Questo documento elenca i requisiti per le applicazioni sviluppate con l'API Time Zone. Tieni presente che l'utilizzo dell'API Time Zone è regolato dal tuo contratto con Google.
Norme
Questa sezione descrive le norme pertinenti all'API Time Zone. Le norme forniscono linee guida e requisiti di implementazione pratici per aiutarti a utilizzare il Servizio correttamente e in linea con le aspettative di Google Maps Platform.
Paesi e territori dello Spazio economico europeo
Questo prodotto ha Termini di servizio diversi per i clienti con un indirizzo di fatturazione nello Spazio economico europeo (SEE) e potrebbe anche avere funzionalità diverse. Prima di creare con Google Maps Platform, consulta i seguenti termini e informazioni specifici per il SEE:
- Termini di servizio di Google Maps Platform per il SEE
- Termini specifici del servizio per il SEE di Google Maps Platform
- Domande frequenti (FAQ) sul SEE
- Requisiti di sicurezza stradale di Google Maps Platform
Se il tuo indirizzo di fatturazione non si trova nel SEE, si applicano i seguenti Termini di servizio:
Requisiti di attribuzione di Google Maps
Questa sezione fornisce requisiti e linee guida per l'attribuzione per la visualizzazione di Google Maps e dei contenuti tramite le tue applicazioni.
Visualizzare l'attribuzione di Google Maps
Quando visualizzi i contenuti delle API Google Maps Platform nella tua app o sul tuo sito web, devi rispettare i requisiti di attribuzione di Google Maps. Non è necessario aggiungere un'attribuzione aggiuntiva se i Contenuti vengono mostrati su una mappa di Google in cui l'attribuzione è già visibile.
Attribuzione di Google Maps inclusa
Per l'attribuzione di Google Maps già fornita da Google Maps Platform nell'interfaccia utente, ad esempio in Places UI Kit:
- Non rimuovere l'attribuzione inclusa, indipendentemente da dove viene visualizzata. Non alterare, nascondere o oscurare l'attribuzione e assicurati che sia chiaramente visibile sullo sfondo.
- Distingui sempre visivamente i contenuti di Google Maps Platform dagli altri contenuti utilizzando indicatori dell'interfaccia utente come un bordo, un colore di sfondo, un'ombreggiatura o uno spazio bianco sufficiente.
- Quando apporti modifiche visive, devi rispettare tutti i requisiti di attribuzione di Google Maps.
Logo di Google Maps e attribuzione del testo
L'attribuzione dovrebbe assumere la forma del logo di Google Maps, se possibile. Nei casi in cui lo spazio è limitato, è accettabile il testo Google Maps. Deve essere sempre chiaro agli utenti finali quali contenuti sono forniti da Google Maps.

Attribuzione del logo
Segui questi requisiti per utilizzare il logo di Google Maps nella tua app o nel tuo sito web.
Scaricare i loghi di Google Maps
Utilizza i file ufficiali del logo di Google Maps. Scarica i loghi riportati di seguito e segui le linee guida di questa sezione.
Scaricare gli asset di attribuzione di Google MapsQuando utilizzi il logo di Google Maps, segui queste linee guida.
