Công cụ của Fleet

Công cụ của Fleet
Công cụ quản lý đội xe là dịch vụ phụ trợ mà bạn tích hợp vào hệ thống quản lý vận tải. Nền tảng này tương tác với nhiều API và SDK để cải thiện khả năng lập bản đồ, định tuyến và quản lý vị trí, trong đó có những SDK di động sau đây:
- SDK trình điều khiển
- SDK dành cho người tiêu dùng
- Hoạt động của đội xe
Trải nghiệm lái xe

Trải nghiệm người lái xe
SDK điều hướng và SDK trình điều khiển hoạt động cùng nhau để điều chỉnh trải nghiệm lái xe cho phù hợp với mô hình phân phối của bạn.
- Navigation SDK: Tạo trải nghiệm chỉ đường từng chặng trong ứng dụng để hướng dẫn người lái xe theo thời gian thực.
- SDK trình điều khiển: Cho phép hiển thị trực quan vị trí của tài xế và tiến trình tuyến đường thông qua Fleet Engine.
Trải nghiệm người tiêu dùng

Trải nghiệm người tiêu dùng
SDK dành cho người dùng cung cấp các giao diện mô hình hoá dữ liệu chuyến đi và theo dõi các phiên chuyến đi trong Công cụ xe, nhờ đó, bạn có thể cung cấp thông tin chuyến đi phong phú, dựa trên bản đồ cho người dùng. Bạn có thể sử dụng các tính năng nâng cao sau:
- Bản đồ có phong cách riêng: Bản đồ của bạn phù hợp với thương hiệu của bạn.
- Vị trí xe: Cho phép người tiêu dùng theo dõi tiến trình của chuyến đi hoặc đơn hàng giao hàng.
- Thời gian ước tính: Cung cấp thời gian đến dựa trên tình hình giao thông theo thời gian thực.
Vận hành đội tàu

Vận hành đội tàu
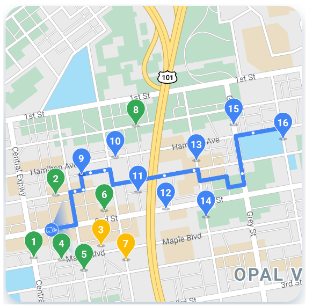
Trực quan hoá vị trí của xe giao hàng và điểm dừng của chúng trong đội phương tiện vận chuyển của bạn gần như theo thời gian thực. Nếu biết tuyến đường, thành phần chế độ xem bản đồ sẽ tạo ảnh động cho xe đó khi xe di chuyển dọc theo đường dẫn dự đoán. Fleet Operations có các tính năng sau:
- Theo dõi đội xe: Hiển thị vị trí theo thời gian thực, giờ đến dự kiến, tuyến đường, điểm dừng đã lên kế hoạch và công việc đã hoàn thành cho các xe trong đội xe của bạn.
- Ghi nhật ký trên đám mây: Nhận nhật ký chi tiết mà bạn có thể phân tích và sử dụng để tạo chỉ số cũng như cải thiện hiệu suất của thiết bị.
Dịch vụ nền tảng di động của Google Maps Platform
Dịch vụ di chuyển là một bộ công cụ phát triển để xây dựng các hoạt động vận tải và hậu cần cho doanh nghiệp của bạn. Dịch vụ này bao gồm nhiều API và SDK mà bạn tích hợp vào ứng dụng của mình cho hai trường hợp sử dụng cơ bản:
- Dịch vụ tài xế theo yêu cầu, chẳng hạn như đi chung xe và giao đồ ăn
- Dịch vụ lái xe theo lịch, chẳng hạn như dịch vụ giao hàng
Bộ công cụ này cung cấp các dịch vụ web và một bộ API bao bọc chức năng của bản đồ, tuyến đường và địa điểm thành các giao diện được thiết kế đặc biệt cho các trường hợp sử dụng trong ngành này. Nền tảng này cũng bao gồm một dịch vụ phụ trợ để hỗ trợ sắp xếp hành trình của tài xế, phân tích và theo dõi dịch vụ cho các nhóm vận hành nhóm thiết bị.
Duyệt xem thông tin ở bên phải để xem nội dung của từng dịch vụ di chuyển.
Gói dịch vụ hỗ trợ di chuyển
Xem các gói có sẵn để hỗ trợ bạn vận chuyển và vận chuyển cho doanh nghiệp của mình. Hãy đọc về Hạn mức. Để bắt đầu hoặc biết thêm thông tin, hãy liên hệ với bộ phận bán hàng.
Hoạt động kích hoạt di động bao gồm quyền truy cập vào hàng loạt API Nền tảng Google Maps, bao gồm cả SDK điều hướng.
Công cụ Tối ưu hoá khả năng di động bao gồm tất cả dịch vụ trong gói kích hoạt vận động, cùng với các API giới hạn tốc độ và tối ưu hoá tuyến đường cho một xe duy nhất.