinare i riquadri 3D fotorealistici (come riempimento dello sfondo) con i tuoi modelli fotorealistici (in primo piano). Gli utenti potrebbero essere confusi in merito a quali componenti della scena provengono dai dati di Google Maps. In questi casi, devi indicare chiaramente nella stringa di attribuzione dell'interfaccia utente o nel flusso utente quale parte della scena proviene dai dati di Google Maps. Sei responsabile della conformità a eventuali requisiti di attribuzione di terze parti che potrebbero essere applicati alle origini dati che utilizzi con i dati di Google Maps.
Overlay di geodati con i riquadri 3D fotorealistici
Puoi sovrapporre i tuoi oggetti 3D ai riquadri 3D fotorealistici, a condizione che gli oggetti 3D non vengano estratti, tracciati o derivati in altro modo a mano o a macchina dai riquadri 3D fotorealistici.
Creazione di video con l'API Map Tiles
- Video promozionali: puoi creare video promozionali soggetti ai termini del Contratto e a quanto segue:
- Il video promozionale non deve includere immagini di Street View.
- Il video promozionale non deve durare più di 30 secondi.
- Il video promozionale deve riguardare le funzionalità delle tue applicazioni.
- Il video promozionale deve essere chiaramente contrassegnato con la dicitura "solo a scopo promozionale" e deve rispettare le linee guida per l'attribuzione di Google Maps.
- Il video promozionale non può essere rivenduto separatamente o come parte del software, dell'applicazione o dell'esperienza utente.
- Rimozione: è tua responsabilità rispettare tutte le richieste di rimozione del video promozionale, incluse le richieste di terze parti.
Recupero delle informazioni sull'attribuzione e sul copyright
Ottieni informazioni sull'attribuzione e sul copyright dal campo copyright
nelle risposte delle seguenti chiamate API, a seconda del servizio che utilizzi:
Riquadri 2D
Riquadri Roadmap, Satellite e Rilievo
Le informazioni su copyright e attribuzione sono disponibili nella risposta della finestra di visualizzazione, come mostrato nell'esempio seguente.
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
...
]
}
Riquadri Street View
Le informazioni su copyright e attribuzione sono disponibili nella risposta dei metadati di Street View. Ad esempio:
{
"panoId": "rZ9KeTyhA11i0VppYNzsSg",
"lat": 37.420864219339165,
"lng": -122.08446528377291,
"imageHeight": 6656,
"imageWidth": 13312,
"tileHeight": 512,
"tileWidth": 512,
"heading": 94.35,
"tilt": 88.39652,
"roll": 1.7181772,
"imageryType": "outdoor",
"date": "2023-01",
"copyright": "© 2023 Google",
"reportProblemLink": "https://cbks0.googleapis.com/cbk?output=report&panoid=rZ9KeTyhA11i0VppYNzsSg&cb_client=api&cbp=1,0,,0,0",
…
}
L'ID panorama, utilizzato per identificare in modo univoco un panorama di Street View, è
esente dalla limitazione della memorizzazione nella cache. Pertanto, puoi memorizzare i valori dell'ID panorama
indefinitamente. I valori dell'ID panorama vengono restituiti nel campo panoId nelle risposte dell'API Street View Static.
Devi visualizzare il link ipertestuale reportProblemLink nell'angolo in basso a destra
dell'immagine e deve includere un testo del link che reciti, ad esempio,
"Segnala un problema con questa immagine".
Riquadri 3D fotorealistici
Per i riquadri 3D fotorealistici, i dati di attribuzione vengono restituiti in ogni richiesta di riquadro.
Devi aggregare, ordinare e visualizzare in una riga tutte le attribuzioni per i riquadri visualizzati, in genere nella parte inferiore del rendering. Ad esempio, puoi trovare le
attribuzioni dei dati in un
riquadro glTF cercando
sotto asset, copyright.
{
"asset": {
"version": "2.0",
"generator": "draco_decoder",
"copyright": "Data SIO, NOAA, U.S. Navy, NGA, GEBCO;Landsat / Copernicus"
}
}
CesiumJS
Se utilizzi CesiumJS come renderer, per visualizzare
le attribuzioni devi attivare showCreditsOnScreen nell'HTML di rendering.
// Add Photorealistic 3D Tiles tileset.
const tileset = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({
url: "https://tile.googleapis.com/v1/3dtiles/root.json?key=YOUR_API_KEY",
// This property is needed to appropriately display attributions
// as required.
showCreditsOnScreen: true,
}));
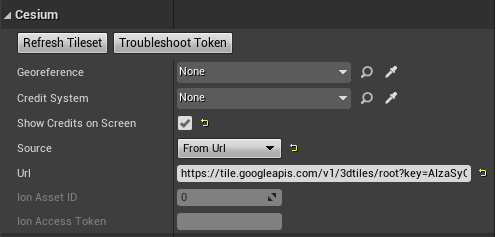
Cesium for Unreal
Se utilizzi Cesium for Unreal come renderer, per visualizzare le attribuzioni devi attivare il campo Mostra crediti sullo schermo in World Outliner.

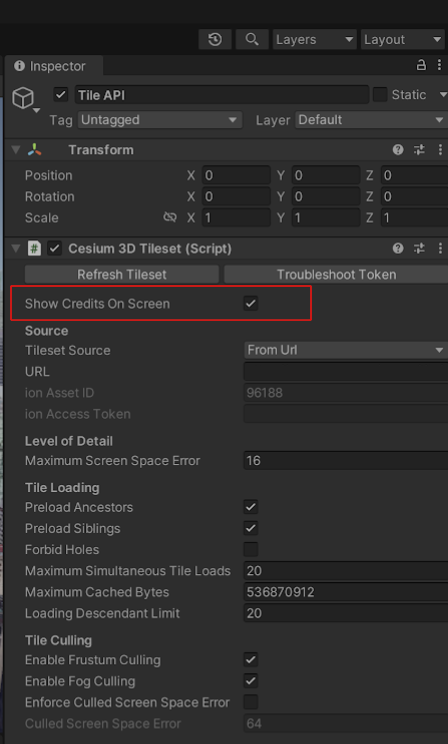
Cesium per Unity
Se utilizzi Cesium per Unity come renderer, per visualizzare le attribuzioni devi attivare il campo Mostra crediti sullo schermo nella console Inspector.