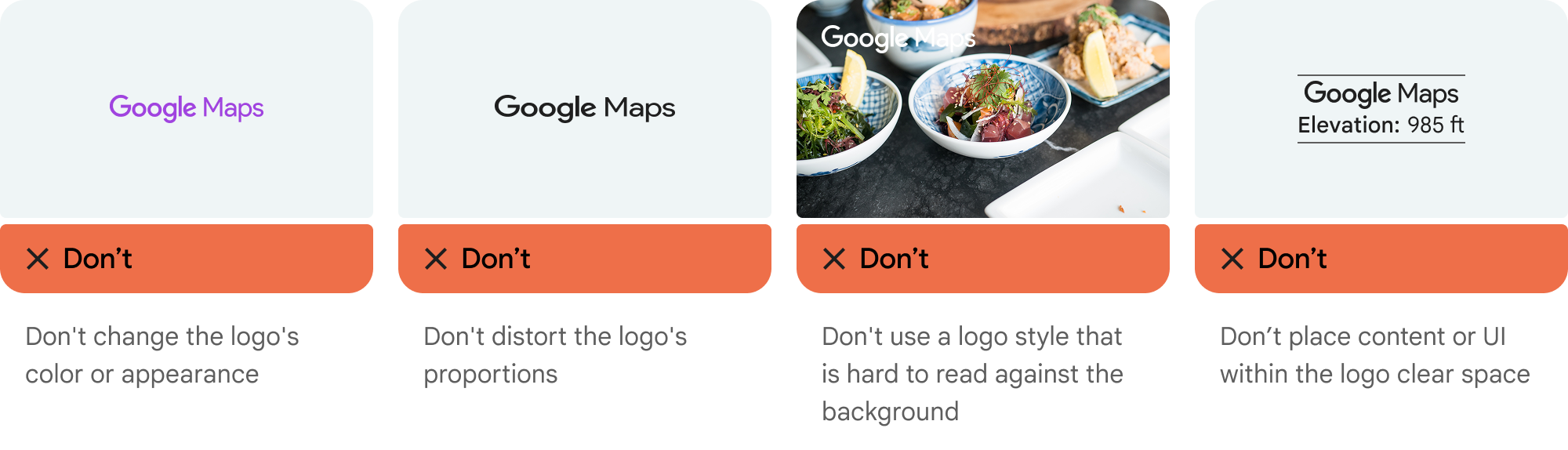
- Non modificare il logo in alcun modo.
- Mantieni le proporzioni del logo per evitare distorsioni.
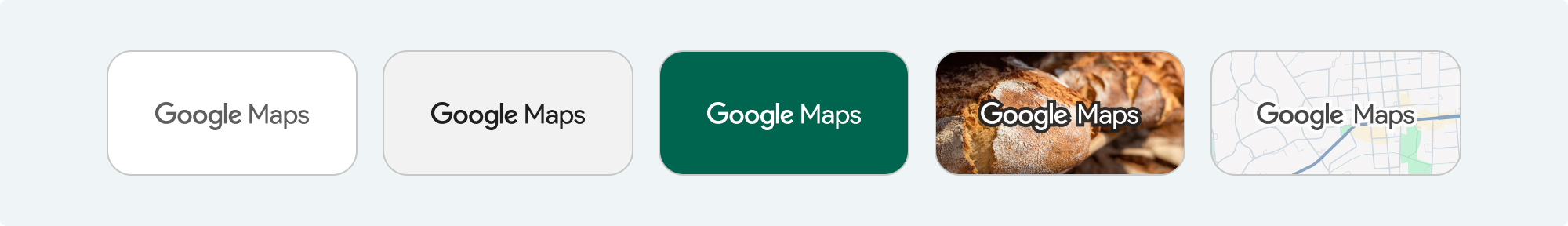
- Utilizza il logo in contorno su uno sfondo elaborato, come una mappa o un'immagine.
- Utilizza il logo non contornato su uno sfondo semplice, ad esempio un colore uniforme o una sfumatura leggera.
Specifiche delle dimensioni del logo
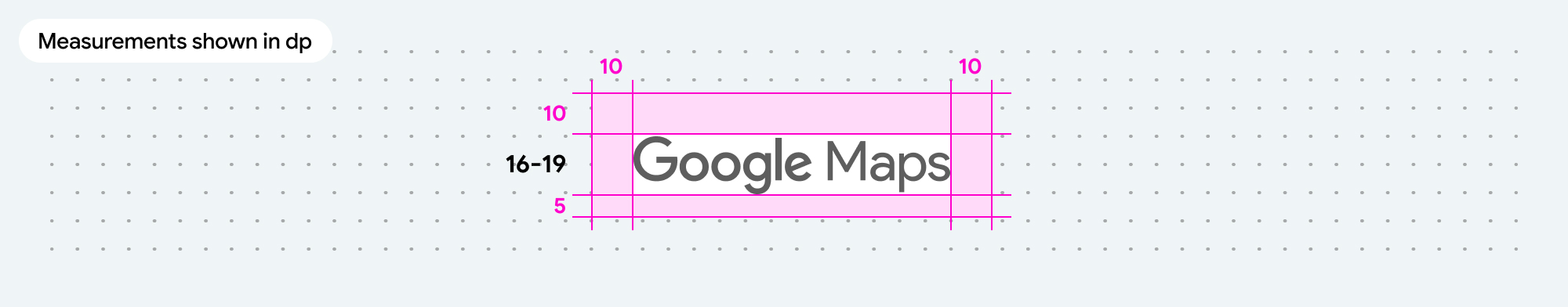
Segui queste specifiche di dimensione per il logo di Google Maps:- Altezza minima del logo: 16 dp
- Altezza massima del logo: 19 dp
- Spazio vuoto minimo del logo: 10 dp a sinistra, a destra e in alto, 5 dp in basso
Per scoprire di più su dp, consulta la sezione Densità di pixel sul sito web di Material Design.

Accessibilità del logo
Segui questi requisiti di accessibilità per il logo di Google Maps:- Mantieni un contrasto accessibile tra il logo e lo sfondo.
- Includi un'etichetta di accessibilità con il testo Google Maps.

Attribuzione del testo
Se le dimensioni dell'interfaccia non supportano l'utilizzo del logo di Google Maps, puoi scrivere Google Maps nel testo. Procedi nel seguente modo:

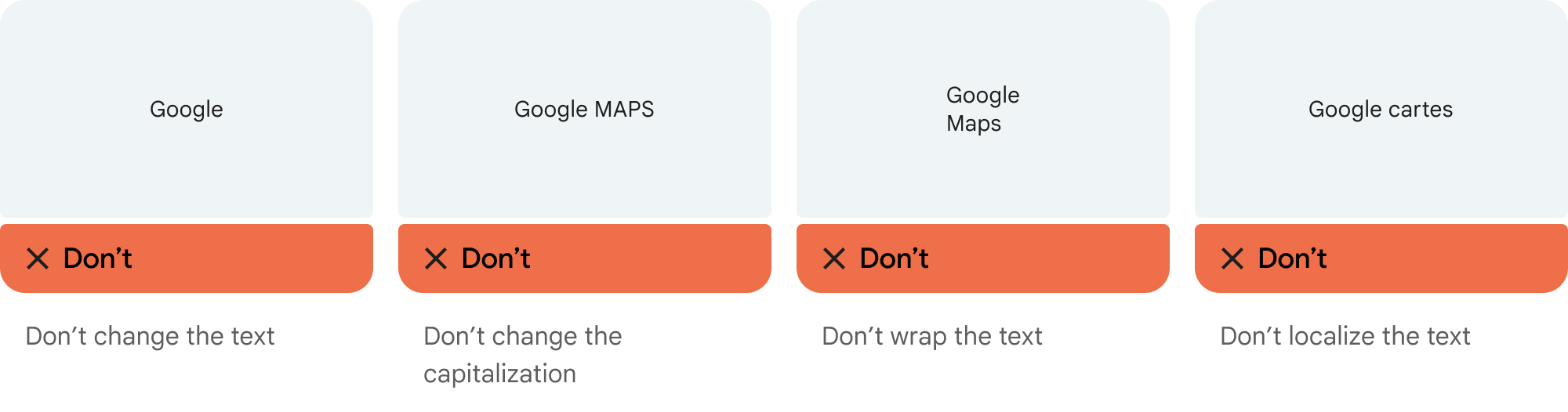
- Non modificare in alcun modo il testo Google Maps:
- Non modificare le maiuscole di Google Maps
- Non mandare a capo Google Maps su più righe
- Non localizzare Google Maps in un'altra lingua.
- Impedisci ai browser di tradurre Google Maps utilizzando l'attributo HTML
translate="no".

Formatta il testo di Google Maps come descritto nella tabella seguente:
Requisiti di formattazione del testo di Google Maps Proprietà Stile Famiglia di caratteri Roboto. Il caricamento del carattere è facoltativo. Famiglia di caratteri di riserva Qualsiasi carattere del corpo sans-serif già utilizzato nel tuo prodotto o "Sans-Serif" per richiamare il carattere di sistema predefinito Stile carattere Normale Spessore carattere 400 Colore carattere Bianco, nero (#1F1F1F) o grigio (#5E5E5E). Mantenere un contrasto accessibile (4,5:1) rispetto allo sfondo. Dimensione carattere Dimensione minima del carattere: 12 sp
Dimensione massima del carattere: 16 sp
Per saperne di più su sp, consulta Unità di misura delle dimensioni del carattere sul sito web Material Design.Spaziatura tra le lettere Normale
CSS di esempio
Il seguente CSS esegue il rendering di Google Maps con lo stile tipografico e il colore appropriati su uno sfondo bianco o chiaro.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
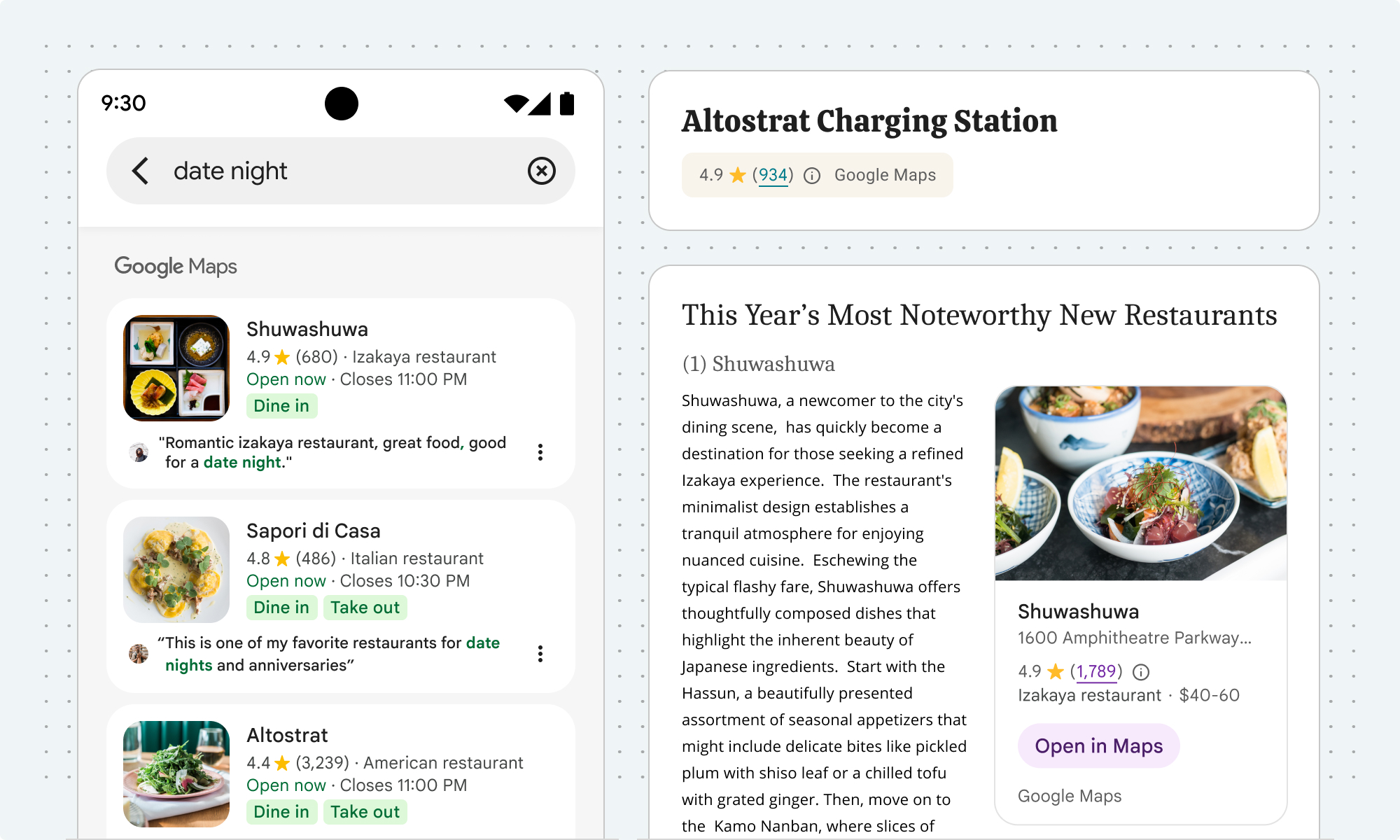
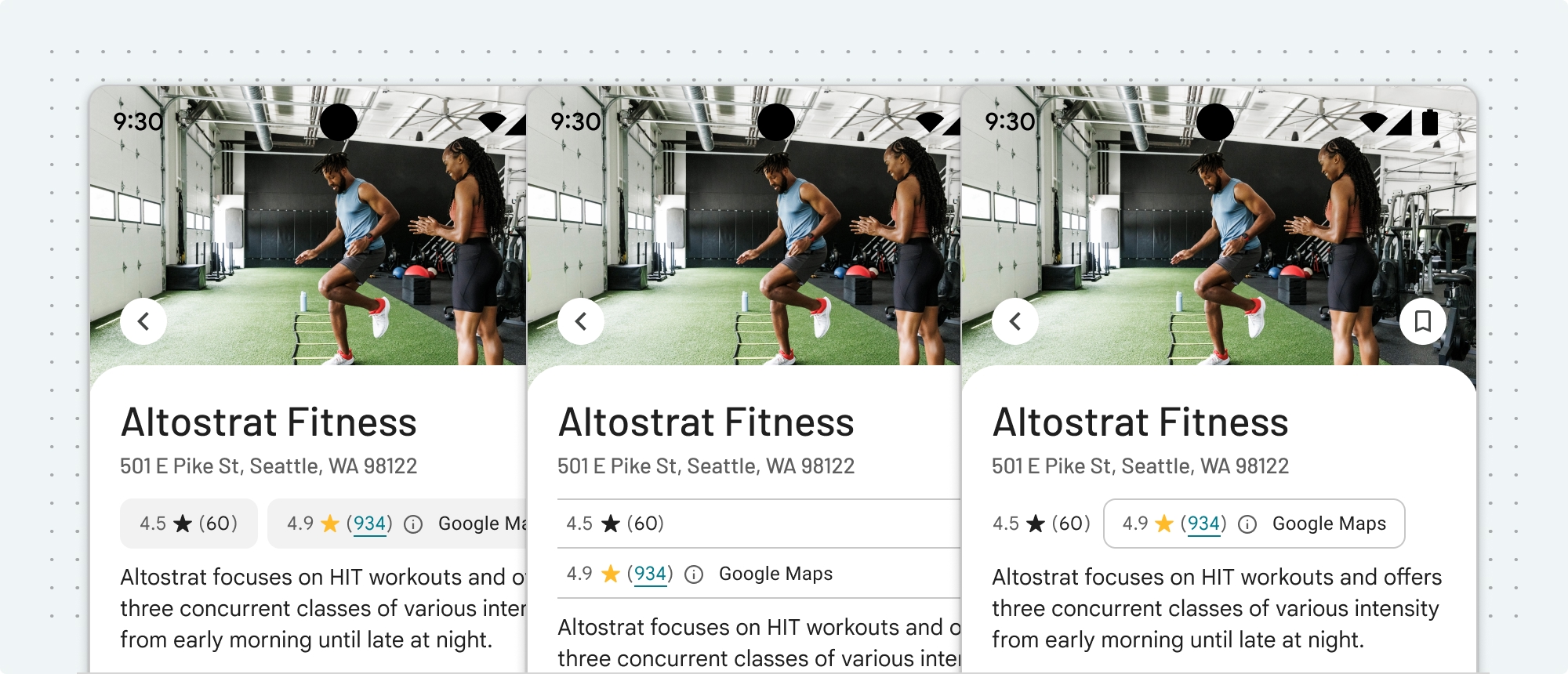
Requisiti visivi
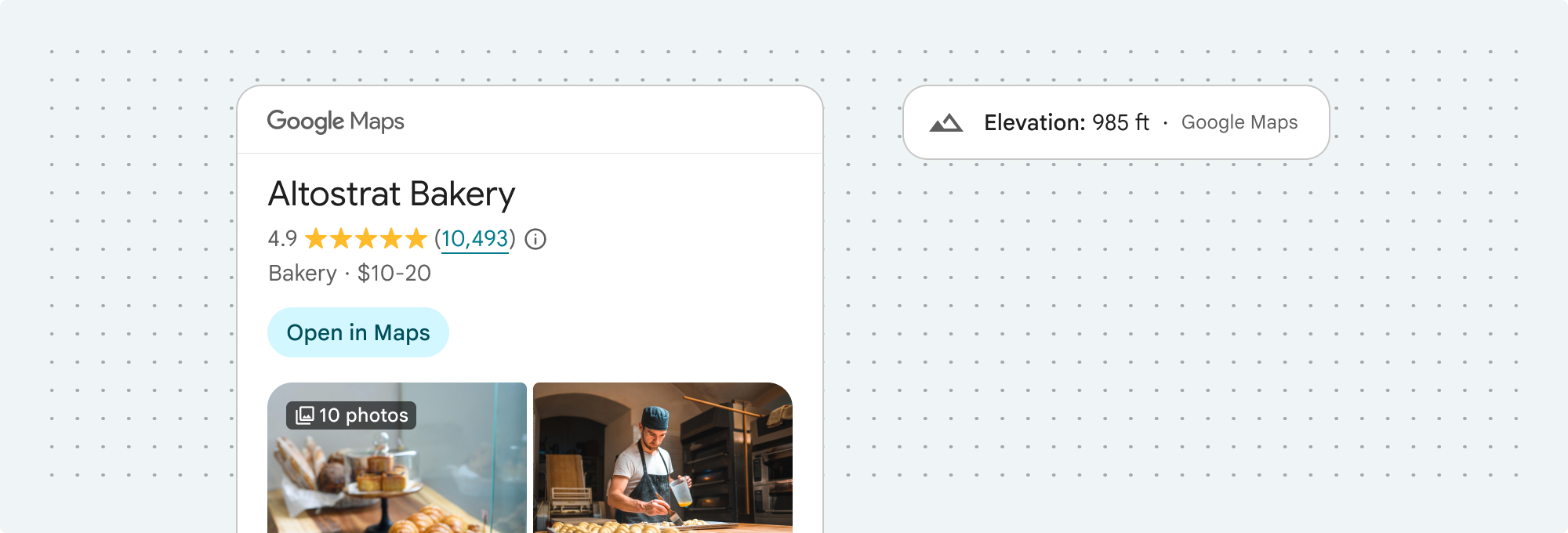
Segui questi requisiti per il trattamento visivo dell'attribuzione di Google Maps.Posiziona l'attribuzione vicino alla parte superiore o inferiore dei contenuti e all'interno dello stesso contenitore visivo. Per una singola riga di contenuti, l'attribuzione può essere posizionata a destra o a sinistra.
Distingui visivamente i contenuti di Google Maps Platform dagli altri contenuti utilizzando indicatori dell'interfaccia utente come un bordo, un colore di sfondo, un'ombreggiatura o uno spazio bianco sufficiente.
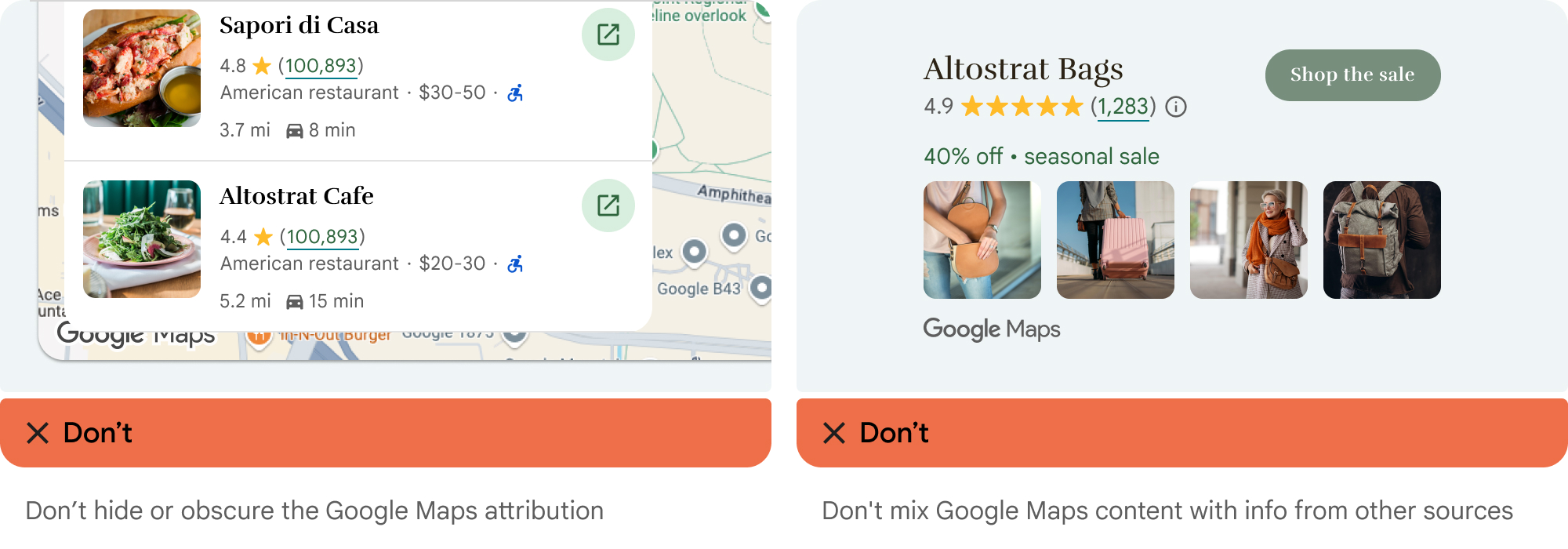
- Non rappresentare in modo ingannevole Google Maps attribuendogli contenuti non di Google Maps Platform.
- Verifica che l'attribuzione sia sempre visibile e leggibile. Non rimuoverlo, nasconderlo, oscurarlo o modificarlo.
Le seguenti figure mostrano esempi di questi requisiti visivi.



Fornitori di dati di terze parti
Alcuni dei dati e delle immagini dei nostri prodotti di mappatura provengono da fornitori diversi da Google. Per alcuni prodotti, come l'API Map Tiles, potremmo fornirti l'attribuzione richiesta al fornitore di dati di terze parti. In questo caso, il testo dell'attribuzione deve riportare il nome "Google Maps" e il nome del o dei fornitori di dati pertinenti, ad esempio "Dati delle mappe: Google, Maxar Technologies". Quando Google fornisce l'attribuzione di terze parti, la semplice inclusione di "Google Maps" o del logo Google non è un'attribuzione corretta.

